One proposal:
The alert component would be a top level component that is generic that does not have any understanding of the context it's used in.
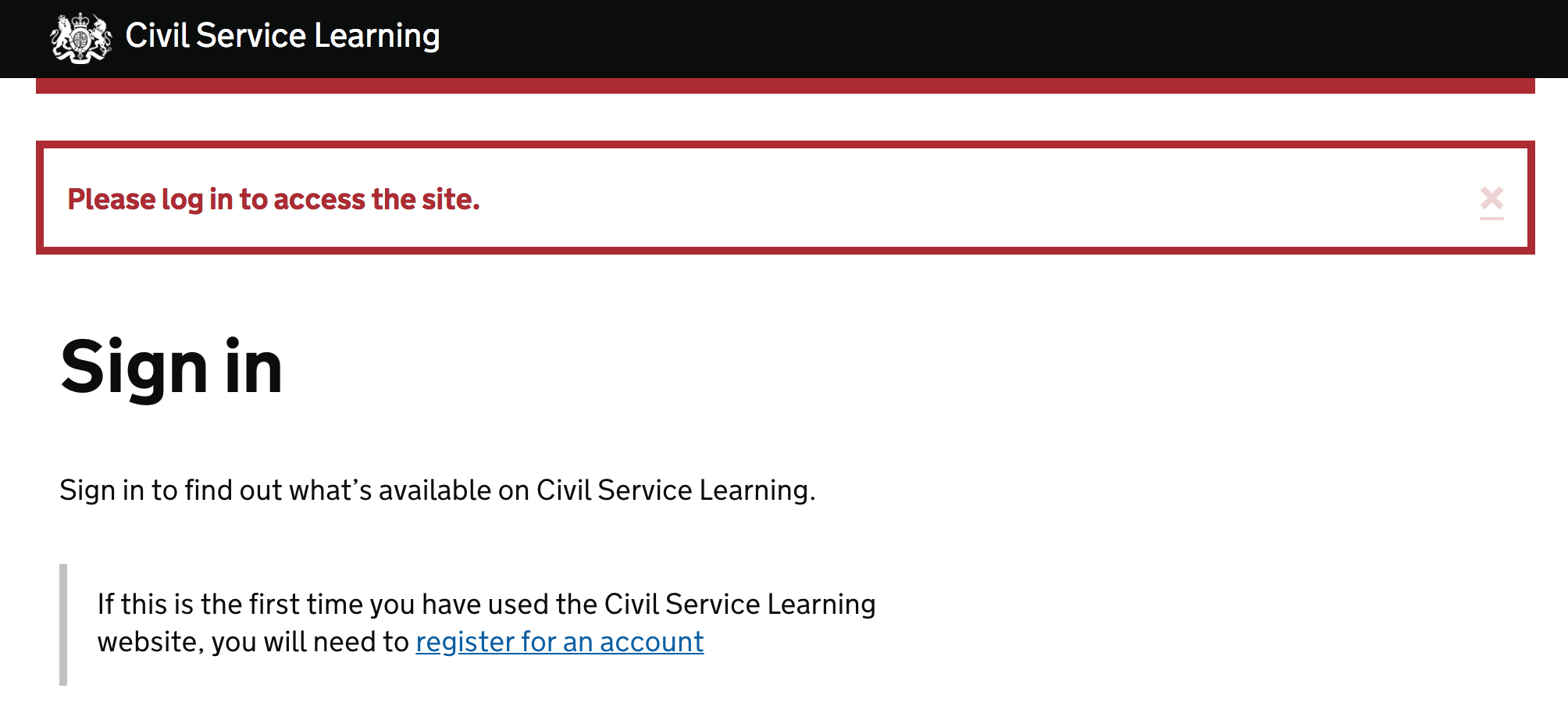
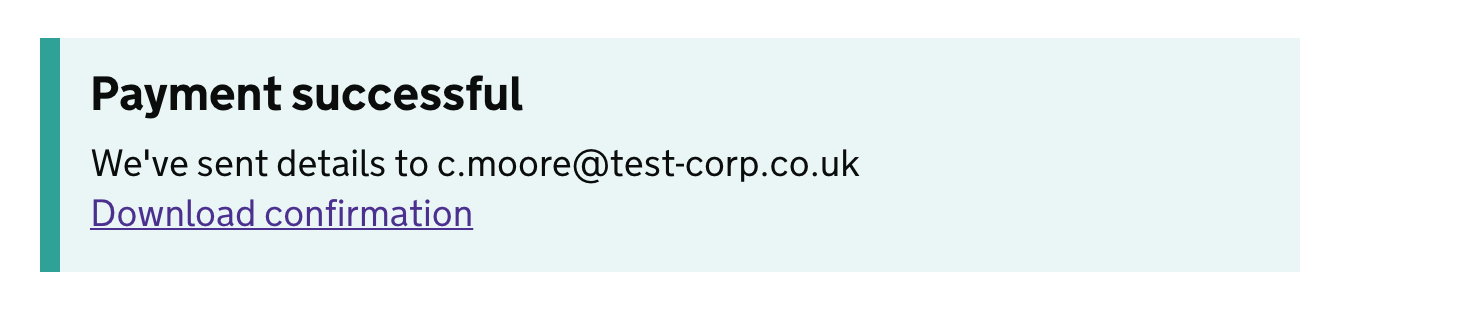
This component would have different variants called 'danger', 'success'. Similar to the digital marketplace implementation.
We'd then move 'Error summary' component and 'Confirmation panel' component into patterns that use 'danger' variant and 'success' variant respectively.







































Also known as: alert
What
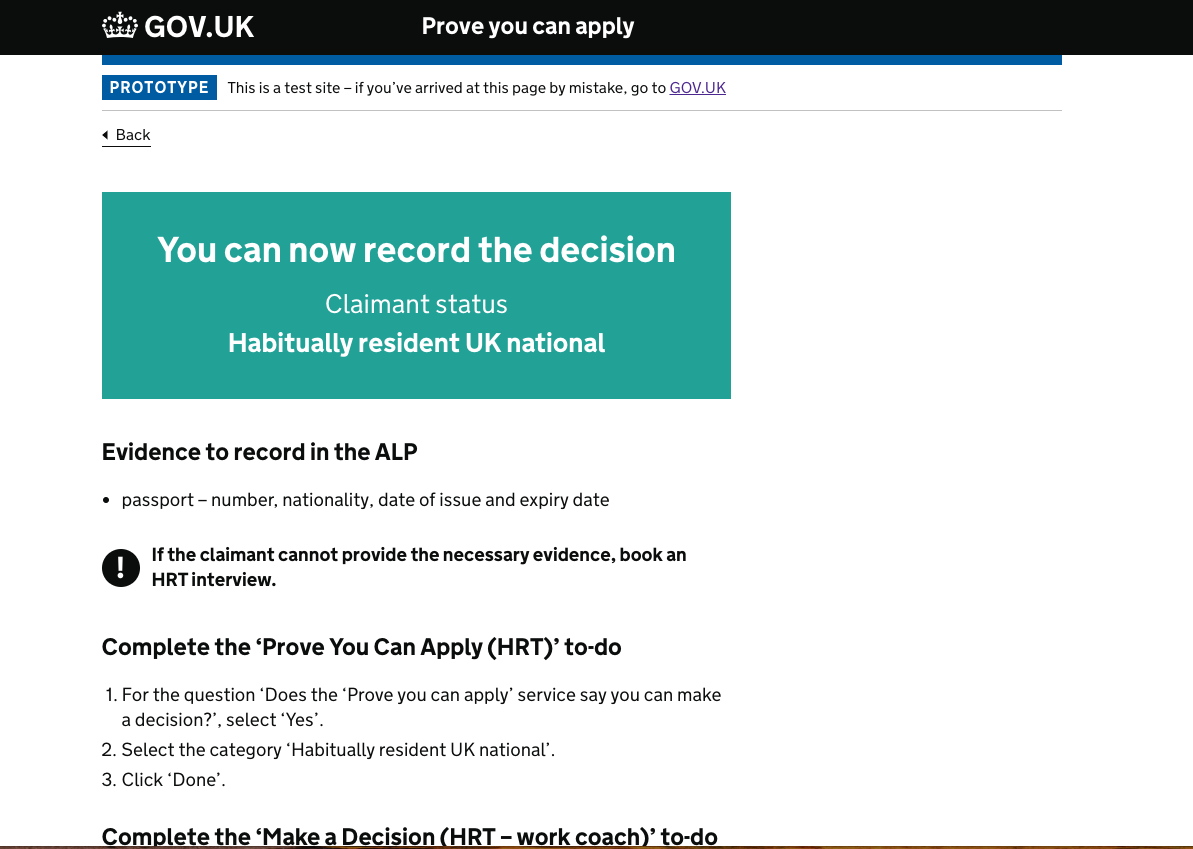
An on-screen alert to notify users that something important has happened.
For example:
Why
Anything else