
@angular-material-extensions/contacts - Angular Library to manage contacts and users with a material design (Angular V7 supported)
This project has been moved from ngx-material-contacts to @angular-material-extensions/contacts


Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support angular-material-extensions by starring :star: and sharing it :loudspeaker:
Table of Contents
- Demo
- Features
- Dependencies
- Peer Dependencies
- Additional Requirements - material (Include a theme)
- Additional Requirements - material icons
- Installation
- Usage
- Documentation
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
Demo
View all the directives and components in action at https://angular-material-extensions.github.io/contacts
Features
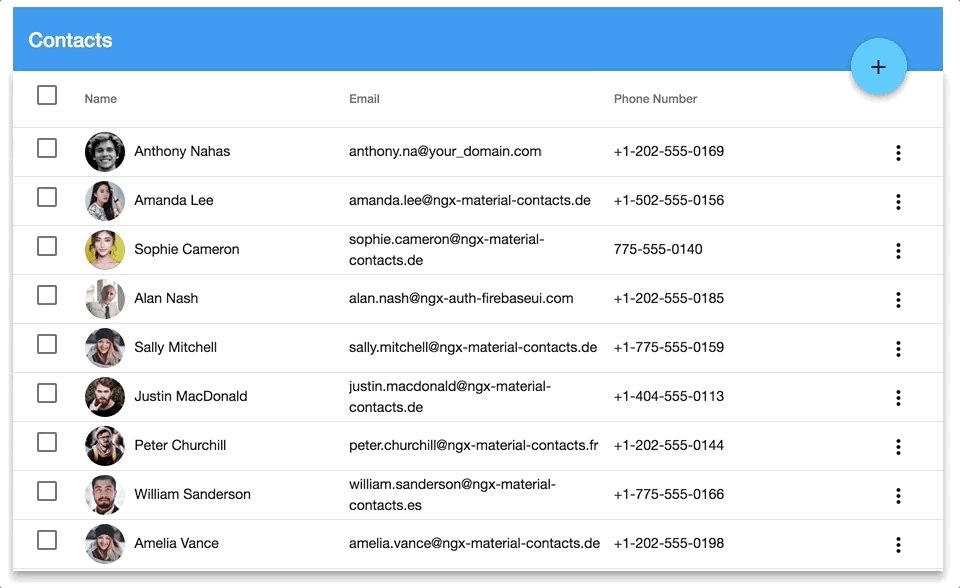
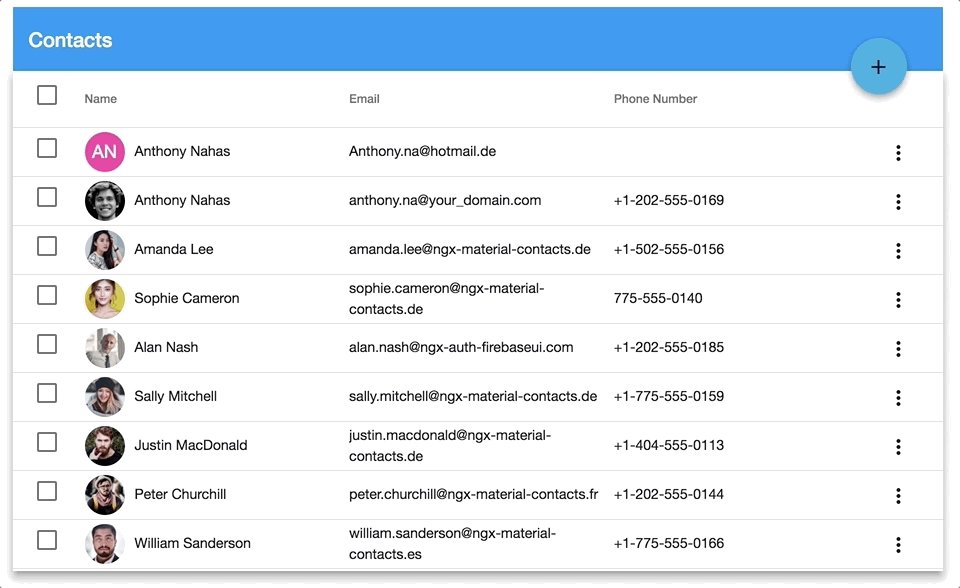
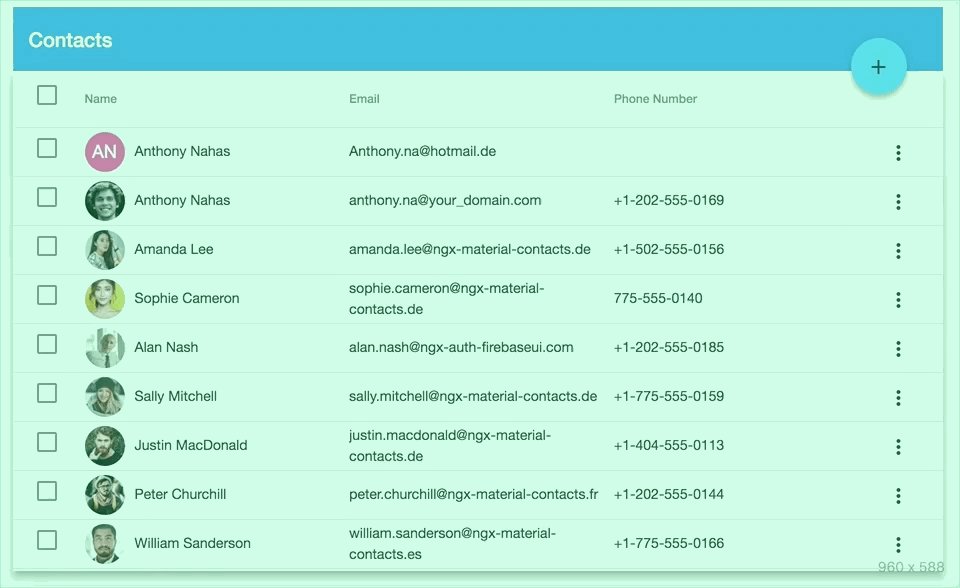
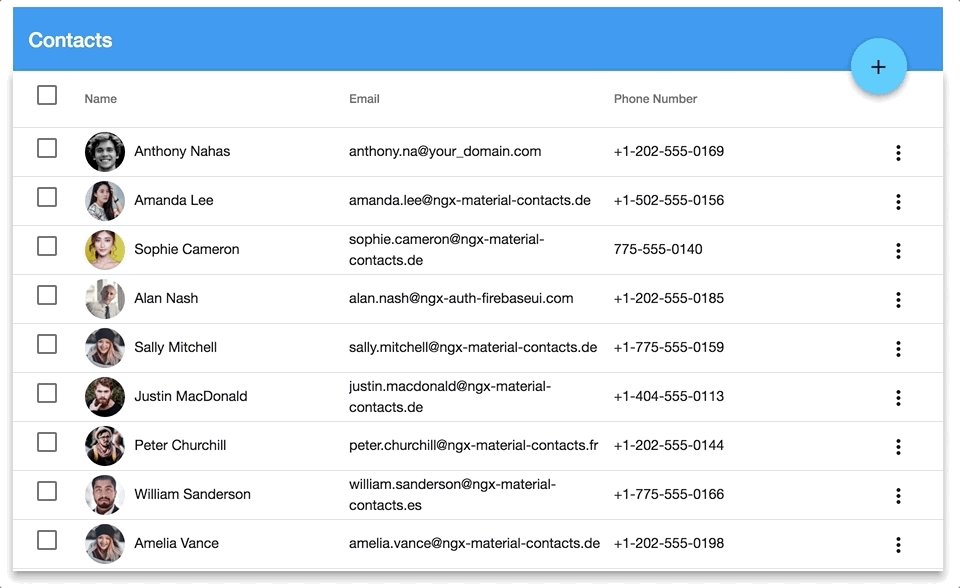
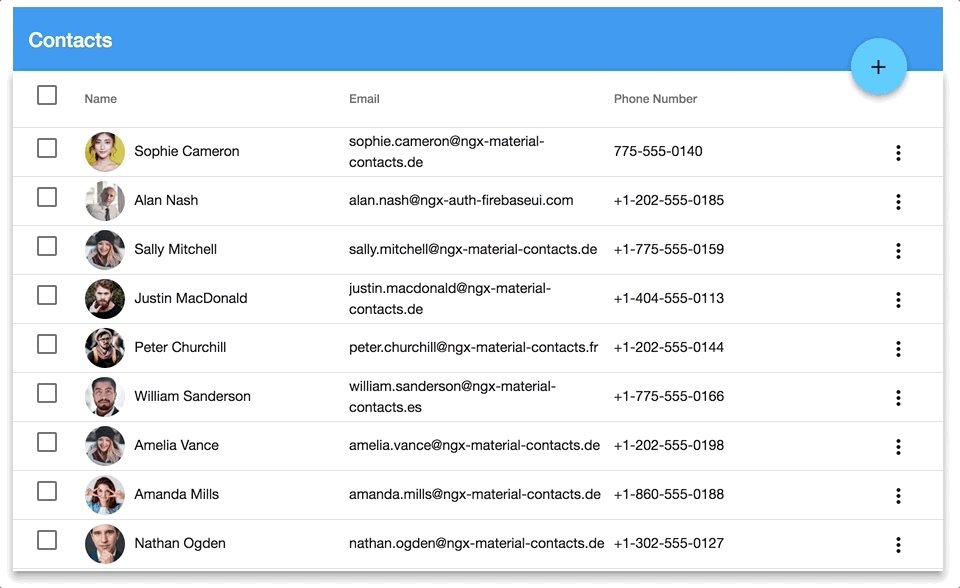
- Display contacts in a table including name, email, phone number and photo
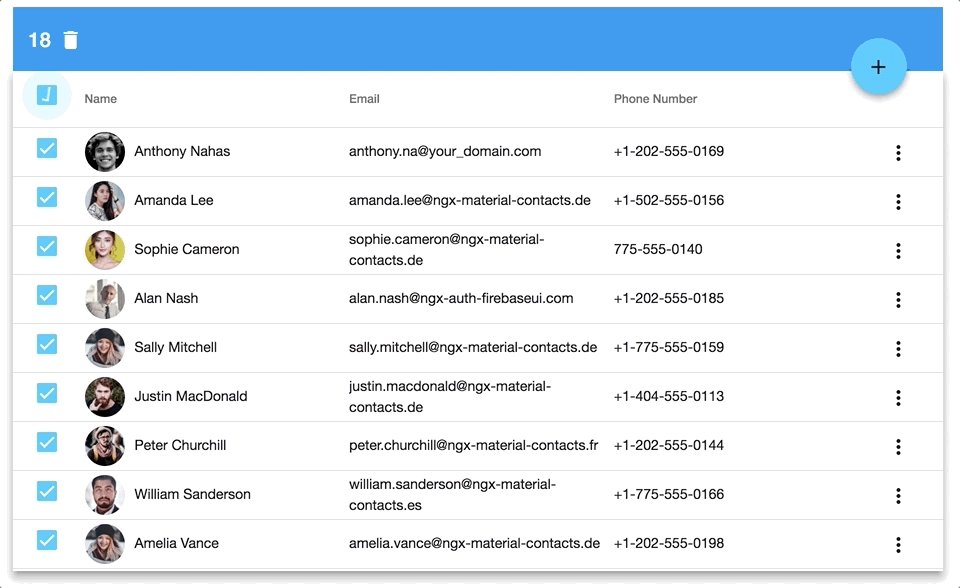
- Delete a contact via event
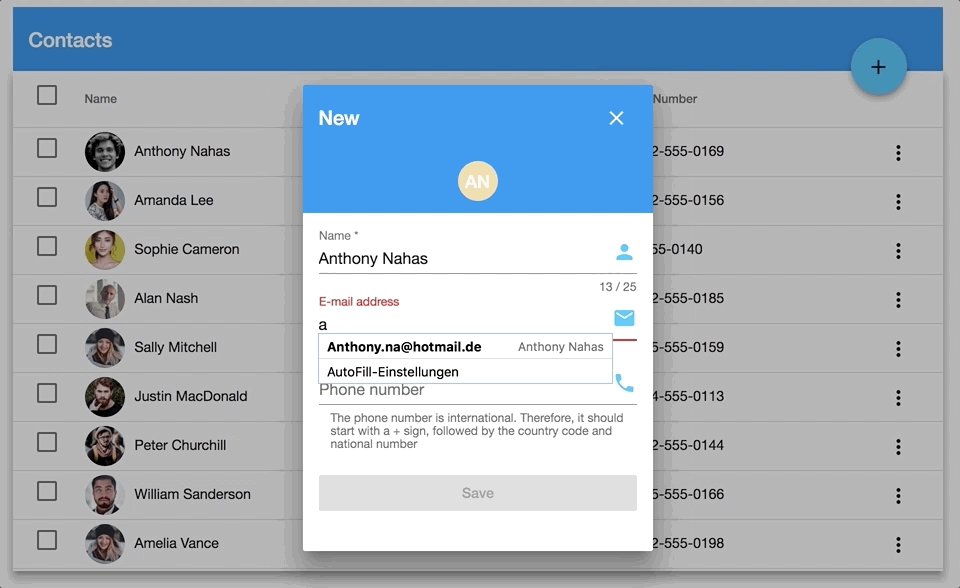
onContactRemoved - Add a contact via event
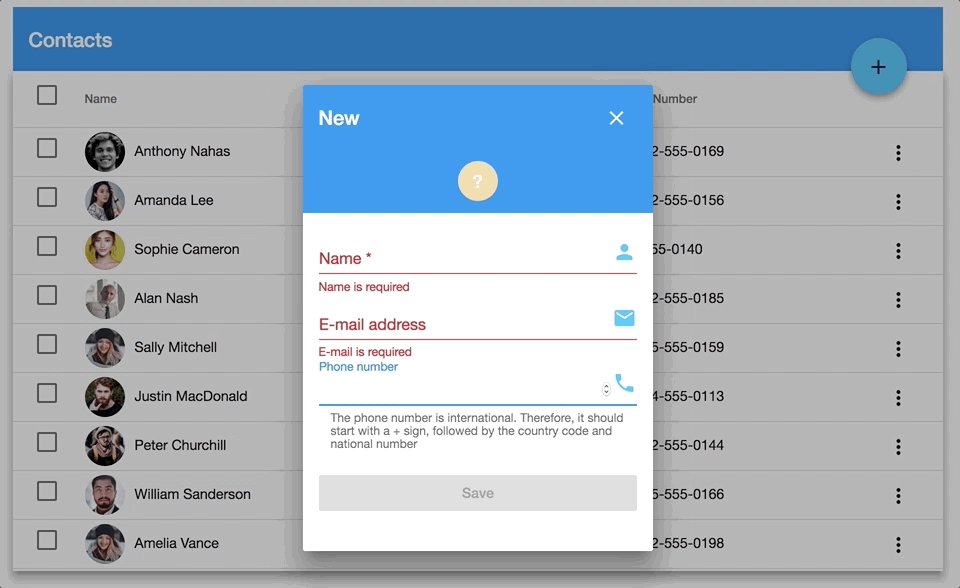
onContactAdded - Validation for adding a new contact incl. name, email and phone number form controls
Dependencies
- Angular - angular V7 is supported
Requirements (peer dependencies) - please install the packages before using @angular-material-extensions/contacts:
- angular material theme
- angular material v7.x
- angular cdk v7.x
- angular animations v7.x
- angular forms v7.x
- angular flex-layout v7.0.0-beta.23
- ng2-avatar
- if you need a built in theme --> please let me know
npm i @angular/cdk @angular/material @angular/flex-layout @angular/animations @angular/forms ng2-avatarAdditional requirements Theme (Material Design)
Additional Requirements - Import the material design icons learn more
- The easiest way to import material design icons is to provide a link in your
index.htmlfile like below:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">- alternative solution:
- Install of the official npm module of the material design icons
npm i -s material-design-icons- Import them in your
angular.jsonfile
"styles": [
"styles.css",
"../node_modules/material-design-icons/iconfont/material-icons.css"
],Installation
Install above dependencies via npm.
Now install @angular-material-extensions/contacts via:
npm install --save @angular-material-extensions/contactsSystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@angular-material-extensions/contacts:map: { '@angular-material-extensions/contacts': 'node_modules/@angular-material-extensions/contacts/bundles/@angular-material-extensions/contacts.umd.js', }
Once installed you need to import the main module:
import { MatContactsModule } from '@angular-material-extensions/contacts';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice MatContactsModule .forRoot()):
import { MatContactsModule } from '@angular-material-extensions/contacts';
@NgModule({
declarations: [AppComponent, ...],
imports: [MatContactsModule.forRoot(), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import MatContactsModule:
import { MatContactsModule } from '@angular-material-extensions/contacts';
@NgModule({
declarations: [OtherComponent, ...],
imports: [MatContactsModule, ...],
})
export class OtherModule {
}Usage
add the @angular-material-extensions/contacts element to your template:
<mat-contacts [contacts]="contacts"
[readonly]="false"
(onContactAdded)="addContact($event)"
(onContactRemoved)="removeContact($event)">
</mat-contacts>in your component -->
const CONTACT_DATA: Contact[] = [
{
id: 'RnCSW7Y88iTx',
name: 'Anthony Nahas',
email: 'anthony.na@your_domain.com',
photoURL: '../../../assets/profiles/17p60.png',
phoneNumber: '+1-202-555-0169'
},
{
id: 'KXgJviXd4EL9',
name: 'Amanda Lee',
email: 'amanda.lee@@angular-material-extensions/contacts.de',
photoURL: '../../../assets/profiles/1p60.png',
phoneNumber: '+1-502-555-0156'
}
]export class HomeComponent implements OnInit {
contacts = CONTACT_DATA;
ngOnInit() {
console.log('my contacts: ', this.contacts);
}
addContact(contact: Contact) {
console.log('on new contact: ', contact);
// do whatever you want with the added contact
}
removeContact(contact: Contact) {
console.log('on removed contact: ', contact);
// do whatever you want with the deleted contact
}
}
Contact's interface
export interface Contact {
id?: string;
name: string;
email: string;
photoURL?: string;
phoneNumber?: string;
}Documentation
Please checkout the full documentation here or follow the official tutorial
Run Demo App Locally
-
clone this repo by running
$ git clone https://github.com/angular-material-extensions/contacts.git -
link the @angular-material-extensions/contacts package
$ gulp link -
navigate to the demo app directory
$ cd demo -
install the dependencies
$ npm i -
run/start/serve the app
$ npm run startor
$ ng serve --open -
the app is now hosted by
http://localhost:4200/
Development
- clone this repo
- Install the dependencies by running
npm i - build the library
npm run buildorgulp build
$ npm run build-
Link the library
gulp link
- Navigate to the demo app
cd demonpm inpm start
Other Angular Libraries
- ngx-auth-firebaseui
- ngx-linkifyjs
- @firebaseui/ng-bootstrap
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/pages
- @angular-material-extensions/freelancer-theme
- @angular-material-extensions/faq
Support
- Drop an email to: Anthony Nahas
- or open an appropriate issue
-
let us chat on Gitter
Built by and for developers :heart: we will help you :punch:

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)


