Hugo Theme: Shell
Terminal-like theme with selectable color schemes.

Quick Deploy
Features
-
Terminal-like portfolio
-
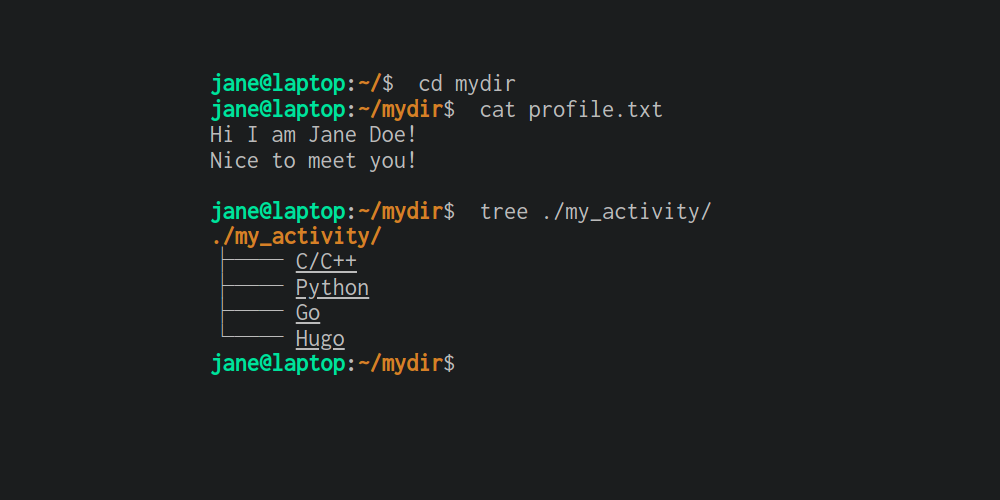
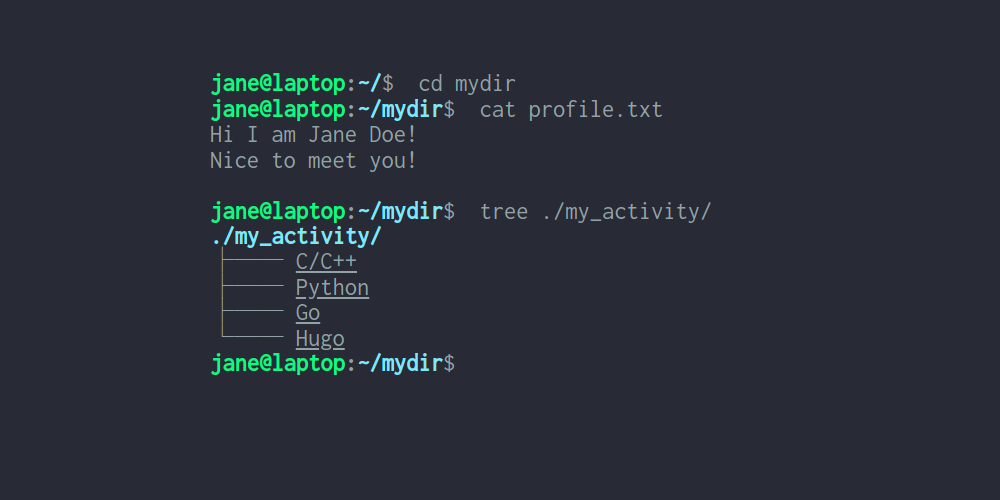
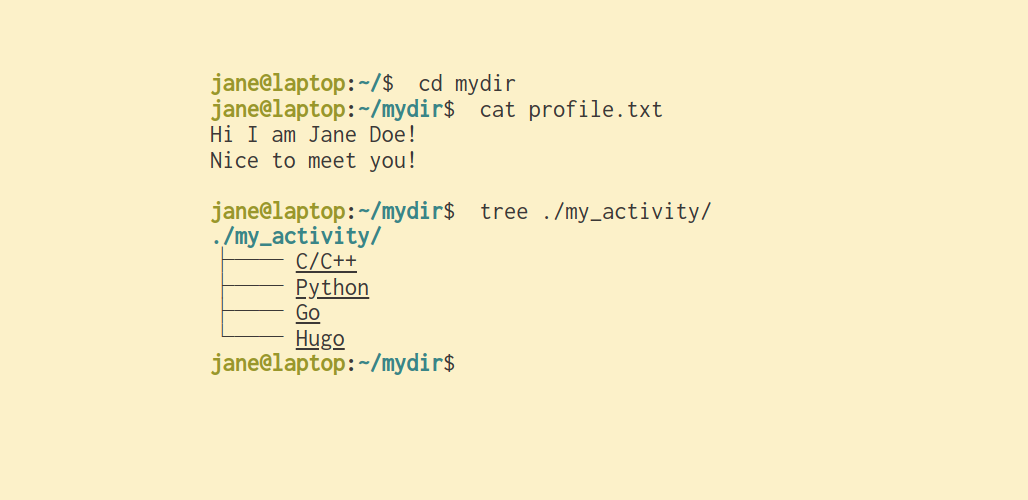
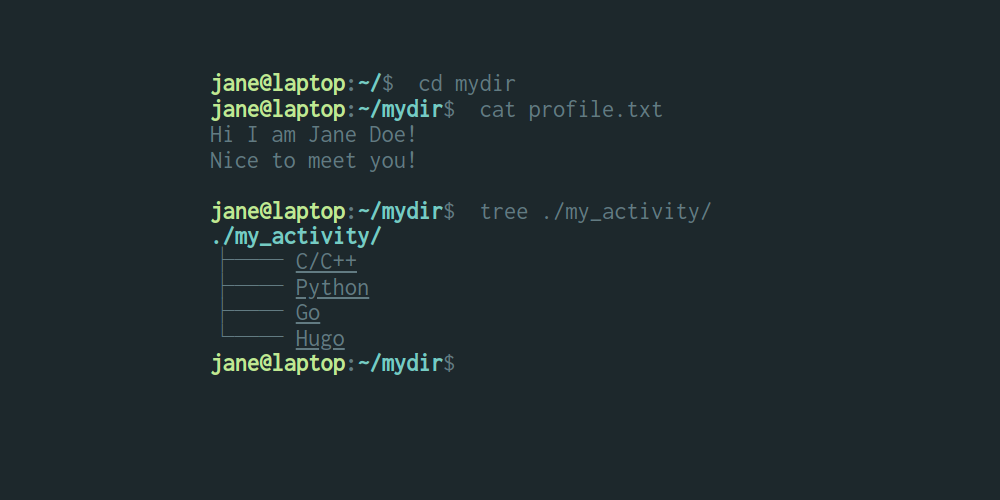
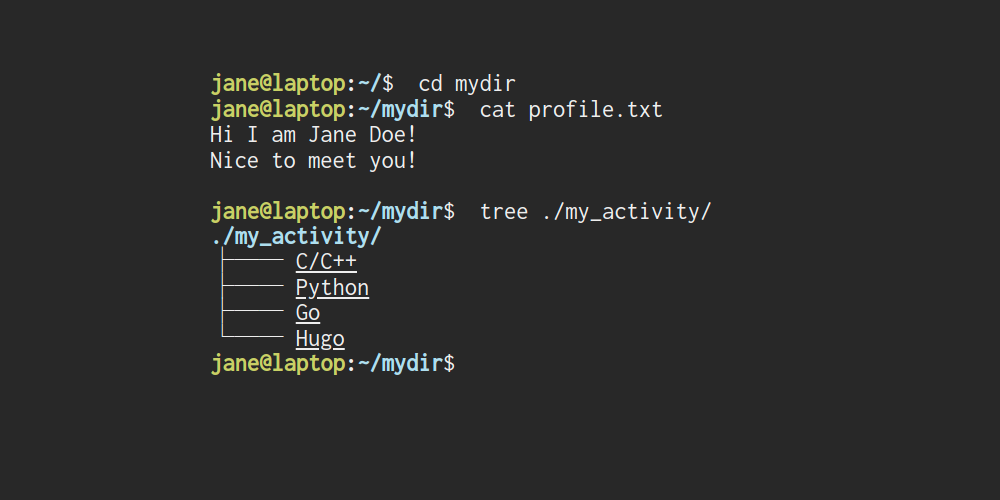
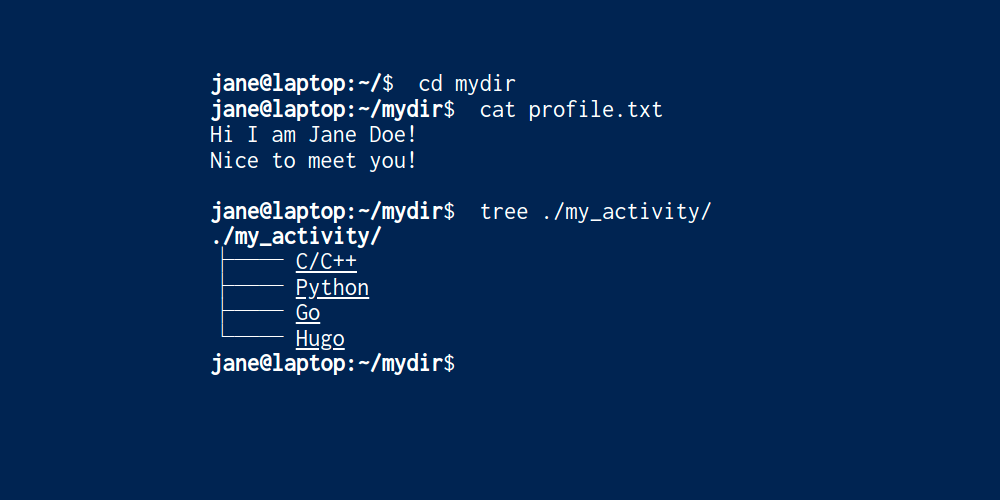
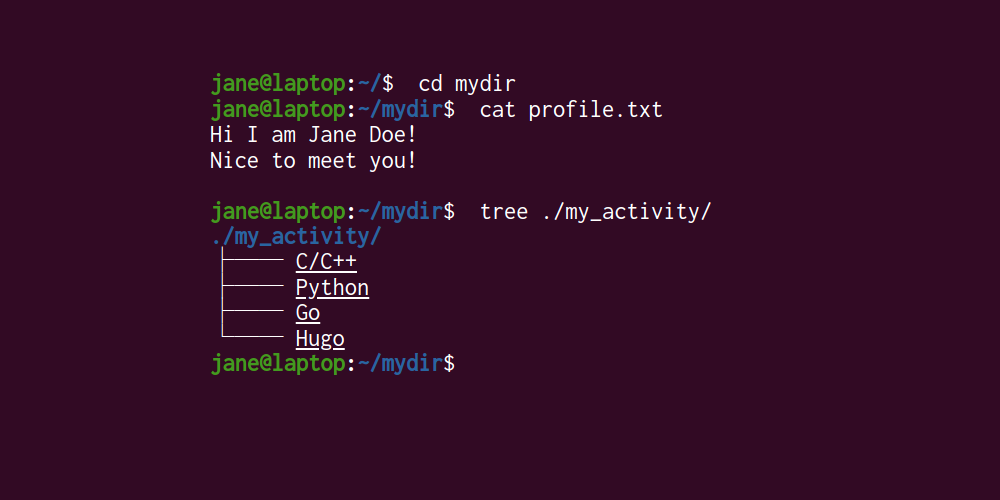
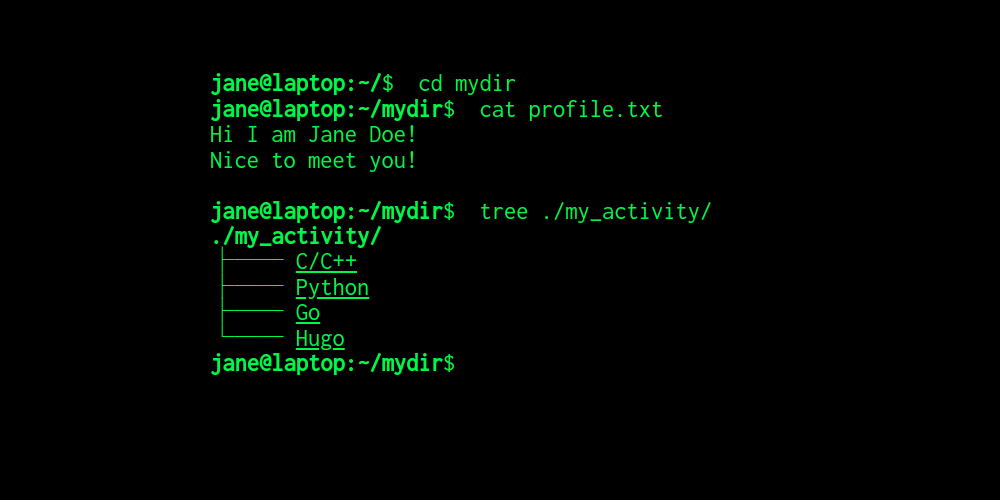
Selectable color schemes
-
Mayccoll/Gogh theme
-
Molokai

-
Dracula

-
Gruvbox

-
Material

-
Tender

-
hugo-shell-theme ~v0.1.5 theme
-
shell-powershell

-
shell-ubuntu

-
shell-retro

-
-
Minimal design
-
Responsive
-
MathJax: Beautiful and accessible math in all browsers
Requirements
- Hugo Version 0.85.0 or higher
- Hugo extended version is required.
Installation
Create a new website from scratch
- Create a website and initialize Hugo Module
hugo new site myportfolio cd myportfolio hugo mod init github.com/YOUR_USERNAME/myportfolio - Edit
hugo.toml[module] [[module.imports]] path = 'github.com/yukuro/hugo-theme-shell' - Launch hugo server
hugo server -w -D
How to use theme
hugo-theme-shell supports the Mayccoll/Gogh theme
- Choose a Gogh theme : you can choose a theme here.
- Copy the name of the theme you selected
- Configure your config.toml as follows
[Params.Terminal] scheme = "THEME_NAME"
Note
Most of the themes used in hugo v0.1.5 and earlier have been deprecated with the introduction of Mayccoll/Gogh theme.
See here for details.
Configuration
in config.toml
[Params]
# Note: This is for the meta description, which is different from the "description" displayed in the terminal.
description = "Jane Doe's Portfolio!"
[Params.Terminal]
# Note: color scheme
# Note: You can choose between
# Note: hugo-theme-shell original: ["shell-powershell", "shell-ubuntu", "shell-retro"]
# Note: or
# Note: gogh theme: https://mayccoll.github.io/Gogh/
scheme = "Molokai"
# Note: in terminal
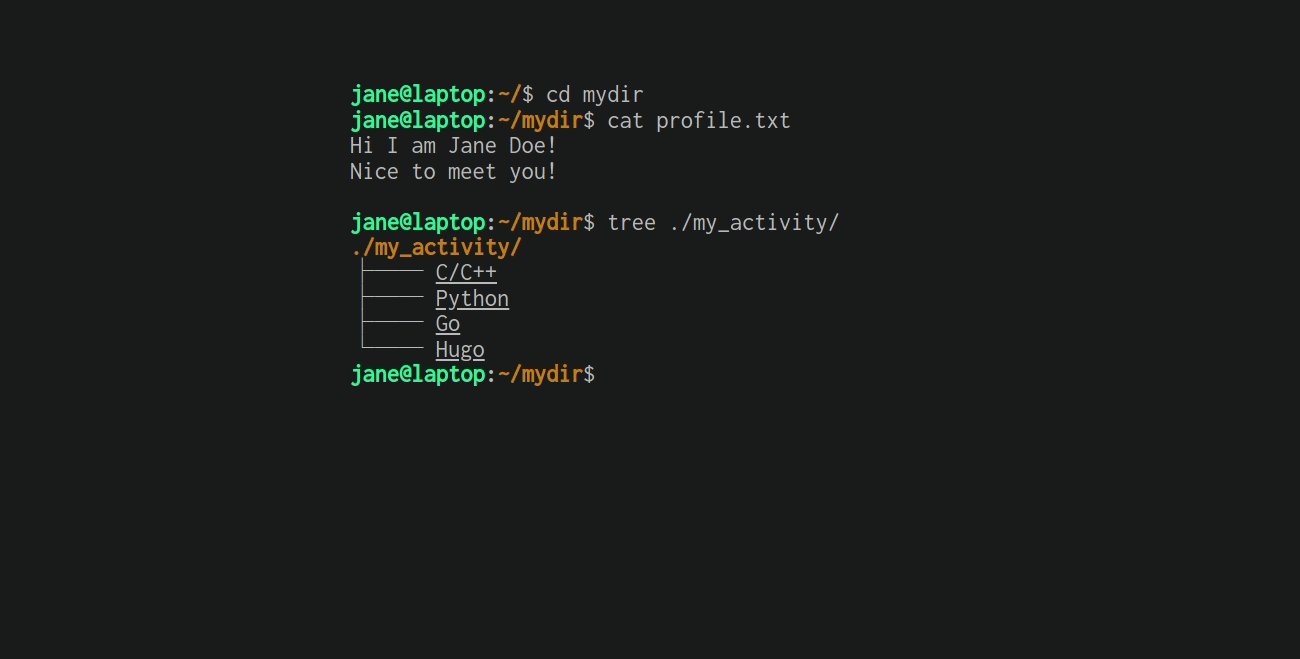
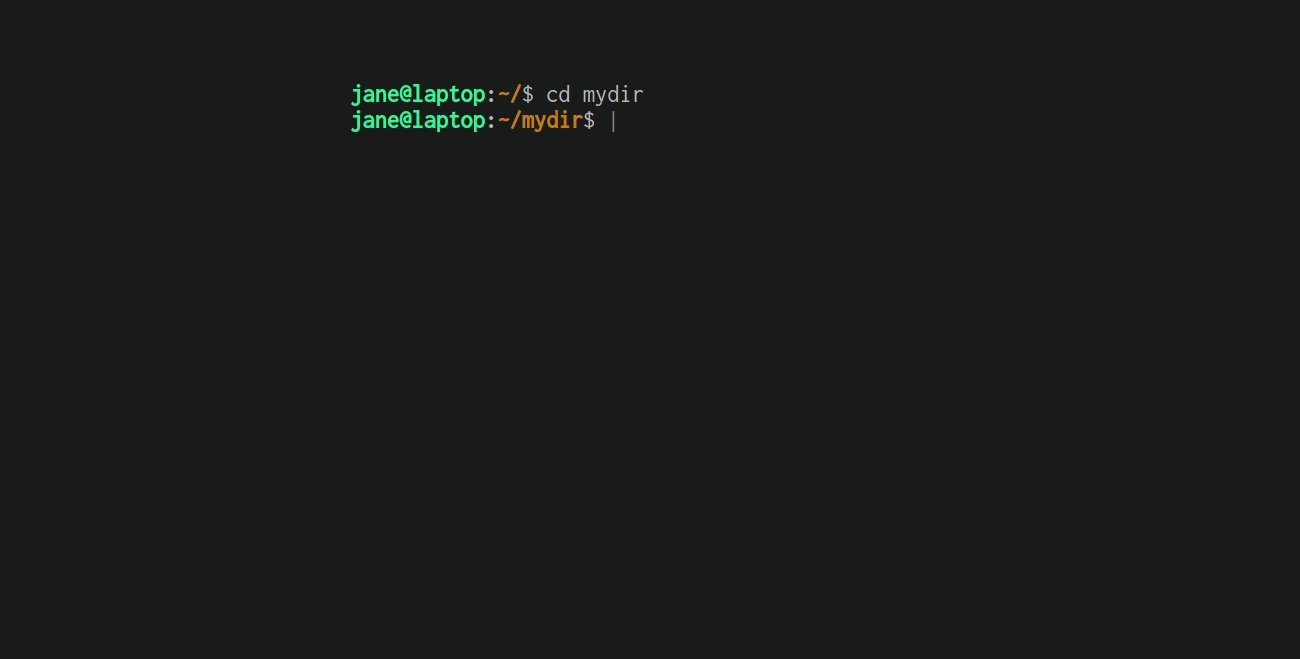
# [userName]@[pcName]:~/$ cd [workDir]
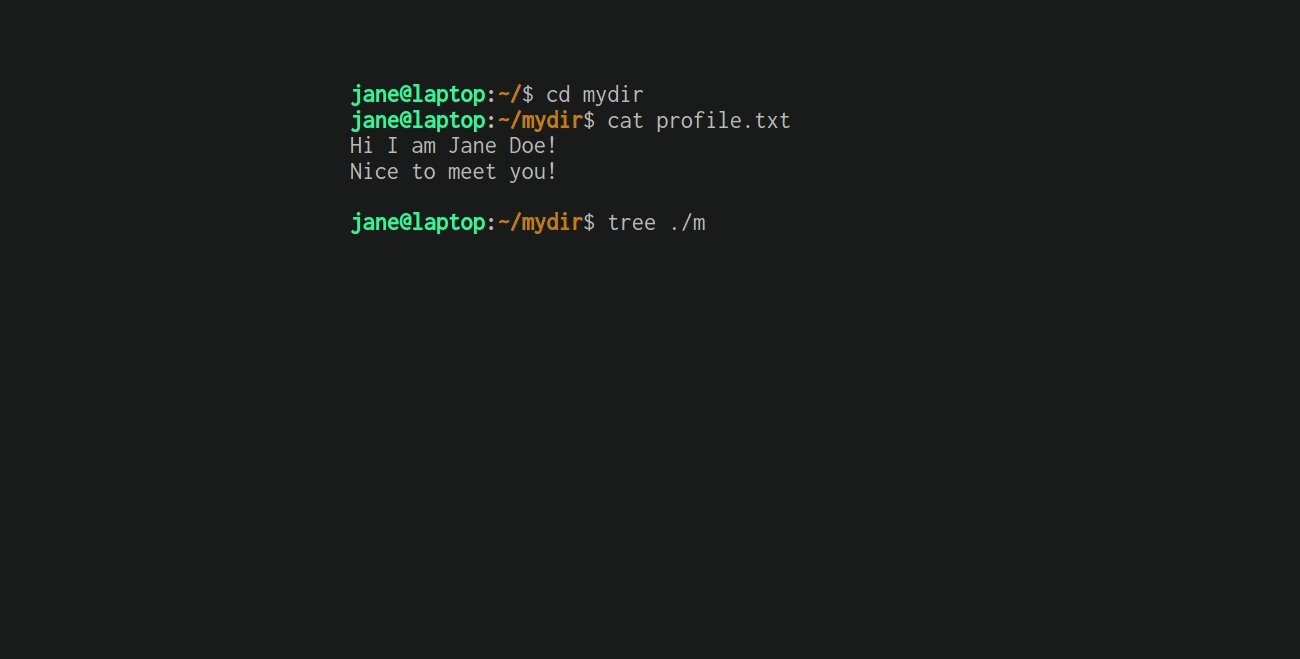
# [userName]@[pcName]:~/[workDir]$ cat [profile]
#
# [description]
#
# Note: if you set Params.Tree > use = true
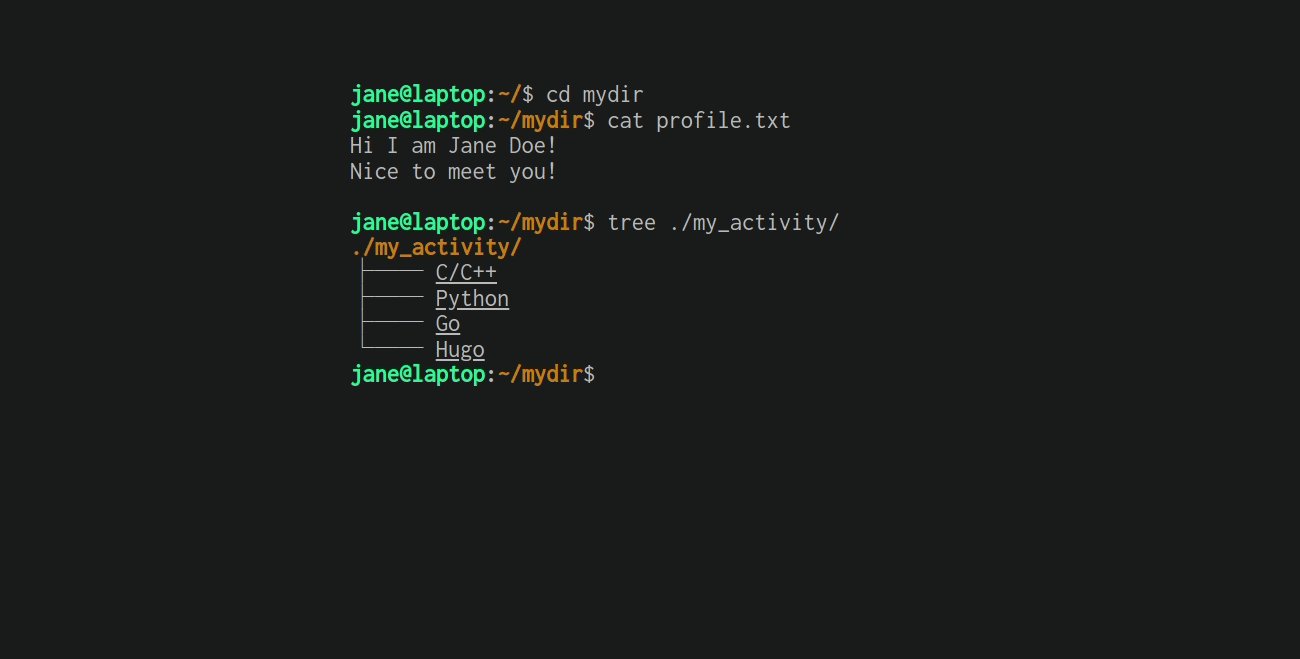
# [userName]@[pcName]:~/[workDir]$ tree ./[folderName]/
# ./[folderName]/
# ...
# Note: result of the tree command
userName = "jane"
pcName = "laptop"
workDir = "mydir"
profile = "profile.txt"
# Note: speed at which text is displayed on the terminal
# Note: if set to 0, typing animation will be disabled
# Note:
# Note: if you want to enable Mathjax, you need to set it to 0
# Note: and set "math: true" at front matter in your Markdown file
ps1Delay = 0 # prompt speed : [userName]@[pcName]:~/$ , [userName]@[pcName]:~/[workDir]$
stdoutDelay = 0 # stdout speed : [description] , files in Params.Tree
commandDelay = 50 # command speed : cd [workDir] , cat [profile] , tree ./[folderName]/
# terminalDelay = 20 : deprecated
# Note: speed at which text is displayed on the activity pages
# Note: if set to 0, typing animation will be disabled
# Note:
# Note: if you want to enable Mathjax, you need to set it to 0
# Note: and set "math: true" at front matter in your Markdown file
titleDelay = 0 # title speed : "title" in front matter
contentDelay = 0 # content speed : content in .md file
# activityDelay = 5 : deprecated
description = """
Hi I am Jane Doe!
Nice to meet you!
"""
# Note: If you want to use a Markdown file, you can use the following
# description = "/description.md"
# Note: and put the description.md in /content/description.md
[Params.Tree]
use = true
folderName = "my_activity"
# Note: ["ACTIVITY", "URL or PATH TO YOUR MARKDOWN FILE"]
files = [
["C/C++", "https://www.example.com/"],
["Python", "https://www.example.com/"],
["Go", "https://golang.org/"],
["Hugo", "/post/some-activity.md"],
["Docker", "/post/some-activity.md"],
]trouble shooting
- Hugo build fails
- What is the version of your Hugo?
- Shell theme requires Hugo version 0.85.0 or higher and extended version
- Post does not show up (return 404 not found)
- There are two possible causes for this.
- Forgot to add -D (--buildDrafts) as an argument to the hugo command
- The front matter of the post's .md file has "draft: true" set.
- There are two possible causes for this.
Contributing
Contributions are always welcome!
