Minimap package
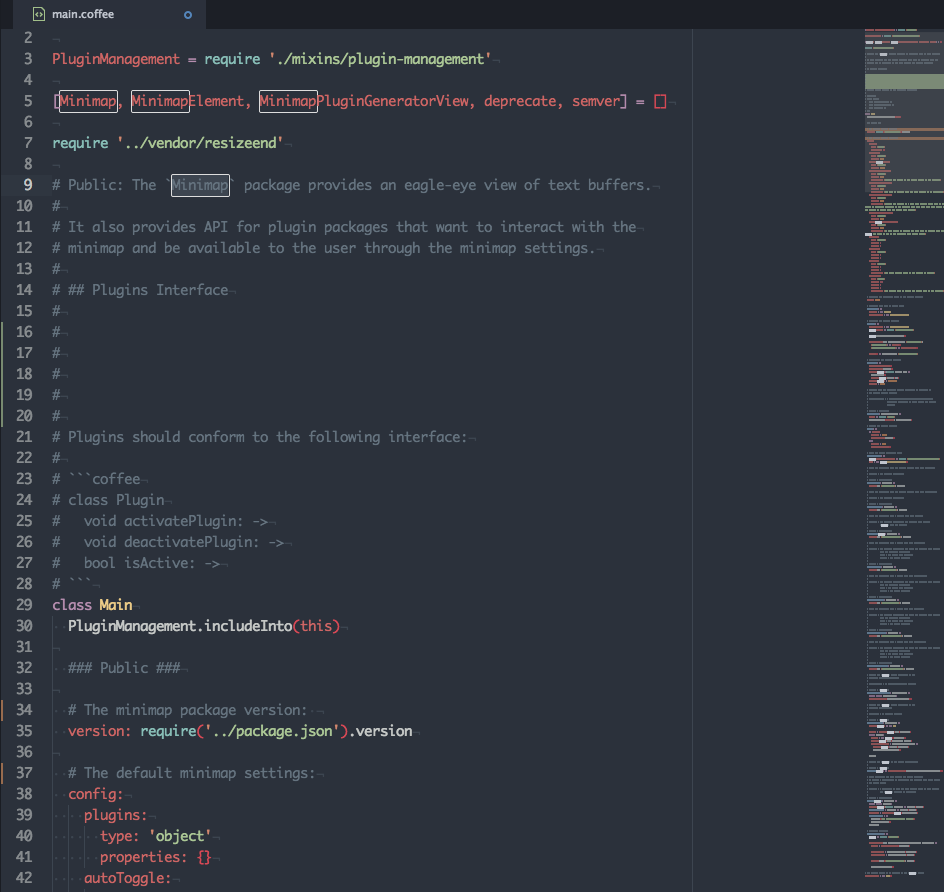
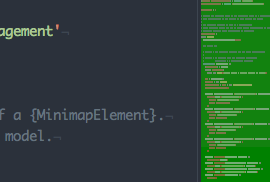
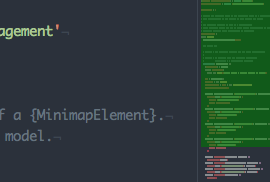
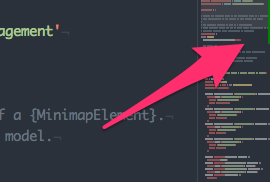
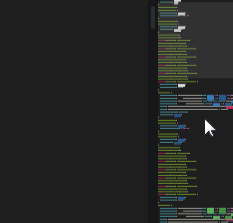
A preview of the full source code.
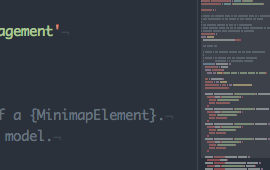
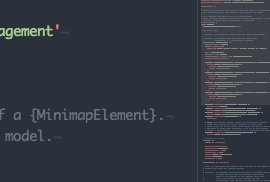
 In the screenshot above the minimap-git-diff and minimap-highlight-selected plugins are activated.
In the screenshot above the minimap-git-diff and minimap-highlight-selected plugins are activated.
Installation
apm install minimapFeatures
- Service-based Plugin API: Use the plugin generation command and start developing your plugin right away.
- Decoration API: Use the same API to manage
TextEditorandMinimapdecorations. - Canvas-based Rendering: Simple, fast and flexible.
- Stand-alone Mode: Wants to display a preview of a text editor in your UIs, use a stand-alone version of the Minimap.
Available Plugins
Below is the list of available plugins so far:
| Package | Description |
|---|---|
| Auto-Hider | Hides the Minimap while editing. |
| Bookmarks | Displays Atom bookmarks. |
| Code Glance | Shows the code that's under the mouse cursor when hovering the Minimap. |
| Cursor Line | Highlights the line with cursor. |
| Find And Replace | Displays the search matches. |
| Git Diff | Displays the file diff. |
| Google-Repo-Diff-Minimap | A Minimap binding for the google-repo-diff package and google-repo package. |
| GPool-Diff-Minimap | A minimap binding for the gpool-diff package. |
| Hide on inactive panes | Hide the Minimap when pane isn't focus. |
| Highlight Selected | A Minimap binding for the highlight-selected package. |
| Linter | Displays linter markers. |
| Pigments | Displays the Pigments colors. |
| Quick-Highlight | Shows multiple selections done with the quick-highlight package. |
| Selection | Display the buffer's selections. |
| Split-Diff | A Minimap binding for the split-diff package. |
Settings
Show Minimap on Atom Start
If checked the Minimap is displayed on Atom startup. (default=true)
Device Pixel Ratio Rounding
If checked the devicePixelRatio will be rounded using Math.floor. (default=true)
Display Code Highlights
If checked the code will be highlighted using the grammar tokens. (default=true)
true |
false |
|---|---|
 |
 |
Display Minimap On Left
If checked the Minimap appears on the left side of editors, otherwise it appears on the right side. (default=false)
true |
false |
|---|---|
 |
 |
Char Height
The height of a character in the Minimap in pixels. (default=2)
1px |
2px |
4px |
|---|---|---|
 |
 |
 |
Char Width
The width of a character in the Minimap in pixels. (default=1)
1px |
2px |
|---|---|
 |
 |
Interline
The space between lines in the Minimap in pixels. (default=1)
1px |
2px |
|---|---|
 |
 |
Text Opacity
The opacity used to render the line text in the Minimap. (default=0.6)
0.6 |
1 |
|---|---|
 |
 |
Ignore Whitespaces In Tokens
When enabled, text editor tokens are rendered as plain blocks, with no regards to the whitespaces they contains. (default=false)
false |
true |
|---|---|
 |
 |
Display Plugins Controls
If checked, the Minimap plugins can be activated/deactivated from the Minimap settings view and a quick settings dropdown will be available on the top right corner of the Minimap. (default=true)
You need to restart Atom for this setting to be effective.

Minimap Scroll Indicator
Toggles the display of a side line showing which part of the buffer is currently displayed by the Minimap. The side line appear only if the Minimap height is bigger than the editor view height. (default=true)

Plugins *
When plugins are installed, a setting is created for each to enable/disable them directly from the Minimap settings view.
Plugins * Decorations Z-Index
When several plugins create decorations for the same layer, the general rule is to render the decorations as follows:
- On the background layer, the
linedecorations are rendered before thehighlight-underdecorations. - On the foreground layer, the
highlight-overdecorations are rendered before thehighlight-outinedecorations. - When two plugins adds the same type of decorations at the same place, the decorations are rendered in the order they have been created.
But fortunately, it's possible to reorder decorations on their specific layer using these settings. These settings works as a z-index in CSS, the higher the value, the higher the decorations will be in the render stack, for instance, a plugin's decorations with an order value of 1 will appear above decorations from a plugin with an order value of 0.
Smooth Scrolling
Whether to offset the minimap canvas when scrolling to keep the scroll smooth. When true the minimap canvas will be offseted, resulting in a smoother scroll, but with the side-effect of a blurry minimap when the canvas is placed between pixels. When false the canvas will always stay at the same position, and will never look blurry, but the scroll will appear more jagged. (default=true)
true |
false |
|---|---|
 |
 |
Scroll Animation
Enable animations when scrolling the editor by clicking on the Minimap. (default=false)
Scroll Animation Duration
Duration of the scroll animation when clicking on the Minimap. (default=300)
Independent Minimap Scroll On Mouse Wheel Events
When enabled, using the mouse wheel over the Minimap will make it scroll independently of the text editor. The Minimap will still sync with the editor whenever the editor is scrolled, but it will no longer relay the mouse wheel events to the editor. (default=false)

Scroll Sensitivity
The scrolling speed when the Independent Minimap Scroll On Mouse Wheel Events setting is enabled. (default=0.5)
Use Hardware Acceleration
If checked the Minimap scroll is done using a translate3d transform, otherwise the translate transform is used. (default=true)
Adjust Minimap Width To Soft Wrap
If this option is enabled and Soft Wrap is checked then the Minimap max width is set to the Preferred Line Length value. (default=true)
Adjust Minimap Width Only When Smaller
If this option and adjustMinimapWidthToSoftWrap are enabled the minimap width will never go past the limit sets by CSS. On the other hand, when disabled the minimap will expand to honor the preferred line width. (default=true)
Absolute Mode
When enabled the Minimap uses an absolute positioning, letting the editor's content flow below the Minimap. (default=false)
Note that this setting will do nothing if Display Minimap On Left is also enabled.
false |
true |
|---|---|
 |
 |
Adjust Absolute Mode Height
When enabled and Absolute Mode is also enabled, the minimap height will be adjusted to only take the space required by the text editor content, leaving the space below triggering mouse events on the text editor. (default=false)
Be aware this can have some impact on performances as the minimap canvases will be resized every time a change in the editor make its height change.
Key Bindings
The Minimap package doesn't provide any default keybindings. But you can define your own as demonstrated below:
'atom-workspace':
'cmd-m': 'minimap:toggle'
'ctrl-alt-cmd-j': 'minimap:generate-javascript-plugin'
'ctrl-alt-cmd-b': 'minimap:generate-babel-plugin'
'ctrl-alt-cmd-c': 'minimap:generate-coffee-plugin'Tweaking The Minimap
Hiding scrollbars
If you want to hide the default editor scrollbar, edit your style.less (Open Your Stylesheet) and use the following snippet:
atom-text-editor[with-minimap] .vertical-scrollbar {
display: none;
}Changing the Minimap's background

atom-text-editor atom-text-editor-minimap {
background: green;
}Changing the color of the Minimap's visible-area

atom-text-editor atom-text-editor-minimap .minimap-visible-area::after {
background-color: rgba(0, 255, 0, 0.5);
}Changing the color of the Minimap's scroll-indicator

atom-text-editor atom-text-editor-minimap .minimap-scroll-indicator {
background-color: green;
}Adding an opaque background to the minimap in absolute mode with adjusted height
With both absoluteMode and adjustAbsoluteModeHeight settings are enabled, the canvases in the minimap won't necessarily takes the whole editor's height.
atom-text-editor,
html {
atom-text-editor-minimap canvas:first-child {
background: @syntax-background-color;
}
}Disabling mouse interactions when in absolute mode
If you want to prevent to catch the mouse pointer when the absoluteMode setting is enabled you can use the following snippet to do so:
atom-text-editor atom-text-editor-minimap {
pointer-events: none;
}
atom-text-editor atom-text-editor-minimap .minimap-visible-area {
pointer-events: auto;
}The visible area will still allow interaction but the Minimap track won't.
Making Minimap visible only in the focused pane
You can put the following code in your user stylesheet to achieve this effect:
atom-text-editor {
atom-text-editor-minimap {
display: none;
}
&.is-focused {
atom-text-editor-minimap {
display: block;
}
}
}Make Minimap Visible area display like Sublime Text
Put the following code in your user stylesheet to make your minimap look like Sublime text. It's more easy to view when you have code hightlight in minimap.
Default State (Hidden) |
Hover |
Only display Visible area when hover or click/drag event. |
|---|---|---|
 |
 |
 |
atom-text-editor,
html {
atom-text-editor-minimap {
.minimap-visible-area {
background-color: #7c7c7c;
// Color of Visible area.
opacity: 0;
// Default 0 when you not working with minimap
cursor: default;
// Change cursor style to pointer.
transition: 0.5s opacity;
// Better UI.
&:hover {
opacity: 0.2;
} // Only display Minimap visible area when working.
&:active {
cursor: default;
} // Change cursor when dragging.
}
&:hover {
.minimap-visible-area {
opacity: 0.2;
transition: opacity 1s;
} // When Hover to all minimap area, visible area will display.
}
&:active {
.minimap-visible-area {
opacity: 0.2;
transition: opacity 0.5s;
} // Display Minimap visible area when dragging.
}
}
}ASCII Art Comments
One neat trick is to use ASCII art to create huge comments visible in the minimap. This is really efficient when navigating huge files.

To generate these comments you can use on these useful Atom packages:

