Django Argon Charts
Open-source Sample provided on top of Argon Dashboard Django (free product). Django Argon Charts sample provides functional code that shows different metrics regarding a 12mo timeframe: total sales, total orders, best sale and best month (in sales value). Information is provided using charts, widgets and a paginated data table that allows editing/adding new sales.
- Django Argon Charts - LIVE deployment
- Django Graphs and Charts - a comprehensive blog article
- Argon Dashboard Django - the original starter
App Features
- ✅ Manage orders and display the information visually using charts and widgets
- ✅ Table
Ordersstore the information - properties:- ID, Product Name (mandatory), Price, Created Times, Updated Times.
- ✅
Charts: Line and Bar Charts:Line Chartshows the sales for a 12mo timeframeBar Chartshows the sales for a 12mo timeframe
- ✅
Widget 1: Total Sales (in value) - ✅
Widget 2: Peek Sale - transaction with Biggest Value - ✅
Widget 3: Total Orders (sum up of all transactions) - ✅
Widget 4: Best Month - selected by the number of orders
How to use it
Clone the sources
$ # Get the code
$ git clone https://github.com/app-generator/django-argon-charts.git
$ cd django-argon-chartsPrepare the environment and install modules
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txtCreate SQLite database an tables
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrateCreate the superuser
$ python manage.py createsuperuser Start the app, access the admin section and import the Sample File into the orders table.
Note: make sure your are connected with an
adminaccount.

Codebase structure
The project is coded using a simple and intuitive structure presented below:
< PROJECT ROOT >
|
|-- core/ # Implements app logic and serve the static assets
| |-- settings.py # Django app bootstrapper
| |-- static/
| | |-- <css, JS, images> # CSS files, Javascripts files
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ # HTML chunks and components
| |-- layouts/ # Master pages
| |-- accounts/ # Authentication pages
| |
| index.html # The default page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes (login and register)
| |-- urls.py # Define authentication routes
| |-- forms.py # Define auth forms
|
|-- app/ # A simple app that serve HTML files
| |-- views.py # Serve HTML pages for authenticated users
| |-- urls.py # Define some super simple routes
| |-- templates
| |-- dashboard.html # The dashboard <-------- NEW
|
|-- orders/ # Handles and display ORDERS <-------- NEW
| |-- migrations/ # Handles and display ORDERS <-------- NEW
| | |-- __init__.py
| |-- static/ # order CSS files, Javascripts files and static images
| | |-- orders_assets/
| | | -- jquery/
| | |-- js/
| | |-- order_script.js
| | |-- notify.js
| |-- templates/ # Templates used to render order pages
| | |-- orders/
| |-- __init__.py # Defines App init <-------- NEW
| |-- admin.py # Defines App admin <-------- NEW
| |-- apps.py # Defines App apps <-------- NEW
| |-- forms.py # Defines App forms <-------- NEW
| |-- models.py # Defines App models <-------- NEW
| |-- signals.py # Defines App signals <-------- NEW
| |-- tests.py # Defines App tests <-------- NEW
| |-- urls.py # Defines App routes <-------- NEW
| |-- views.py # Defines App views <-------- NEW
|
|-- requirements.txt # Development modules - SQLite storage
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************The bootstrap flow
- Django bootstrapper
manage.pyusescore/settings.pyas the main configuration file core/settings.pyloads the app magic from.envfile- Redirect the guest users to Login page
- Unlock the pages served by app node for authenticated users
Charts Feature
This section describes the coding process for this feature that allows authenticated users to update their orders and sales.
Orders Table
This table will save the information shown in the charts on the main dashboard - Fields:
- ID: primary key
- Product Name: string
- Product Price: int
- Created Times: create transaction datetime
- Updated Times: update transaction datetime
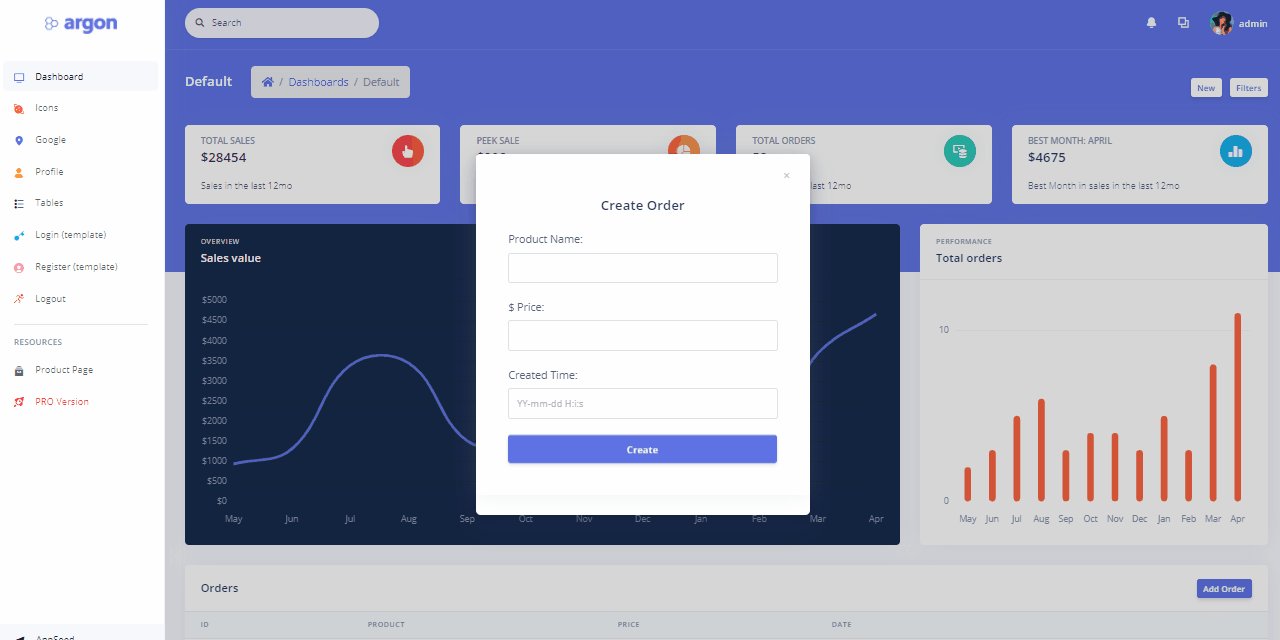
Orders Application
The application that manages and implements all features:
- Allow users to save and edit a new order
- Via a popup window/separate window
- Populate the information on the main dashboard as presented below:
- Widget 1: Total Sales (in value)
- Widget 2: Peek Sale - transaction with Biggest Value
- Widget 3: Total Orders (sum up of all transactions)
- Widget 4: Best Month - selected by the number of orders
- Line Chart shows the sales for a 12mo timeframe
- Bar Chart shows the sales for a 12mo timeframe
Additional help
This section provides more information (especially for beginners) to understand and use the project much faster.
How to create a new application in Django
Each application you write in Django consists of a Python package that follows a certain convention. Django comes with a utility that automatically generates the basic directory structure of an app, so you can focus on writing code rather than creating directories.
To create your app, make sure you’re in the same directory as manage.py and type this command:
$ python manage.py startapp ordersThat’ll create a directory orders, which is laid out like this:
|-- orders/
|-- migrations/
|-- __init__.py
|-- __init__.py
|-- admin.py
|-- apps.py
|-- models.py
|-- tests.py
|-- views.pyNow, open up core/settings.py. It’s a normal Python module with module-level variables representing Django settings.
Note the INSTALLED_APPS setting at the top of the file. That holds the names of all Django applications that are activated in this Django instance.
By default, INSTALLED_APPS contains the following apps, all of which come with Django:
- django.contrib.admin: The admin site. You’ll use it shortly.
- django.contrib.auth: An authentication system.
- django.contrib.contenttypes: A framework for content types.
- django.contrib.sessions: A session framework.
- django.contrib.messages: A messaging framework.
- django.contrib.staticfiles: A framework for managing static files.
These applications are included by default as a convenience for the common case.
Now add your created app to the INSTALLED_APPS, so you can use it.
core/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# ...
'orders',
]How to define a new table
First we need to open and edit the orders/models.py file. In our app, we’ll create a model named Order.
These concepts are represented by Python classes. Edit the orders/models.py file so it looks like this:
from django.db import models
class Order(models.Model):
product_name = models.CharField(max_length=40)
price = models.IntegerField()
created_time = models.DateTimeField(db_index=True)
updated_time = models.DateTimeField(auto_now=True)
class Meta:
verbose_name = 'order'
verbose_name_plural = 'orders'Here, each model is represented by a class that subclasses django.db.models.Model. Each model has a number of class variables, each of which represents a database field in the model.
Each field is represented by an instance of a Field class, e.g., CharField for character fields and DateTimeField for datetimes, and IntegerField for numbers. This tells Django what type of data each field holds.
Now Django knows to include the orders app. Let’s run another command:
$ python manage.py makemigrations ordersYou should see something similar to the following:
Migrations for 'app':
app/migrations/0001_initial.py
- Create model OrderBy running
makemigrations, you’re telling Django that you’ve made some changes to your models (in this case, you’ve made new ones) and that you’d like the changes to be stored as a migration.
Now, run migrate again to create those model tables in your database:
$ python manage.py migrateThe
migratecommand takes all the migrations that haven’t been applied and run them against your database. Essentially, synchronizing the changes you made to your models with the schema in the database.
How to register the table in the admin section
Easy Way: It's very simple. first you must import admin fromdjango.contriband the table (Order) you want to set up an admin interface and then follow the codes:
from django.contrib import admin
from orders.models import Order
admin.site.register(Order)Custom way: In this way you can customize your admin page more. So, first as before you must import admin fromdjango.contriband the table (Order) you want to set up an admin interface create a class for your admin page like this:
from django.contrib import admin
from orders.models import Order
@admin.register(Order)
class OrderAdmin(admin.ModelAdmin):
list_display = ['product_name', 'price', 'created_time']
search_fields = ['product_name']In this case you have more option to use.
How to add new data in the table in the admin section
This is so easy. Just go to the admin section and click on the desired app (Orders). In this section, you will see the Add (ADD ORDER +) option. After clicking on it, you can fill the form and click the Save button to store your information in the database.
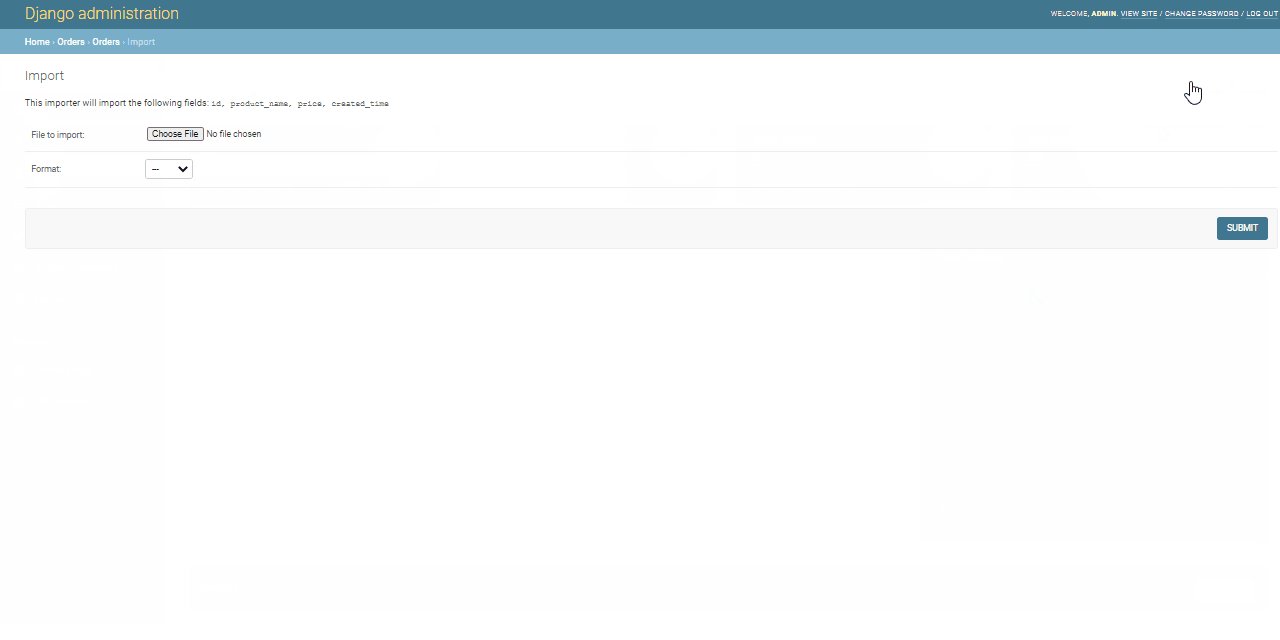
How to import bulk information (using import/export module)
django-import-export is a Django application and library for importing and exporting data with included admin integration.
Installation and configuration: django-import-export is available on the Python Package Index (PyPI), so it can be installed with standard Python tools likepiporeasy_install:
$ pip install django-import-exportNow, you’re good to go, Just you need to add import_export to your INSTALLED_APPS:
# settings.py
INSTALLED_APPS = (
...
'import_export',
)And let Django collect its static files:
$ python manage.py collectstaticAll prerequisites are set up. Now you can configure more in your settings file.
Getting started: For example purposes, we’ll use a simplifiedordersapp as we made it.
To integrate django-import-export with our Order model, we will create a ModelResource class in admin.py that will describe how this resource can be imported or exported.
Import Data:
# orders/admin.py
from django.contrib import admin
from import_export import resources
from import_export.admin import ImportMixin
from orders.models import Order
class OrderResource(resources.ModelResource):
class Meta:
model = Order
fields = ['id', 'product_name', 'price', 'created_time'] # the fields that we want to import
@admin.register(Order)
class OrderAdmin(ImportMixin, admin.ModelAdmin):
list_display = ['product_name', 'price', 'created_time']
search_fields = ['product_name']
resource_class = OrderResourceThere you are, Now you can import data from files. Sample File.
You can take a look at the django-import-export document for more information.
Links & Resources
- Django - the official website
- More Django Templates provided by Creative-Tim
- More Django Dashboards provided by AppSeed
Django Argon Charts - Provided by Creative-Tim and AppSeed.