Dash Lumino Components
This package integrates Lumino Widgets, the basis of JupyterLab, into Plotly's Dash.
Create a multi-window dash app with just a few lines of code.
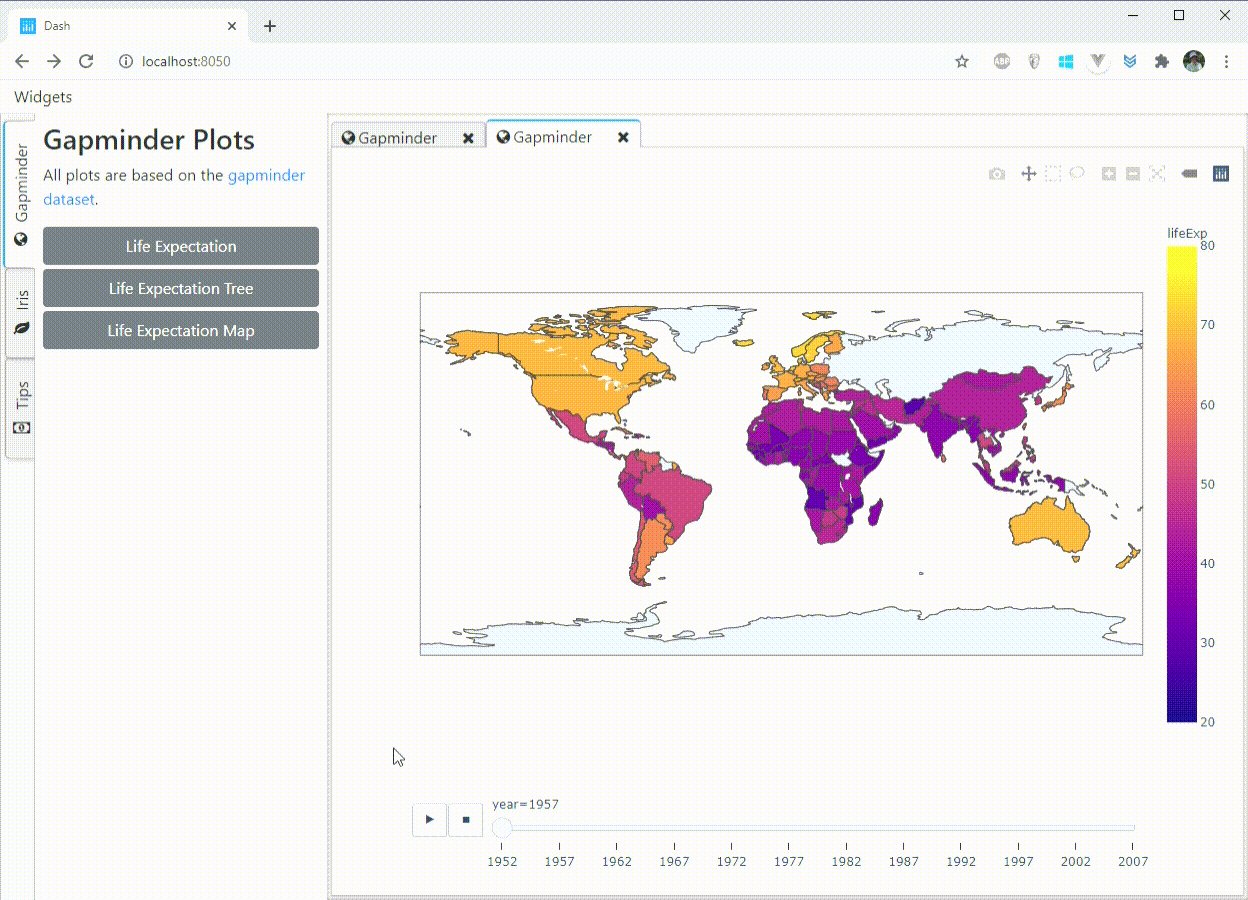
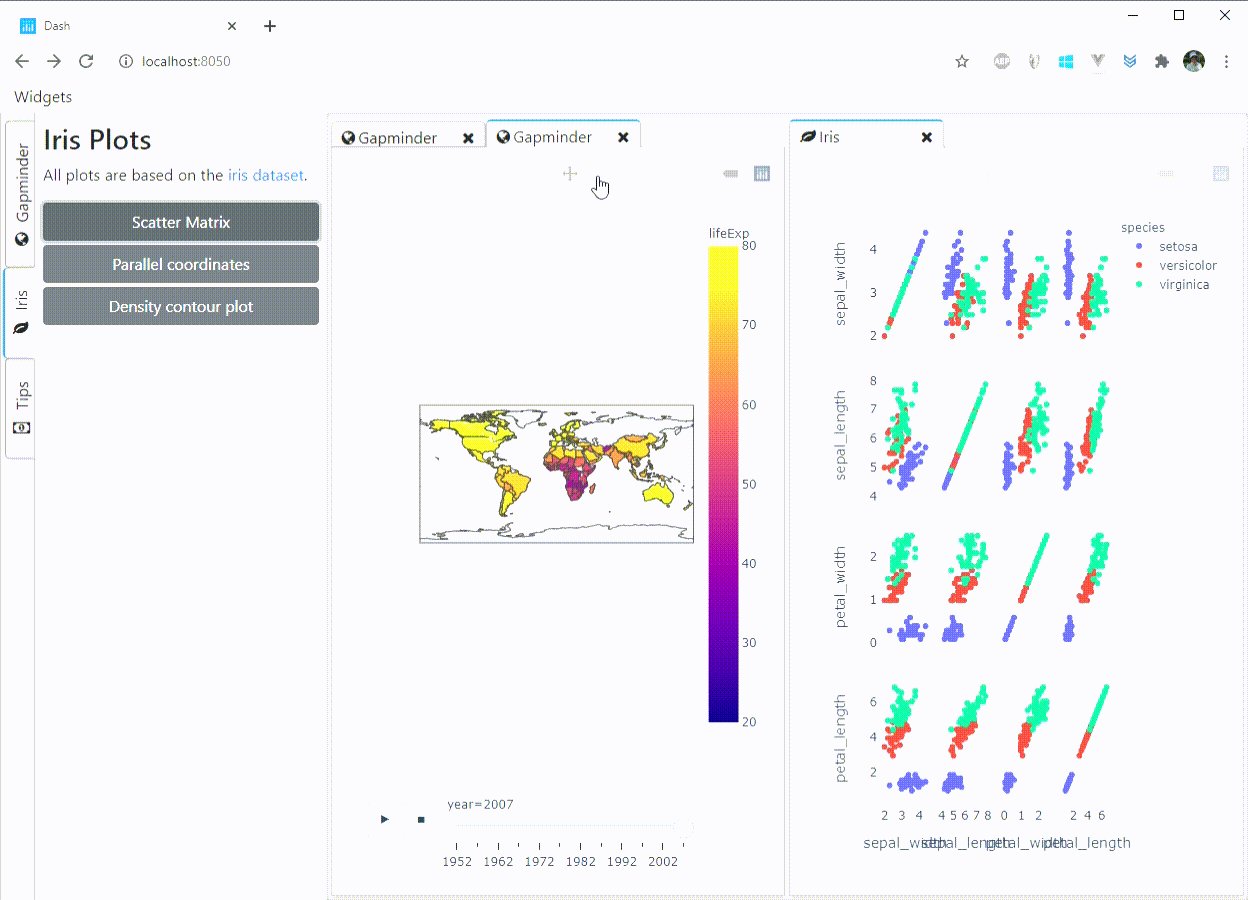
Check out the examples:

dlc.MenuBar(menus, id="main-menu"),
dlc.BoxPanel([
dlc.SplitPanel([
dlc.TabPanel([
gapminderPlotsPanel,
irisPlotsPanel,
tipsPlotsPanel
], id='tab-panel-left'),
dlc.DockPanel([], id="dock-panel")
], id="split-panel")
], id="box-panel", addToDom=True)Local Developement
-
Install npm packages
$ npm install -
Create a virtual env and activate.
$ virtualenv venv $ . venv/bin/activateNote: venv\Scripts\activate for windows
-
Install python packages required to build components.
$ pip install -r requirements.txt $ pip install -r tests/requirements.txt -
Build your code
$ npm run build

