WProofreader SDK

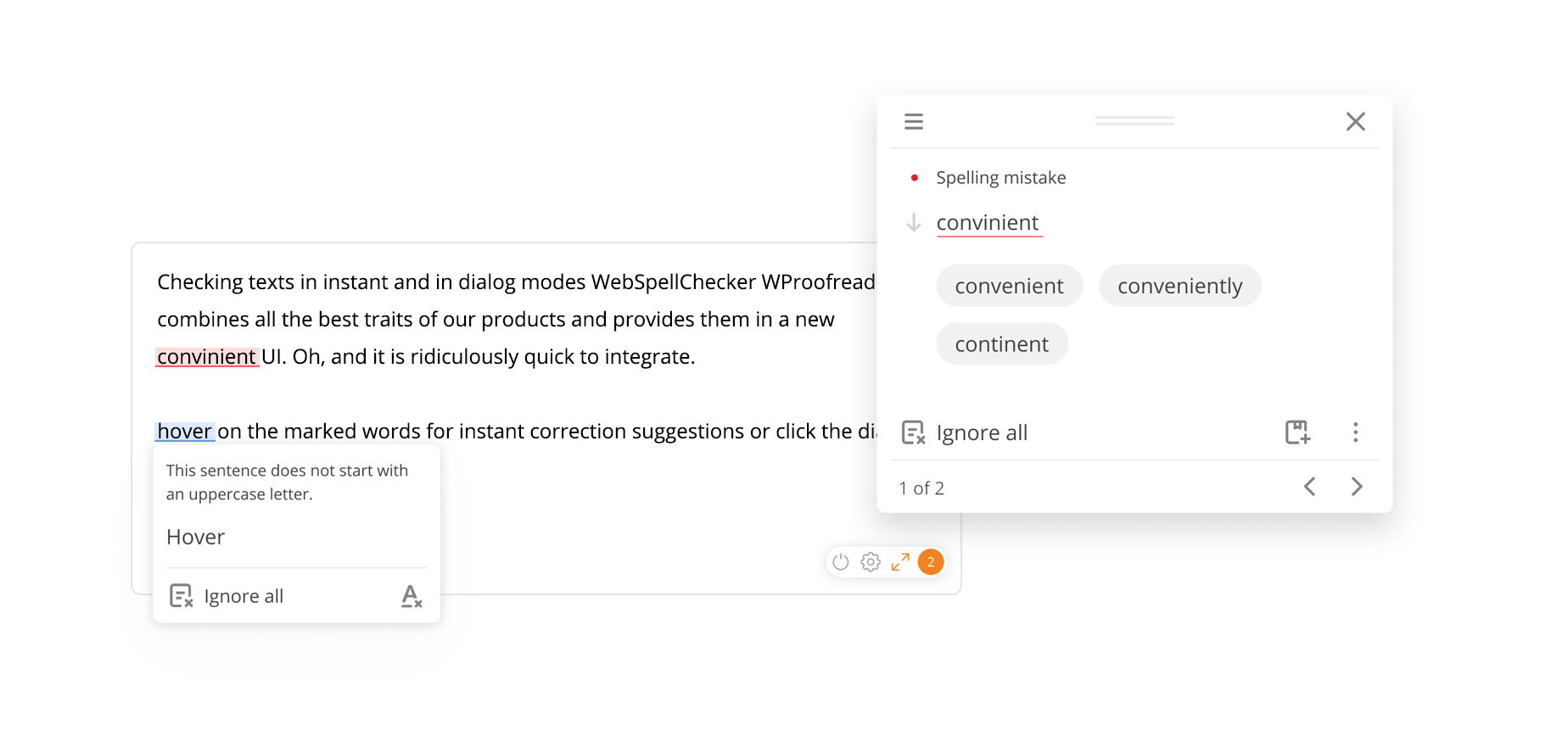
WebSpellChecker Proofreader (WProofreader) SDK is multilingual proofreading tool for web applications. It provides a set of integrations with rich text editors (RTEs) and HTML controls. It enables grammar and spell check combining spelling and grammar suggestions while you type or work with your text in a dedicated dialog. End users just need to hover on the marked words for instant correction suggestions or click the dialog icon in the bottom right corner to have the whole text proofread at once.
Here’s why to choose WProofreader for your web app:
- Both instant spelling and grammar checking, and proofreading in a dialog are now available simultaneously.
- You’ll need a single script to integrate in all types of editable fields.
- The auto-search takes care of detecting new editable fields and enabling proofreading in them automatically.
- New clean and comfy UI includes intuitive suggestion boxes, proofreading on hover, and more.
- The powerful engine checks spelling in over 150 and grammar – in 18 languages in all modern browsers.
- WProofreader is WAI-compliant, up to WCAG 2.1 and Section 508 accessibility standards. The features like keyboard navigation and improved UI readability were added to allow the users, regardless of the limitations they might be facing, to easily proofread their texts in a most convenient manner.
- User custom dictionaries. Some rare or field-specific words may be not recognized by our proofreading engine and reported as a mistake. If the word is spelled correctly a user can add it to his or her own dictionary, to prevent it from being reported in the future.
- Company custom dictionaries are company-wide vocabularies, which are created and set at an admin level on top of the base languages.
Demos
Integrations
Here is a list of most common uses cases of the WProofreader add-on integration in your web app:
- HTML editable controls such as
<textarea>and elements with contenteditable attribute set to ‘true’ e.g.<div>,<iframe>; - Modern WYSIWYG editors such as CKEditor 4, CKEditor 5, TinyMCE, Froala Editor, Kendo UI, Quill, Redactor, Summernote, RadEditor - Telerik ASP.NET Editor, ProseMirror, Scribe, Trix, Slate, Draft.js, etc.
- Plugin for WordPress 4.x and WordPress 5.x. Based on the core of WProofreader, we have built a new plugin for WordPress. Check the official repo of WProoofreader plugin for WordPress for more details.
Supported languages
By default WProofreader supports over 150 languages, some of them are: American English, British English, Brazilian Portuguese, Canadian English, Canadian French, Danish, Dutch, Finnish, French, German, Greek, Italian, Norwegian Bokmal, Portuguese, Spanish, Swedish and Ukrainian.
You can check the full list here.
Get started
WProofreader Cloud
-
Sign up for the trial version to get started with WProofreader Cloud. On the subscription, you will receive an email with your service ID, an activation key, that is required for the WProofreader service activation.
-
Add a configuration script with the required WProofreader options. You can adjust the default settings with the extra API options.
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
serviceId: 'your-service-ID'
...
};
</script>Note:
WEBSPELLCHECKER_CONFIGcan be added to any location on a web page before or after thewscbundle.jsscript. However, if you add wscbundle.js asynchronously, this CONFIG must be added before the script.
- Add the
wscbundle.jsscript.
<script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>Check the full version of Get Started with Cloud WProofreader guides for more details.
WProofreader Server
-
Add a configuration script with the required WProofreader options. You can adjust the default settings with the extra API options.
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
servicePort: '443',
serviceHost: 'your_host_name',
servicePath: 'virtual_directory/api' // by default the virtual_directory is wscservice
...
};
</script>Note:
WEBSPELLCHECKER_CONFIGcan be added to any location on a web page before or after thewscbundle.jsscript. However, if you addwscbundle.jsasynchronously, this CONFIG must be added before the script.
- Add the
wscbundle.jsscript.
<script type="text/javascript" src="https://your_host_name/virtual_directory/wscbundle/wscbundle.js"></script>Check the full version of Get Started with Server WProofreader guides for more details.
Browser support
This is the list of officially supported browsers. WProofreader may also work in other browsers and environments but we unable to check all of them and guarantee proper work.
- Chrome (the latest)
- Firefox (the latest)
- Safari (the latest)
- MS Edge (the latest)
- Internet Explorer 11.0 (close to full support)
- Mobile Chrome (the latest)
- Mobile Safari (the latest)
Note: All browsers are to be supported for web pages that work in Standard Mode.
Resources
Reporting issues
We use GitHub Issues as the official public bug tracker for WProofreader. Here are some recommendations to take into account when reporting an issue:
- Provide steps which help us to reproduce an issue. A sample page or JSFiddle is always welcomed.
- Some issues may be browser and integration-specific. So, please specify what browser and integration you encountered the issue.
Technical support or questions
Holders of an active subscription to the services or a commercial license have access to professional technical assistance directly from the WebSpellChecker team. Contact us here.
License
In order to use WProofreader you have to purchase one of the following licenses according to your needs. You can find more about that on our website on the pricing plan page.