- dont see the shit codes ! it's just experiment
User Panel Usgin React ✨🔥
a few days ago I decided to do this project for myself as practice.This user panel created by react js and I used Formik and Yup for easier input validation 🙂🎈 and I just wanted to focus on logic so I used react bootstrap to design the whole pages.
pages
login
- register
- user panel
Login page
 as I said I didn't want to focous on the design and design take my all of times so It's a simple page for the login.
as I said I didn't want to focous on the design and design take my all of times so It's a simple page for the login.
Login Inputs
- Username
- Password
Register Page
 as you know this page is for user register and you all of the inputs handled by the yup and formik and it maked me so easy and relax for the validation.
as you know this page is for user register and you all of the inputs handled by the yup and formik and it maked me so easy and relax for the validation.register inputs
- Username
- Birthday
- Password
- Confirm Password
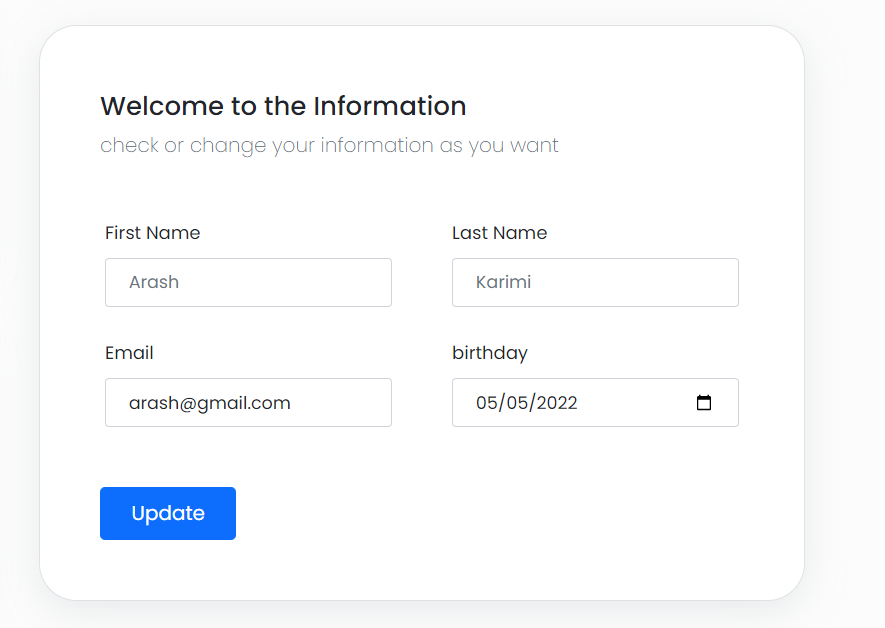
User Panel
 this page is for the users and all the data has to be dynamic. users can change their information by information page and change password page.
this page is for the users and all the data has to be dynamic. users can change their information by information page and change password page.
Information Page

Change Password Page

Components Structure
├───Forms
│ ├───FormInput
│ ├───LoginForm
│ └───RegisterForm
├───Panel
│ ├───SideBarLinks
│ │ └───SideBarLink
│ ├───UserCard
│ ├───UserChangePassword
│ ├───UserInformation
│ └───UserProfile
└───TitlesFeatures
- [x] Users can change their information
- [x] simple ui design
- [x] responsive
- [ ] users can upload their own profiles and banner
- [x] Users can set their first name and last name