These concepts are largely influenced by:
- Atomic blocks
- WordPress.com
- Design Library
I believe standardizing a UX flow for this interaction would benefit Gutenberg & users.
Closed mapk closed 4 years ago
These concepts are largely influenced by:
I believe standardizing a UX flow for this interaction would benefit Gutenberg & users.
We have support for this, but only per-post-type and the template gets applied on load, with the following logic:
* Synchronizing a block list with a block template means that we loop over the blocks
* keep the block as is if it matches the block at the same position in the template
* (If it has the same name) and if doesn't match, we create a new block based on the template.
* Extra blocks not present in the template are removed.I don't see much value in that though and would love to have something like what you just described.
I like the overlay approach more because it has more screen real estate to show off the available patterns.
This feature would be parallel to any block areas work. There could be patterns made for posts and patterns made for templates or any other block area. E.g. a template pattern could be used to quickly change the single post template to a layout with a sidebar.
Gutenberg shouldn't define defaults, but the default themes should definitely ship with them.
My initial thought is that this added block pattern would NOT replace any content on the page, but rather just append the blocks to the bottom. This way the block pattern can be added at anytime during the construction/writing of content. This would be a similar flow to Atomic blocks, but I'm hoping without a block that contains all the other blocks as they do it.
Yeah, I like it more that way too, for the same reasons you stated.
There might be something interesting to learn from this plugin as well. https://wordpress.org/plugins/full-site-editing/ @obenland is the plugin currently up to date?
It's missing the block preview work that we've been adding in the past few weeks but is functional otherwise.
This is what the current iteration looks like, using blockPreview for the large, right-hand-side template preview:

@epiqueras wrote:
We have support for this, but only per-post-type and the template gets applied on load, with the following logic:
* Synchronizing a block list with a block template means that we loop over the blocks * keep the block as is if it matches the block at the same position in the template * (If it has the same name) and if doesn't match, we create a new block based on the template. * Extra blocks not present in the template are removed.I don't see much value in that though and would love to have something like what you just described.
Just before anyone gets any ideas about this feature replacing block templates, I just want to note that this capability is extremely valuable. It allows developers to specifically define the composition of a given post type. We make extensive use of this functionality at @meredithcorp where many of our content types are strictly organized.
I think this "Block Patterns" feature is an awesome idea, but want to make sure it's considered as an "in addition to", not a full replacement for the current post type block template functionality.
Last year I explored some prototypes for Gutenberg page layouts. My explorations had a couple pieces:

Note: this prototype was from an earlier round I tried, and some of the elements are outdated.

The layout picker, like everything else in Gutenberg, is a block. It consists of a couple elements:
I worked through what the flow could look like:


So wait, I can have more than one page layout? Yup! You can stack them and combine them however you’d like.
Won’t that get ridiculous? Yeah, it could. Probably won’t in most cases, though. Being explicit about either overwriting or appending means that folks are less likely to lose content. Deleting blocks is easy, so if they append and want to get rid of older blocks, it’s just a click or two away.
What if they didn’t mean to overwrite their content? Let’s please please support “undo.”
What about page-specific elements like Features Images and Page Titles? If appending layouts, we should convert any page-specific elements to their closest generic equivalent. For example:
How about duplicate blocks? If a specific block (like Latest Posts) is duplicated, we should allow that — folks might want to display another block of posts from a different category.
Generic blocks can be duplicated to your heart’s content.
What do we call a layout once you’ve appended another layout onto it? We should call it “custom layout,” and re-render the preview image based on whatever’s changed.
There's a lot of outdated stuff in these mocks since they're over a year old, but we might be able to reuse some concepts.
Great discussion here, thanks for starting it. I feel very strongly that this can help making page layouts even simpler, and I can't wait for it to land.
I also strongly feel that we should not be adding an additional button next to the block library, because:
Once you learn the block UI, you learn how to do everything, was a guiding principle from early on, and although it should be refined still, it has scaled relatively well. Just yesterday we discussed how treating the site itself as a block (#16998) could be beneficial as it re-uses existing UI. If instead of treating a "block pattern" as a new feature, but instead treat it as just another block that happens to be pre-designed and have child blocks inside, suddenly it's not a new feature, it's a refinement to an existing feature, which seems both pragmatic and sensible, scope-wise.
To me, the Block Library seems the obvious location for this interface. What changes can we make to it, to better accommodate block patterns? It already contains reusable blocks, arguably precursors to patterns like these, and any improvements we make will likely benefit those too. Is there a Block Patterns tab? Is the block library wider — as wide as the block library and the new preview pane together? Do block patterns need a separate preview window or can we leverage the extra space of that preview pane?
Another exercise is to flip the question on its head: what is it about the block library as it exists today that suggests we need a new UI for block patterns?
Another interface, and Mel very elegantly touches on this, is to tap in to the placeholder interface. What if the Site block, by default, let you pick base template?
The following is, as is no doubt evident, not an exceptionally considered idea, but just a quick sketch showing how it would look if we added a "type selector" dropdown to the block library, allowing you to search both blocks and block patterns together:

To me, the Block Library seems the obvious location for this interface. What changes can we make to it, to better accommodate block patterns?
Thanks for diving in, @jasmussen! Figuring out that question is key. Recently, Happiness Engineers shared that some users don't even scroll the Block Library to find other blocks outside of what is front-and-center. This is another problem, but something to consider in relation to adding anything else to this very small interface.
what is it about the block library as it exists today that suggests we need a new UI for block patterns?
I'd say it's the very size of the Block Library that makes it difficult to add full page block patterns there. Right now, the user views a block icon and a tiny preview of the block. It works because it's a small area of the page that is focused. Block Patterns work much better when the user can see most of the page and how these blocks exist together. The size of the Library makes this difficult.
The concept of a "Site block" sounds rather interesting. Many blocks have a placeholder, so a Site block might be able to have a placeholder with layout options too. This idea works well for new pages, but not so much for pages that have existing content. But here's a quick mockup around this anyways.
Block Placeholder (for reference):

Site Block Placeholder:

This really jives with @melchoyce's mockups above.
Good thoughts, thank you.
Recently, Happiness Engineers shared that some users don't even scroll the Block Library to find other blocks outside of what is front-and-center.
That's a good insight, and all the more reason to improve the block library together with any improved designs we make for block patterns.
I'd say it's the very size of the Block Library that makes it difficult to add full page block patterns there
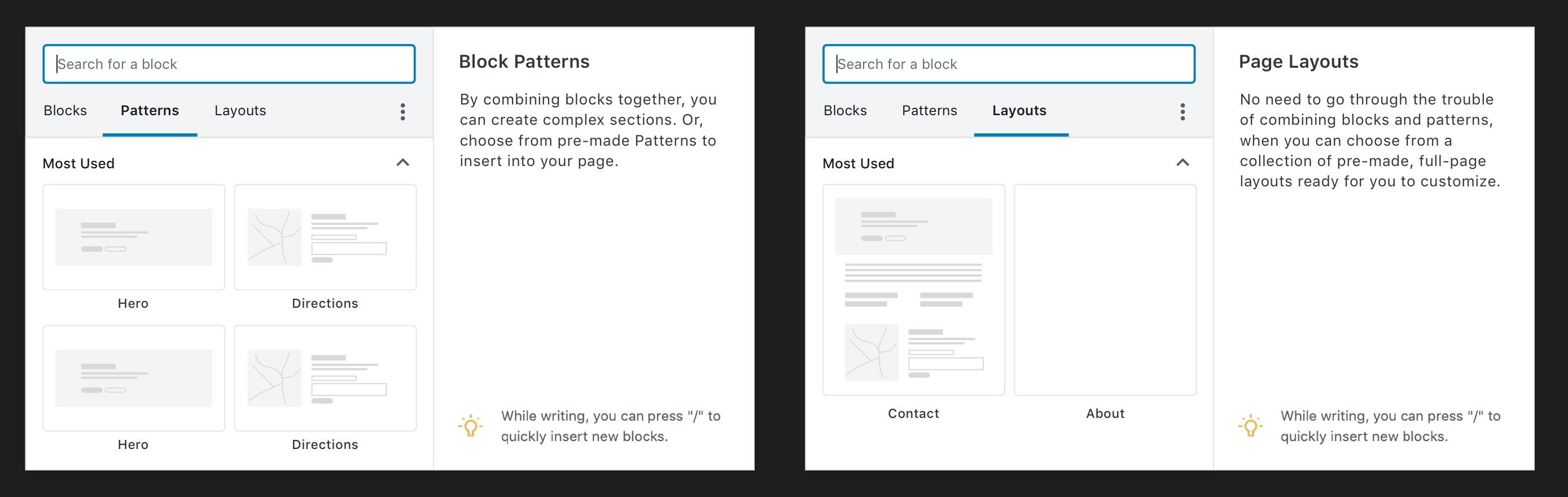
That rings true. I took a little time to try and mock up a little bit based on that feedback, but combining this with the idea of a singular block library. Don't put too much weight in the high fidelity of this mockup, partly this is my comfort zone, partly it's a way to make it "feel real". So just because it looks done, doesn't mean it can't be rejected based on further feedback:

What you see here is the same singular block library that you press the (+) Add Block button. This makes it available in the editor bar, at the end of the document, whenever you make a new paragraph, or if you look for the sibling inserter.
The UI builds on what we have, but adds two tabs in addition to the search field:
Again, while this looks high fidelity it should not be taken as gospel. It is intended to simply further the conversation. I was inspired by some of @shaunandrews work for Full Site Editing, and I'm sure he'll have thoughts to share too.
Hope this helps! Thoughts?
Alright, so based on the above explorations, I see us breaking this down into two tasks:
@jasmussen has some excellent inserter explorations in https://github.com/WordPress/gutenberg/issues/17335#issuecomment-539903480 that we can iterate on for the inserter.
@shaunandrews also shared this idea that he's working on for WordPress.com with me:

When you create a new page, you'd be presented with an option to select a layout. The preview is a nice addition that neither @mapk nor I have explored yet.
One question we should think through: should full page layouts just happen for pages, not posts?
should full page layouts just happen for pages, not posts?
One aspect is what we default to, another is the technical distinction. I.e. it's very probably technically trivial since it's the same under the hood, so merely a question of deciding what we allow. The benefit of allowing it everywhere is that it's a predictable flow that's the same everywhere. The downside is: we probably don't want you to create a new Post that uses the Blog Homepage template.
Perhaps the template, when it's registered, decides itself which taxonomies it should be allowed on?
Perhaps the template, when it's registered, decides itself which taxonomies it should be allowed on?
Good idea — then templates could also be used for categories/tags, and CPTs.
(A template picker on taxonomy pages could be cool!)
Tangentially related to block patterns — sections of content — a friend shared some thoughts on the sibling inserter, the plus that appears on hover between blocks, noting that it would be more usable when always visible when the block was selected. The reason this is not the case right now is because that conflicts with just wanting to click text to edit, and with the resize controls present on Spacer and Cover blocks. Key here being that everything is a block.
A couple of screenshots of the GoDaddy site builder were shared, where a similar interface exists and is permanently visible on select. The main difference being that this UI differentiates between small blocks (text, images) and bigger sections, and shows this control only on the latter:


As we continue on block patterns, it would be interesting to think about whether this concept opens the doors for further simplification of the base UI at the addition of features to the larger sections.
@jasmussen Can I grab your file for https://github.com/WordPress/gutenberg/issues/17335#issuecomment-539903480?
Yes of course. I put it quickly together in kind of a messy Figma file, so I copied it here:
https://www.figma.com/file/VaSKQJDS70ov87XY1alOVs/Block-Library-w.-Block-Patterns?node-id=0%3A1
Thanks!
Been toying with a few ideas:
I started with the idea of a dropdown and tried a single list of blocks:

Along with this I tried both a two columns and a single column for patterns, using thumbnails for the patterns in the list:

I then decided the search was in a confusing spot, and took a step back. I tried adding a dropdown next to the search and tabs below the search:

With the tabs below the search, I also tried showing thumbnails of patterns in both a landscape and portrait orientation.

I do like what @joen did with the more interesting layout of patterns so I also tried a quick mockup with that:

Great explorations. I think the tabs work a little better as a pattern, because the dropdown next to search makes it look like the two are tied together — like, I can only search within patterns or templates, not change my view by selecting one.
I thoroughly enjoyed reading through this issue, the ideas read and look great!
I'd like to flag the related issues #15623 and #17512 which focus on providing the necessary block types and infrastructure respectively for enabling full site editing.
While block patterns as discussed here make sense in both contexts (individual post vs entire template), I think we need to differentiate between two types of templates:
wp_template_part post type internally, similar to how the Full Site Editing plugin does it):
wp_template post type internally, see #17513):
So far this issue seems mostly focused on the template parts, and that makes sense, but it would be great if we could also think about how to expand that to full templates in the future.
So far this issue seems mostly focused on the template parts, and that makes sense, but it would be great if we could also think about how to expand that to full templates in the future.
One clarification — the "block patterns" setup is less about template parts (which are structurally meaningful) and more about general design elements made of smaller blocks. Once inserted they are not stored separately. For example, a "Cover" image that combines a few blocks to achieve a specific look that would otherwise take users some work to accomplish. Think of it more as a collection of designs that can be added anywhere without necessarily representing a reusable part of a theme template.
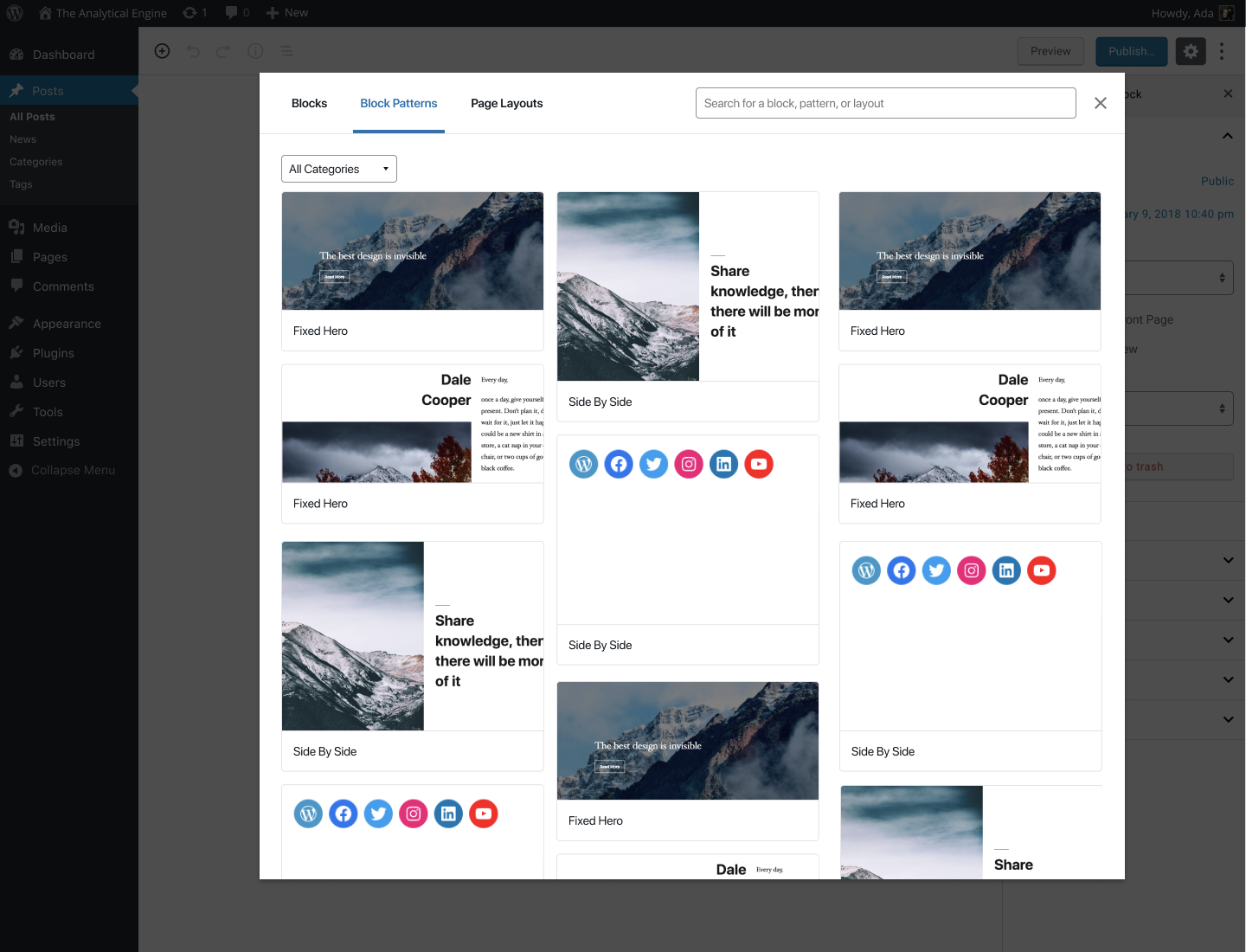
A quick and dirty exploration, taking @shaunandrews' and @jasmussen's ideas and applying them to a modal instead of a popover:


I dig the tabs and search layout, though I must admit I personally always use the search in the block library, so as a data point of one, I would prefer search first.
The modal dialog inserter definitely brings the space. That's good. But it also loses a little bit of the visual context of where your cursor is/where the block or block pattern will be inserted. Additionally it opens up the question of whether this becomes the global behavior for the block inserter, or for example just what you see when you use the sibling inserter or a variant like the "section inserter" suggested above. And if we do fragment the behavior, is that good?
Your exploration there, @melchoyce, really helps! Thanks! I have a couple thoughts around this.
In one instance the modal communicates the many blocks available which is something people struggle with exploring right now. But on the other hand, seeing all these blocks like this becomes a bit overwhelming. A modal feels right for the patterns, but not for individual blocks. But the mockup also shows the accordions open, so it may completely change if only showing one open as we do on default.
As much as I like the added space of the dialog version, sleeping on it, it doesn't feel like the right approach to me. It removes all context from the content, and feels overwhelming when you're inserting simple blocks like paragraphs or images. I increasingly feel the same way about premade blocks, or block patterns — they are just collections of blocks and should be inserted the same way.
While https://github.com/WordPress/gutenberg/issues/17335#issuecomment-539903480 isn't necessarily the way to go — the categories start to feel pointless, and there's a lot going on — I do feel that improving the block library to accommodate complex blocks (and avoiding a modal dialog) is the way to go.
I do feel that improving the block library to accommodate complex blocks (and avoiding a modal dialog) is the way to go.
Now that we have the Help Panel which provides more space in the library, we can probably work with that a bit. Maybe patterns are another tab to separate from the individual blocks, but the preview area still remains in the Help panel side that can be vertically scrolled if necessary.
I like the idea of "Block Patterns" (maybe it should be changed to "Block Layouts?") but I don't like adding a new block using a dialog box - it's too distracting! (If Block Patterns were to be added this way, I'd be fine with it.)
I’d suggest that the Block Inserter should remain a small popover (as it sits today) while Block patterns should be a different component altogether - as the context in which each is used could very well be different: one for building pages (patterns) - the other for adding blocks/tweaking those pages.
It could work within the inserter, but we may find that the interface becomes more complicated and confusing - and not to mention, the inserter is quite small. Bringing in tiny previews of patterns may not be the best experience. We need to be able to show more than one pattern (to provide proper context for the user to choose from), but also make the previews big enough to actually see.
Perhaps we tweak how we’re doing things a bit.
Just thinking aloud here, but what if we had the Inserter at the top left, as it’s stands today, and introduce a new UX pattern in-between existing blocks - where folks may add block patterns/layouts (whichever we call them). This would replace the on-hover block inserter (+) that currently resides between blocks, and remain visible (not hide when not hovered).
Here's a screenshot (with actual Gutenberg content) on what that could look like:

There’d need to be some thought behind where exactly this would take over. Would it be between every block? I'm not sure.
Opening up the pattern inserter would fire a modal from which the user may select a new pattern to add to their page. Here's an exploration of the modal, using a top-level categorical selection, though I'm not 100% here on what this would look like.

This pattern (or parts of it at least) is seen on GoDaddy's Website + Marketing offering, as well as SquareSpace (and possibly elsewhere). It's worth an exploration.
A layout should leverage the css framework it’s using.
Examples of layout:
A block May live inside a layout or not.
A pattern might be a layout + blocks ?
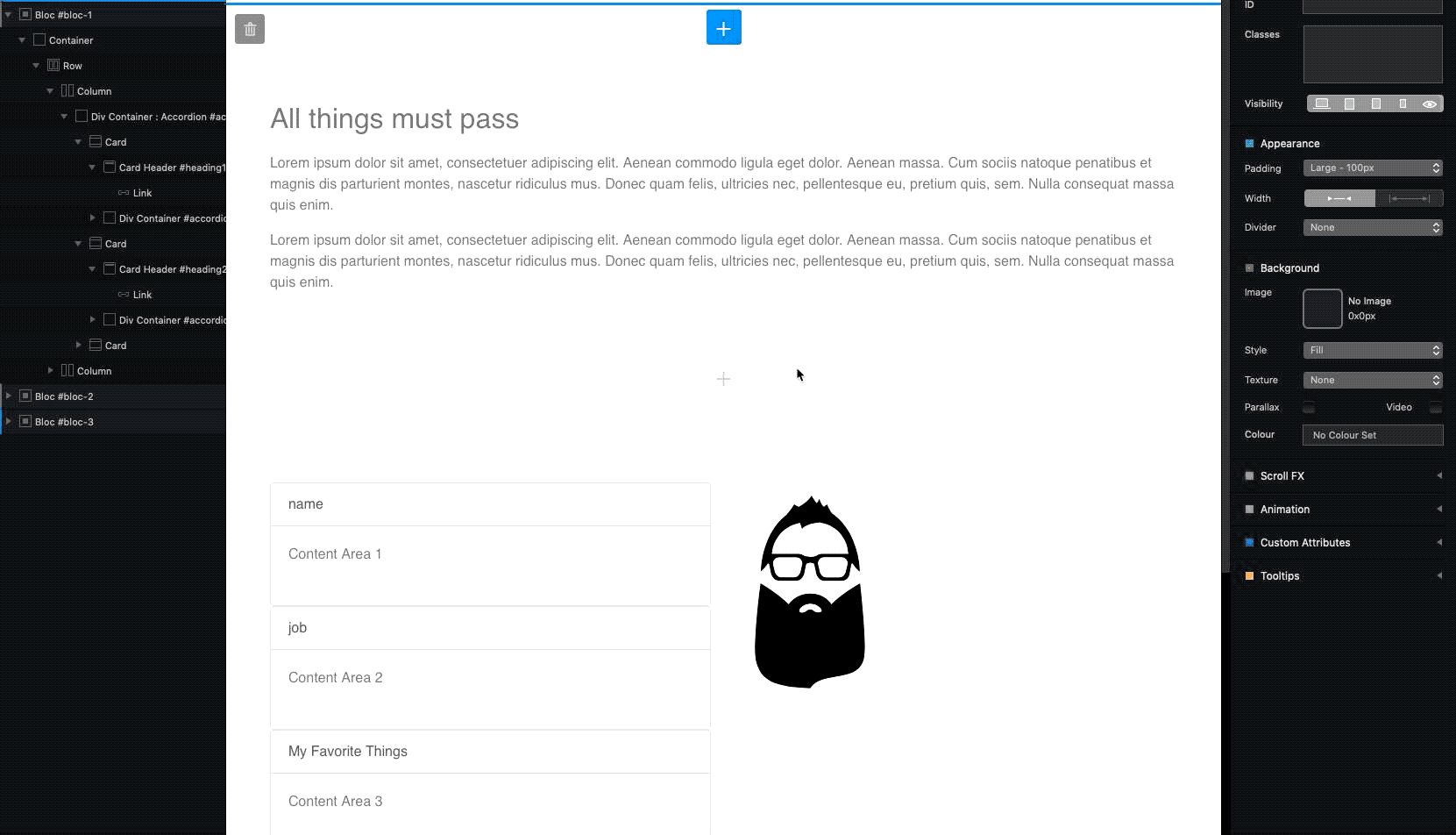
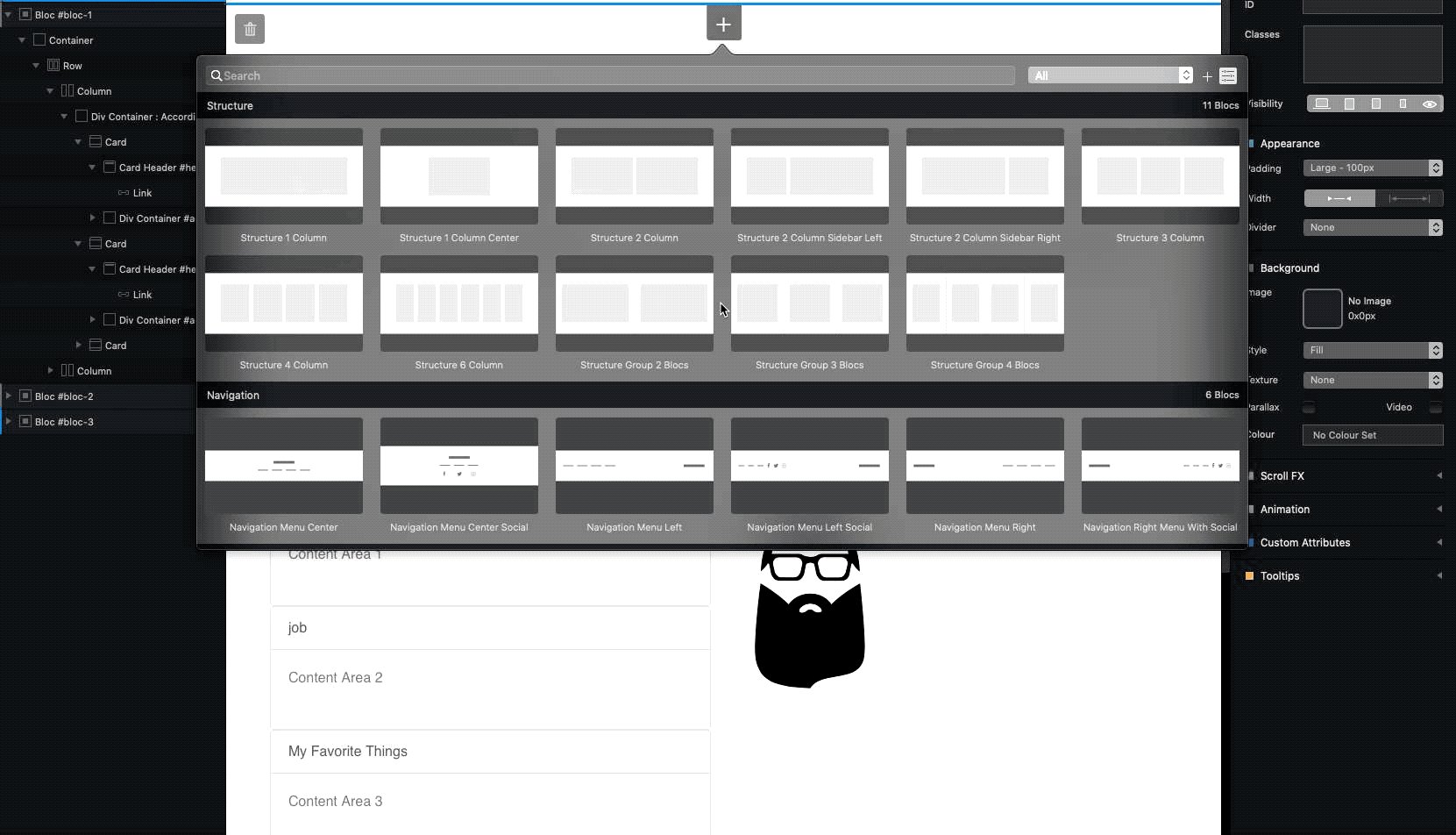
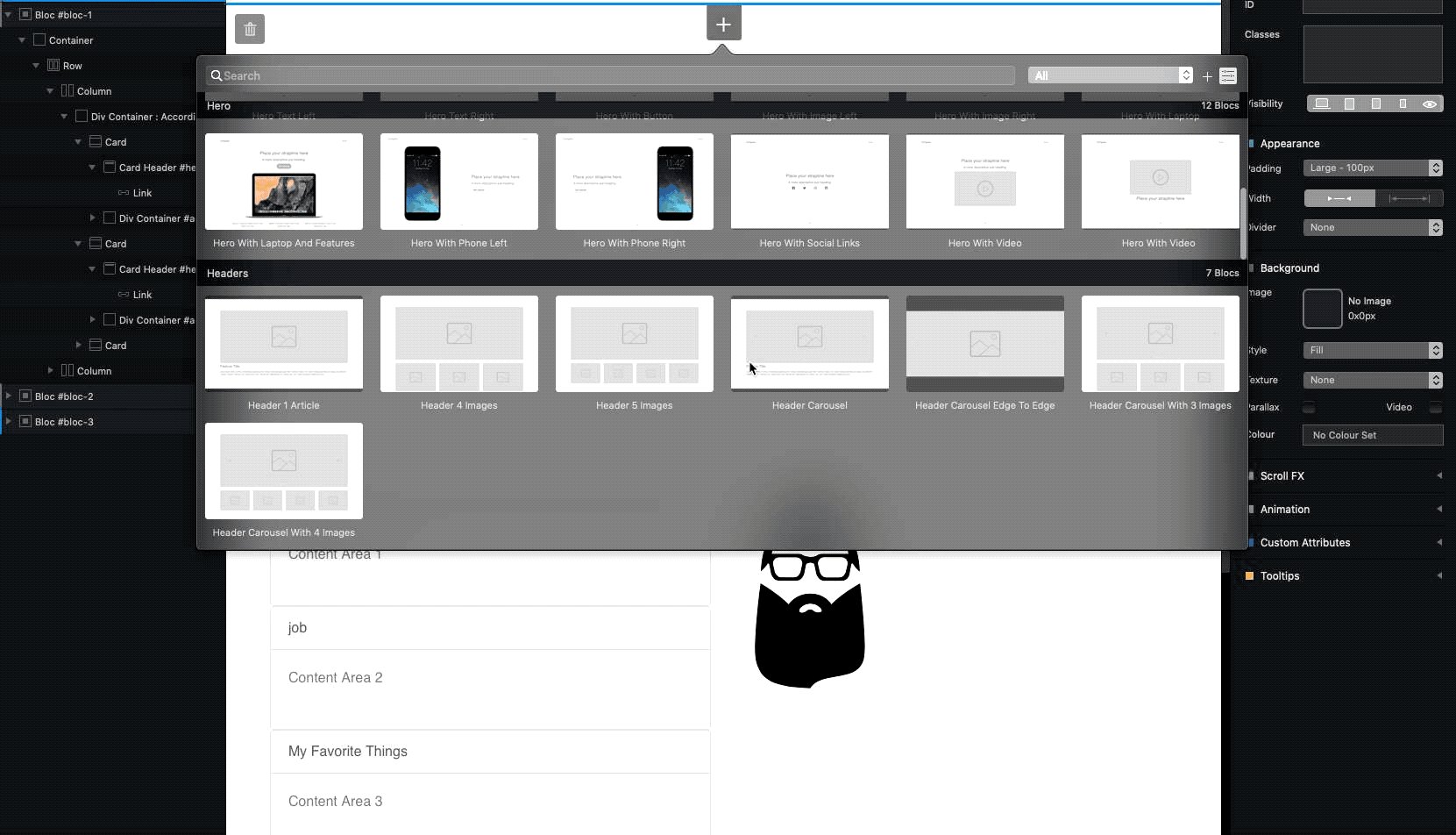
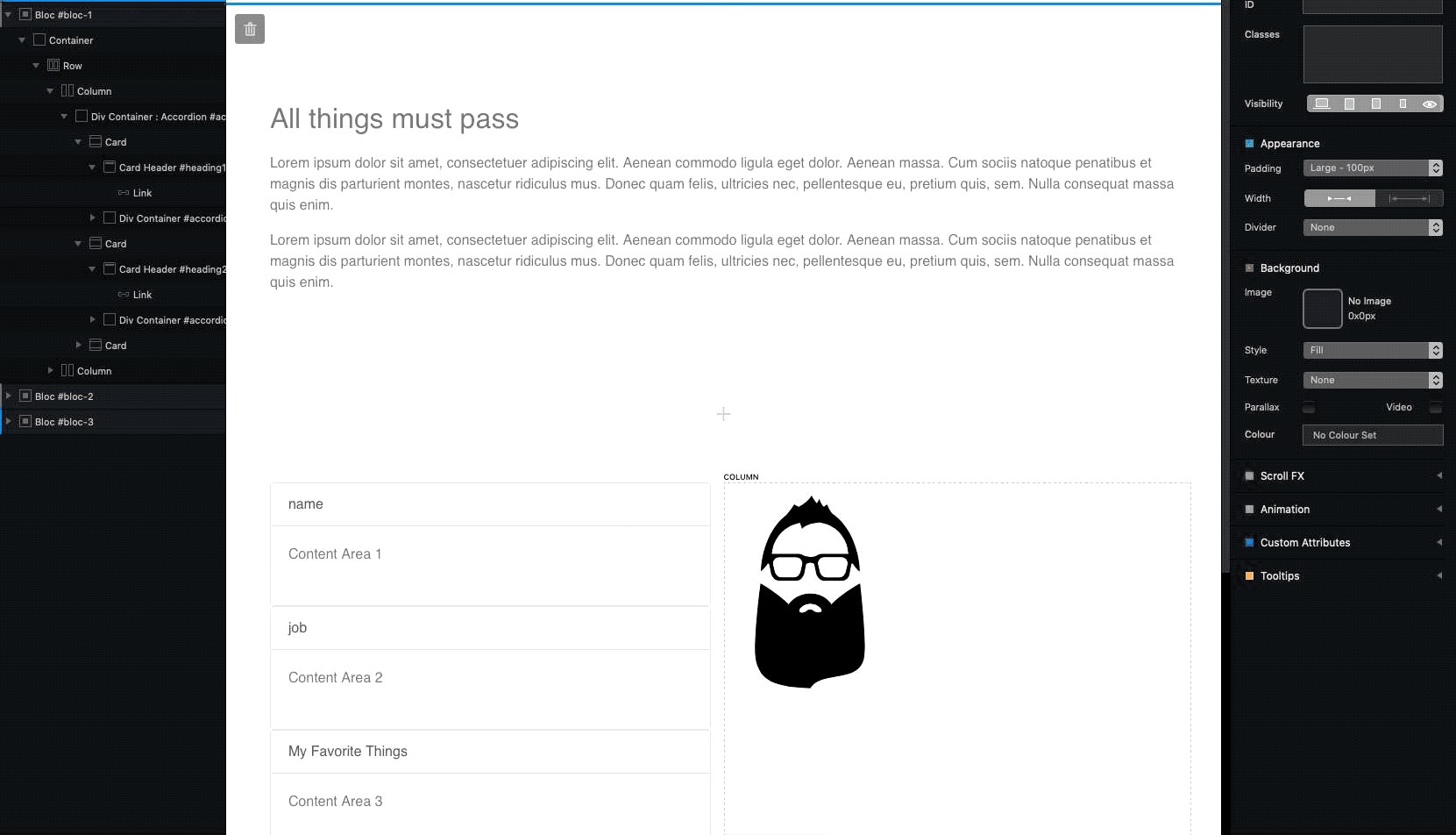
Here's how the Blocs App does this. It uses a much larger Inserter. Just sharing more research.

More looking at what others are doing out there.
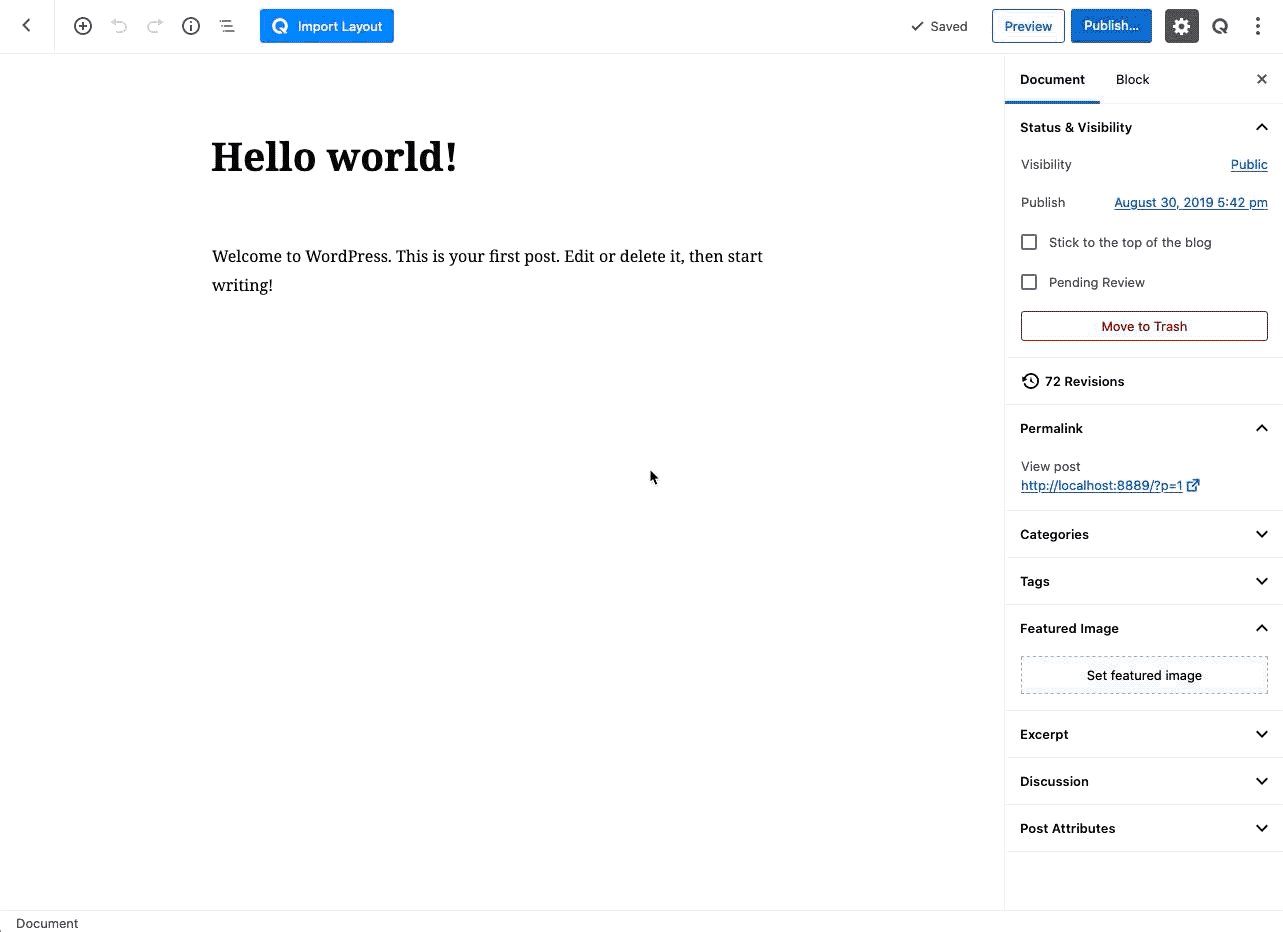
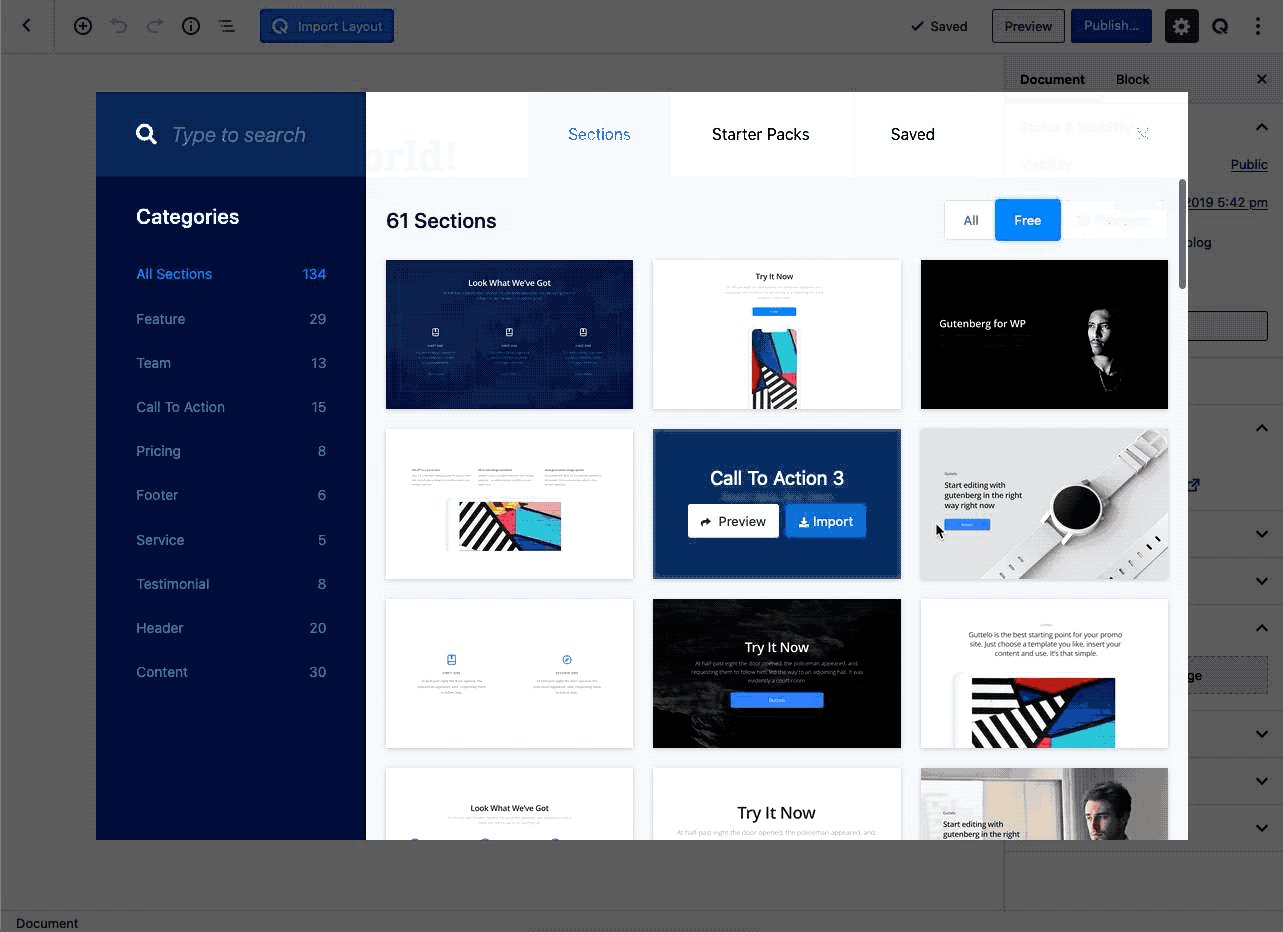
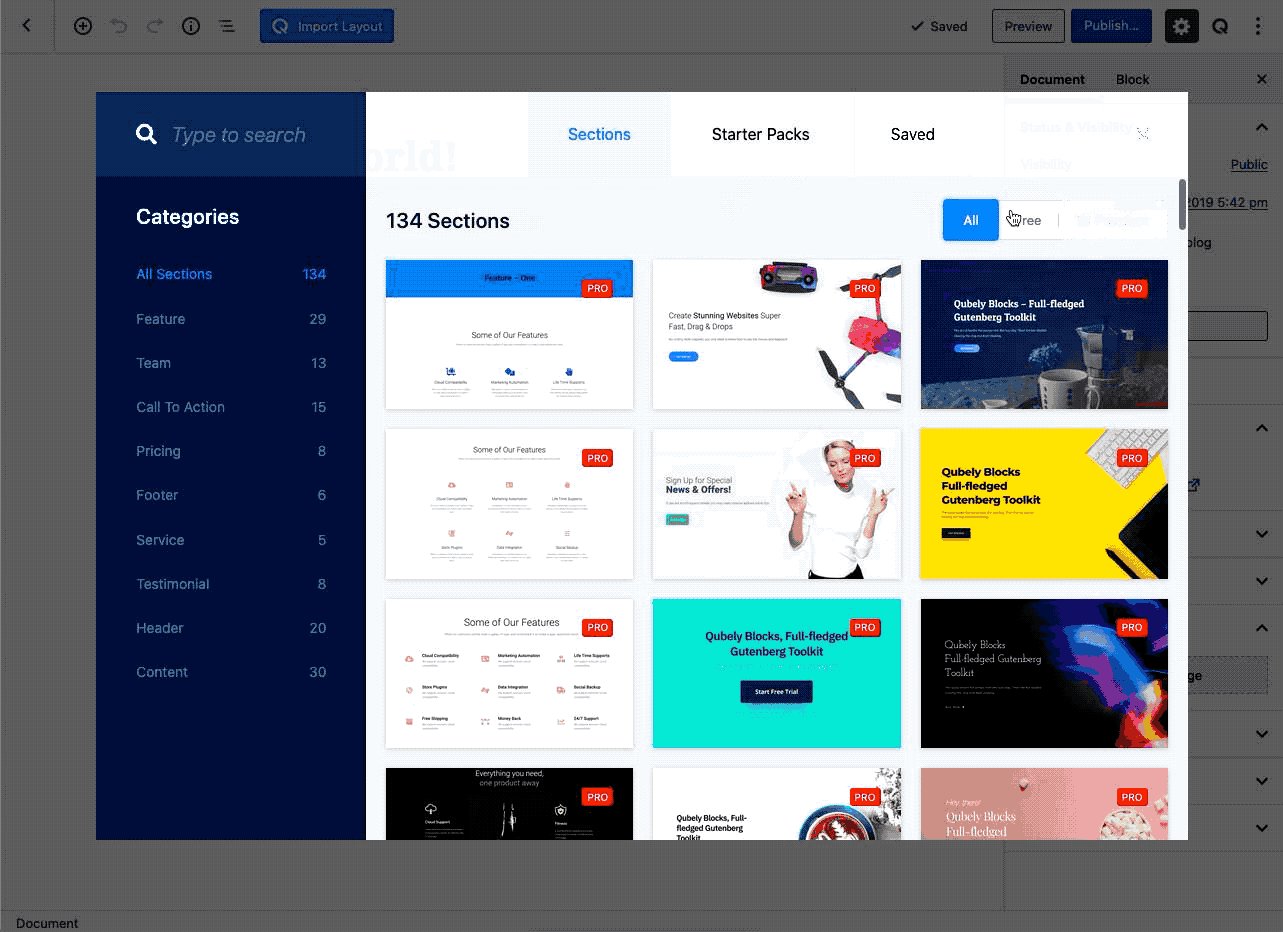
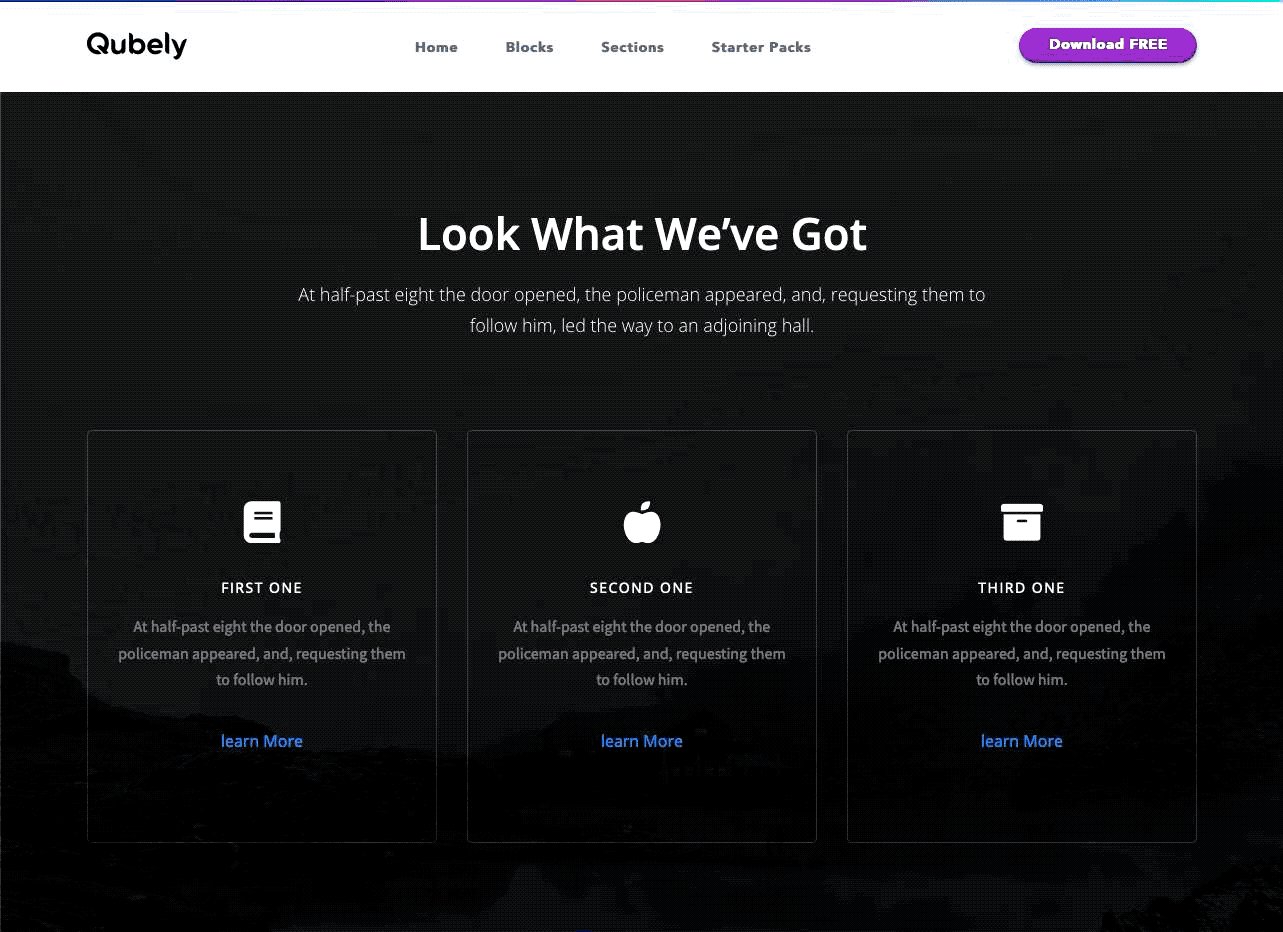
Qubely uses a button in the Top Toolbar to open a modal.

Great shares, Mark.
I would note that the Qubely approach is one I would think we should avoid, and it's an approach a number of other block collections take. The approach assumes the user is on a desktop screen and isn't using the "Top Toolbar" option, or even the future "show labels for all icons" option. So if we were to add an actual separate button, we would likely want to add it in direct context of the block inserter, and we should probably look at how we could reduce the other buttons present in that space.
And here's a snapshot of how SquareSpace does has a separate interaction for page architecting and content editing, providing context to my earlier comment.
And here's a continued conversation (Slack) that we discussed through yesterdays design meeting:
I've been thinking a lot about a pattern interaction vs. a block interaction. Moving patterns as the top-level "building" interaction, while maintaining blocks as the "adding/tweaking" interaction. Sure one could build "patterns" with blocks obviously, but it's not exactly simple and requires many more interactions to accomplish. So what if there was a distinct different between page architecting and content architecting?

Thanks for sharing that, Rich. It seems the balance to walk is between making it trivial for users to insert large helpful sections of content to quickly build out pages when they mean to, but have trivially intuitive access to individual blocks when that's what they need.
To me, the key take-away from the Squarespace GIF is that while the duality between two libraries exists, it is tempered by contextuality. I wonder if we can do even better, though, so as to avoid two completely different-looking block libraries. For example when you insert a Navigation Menu block, it feels intuitive that the block library becomes a tool to insert only Menu Items inside. Is there a similar way we leverage context in the editing canvas itself?
As to how to add a layout, maybe in the Settings area of the Documents tab, there could be a list of layouts with a graphic showing the user what the layout roughly looks like?
We've had a section and layout modal in Atomic Blocks for a while now and I'm happy to share what we've experienced with it so far.
To elaborate on @mapk's questions:
Whether or not core provides block patterns to populate this UI is another question. Maybe it makes sense that core themes provide opinionated block patterns to compliment and extend their designs.
We've distinguished a difference between sections and layouts in our UI, with sections being parts of a page, and layouts being a full page layout. This is an opinionated decision and makes sense in our current implementation, but this could also be addressed with a category or filtering interface instead.
Atomic Blocks also has a favorites feature to let users easily favorite and revisit their frequently used sections and layouts. This kind of feature will be necessary as the quantity of patterns will quickly grow. Another way to empower the user would be to allow whitelisting and blacklisting patterns to control the output in the pattern UI.
The power of the block editor will be most apparent and validated in features like block templates and block patterns, which fundamentally change the way we build websites in WordPress. We also have the opportunity to corral the wild west of custom WordPress interfaces and start offering a more cohesive and predictable experience with standardization.
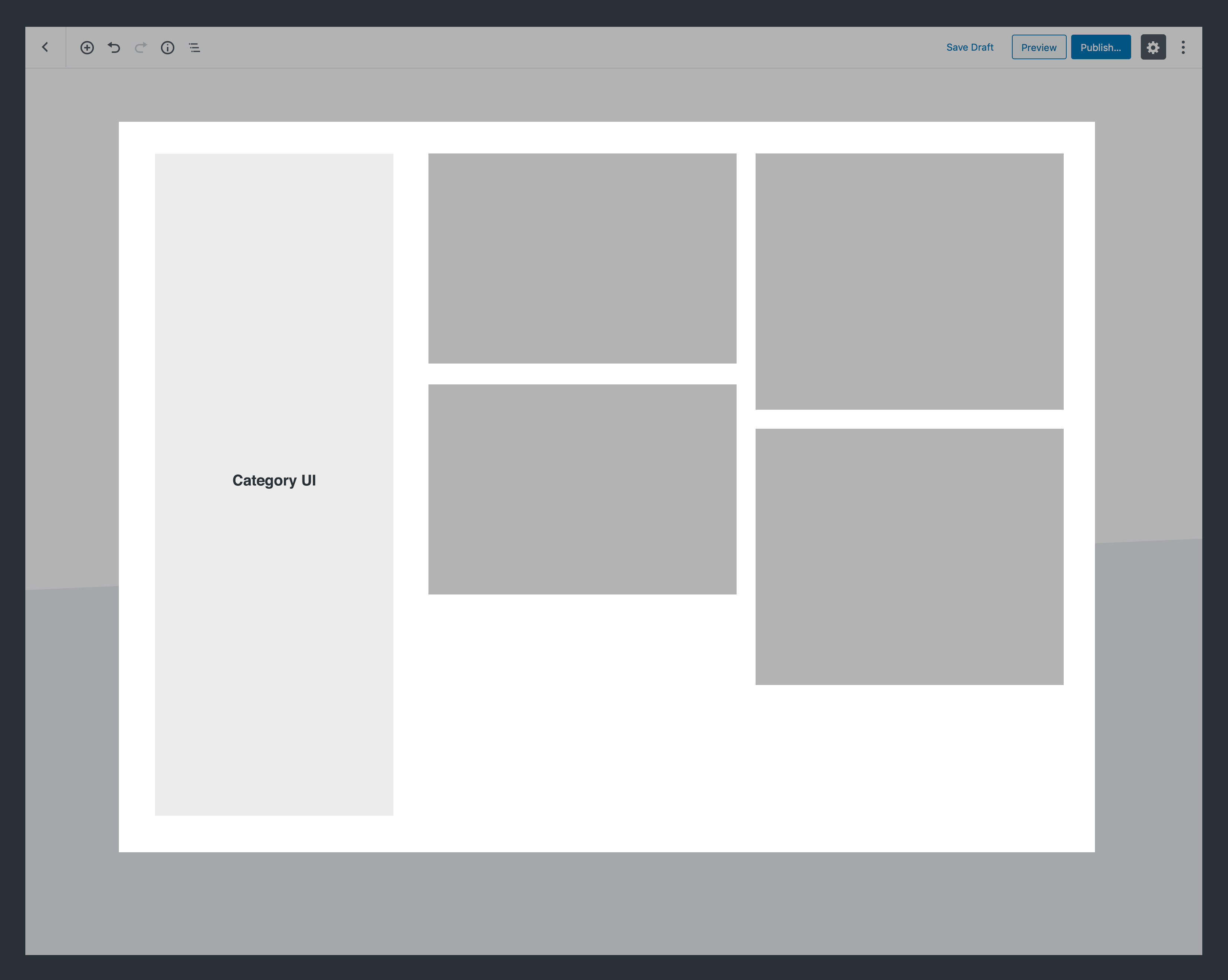
I have some mockups to share today that attempt to address a past idea. To elaborate on the challenge: a user might not care about the difference between a Block, a Pattern, or a Layout, and since either can be inserted in any location, creating different interfaces for each is likely to confuse.
In the following mockup I tried to address that by:

Note that this UI leverages unfinished UI concepts being explored in #18667.
In this configuration, users can insert either a block or a pattern without having to look through different interfaces, yet we acknowledge that you might want more screen-space when looking at inserting the larger patterns.
This interface also leverages the new category phrasings suggested here.
- Show it as a dialog, defaulting to the Patterns tab, when opened from the sibling inserter
I think we're onto something here!
@jasmussen, would patterns show up in / as well, or just blocks?
That's an excellent question. Maybe if categorized separately. But maybe the big preview is more necessary for patterns? "2 patterns found" could invoke the dialog?
@jasmussen, would patterns show up in
/as well, or just blocks?
Perhaps. Though without previews, I'm not sure how useful having them within the / would be - unless they were very uniquely named (which I doubt will be the case, i.e. "About 1", "About 2") or if users could title them as they see fit (not 100% sure about that as well).
If we implement a "favorites" feature, as @mikemcalister mentions earlier in this thread, perhaps only favorited patterns would show (as long as they were clearly identifiable). And if we do allow them, would patterns need a corresponding icon (similar to blocks)? Or would there be a default "pattern" icon to classify block patterns?

Hey all, I just wanted to pop my head in and say I love where this is headed. The latest mockups and lines of thinking are wonderful. As I'm thinking about how this would translate to native mobile Gutenberg, I think the last mockup by @lumberman is nicely organized and should be pretty scalable, but I have one concern regarding hierarchy and interaction. Forgive me if I've not got the full historical context, but I think the mobile perspective would be useful in this context.
On Accordions / Nav Hierarchy
One issue I've always had with the inserter is the accordion sections (most used, common blocks, etc). The first section "Most Used" is clear enough because it's always open initially, but it tends to bury the additional sections and hinder findability, especially on mobile.
I'm a fan of how the left sidebar is laid out in your last mockup, @lumberman. Do you think it would make sense to add the sections as list items in the left-sidebar navigation hierarchy? In other words, the items under Sections would be "Most Used", "Headers", "Footers", etc. (or whatever the group naming ends up being)? That might solve the "buried sections" concern and potentially allow us to essentially remove the need for the accordions, but I understand this is a large divergence from the block library historically so others might not like this suggestion 😄
On "Favorites"
One of the concepts being discussed (by @mikemcalister initially I believe) is that of "favorites". This is almost exactly like an idea I explored a while back on native mobile GB, where you'd choose favorite blocks to create "My Library" of blocks during the on-boarding process into GB and from there, the block library would focus on those primarily while still providing an obvious path to the full block library. The main problem with this was discoverability, although if I think there are ways to address that.
On the Block Library, Overwhelm, IA, etc.
There's one thing I keep coming back to regarding the inserter in general, which becomes even clearer as we make it more robust. During mobile-web usability tests, we (the mobile team at Automattic) have heard often that the block library is overwhelming. There are a lot of choices and groupings are not immediately clear. I think the new UI ideas proposed here help because they "breathe" a bit more, but the number of blocks is still overwhelming and will only get worse with the introduction of another grouping (Block Patterns). I think as we scale this up (which I think is the right direction, "favorites" type ability might mitigate that.
It is well worth having a look at Mobirise approach to page layouts. They provide a canvas on the left and a vertical panel selection slider on the right segmented into the natural vertical page elements...a few panel choices for top bar, then top menu, then body panels by business function (depending on the theme and page type (e.g. map panel, people panel if this is a About Us page), then footer, then footer bar. You just drag & drop the panels from the right to the left.
WARNING: If you are a contributor to Gutenberg, read the Mobirise terms before deciding to peruse any Mobirise materials...they have a nasty clause in their terms that relates to their products and website:
You represent and warrant that you will not: copy, modify, create derivative works of, adapt, reverse engineer, emulate, migrate to another service, translate, compile, decompile or disassemble Services;
Better yet...don't go to their website at all.
Instead, you may consider just looking at the Mobirise YouTube videos. I am not aware of any term overreach that would extend past the license YouTube requires of content uploaders but Caveat Emptor...I am not a lawyer.
If you believe watching YouTube videos are non-risk to the Gutenberg I.P., the Mobirise Youtube channel is at https://www.youtube.com/channel/UCt_tncVAetpK5JeM8L-8jyw/featured. You can see a theme-specific page building by drag & drop panels in action.

@jasmussen, your mockups here look great. 😍 I'd love to see them in a working prototype if possible that might be able to answer some of my questions below.
As indicated by @richtabor, it makes sense to change contexts for when someone is adding a block from the toolbar as opposed to adding a pattern from the sibling inserter. I like that extra space is given in a modal for the patterns!
@lumberman thanks for your mockups too! I really like how they utilize the existing inserter design, and build on top of it. 👍 Is there a way to reduce the amount of accordions? It feels like a lot of things that can slide open. Right now, usability tests have revealed that people aren't clicking into the accordions we already have.
The term "Premade Blocks" feels a bit awkward. Can we try "Block Patterns" there, or is that feeling equally awkward?
Yes, let's definitely try Block Patterns.
I personally think that term is more awkward, however I am also aware that it's been discussed in the design chats and elsewhere, and the cost of trying it out in the plugin is very small, so no reason not to do that! It might feel perfect, or it might reveal itself as in need of tweaks, and we'll revisit.
What does it look like when I click the inserter in the Top Toolbar and then click the "Block Pattern" tab? Does the popover shift to a modal? Does the popover change size but remains a popover in the same position? Does it keep the same size and positon and just shows patterns now?
No shifting would happen. It would just be the same as the big modal, but in a smaller/tighter space. Perhaps there's only space for a single column of block patterns there.
But I still think it's worth it, having the same UI and both blocks and patterns, available in both locations.
What does the interaction look like when clicking the sibling inserter inside the editor, and then clicking the "Blocks" tab? Does the modal change in size or position from here or does it remain a modal?
A good question a PR/prototype might answer. I imagine zero change, that there's just more space to look at blocks, which some might prefer!
Create a prototype that answers these questions. I'm happy to help here if you can link me the file.
Here's the Figma file: https://www.figma.com/file/fnyj380i05vGzuuH60frLQ/G2-Design?node-id=85%3A6975 — it's a little messy but you can ping me if you need help.
Here are some explorations based on the excellent ideas y'all have been sharing. I have on purpose constrained myself to work within the space provided by the current block inserter. I've done this for two reasons:

**The above is a screenshot taken at 1200 x 800.
Given that I have the size constrains of the block inserter, I tried to explore how we could take as much advantage as possible of the available space. While the Help panel works fine for blocks, it does get in the way when we try to display bigger thumbnails for block patterns. So I tried to remove it, without getting rid of its contents. This gives us more space, not only for block patterns, but also for blocks. I also really like how the preview thumbnails looks for block patterns in some of the mockups shared here, and since we are already doing block previews on the Help panel, I though why not give this a try.
It looks something like this:

When you focus/hover a block, the contents of the tips "band" at the bottom change accordingly:

Basically I'm just moving things around:

The block previews really don't take that much more space than what the current buttons do, and we can now show more than 3 per row.
I also tried displaying smaller thumbnails but I feel the previews are harder to read:

With all of the above, the block patterns tab could look something like this:

We can have a familiar UI for both blocks and block patterns that makes the most of the space available in the inserter.
Block Patterns are becoming a requested feature. With the advent of Gutenberg, the blank canvas has become a bit more frightening. Rather than just worrying about content, now people also worry about page layout. While it's easy to wrangle with Gutenberg, the blank canvas leaves more questions than answers.
Adding a feature to include Block Patterns would be ideal!
Themes would be able to register block patterns. With this in mind, this feature could potentially eliminate all support questions of "How do I make it look like the demo?" 😱
Questions:
UX Example – Overlay
Prototype
UX Example – Sidebar
Prototype
cc: @epiqueras @youknowriad I'm not sure if this relates to some of the content areas and CPT work you've been doing.
Todo:
Potentially outside the scope of this issue but still part of the same project