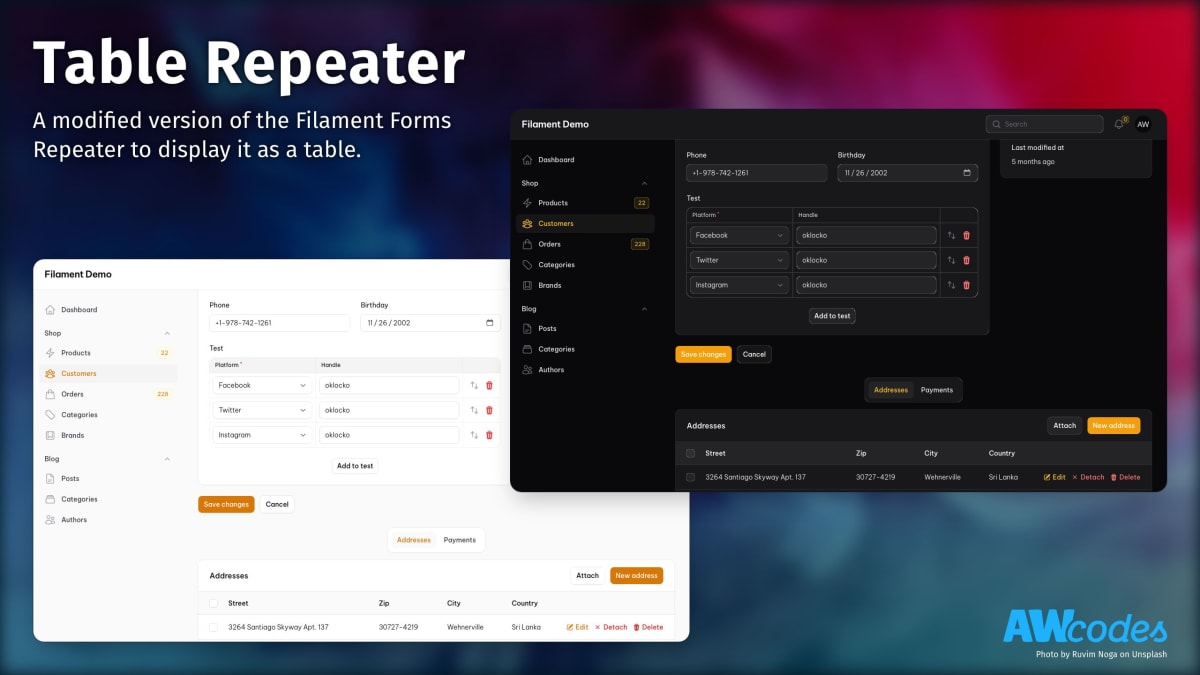
Table Repeater Plugin

Upgrade Guide for 2.x to 3.x
- Rename you use statements from
Awcodes\FilamentTableRepeatertoAwcodes\TableRepeater. - Run
npm run buildto update your theme file. - See Headers for changes to the
headers()method.
Installation
You can install the package via composer:
composer require awcodes/filament-table-repeaterIn an effort to align with Filament's theming methodology you will need to use a custom theme to use this plugin.
[!IMPORTANT] If you have not set up a custom theme and are using a Panel follow the instructions in the Filament Docs first. The following applies to both the Panels Package and the standalone Forms package.
- Import the plugin's stylesheet in your theme's css file.
@import '<path-to-vendor>/awcodes/filament-table-repeater/resources/css/plugin.css';- Add the plugin's views to your
tailwind.config.jsfile.
content: [
'<path-to-vendor>/awcodes/filament-table-repeater/resources/**/*.blade.php',
]Usage
This field has most of the same functionality of the Filament Forms Repeater field. The main exception is that this field can not be collapsed.
use Awcodes\TableRepeater\Components\TableRepeater;
use Awcodes\TableRepeater\Header;
TableRepeater::make('users')
->headers([
Header::make('name')->width('150px'),
])
->schema([
...
])
->columnSpan('full')Headers
To add headers use the headers() method. and pass in an array of Header components.
use Awcodes\TableRepeater\Header;
TableRepeater::make('users')
->headers([
Header::make('name'),
Header::make('email'),
])Header Alignment
To align the headers of the table use the align() method, passing in one of the Filament Alignment enums.
use Filament\Support\Enums\Alignment;
Header::make('name')
->align(Alignment::Center)Header Width
To set the width of the headers of the table use the width() method.
Header::make('name')
->width('150px')Marking Columns as Required
To mark a column as required use the markAsRequired() method.
Header::make('name')
->markAsRequired()Hiding the header
Even if you do not want to show a header, you should still add them to be compliant with accessibility standards. You can hide the header though with the renderHeader() method.
TableRepeater::make('users')
->headers(...)
->renderHeader(false)Labels
By default, form component labels will be set to hidden. To show them use the showLabels() method.
TableRepeater::make('users')
->showLabels()Empty State Label
To customize the text shown when the table is empty, use the emptyLabel() method.
TableRepeater::make('users')
->emptyLabel('There are no users registered.')Alternatively, you can hide the empty label with emptyLabel(false).
Break Point
Below a specific break point the table will render as a set of panels to
make working with data easier on mobile devices. The default is 'md', but
can be overridden with the stackAt() method.
use Filament\Support\Enums\MaxWidth;
TableRepeater::make('users')
->stackAt(MaxWidth::Medium)Appearance
If you prefer for the fields to be more inline with the table. You can change the appearance of the table with the streamlined() method.
TableRepeater::make('users')
->streamlined()Extra Actions
TableRepeater supports the same extraItemActions() as the native Filament repeater. You may also add extra actions below the table with the extraActions() method. These will appear next to the 'Add' button or in place of the 'Add' button if it is hidden.
TableRepeater::make('users')
->extraActions([
Action::make('exportData')
->icon('heroicon-m-inbox-arrow-down')
->action(function (TableRepeater $component): void {
Notification::make('export_data')
->success()
->title('Data exported.')
->send();
}),
])Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.

