Aliyun Serverless VSCode Extension
Chinese
Aliyun Serverless VSCode Extension is a graphic development, debugging, and resource-managing tool for Function Compute based on Visual Studio Code (VS Code). This topic describes how to use the extension to create a function and other common features.
Provided by Function Compute, Aliyun Serverless VSCode Extension is a VS Code-based development, debugging, and deployment tool that integrates the features of the Function Compute command line tool Fun and Function Compute SDK. You can use this extension to:
- Initialize projects and create functions locally.
- Run, debug, and deploy local functions of your services to Function Compute.
- Obtain functions and their specifications and invoke functions from Function Compute.
- Obtain syntax prompts for template files. The prompts include automatic completion, schema validation, and hovering prompts.
Prerequisites
If you want to use all features provided by Aliyun Serverless VSCode Extension, ensure that the following components have been configured locally:
- VS Code: You can download this component from the Visual Studio Code official website.
- Docker: For information about how to download and configure this component, visit aliyun/fun.
Install the extension
- Start VS Code and go to the extension marketplace.
- Search for Aliyun Serverless, view the details, and install the extension.
- Restart VS Code. The extension icon is displayed in the left-side activity bar.
Quick start
Bind an Alibaba Cloud account.
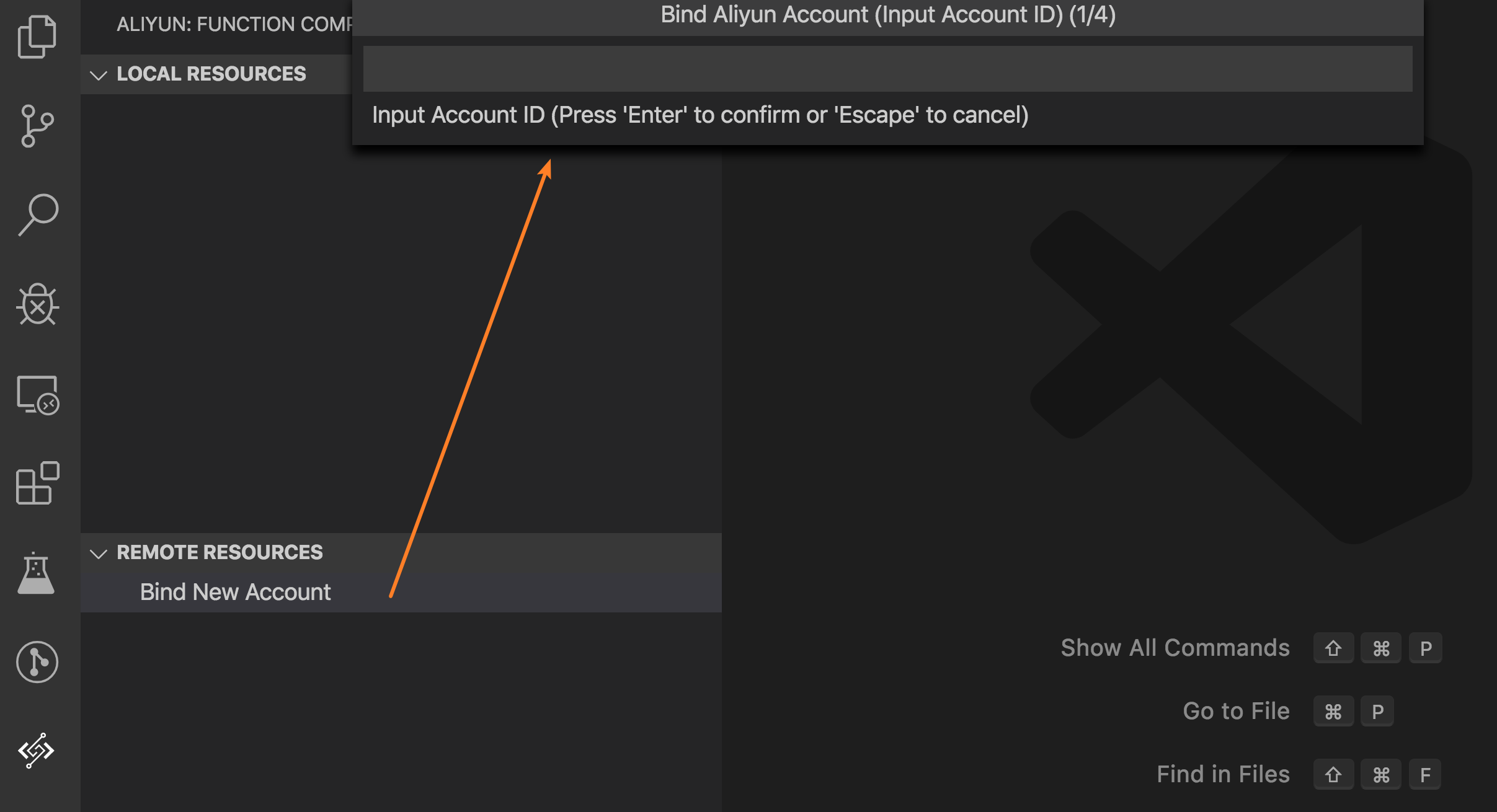
In the left-side activity bar, click the Aliyun Serverless VSCode Extension icon, and click Bind New Account.

Enter the account ID, AccessKey ID, AccessKey secret, and the local name of the account in sequence.

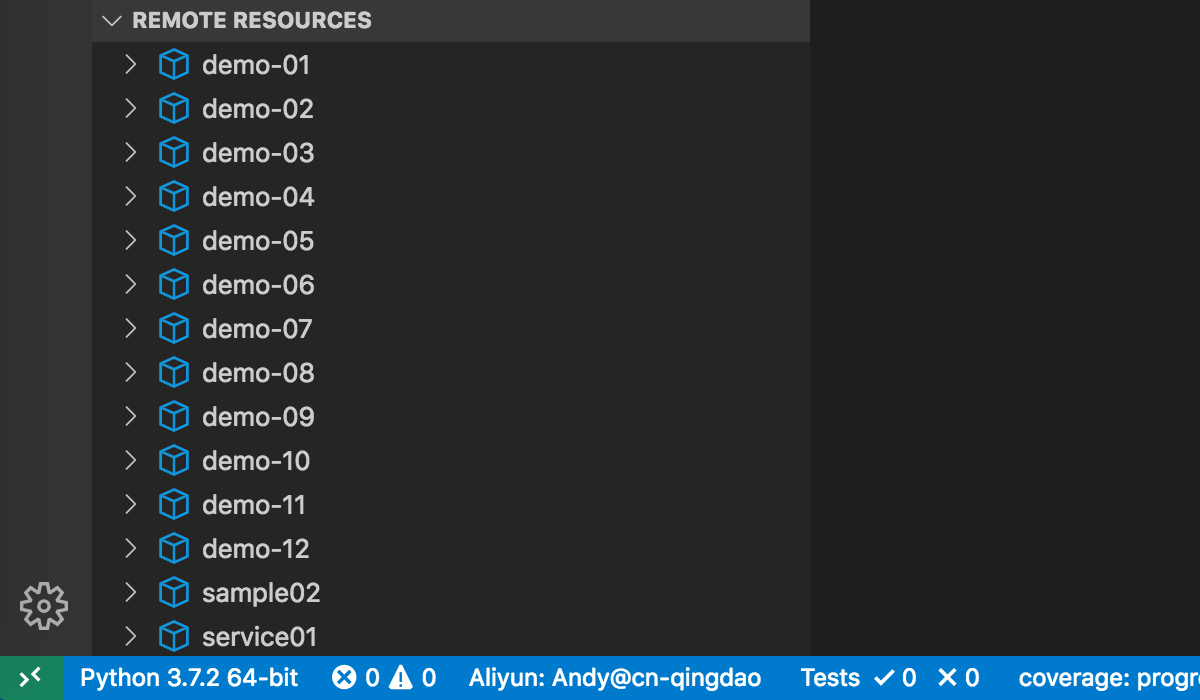
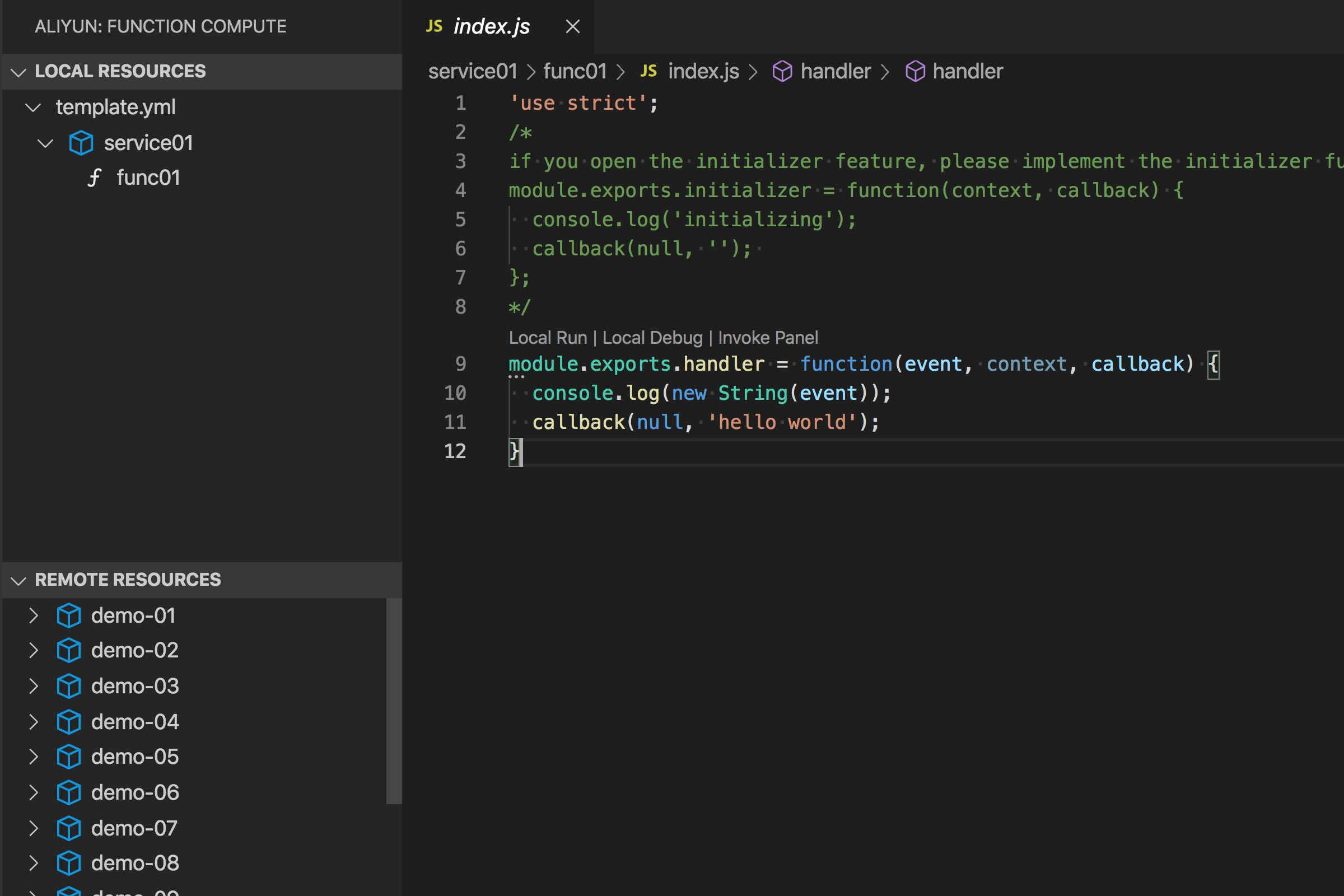
After the account is bound, you can view the services and functions of the account.

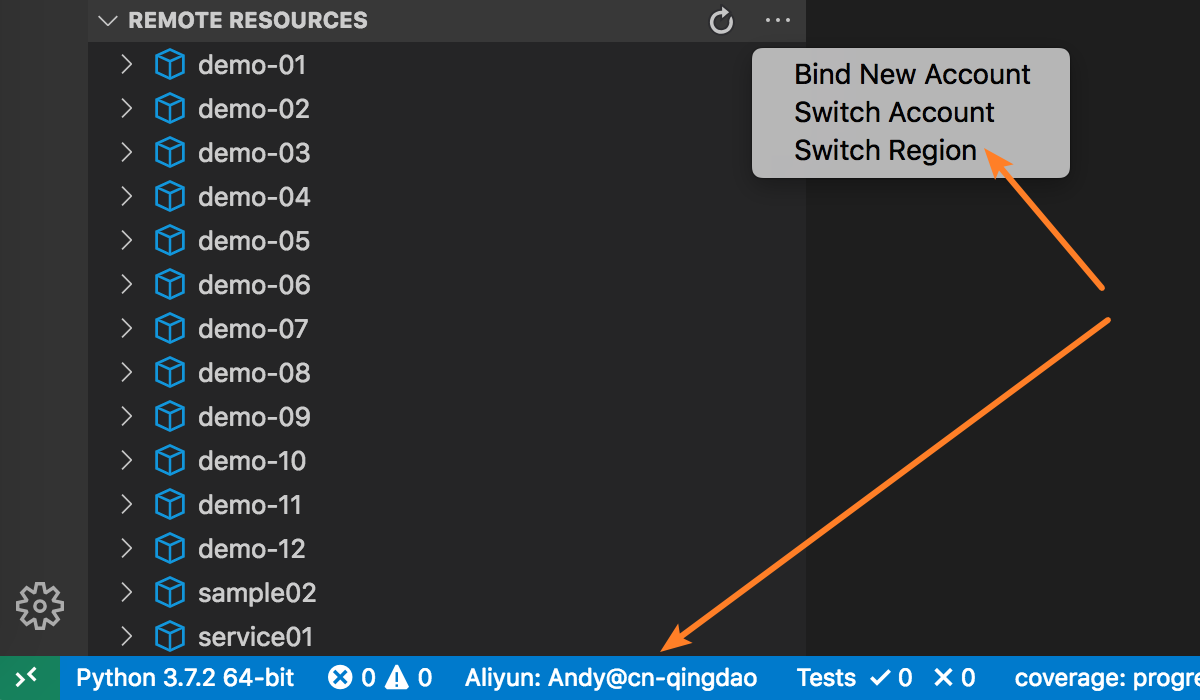
To view services and functions located in different regions, you can click the More icon in the upper-right corner of the Remote Resources panel. In the drop-down list, select FC: Switch Region.

Create a function
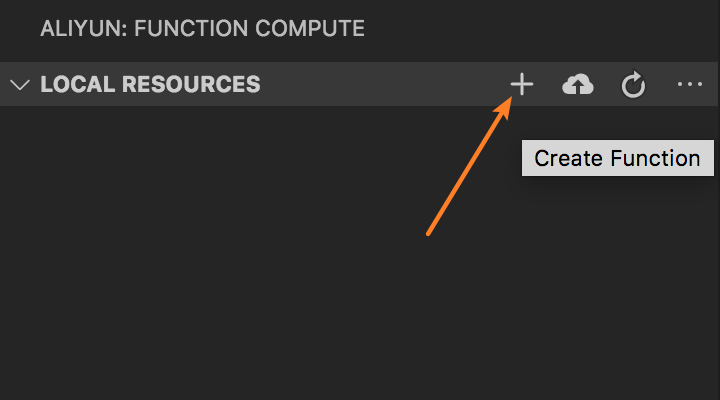
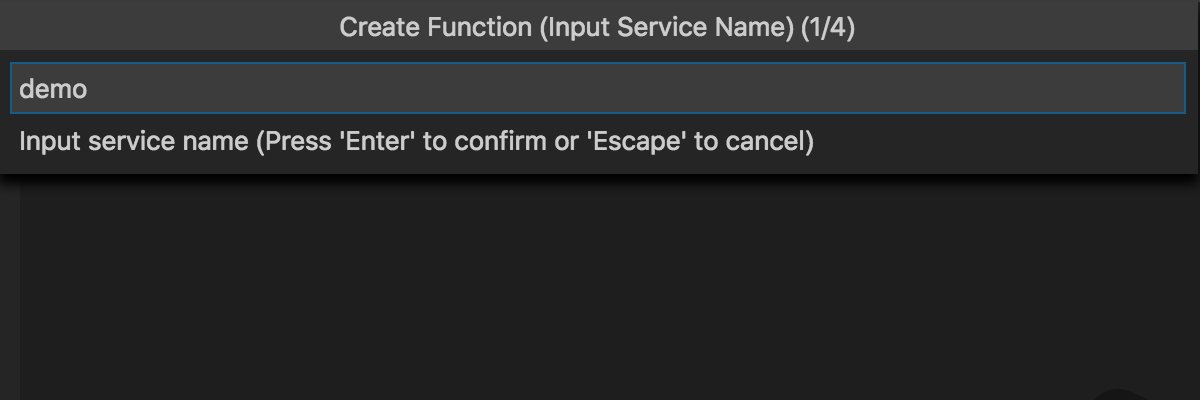
Open an empty directory file in VS Code. Click the function creation icon of the LOCAL RESOURCES panel to initialize a Function Compute project locally.

Specify the service name, function name, runtime, and function type. After all parameters have been specified, the extension will automatically create the function. The new service and function will be displayed in the LOCAL RESOURCES panel.


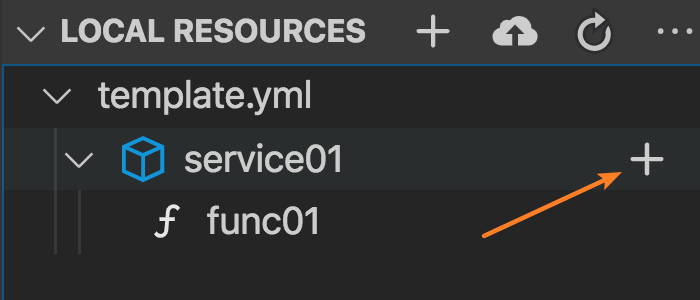
You can also click the function creation icon to the right of a service in the LOCAL RESOURCES panel to create functions for the service. You must specify the function name, runtime, and function type.


Deploy services and functions
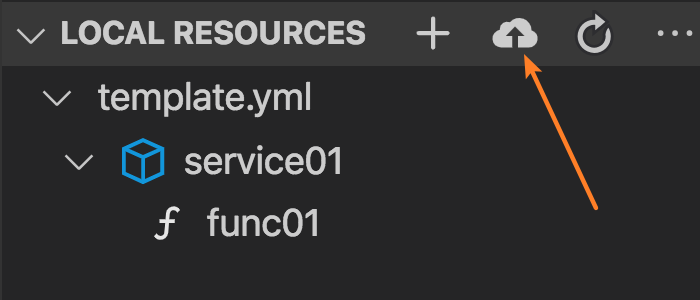
Click the deployment icon of the LOCAL RESOURCES panel to deploy local services and functions to Function Compute.

After the deployment is complete, you can click the refresh icon of the REMOTE RESOURCES panel to view the deployed services and functions.

Click the template file name, service name, and function name in the LOCAL RESOURCES panel, and select Deploy from the context menu to deploy the template file, service, and function granularity.



Other features
Invoke functions locally
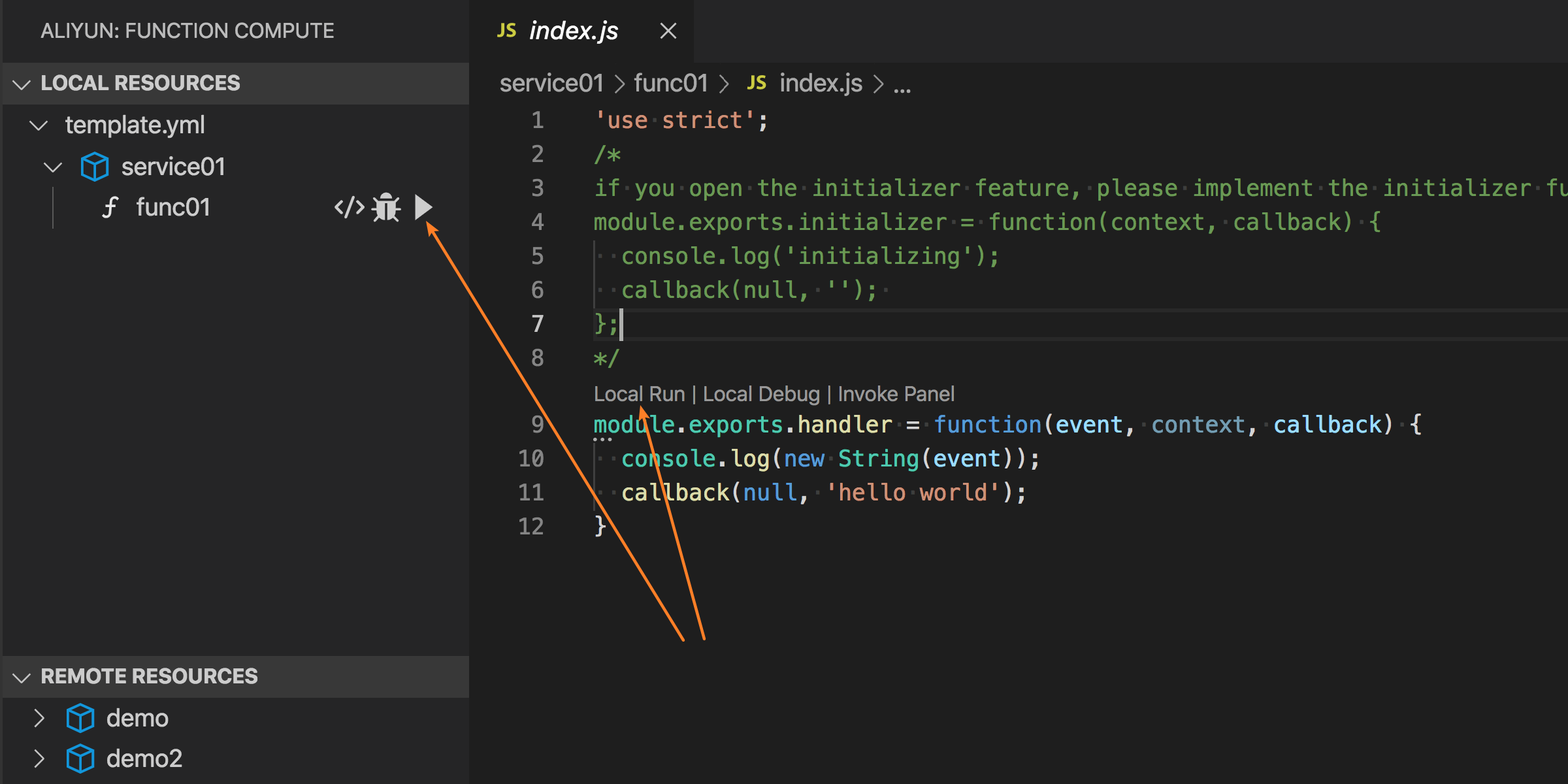
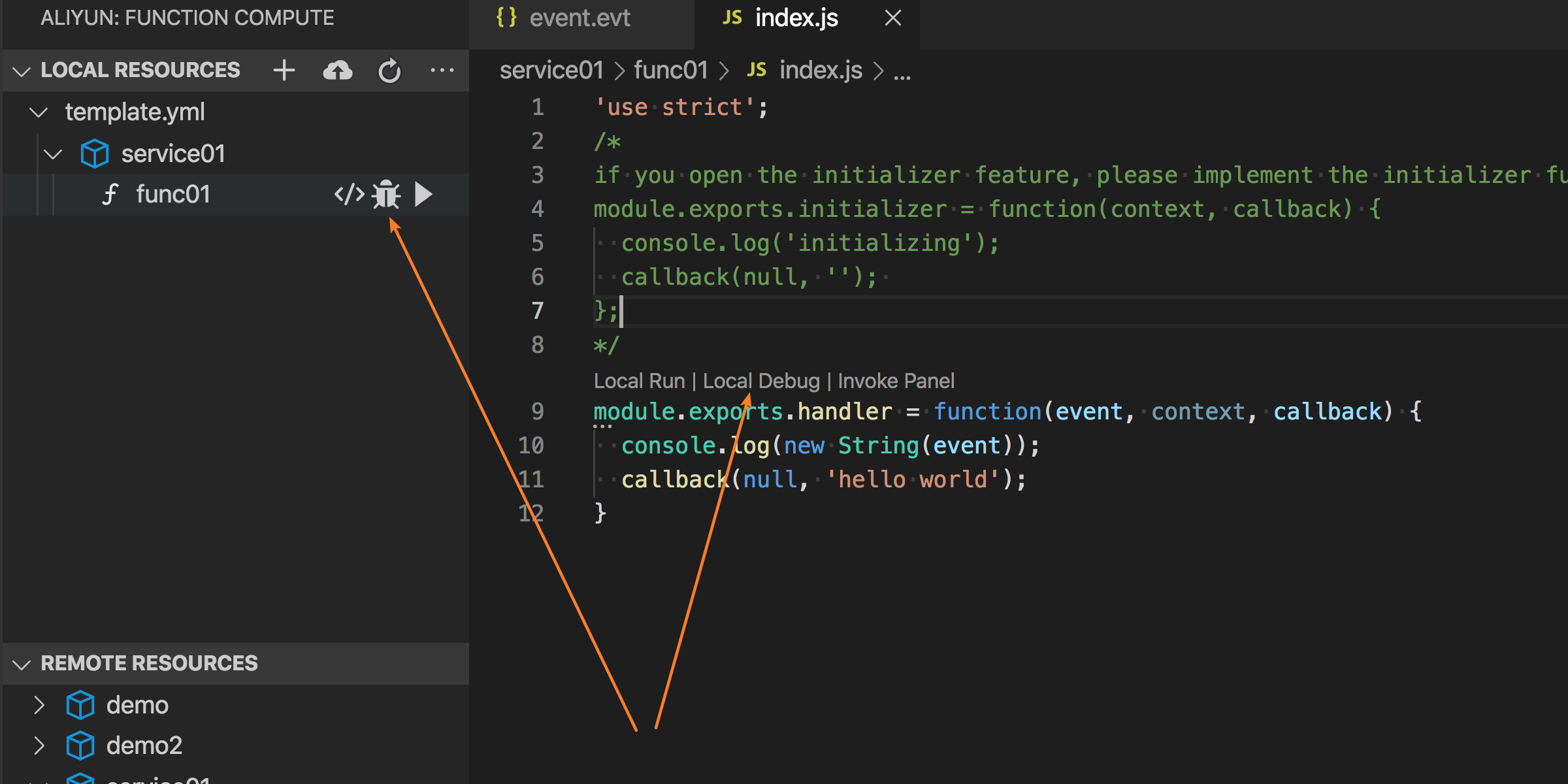
In the LOCAL RESOURCES panel, click the invoke icon to the right of a function or click the link in the Handler file to invoke the function.

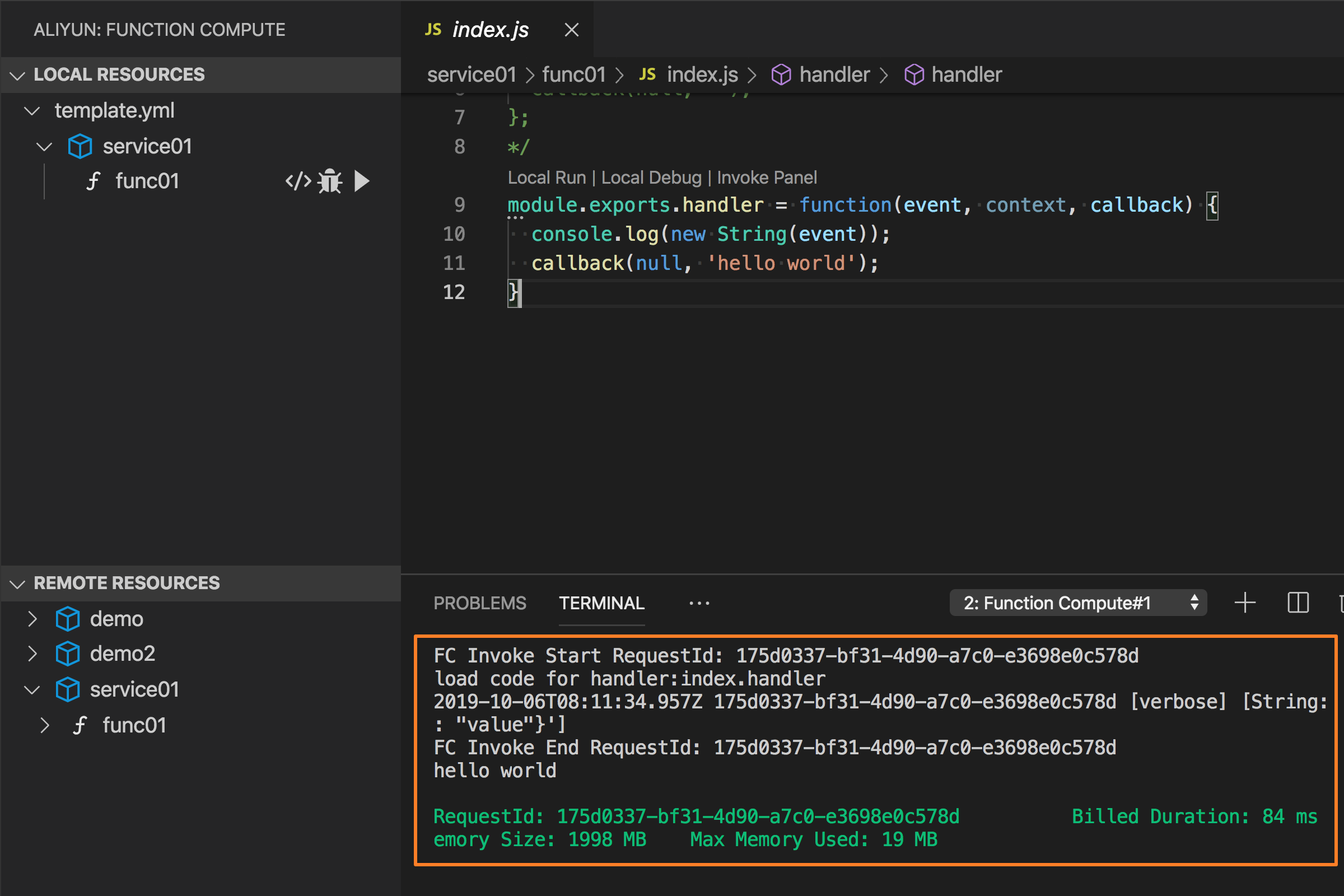
The logs and results of the function will be displayed in the TERMINAL panel.

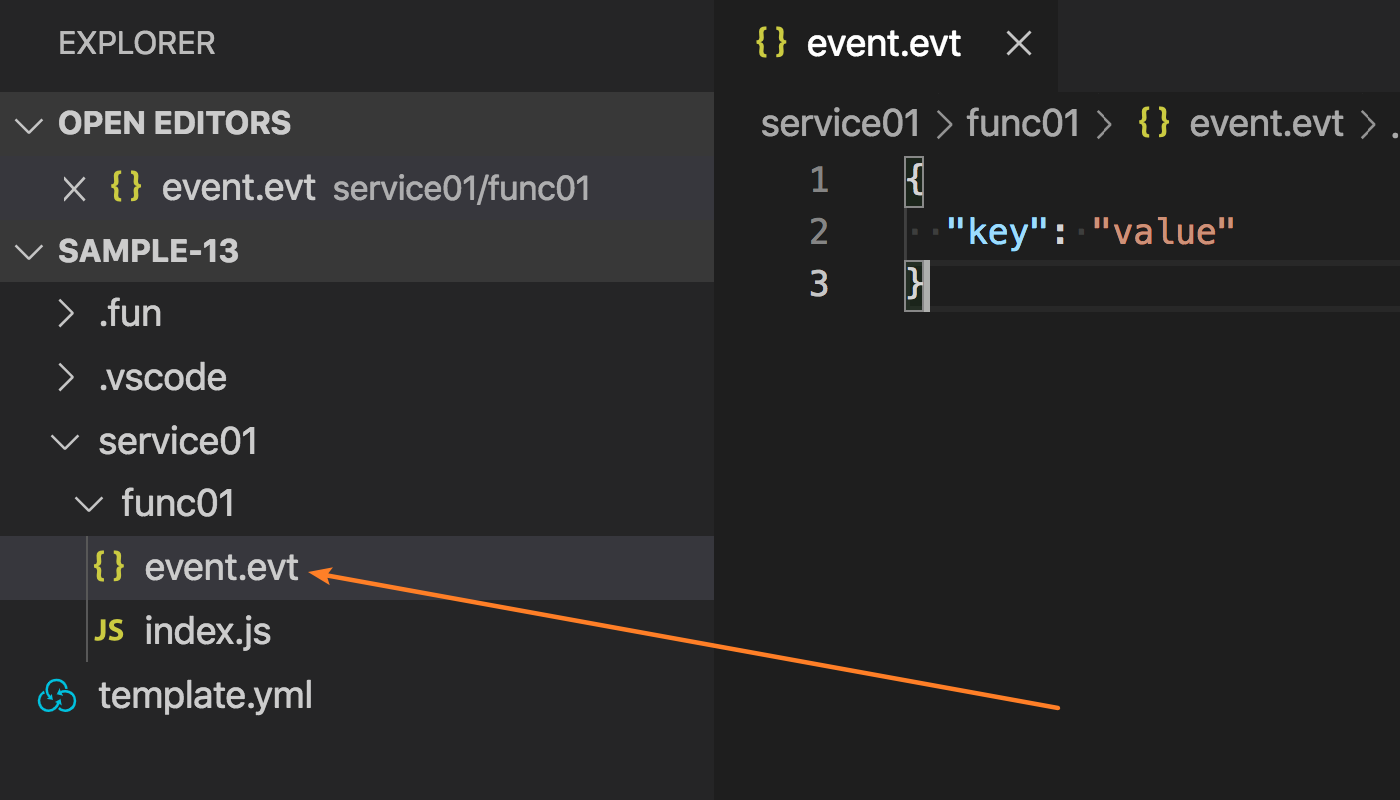
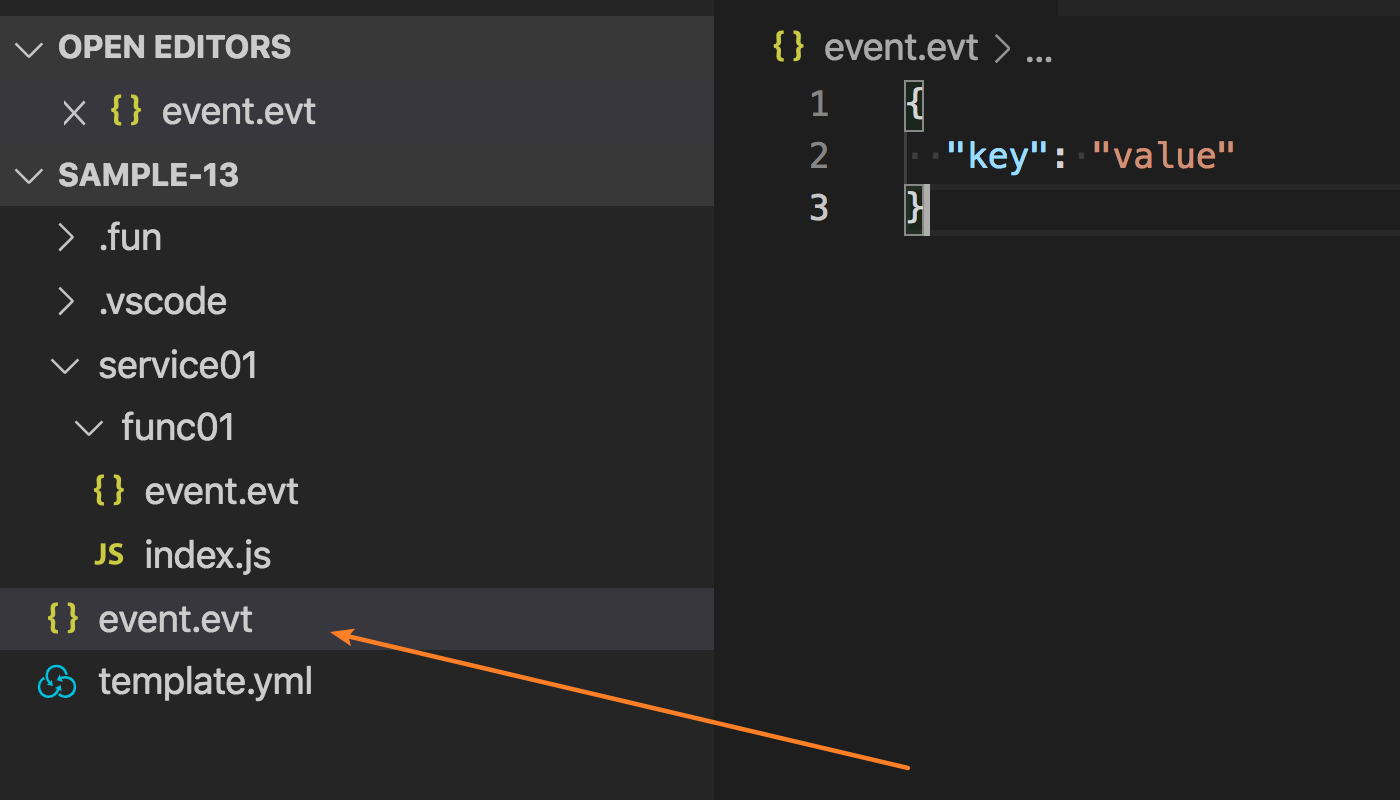
The extension creates an event.dat file under the directory that stores the function entry file. You can modify the event.dat file to configure events triggered when the function is invoked.

Debug locally
In the LOCAL RESOURCES panel, click the debugging icon to the right of a function or click the link in the Handler file to debug the function locally.

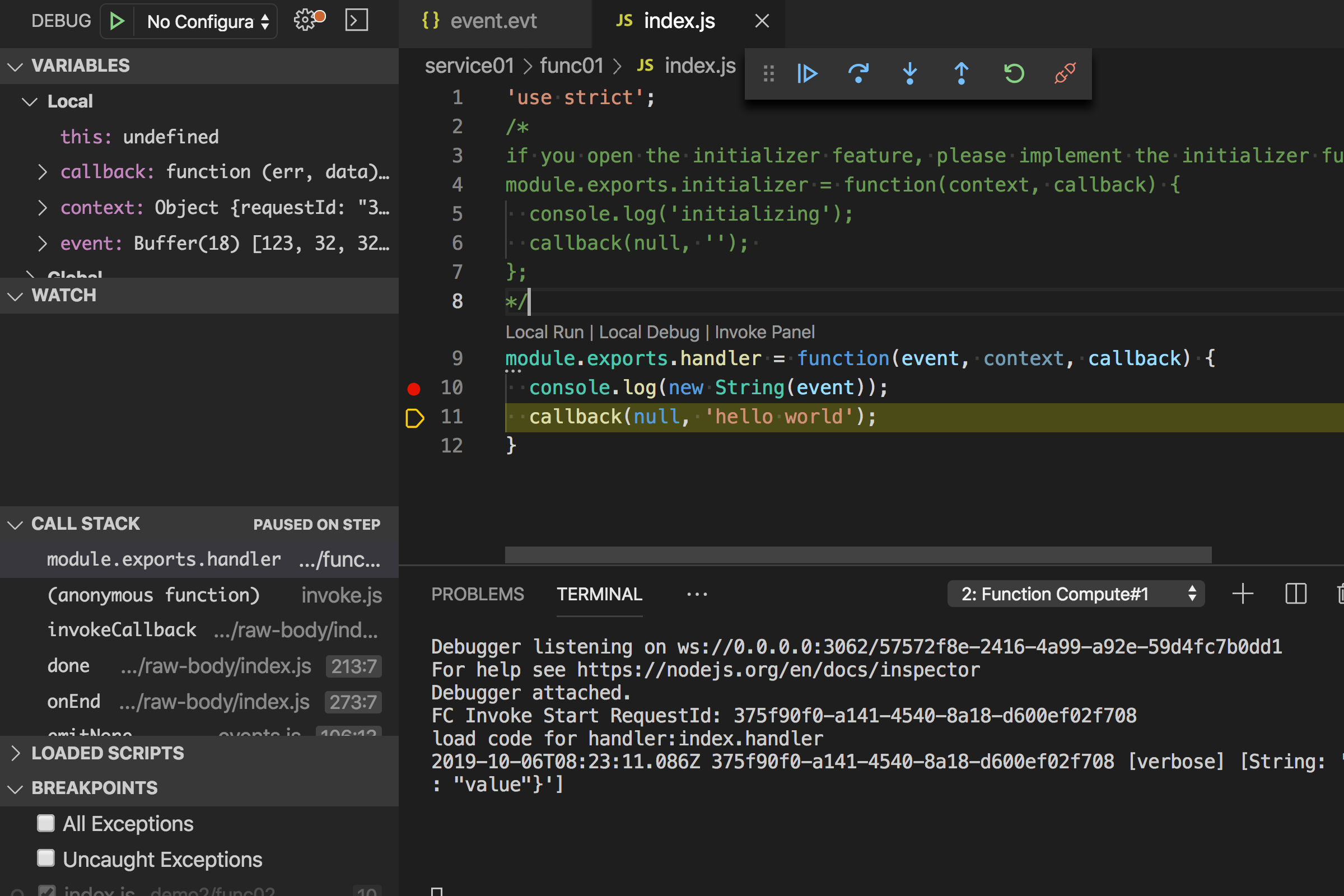
Set breakpoints in code and start debugging. The debug information will be displayed.

The extension creates an event.dat file under the directory that stores the function entry file. You can modify the event.dat file to configure events triggered when the function is debugged.
Notice
-
If you want to debug functions that run in Python 2.7 or Python 3 runtimes, you must first install the Python extension from the extension marketplace.
-
If you want to debug functions that run in PHP runtimes, you must first install the PHP Debug extension from the extension marketplace.
Invoke functions in Function Compute
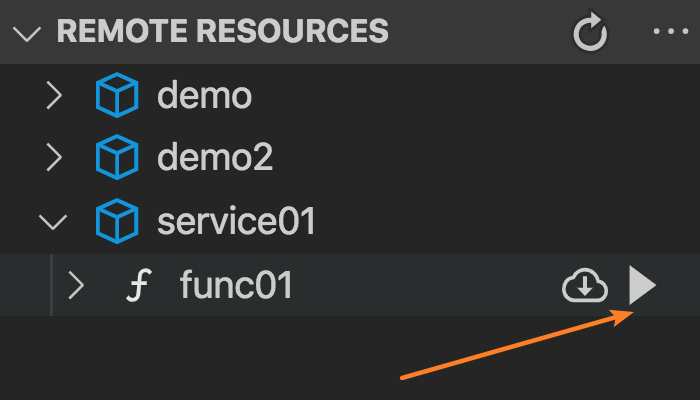
In the REMOTE RESOURCES panel, click the invoke icon to the right of a function to invoke the function.

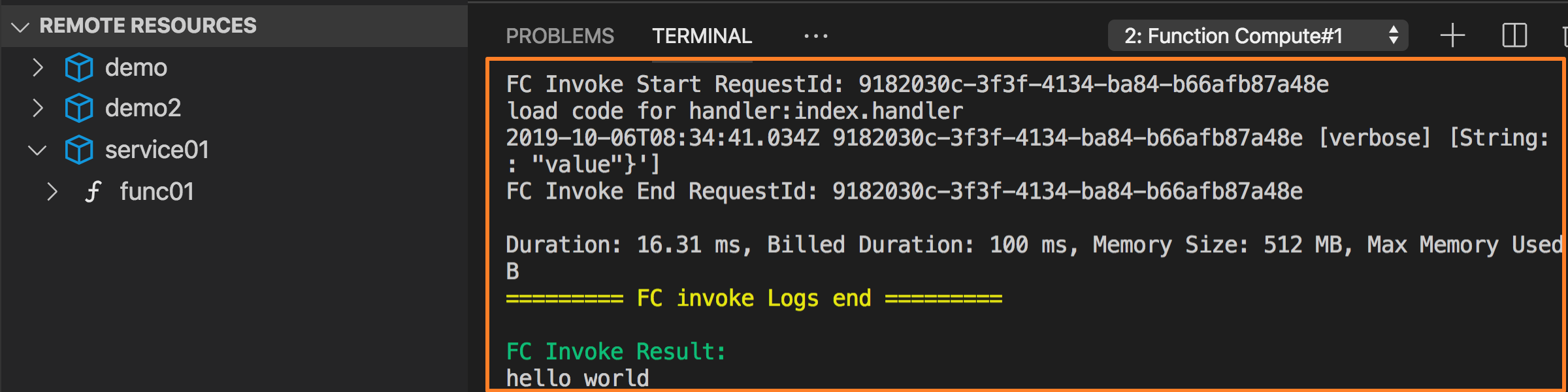
The logs and results of the function will be displayed in the TERMINAL panel.

The extension creates an event.dat file under the root directory of the project. You can modify the event.dat file to configure events triggered when the function is invoked.

Configure parameters in template files
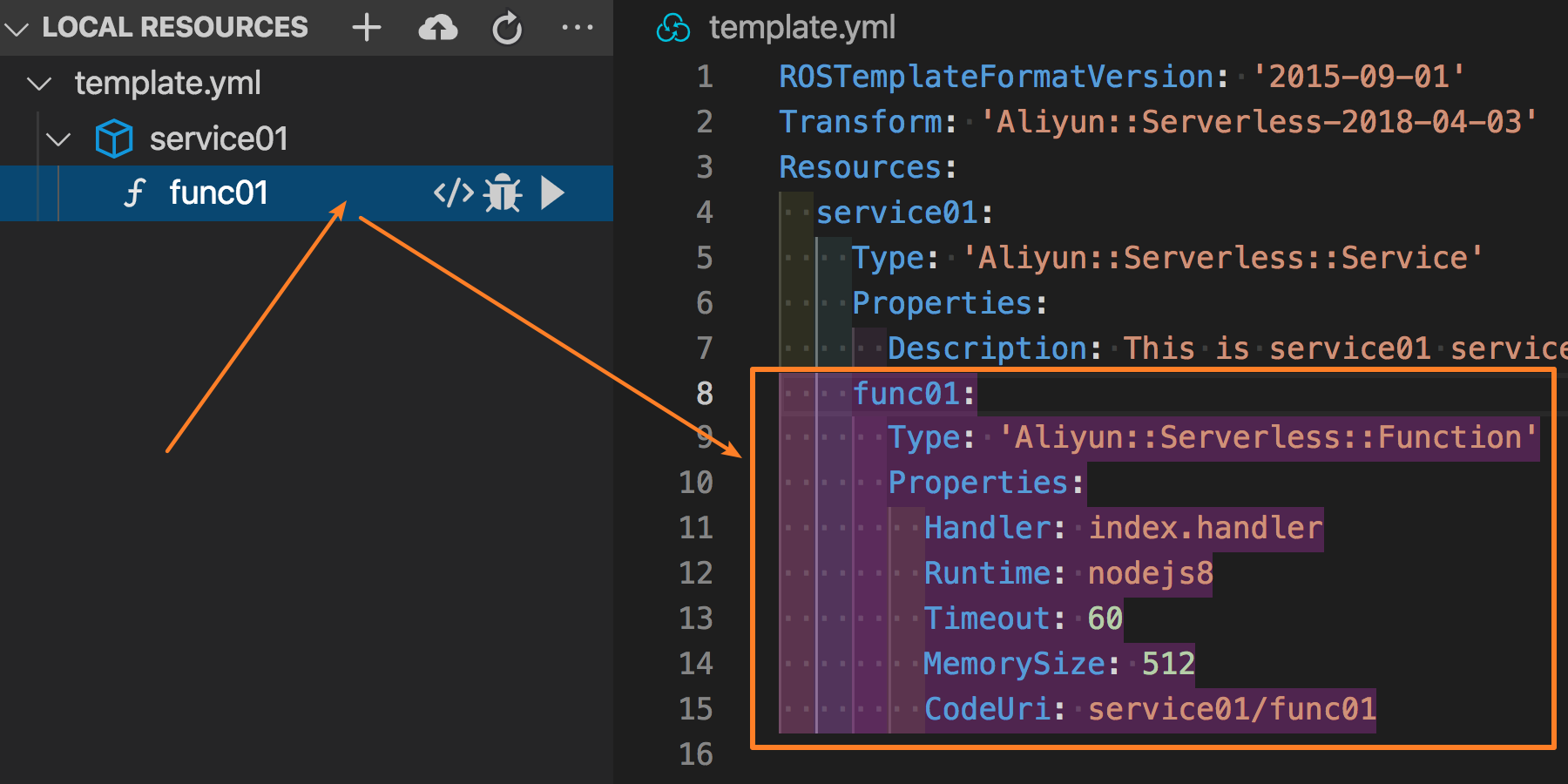
Fun uses YAML template files to describe serverless applications. When you use the extension to create a function, the parameters in the template file will be specified as default values automatically. If you want to configure local services or functions, you can click the service name or function name in the LOCAL RESOURCES panel to go to the descriptions in the template file. The corresponding description blocks will be highlighted and dimmed after a short period of time.

Obtain template prompts
- Automatic completion
Specifications of resources in the template.yml file are completed automatically according to prompts provided based on the indentation level.

- Specification validation
All resource specifications in the template.yml file are validated based on the template specification description.

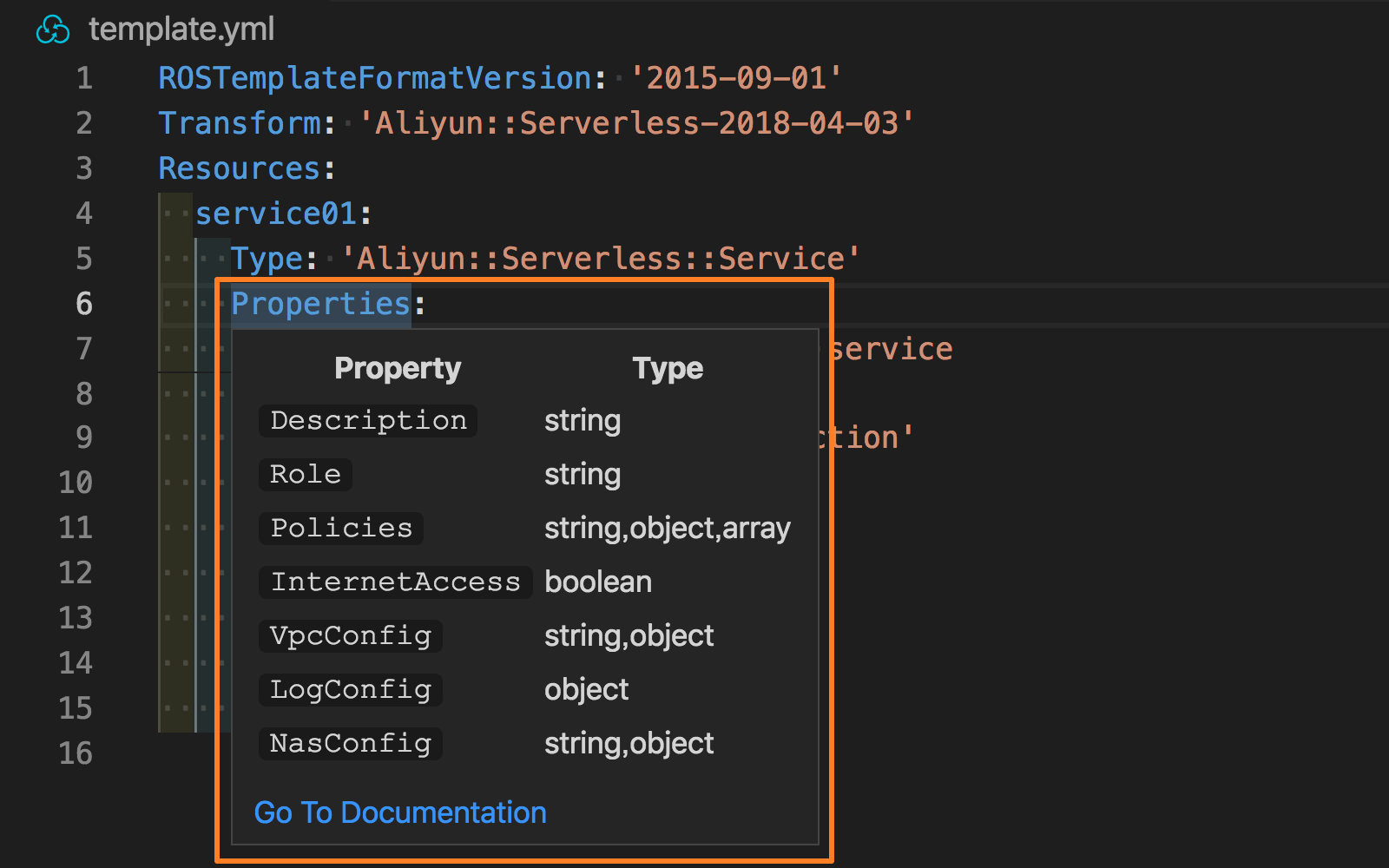
- Hovering prompts
Resource specifications that can be configured in the template.yml file are prompted when you move the pointer over the resource key. Prompts include specification names, types, and documentation.

Feedback
You can scan the following QR code to join the Function Compute customer DingTalk group for troubleshooting or give feedback in GitHub.
