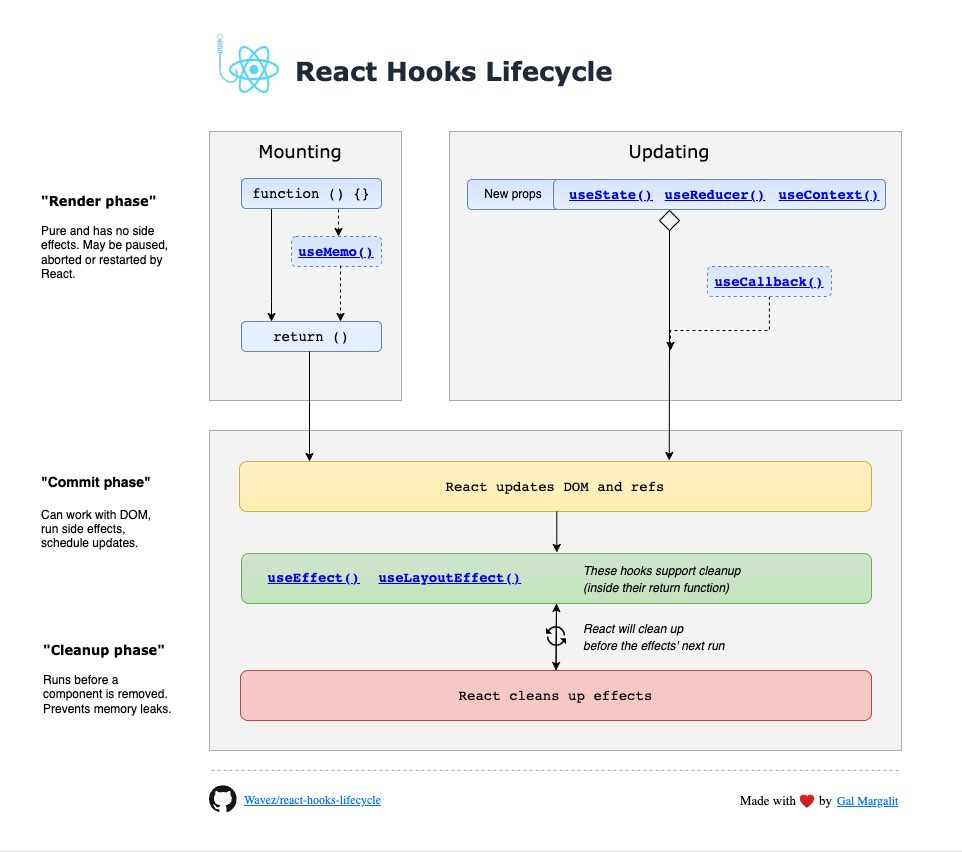
React Hooks Lifecycle Diagram ⚛️ 🪝 ⏳

💡 Functional components lifecycle explained
This diagram is made using draw.io and will be updated when react will introduce new hooks.
This diagram was inspired by Dan Abramov's tweet (and its latter react implementation) of the now "old" 👴 Class Components lifecycle.
📖 Further reading
🤗 Contributors
This project follows the all-contributors specification and its emoji legend.
Contributions of any kind are welcome!
Thanks goes to these wonderful people:
Gal Margalit 💻 📖 🖋 🚧 🎨 📝 📆 👀 |
Albert Sebastian 🤔 🐛 💬 💡 |
Elad Cohen 🐛 |
 [
[ ]()
]()

