Slate.js
Slate.js is a web framework written in JavaScript to develop modular HTML5 applications. The most of the design decisions are based on my own personal experience with designing Single-Page Web Applications. If you don't know what are Single Page Web apps, then have a look at your Gmail account or Google Maps page). I also took some polished suggestions and improvements from Nicolas Zakas' research on developing Sacalable JavaScript Architecture web application framework in javaScript.
Current Release
Latest Release: 0.1.0
Release Date: 16 may, 2014
The branch that you are looking at is a master branch. It is the active development branch from which you can create a nightly builds. For stable release, checkout Releases section at the top. Releases are tagged as release-v<version-number> (eg: release-v0.1.0 or release-v0.1.1 etc) and build it. You can also see the release note for the version in Wiki.
NOTE:
release-v-0.1.0 is the vanilla hackathon 2014 release version. If you are interested to hack it from there on, then its all yours!!!
How to build it?
In order to use it directly from source, you may first require to build it. It's fun and easy to build a library from a source on your own machine and use it!! For this, you may need to install Node.js on your machine. and then clone the project:
> git clone https://github.com/ashish-chopra/slatejs.gitThen browse to slatejs folder in command line and then type
> npm install -g grunt-cli
> npm installThis will install grunt task runner cli and all the project dependencies.
Once done, fire a command grunt; this will build the file in dist/ directory.
You can use this JavaScript file at in any of your web application project.
TO know more about Architecture and APIs and sample application, keep reading !!
Architecture Overview
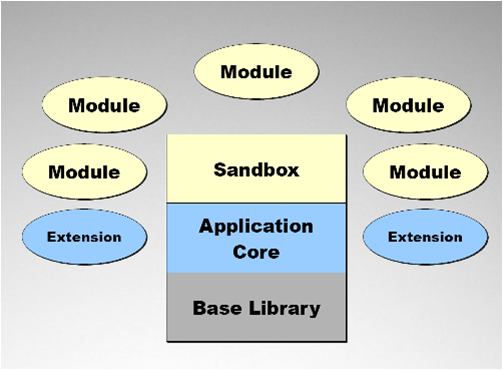
The architecture of this framework is shown in the diagram below:

On the web page, we have our base libraries like jQuery, dojo, mootools etc. These libraries are then stacked by the Application core of Slate.js framework. Application core is exposed to different modules via a consistent interface called Sandbox. The sandbox interface remains same irrespective of any base library used. This gives us an easy way to replace exisiting base library with another without braking the whole applications. The main components of the framework are summarised below.
1. Modules
Module is a basic unit of this framework. Every functionality on the client side will be designed as a module. Each module can start, stop, initialize each module. Each module is a cohesive unit that encapsulates all the DOM, Javascript, server connectivity into it. In order to provide loose coupling, modules communicate with each other using publish subscribe mechanism which is faciliated by Application core.
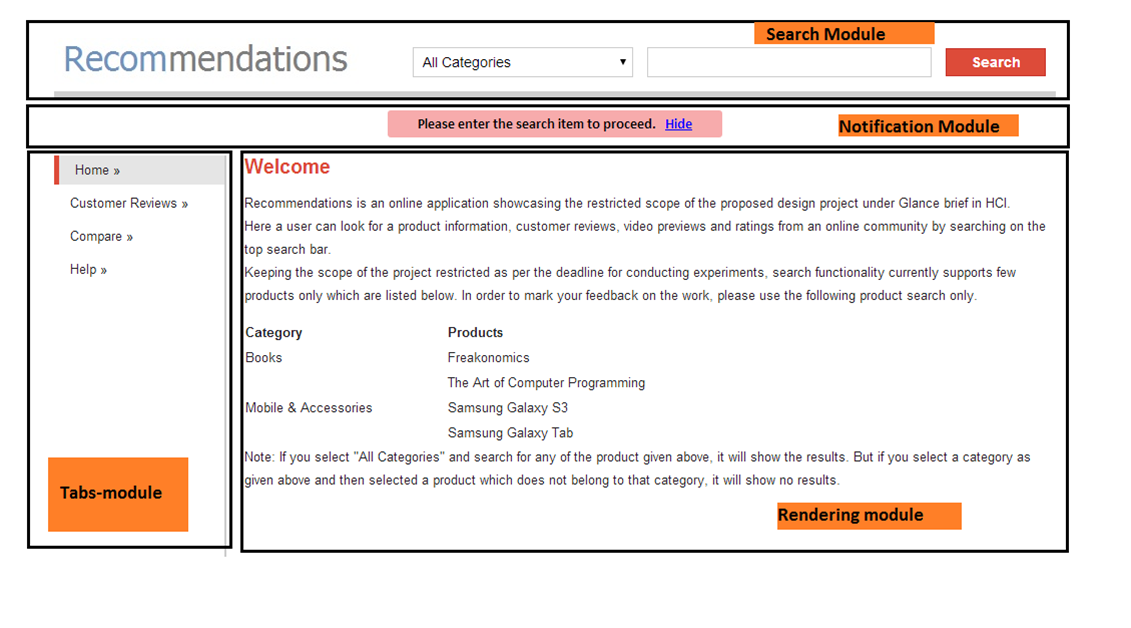
The modules are highlighted in the sample application as shown below:

The live version of demo application is accessible here.
2. Sandbox
Sandox is the playground for the modules to play. Modules are allowed only to call their own methods or call methods on sandobx. Sandbox provides an application interface to the modules to access core of the framework.
3. Application Core
Application core is the heart of the framework that abstracts the base libraries and toolbox used inside the web application at he lower level. Due to this it provides opportunity to switch low level implementation of libraries without breaking modules.
4. Plug-ins
Plugins is a utility provided along with the framework. As a hackathon idea, Slate.js does not provide all the features that a developer wish to use. So if any moment you found that some API is missing, you can write your plugins and plug it with the framework.
API Documentation
In order to use this framework, you must be well equipped with the APIs first. Please find a detailed description as a quick-start tutorial to get you started:
1. Modules
Any module is represented by a creator function along with moduleId registered with the application core as given:
Core.register("sample-module", function(sb) {
// module level tasks are performed here
// for detailed infromation on module,
// check out the samples in the code.
return {
init : function() {},
destroy : function() {}
};
});Each module has a moduleId given as first parameter to Core.register() method; and seconf parameter is the creator function that creates the module. Each creator function must have init() and destroy() public methods to manage the module's lifecycle. Each creator method takes the sandbox object as input parameter, which is provided by Core.
2. Sandbox
A sandbox is implemented as class, which can be instantiated as,
var sb = new Sandbox(Core);A sandbox object takes Core as an input to initialise the sandbox. Sandbox provides following public APIs, which modules can call to:
- sb.find(selector, context)
- sb.bind(element, event, fn)
- sb.unbind(element, event, fn)
- sb.notify(topic, data)
- sb.listen(topic, fn, context)
- sb.ignore(topic)
- sb.trim(str)
- sb.tmpl(template, data)
- sb.request(options)
3. Core
Application core provided management functions to manage the lifecycle of modules, carrying out communication among them and connecting with server etc.
- Core.register(moduleId, creator)
- Core.start(moduleId)
- Core.startAll()
- Core.stop(moduleId)
- Core.stopAll()
- Core.boot()
- Core.dom.query(selector, context)
- Core.request(options)
- Core.ignore(topic)
- Core.publish(topic, data)
- Core.listen(topic, fn, context)
I found a bug/new feature!
Slate.js bugs are tracked using Github Issue tracker system.
Please use issue tracker for following purpose:
- to raise a bug request; do include specific details and label it appropriately.
- to suggest any improvements in existing features.
- to suggest new features or structures or applications.
Want to Contribute?
I started this project just out of curosity. But if you find it intereseting and wanna collaborate to work on it, drop me an email here
License
I am not able to decide what License to put. But for now It is licensed under BSD License.