Vue Storefront External Checkout
With this extension you can use your CMS checkout (e.g. Magento) instead of default Vue Storefront checkout. This plugin requires cart and user sync on your backend (see integrations )

Current CMS integrations for this extension
How it works?

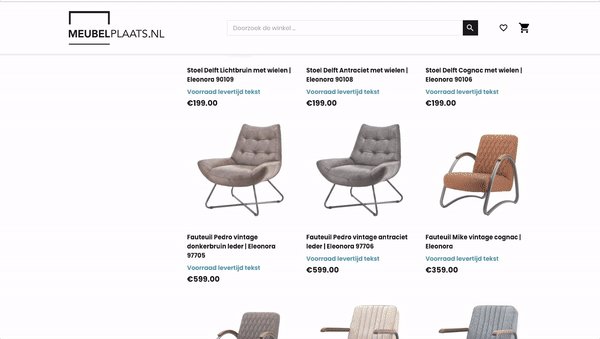
When user tries to enter your Vue Storefront checkout:
- The extension synchronizes cart and user data with your backend CMS
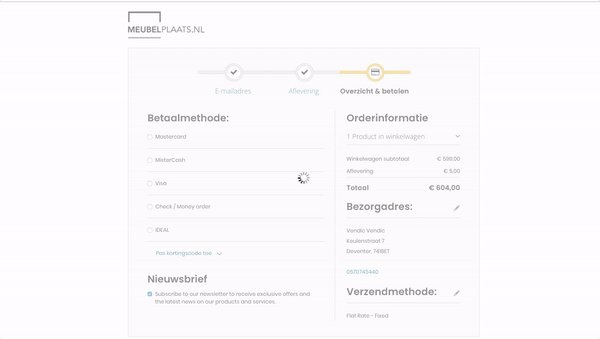
- User is redirected to your CMS checkout (extension overrides
/checkoutroute).
Installation
Which version should I use ?
| Magento Version | External Checkout Latest Version |
|---|---|
| VueStorefront 1.8 | vsf-external-checkout 1.x |
| VueStorefront 1.9 | vsf-external-checkout 2.x |
| VueStorefront 1.11+ | vsf-external-checkout 3.x |
Manual installation
-
Download the latest release and extract it in
src/modules/external-checkout -
Add CMS address to your
config/local.jsonfile."externalCheckout": { "cmsUrl" : "https://yourcmsaddress.com" } -
Enable cart synchronization for your Vue Storefront instance in
config/local.jsoncart": { "synchronize": true, ... } -
Register the extension in
src/modules/client.tsfile and disable the 'Instant checkout' moduleimport { ExternalCheckout } from './external-checkout' // import { InstantCheckout } from './instant-checkout'
export const registerModules: VueStorefrontModule[] = [ // other extensions ExternalCheckout, // InstantCheckout, ]
5. Install the appropriate module for your CMS. Currently only [Magento 2](https://github.com/Vendic/magento2-external-checkout) is supported.
### Installation with Yarn
[This feature is not yet supported](https://github.com/Vendic/vsf-external-checkout/issues/2)
## How to use for a specific stores in a multistore setup
You can specify which storeviews should use the external checkout by adding each store code to your `config/local.json` file.
````json
"externalCheckout": {
"cmsUrl" : "https://yourcmsaddress.com",
"stores": {
"se": {
"cmsUrl": "https://yourcmsaddress.com"
},
"dk": {
"cmsUrl": "https://yourcmsaddress.com"
}
}
}How to integrate with other CMS
If you want to integrate this extension with your backend CMS make sure that entering {your_CMS_url}/vue/cart/sync/token/{user-token}/cart/{cart_token} will do the following:
- Synchronize cart and user data between Vue Storefront and your CMS
- Redirect user to external checkout
Suggestions
For integrations with Magento 2, also have a look at this module that allows you to run Magento 2 in checkout only mode
About Vendic
Vendic - Magento 2 develops technically challenging e-commerce websites using Magento 2. Feel free to check out our projects on our website.