Showcase: Nuxt.js + Prismic.io
Features
- Based on @nuxtjs/prismic
- Support all different Nuxt.js modes (ssr / spa / static generated)
- Display Prismic Toolbar to quick edit
- Support Prismic Preview mode
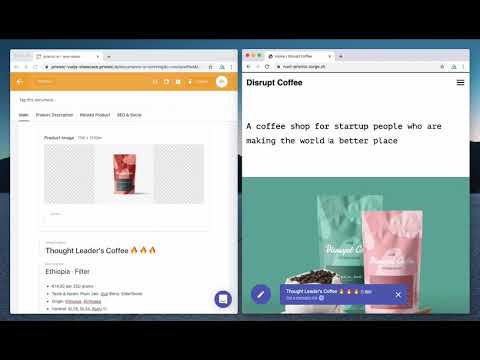
Preview mode
Project setup
Install the dependencies
yarn installUpdate the config
- Change to your prismic endpoint
- Update the link-resolver.js
Development server
yarn devThen go to http://localhost:3000
Compiles and minifies for production
yarn buildRun in production (with Nuxt.js server)
With Nuxt.js server
You will need a node.js hosting (Heroku, Now, CleverCloud, etc).
yarn startStatically generated
yarn generateThen you can upload the ./dist/ directory to any static hosting (Netlify, Surge.sh, GH Pages, etc).