This bot provides functionalities for the Community Classroom Discord server.
Community Classroom is an initiative 'for the students, by the students'. The initiative aims to provide 'quality education which is free for all'.
Follow us and be a part of this amazing community.
## About
We believe that every student, irrespective of their college or branch, can make it big. Community Classroom is an initiative built on this thought. We provide hands-on training, mentorship and have an inclusive community. All of our courses are FREE and better than most paid courses. We cover every topic in detail and mentor you to stand out and get opportunities by breaking all the barriers. Get expert guidance with career, Open Source, and internships/jobs around the world.
## Note to all contributors
Thank you for putting your time to contribute and helping others out!\
Before contributing do kindly read and follow [Code of Conduct](./CODE_OF_CONDUCT.md).
To get started with contributing, go through the following steps.
## Prerequisites
### System requirements
1. Any system with basic configuration.
2. Operating System: Windows / Linux / Mac
### Software requirements
1. Node.js installed (If not download it [here](https://nodejs.org/en/download/)).
2. Any text editor of your choice (VSCode recommended).
3. Discord account and a Discord server where you have administrator access.
### Skill requirement
1. Basic Knowledge of Git & GitHub.
2. JavaScript
3. [NodeJS](https://nodejs.org/en/)
4. [expressJS](https://expressjs.com/)
## Setting up a local environment
### Forking repository
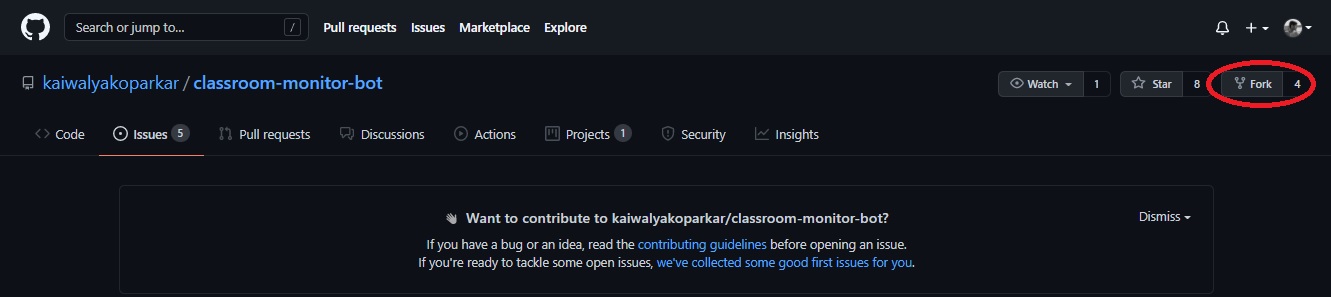
1. Firstly to make your copy of the project you have to fork the repository. To fork the repository, press the fork button. In case of any difficulties, refer to the image below

### Clone repository
1. Now after you have forked the project, it's time to clone it into your local device so that you can work properly.
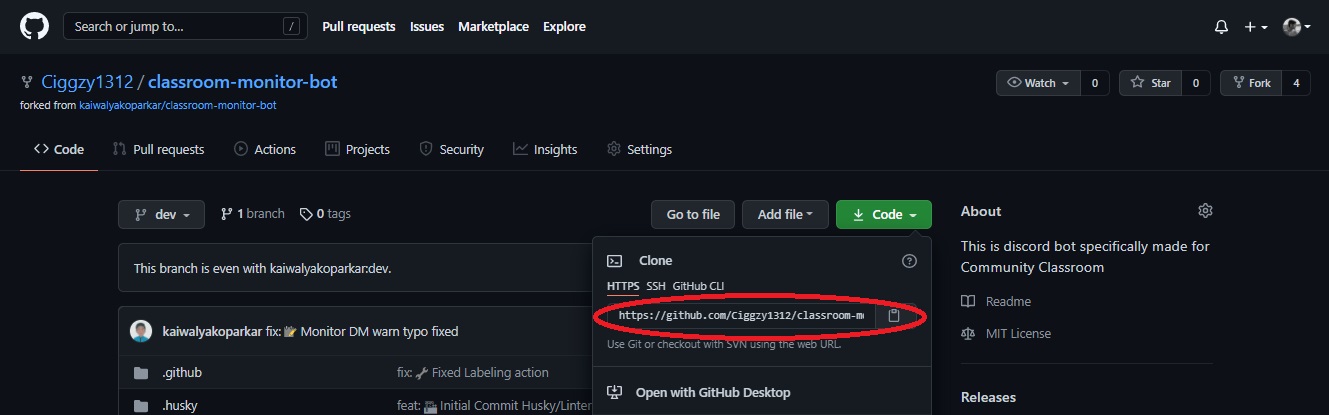
2. In your forked repository click on the green code button and copy the provided link. In case of any difficulties, refer to the image below

3. Now on your desktop open Git Bash and type `git clone .git`, and press enter
4. Now, your forked repository has been cloned in your device! 🎉
## Contributing
Before getting started, make sure you have Developer Mode enabled in your Discord.
If you're not sure how to enable it, go to `Settings > Advanced > Developer Mode: ON`
### Creating a branch
Whenever you want to contribute to any project, it is a good practice to make a separate branch and push it as a PR, rather than making changes to the main/master branch.
1. `git checkout -b ` will make a separate branch and will change to that branch
2. Now you are ready to make your changes.
### Setting up application and creating the bot
1. Go to the [Discord Developers Portal](https://discord.com/developers/applications/) page
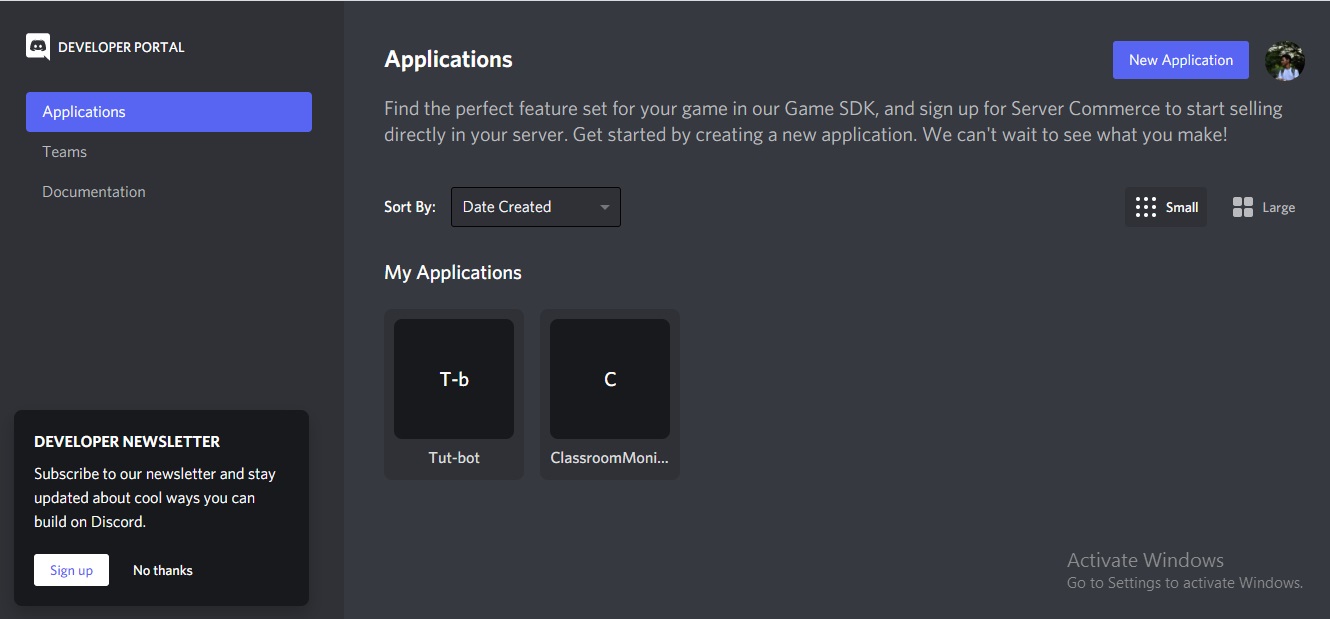
2. Login with your Discord credentials. You will see the following screen (image below and for you, it will probably be a blank one)

3. Now click the `New Application` button (refer to the image above)
4. Name your bot (it can be `Community Classroom bot` or anything else) and press `create`
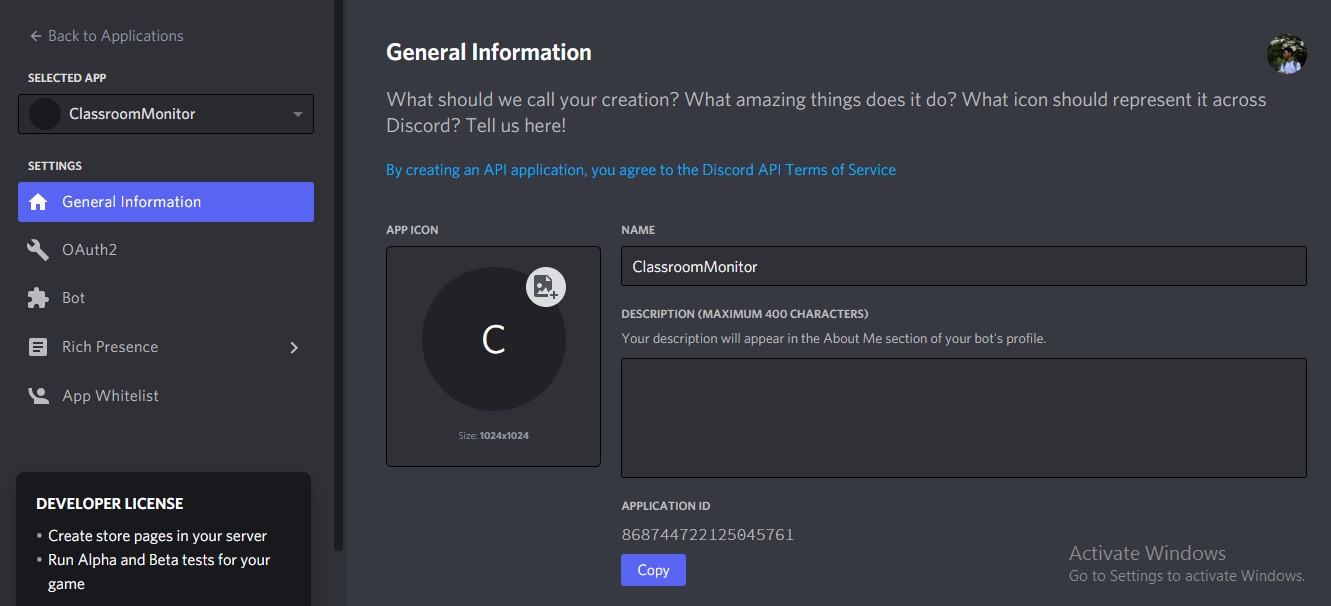
5. You will be at the Developers Portal where you can customize your bot (refer to the image below)

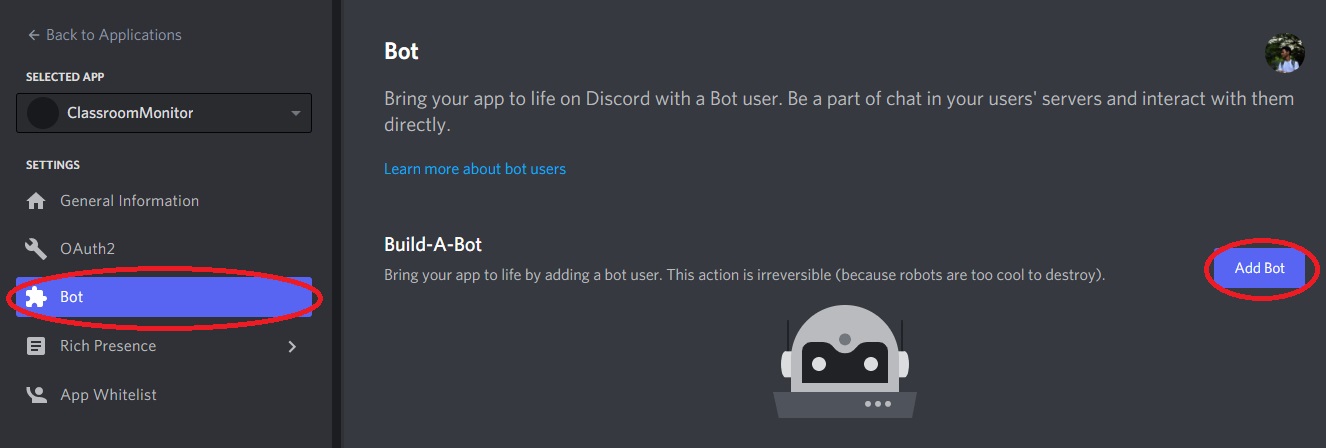
6. Now to create your bot instance go to the `Bot` tab, and press `Add Bot` followed by `Yes, do it` in the following popup (refer to the image below)

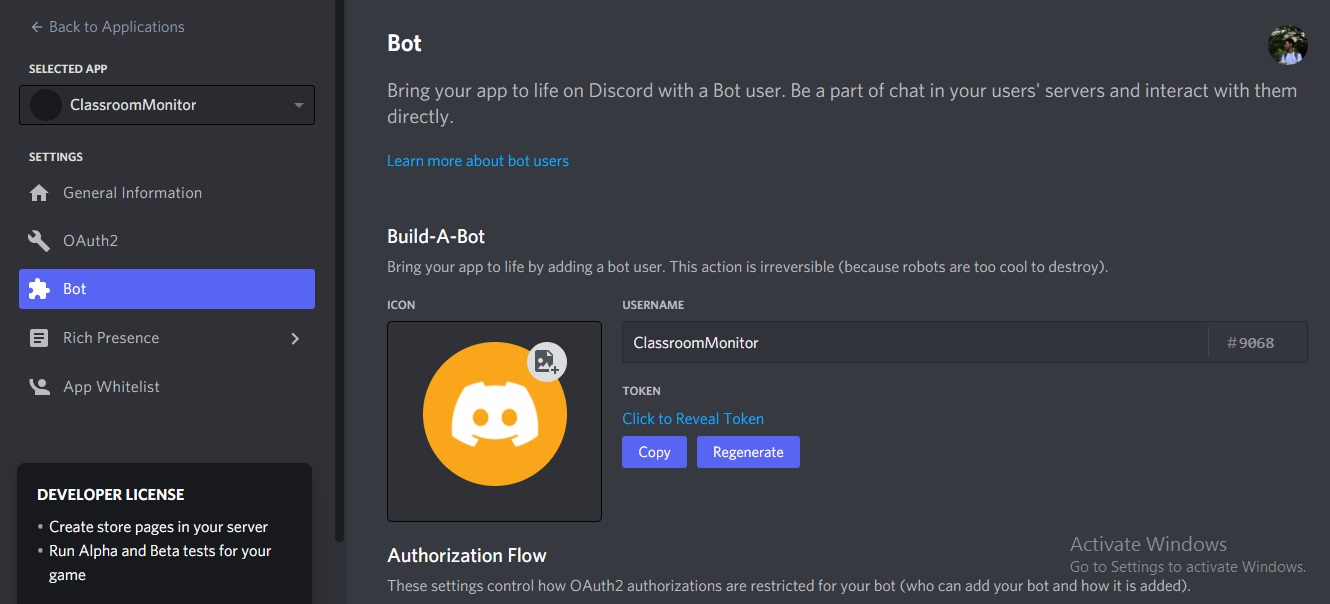
7. You will be redirected to something similar to this screen

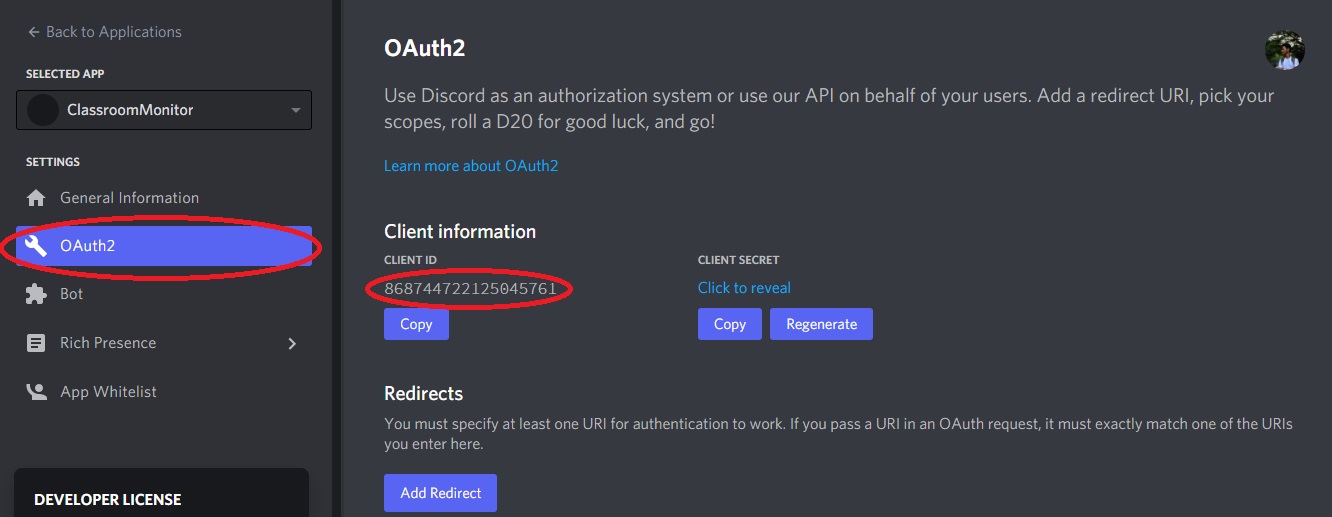
8. Go to `OAuth2` and copy the Client ID (refer to the image below)

9. Now to invite the bot to your server, paste this link in your browser `https://discord.com/api/oauth2/authorize?client_id=&permissions=8&scope=bot` and just replace `` with your copied client ID
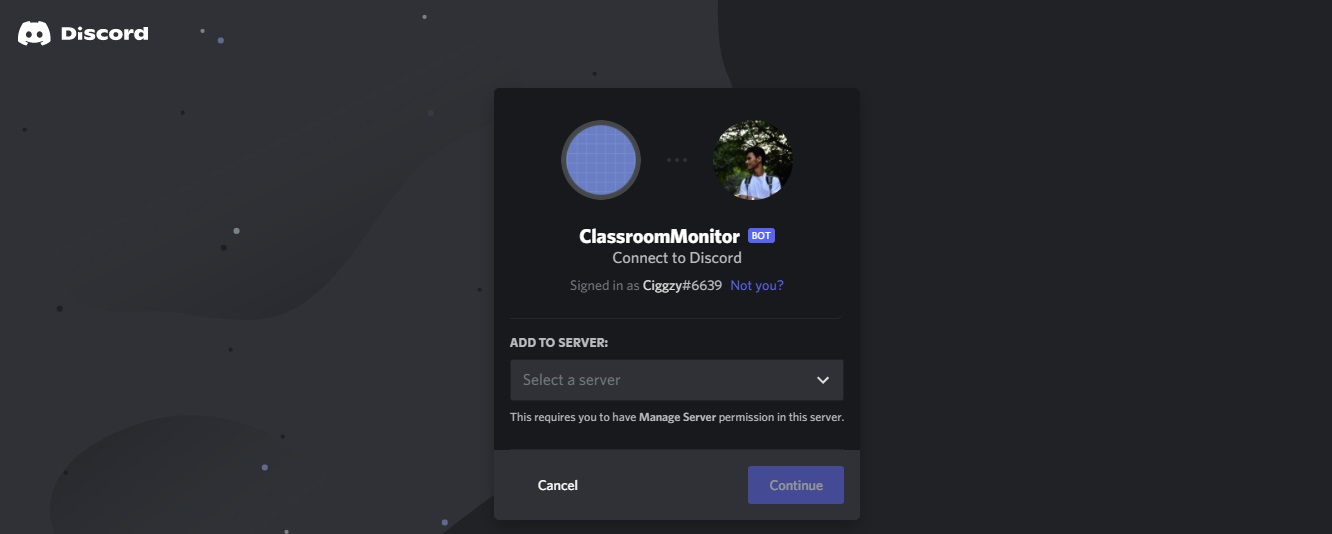
10. You will be redirected to this screen (image below) where you have to select a server and click on `continue` and `authorize` after that

##### Amazing! You have added the bot to your server; although you might see it's offline. Let's make it go online!
### Coding our Bot
1. Open the folder of your cloned repository with any text editor of your choice (VSCode recommended)
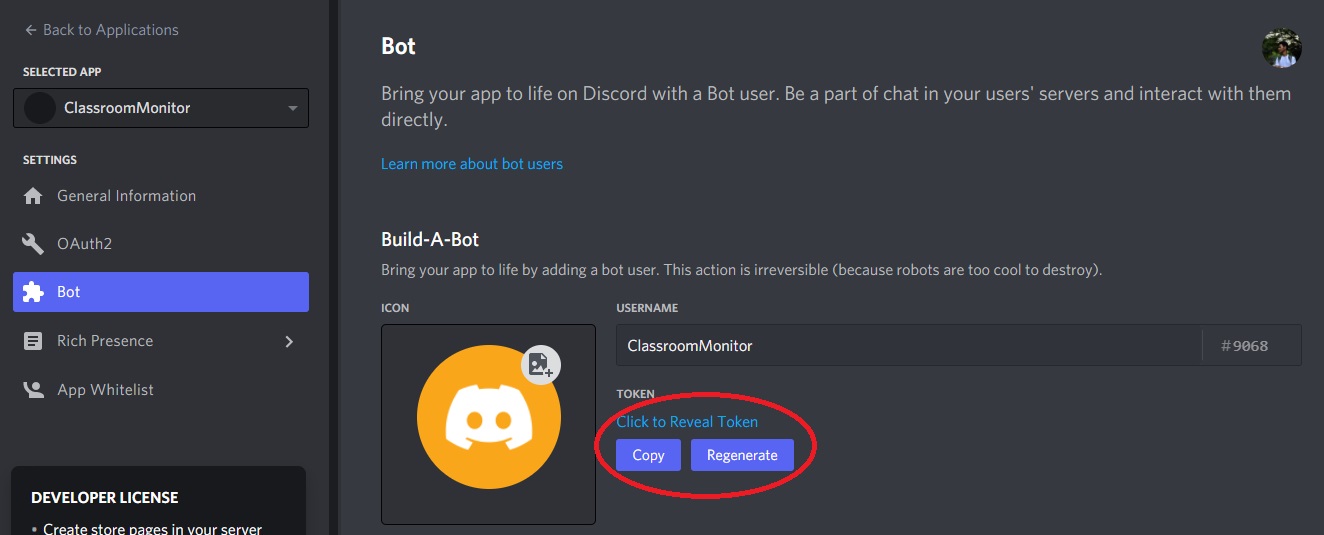
2. Now go to the [Discord Developers Portal](https://discord.com/developers/) page where you created the bot and copy the bot token from the `Bot` tab (refer to the image below)

3. Now create a file named`.env` in your root folder. Copy everything from the `.env-sample` file and replace the `BOT-TOKEN` value with the copied token. Note that the `.env` file should be nameless. Create a nameless file, with the extension `.env`. If you add a name to the file, NPM won't be able to access the token.
4. In the terminal run, `npm install`, this will install all the necessary packages
5. Start our server by running `npm start`.
6. All done! The bot is now online!
## Supported commands
| Commands | Functionality |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
| `cm!help` | Shows help with the commands, features, and what the bot offers |
| `cm!hey` | Says `Hey` to the user |
| `cm!version` | Displays the current version of the bot |
| `cm!links` | Displays all the social accounts of the community |
| `cm!translate ` | Translate the given text to English |
| `cm!meme` | Send a meme from the [r/programmerhumor](https://www.reddit.com/r/ProgrammerHumor/) Reddit
**This bot is reserved for functionalities offered for the Community Classroom community.**
## Commit Message
After making the desired changes and testing, run the `git add .` command to add the files to the Git staging area. This area contains a list of all the files you have recently changed.
`git commit -m ` to commit your changes and save them to the local repository.
##### We follow conventional commits specifications for our commit messages
### Commit Message Format
Each commit message consists of a **header**, a **body**, and a **footer**.
```markdown