aframe-aterrain-component
A 3d geographic rendering component for AFrame that uses Cesium data.
For A-Frame.
Examples
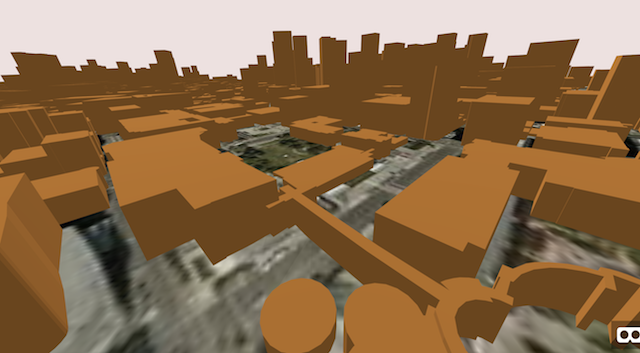
Here's an example of rendering a specific piece of the world at street level. In this case at the Coquetta Cafe on the Embarcadero in San Francisco with 3d buildings.
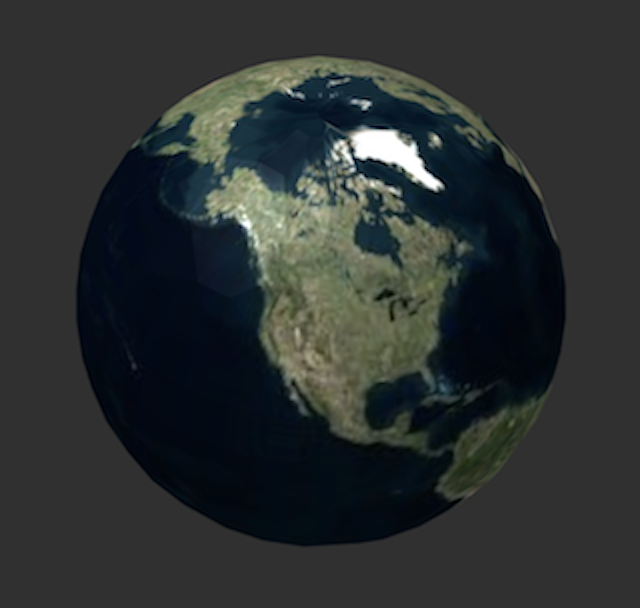
Here is an example of using ATerrain as a globe renderer. In this example aterrain is observing the camera and adjusting what it shows dynamically so that the viewer sees that part of the earth at ever increasing levels of detail.

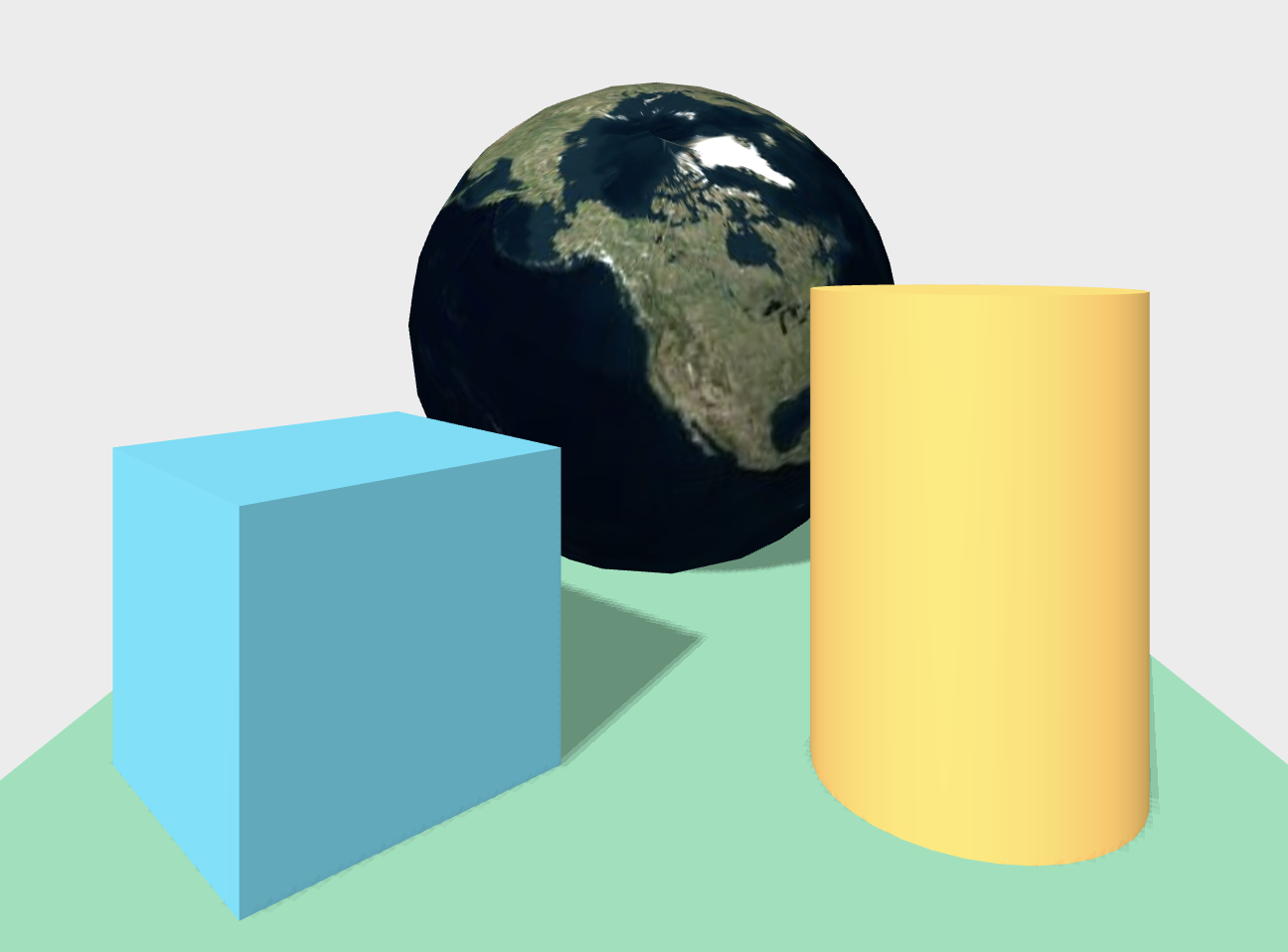
Here is an example of the full globe dropped into the basic demo scene.

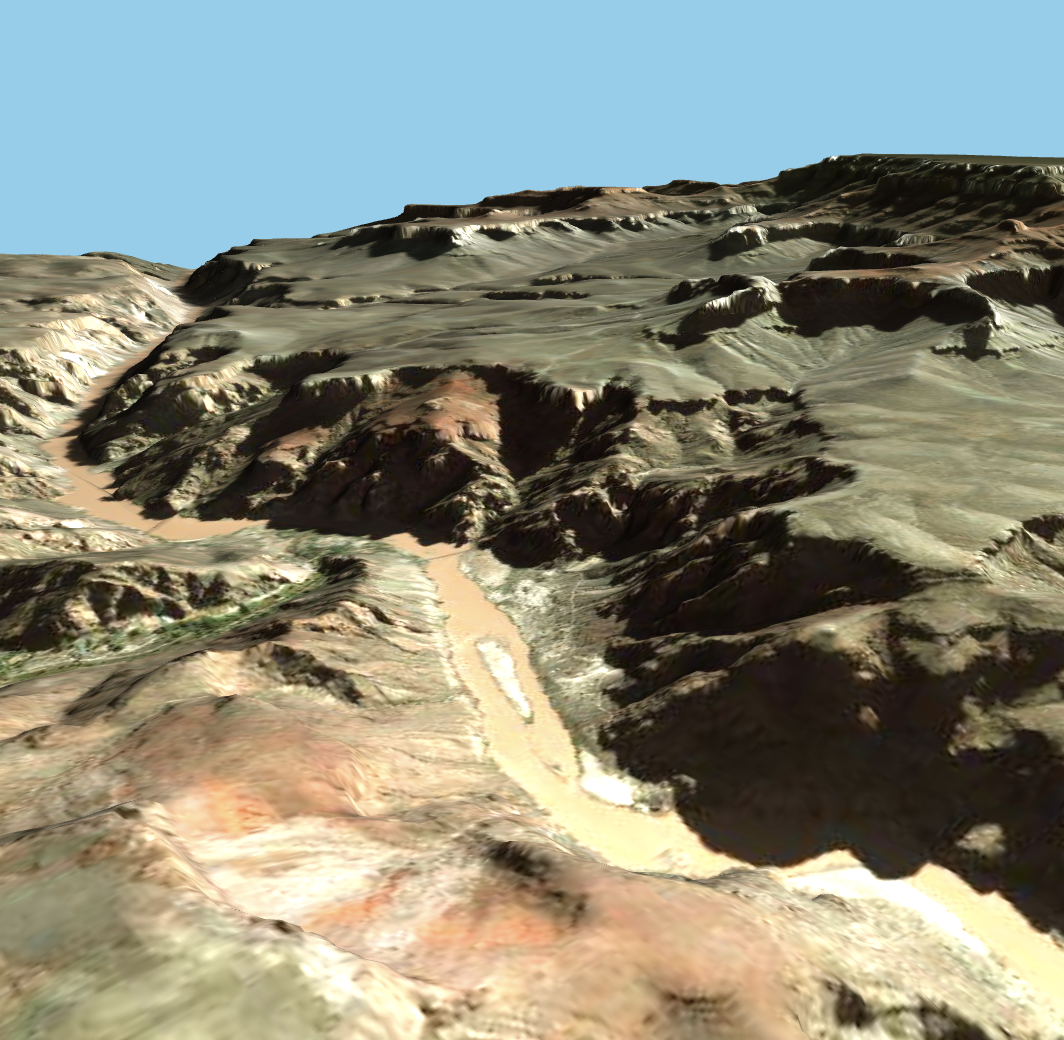
Here is an example of the Grand Canyon.

A-Terrain API
| Property | Description | Default Value |
|---|---|---|
| latitude | latitude | 37.7983222 |
| longitude | longitude | -122.3972797 |
| elevation | for lod | 600 |
| lod | optional | |
| radius | planet size | 6372798 |
| world_radius | planet size | 6372798 |
| observer | who to watch | #camera |
| stretch | height scale | 1 |
| groundTexture | texture fx | |
| buildingTexture | texture fx |
A-Terrain is the main AFrame component that you interact with in this package. You give it a longitude, latitude and elevation and it will make sure that that piece of the planet is rendered.
You may optionally specify a lod (level of detail or zoom level) which forces a specific resolution of tiles (to understand LOD see https://wiki.openstreetmap.org/wiki/Zoom_levels ). It will produce erratic behavior so it's best to think through what's going on here when you use it. It's worth noting as well that I've slightly modified the orbit controller that you may be used to so that it "slows down" as you get closer to the surface of the planet because otherwise you'd zoom from space to face too fast.
Depending on if you set an observer or not you will get different outcomes:
1) If you specify an observer (which is a DOM node id such as "#camera") then A-Terrain will paint tiles to cover the visible portion of the globe at the given elevation. For example if you used an elevation like 600 (meters above sea level) and you were over the default latitude and longitude (San Francisco) then it would paint a few tiles around downtown San Francisco at almost street level.
2) If you do not specify an observer then it will move and orient the entire globe so that you're standing on the ground at that point on the globe. By this I mean it moves and rotates the surface of the globe to intersect (0,0,0). This is intended to reduce the hassle of having to deal with spherical coordinates.
The 'stretch' argument stretches the planet so that you can see height related details better (such as mountains).
The radius is your model radius. The world_radius is the radius of your planet.
The groundTexture and buildingTexture are art-effects that you can use to thematically make buildings and ground match your application.
A-Tile API
| Property | Description | Default Value |
|---|---|---|
| lat | latitude | 37.7983222 |
| lon | longitude | -122.3972797 |
| elevation | for lod | 600 |
| radius | planet size | 6372798 |
| world_radius | planet size | 6372798 |
| stretch | height scale | 1 |
| buildingTexture | texture fx |
It's possible to make tile objects by themselves - which can be handy for some interactions. These properties are the same as A-Terrain.
A-Location API
| Property | Description | Default Value |
|---|---|---|
| lat | latitude | 37.7983222 |
| lon | longitude | -122.3972797 |
| elevation | for lod | 600 |
| radius | planet size | 6372798 |
| world_radius | planet size | 6372798 |
| stretch | height scale | 1 |
As a convenience concept an A-Location wrapper will place a given object at that place on the globe. For example
Installation
Browser
Use in the browser with an html document like so:
<script src="https://aframe.io/releases/0.7.1/aframe.min.js"></script>
<script src="https://github.com/anselm/aterrain/raw/master/./js/aframe-orbit-controls-component.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/webpack-cesium/1.37.0/webpack.cesium.js"></script>
<script src="https://github.com/anselm/aterrain/raw/master/./../dist/aframe-aterrain-component.js"></script>
<a-scene>
<a-entity a-terrain="follow:0; fovpad:2; latitude:37; longitude:-122; radius:1000; elevation:580000"></a-entity>
<a-entity id="camera" camera="fov:45" mouse-cursor position="0 0 5000"></a-entity>
</a-scene>Or to see a single tile on demand:
<a-box id="target" width="10" height="10" depth="100"></a-box>
<a-entity id="camera" camera="fov:45" mouse-cursor position="0 0 700"></a-entity>npm
Install via npm:
npm install aframe-aterrain-componentThen require and use.
require('aframe');
require('aframe-aterrain-component');Data sources and Technology
This engine licenses the Cesium ion dataset with a freely usable test dataset of the San Francisco Bay Area. Buildings are provided only for SF, and elevation data is provided for the world. For industrial or commercial uses you'll want to talk to the folks at Cesium directly. It's also worth noting that the implementation here is focused on street-level cases. For a technical perspective on some of the challenges of building a fully featured globe renderer see Cesium Presentation and 3D Engine Design for Virtual Globes.