Stimulus Autocomplete controller
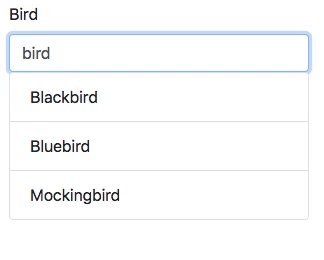
This is a tiny stimulus controller (1.5kB gzipped) to make a selection from a list of results fetched from the server. See it in action.

Installation
If you are using a js bundler with node_modules support (such as esbuild, rollup.js or Webpack) install the package from npm:
yarn add stimulus-autocompleteIf you're using importmap-rails, you'll need to pin stimulus-autocomplete:
./bin/importmap pin stimulus-autocompleteUsage
Load your stimulus application as usual and the register the autocomplete controller with it:
import { Application } from '@hotwired/stimulus'
import { Autocomplete } from 'stimulus-autocomplete'
const application = Application.start()
application.register('autocomplete', Autocomplete)To use the autocomplete, you need some markup as this:
<div data-controller="autocomplete" data-autocomplete-url-value="/birds/search" role="combobox">
<input type="text" data-autocomplete-target="input"/>
<input type="hidden" name="bird_id" data-autocomplete-target="hidden"/>
<ul class="list-group" data-autocomplete-target="results"></ul>
</div>The component makes a request to the data-autocomplete-url to fetch results for
the contents of the input field. The server must answer with an html fragment:
<li class="list-group-item" role="option" data-autocomplete-value="1">Blackbird</li>
<li class="list-group-item" role="option" data-autocomplete-value="2">Bluebird</li>
<li class="list-group-item" role="option" data-autocomplete-value="3">Mockingbird</li>Note: class list-group on <ul> and list-group-item on <li> is required to apply the same css as displayed in the gif above.
Items can be included that are not selectable, such as help text or delimiters using aria-disabled attribute:
<li role="option" aria-disabled="true">Start typing to search...</li>If the controller has a hidden target, that field will be updated with the value
of the selected option. Otherwise, the search text field will be updated.
The height of the result list can be limited with CSS, e.g.:
<ul class="list-group" data-autocomplete-target="results" style="max-height: 10rem; overflow-y: scroll;"></ul>If you want a custom query parameter name, use the data-autocomplete-query-param-value attribute.
<div data-controller="autocomplete" data-autocomplete-url-value="/birds/search" data-autocomplete-query-param-value="name" ...>The above will setup will fetch the results from /bird/search?name=SEARCH_TEXT.
Events
Events on the main element that registered the controller:
autocomplete.changefires when the users selects a new value from the autocomplete field. The eventdetailcontains thevalueandtextValueproperties of the selected result.loadstartfires before the autocomplete fetches the results from the server.loadfires when results have been successfully loaded.errorfires when there's an error fetching the results.loadendfires when the request for results ends, successfully or not.togglefires when the results element is shown or hidden.
Events on the optional hidden input:
inputandchangedispatched to it when the users selects a new value from the autocomplete. This allows you to bind subsequent behavior directly to the<input type=hidden>element.
Optional parameters
-
autocomplete-min-lengthset the minimum number of characters required to make an autocomplete request.<div class="form-group" data-controller="autocomplete" data-autocomplete-min-length-value="3" data-autocomplete-url-value="/birds/search"> ... </div> -
autocomplete-submit-on-entersubmit the form after the autocomplete selection via enter keypress.<div class="form-group" data-controller="autocomplete" data-autocomplete-submit-on-enter-value="true" data-autocomplete-url-value="/birds/search"> ... </div> -
autocomplete-selected-classStimulus Autocomplete adds a default.activeclass to the currently selected result. You can use another class instead of.activewith the this attribute.<div data-controller="autocomplete" data-autocomplete-url-value="/results-plain-text.html" data-autocomplete-selected-class="selected-result"> ... </div> -
autocomplete-labelcan be used to define the input label upon selection. That way your option elements can have more elaborate markup, i.e.:<li class="list-group-item" role="option" data-autocomplete-value="1" data-autocomplete-label="Blackbird"> <p>Blackbird</p> <p class="text-muted"><small>That's also the name of an airplane</small></p> </li> -
autocomplete-delay-valuehow long to wait since the user stops typing until the autocomplete makes a request to the server. Defaults to 300 (ms).<div data-controller="autocomplete" data-autocomplete-url-value="/results-plain-text.html" data-autocomplete-delay-value="500"> ... </div>
Optional HTML configuration
- If the
<input>target has anautofocusattribute then the input will be given focus immediately so the user can start typing. This is useful if the<input>is dynamically added/morphed into the DOM (say by a "edit" button) and the user expects to start typing immediately.
Extension points
URL building
The autcomplete default behaviour is to add a q querystring parameter to the the base data-autocomplete-url. If you need a different format, you can override the controllers buildURL method.
import { Application } from '@hotwired/stimulus'
import { Autocomplete } from 'stimulus-autocomplete'
const application = Application.start()
class CustomAutocomplete extends Autocomplete {
buildURL(query) {
return `${new URL(this.urlValue, window.location.href).toString()}/${query}`
}
}
application.register('autocomplete', CustomAutocomplete)Examples
- The examples directory contains some examples of how to use the library.
- This example Rails app shows how to use it with Webpack.
- Autocomplete with StimulusJS - Drifting Ruby
- Search Autocomplete Stimulus
Credits
Heavily inspired on github's autocomplete element.
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/afcapel/stimulus-autocomplete. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
Release a new version
To release a new version follow these steps:
-
Update the version number in
package.json. Try to follow semantic versioning guidelines as much as possible. -
Publish the package to npmjs.com with
yarn run release
License
This package is available as open source under the terms of the MIT License.