atom-clock
Display a customizable clock in the status bar.
Installation
The clock can be installed through Atom. Alternatively, you can use apm:
apm install atom-clock
Features
- Customizable time format and locale: any format and locale supported by
moment.jsis supported byatom-clockas well! - i18n: specify any locale to get the date in your language.
- Easy access to time: right-click on the tile in the status bar to copy the time to your clipboard.
- UTC time: show the UTC time instead of the local time.
- Multi-platform package: the clock works with Linux, Windows and macOS.
Settings
Time format
It specifies the format to use when displaying the time. The package uses
moment.js to format the time, so please refer to the related
moment.js documentation. The
default value for the time format is H:mm.
Locale
It specifies the locale the clock will use when displaying the time. Its default
value is en. Please check the
moment.js locale folder
for a complete list of all supported locales.
Clock interval
It specifies how many seconds should run between two time updates, and it is defaulted to 60 (one update per minute).
Tooltip
If enabled, a tooltip will be shown when you hover over the time in the status
bar to display the time in an alternate format. By default the tooltip is
disabled, and the format is LLLL.
UTC
If enabled, both the status bar clock and the tooltip clock (if enabled) will display UTC time instead of local time.
Show icon
If ticked, a clock icon will be shown to the left of the time. It is unticked by default.
Full-screen only
If ticked, the clock will only be visible when in full-screen.
Right-click to clipboard
If ticked, you can right-click on the time in the status bar to copy the current time to your clipboard. When copying the time, the tooltip format is used.
Some examples
| format | description | display |
|---|---|---|
H:mm |
default date format |  |
h:mm a |
am/pm format |  |
DD/MM/YYYY, H:mm |
short date format |  |
MMMM Do, dddd, h:mm:ss a |
long date format |  |
[Quarter] Q, MMMM Do YYYY, ddd, h:mm a |
space waster format |  |
Locales
When a different locale is specified in the settings, the date language will
change accordingly. A locale can be defined with its substring, and moment.js
will take care of selecting the first locale it knows. A substring can be
specified in many ways. As example, the Chinese locale for China can be
expressed as zh-cn, zh_cn, zh-CN or zh_CN.
Here are some examples for locales different from English.
| locale | code | display |
|---|---|---|
| Arabic | ar |
 |
| Belarusian | be |
 |
| Tibetan | bo |
 |
| Russian | ru |
 |
| Chinese | zh_CN |
 |
Tooltip
When enabled, the tooltip will contain an extended (and configurable) version of the current time/date.

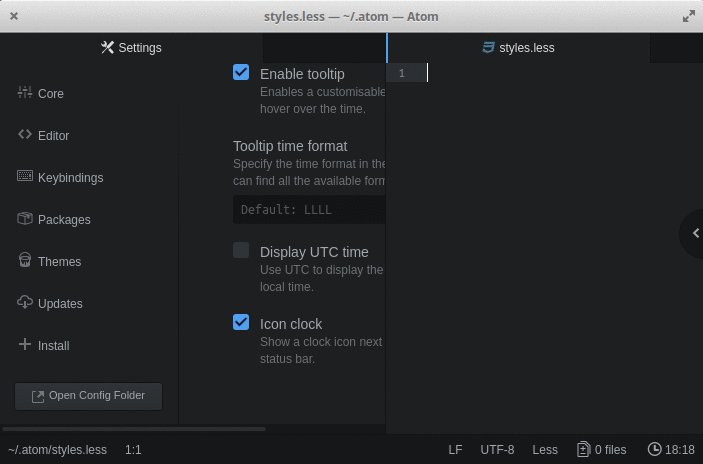
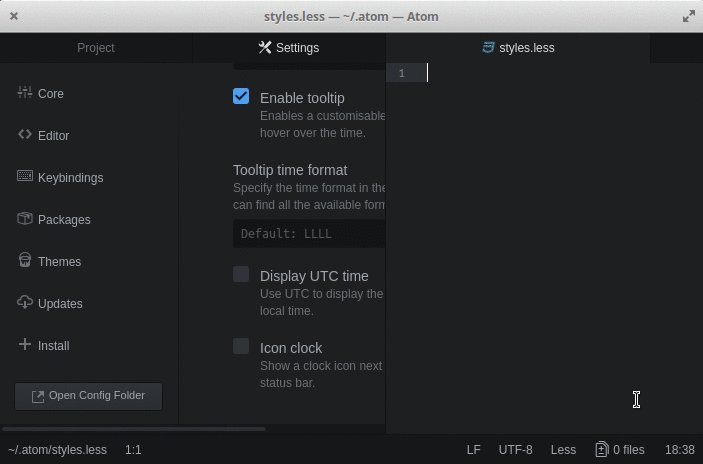
Customization
The CSS classes of the clock elements allow you to customize the appearance of
the clock using your styles.less file.
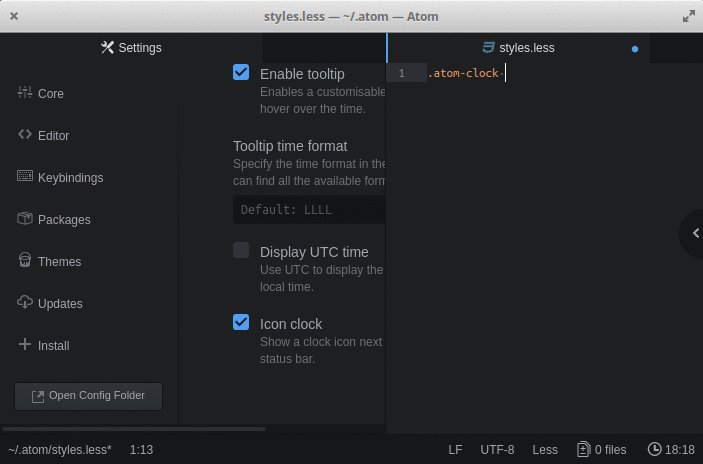
.atom-clock, .atom-clock-icon and .atom-clock-time
These classes allow you to change the appearance of the whole content of the
clock (.atom-clock), of the icon only (.atom-clock-icon), or of the time
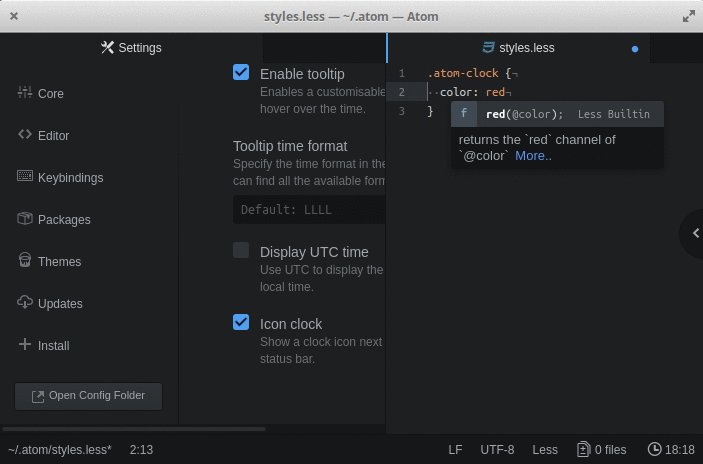
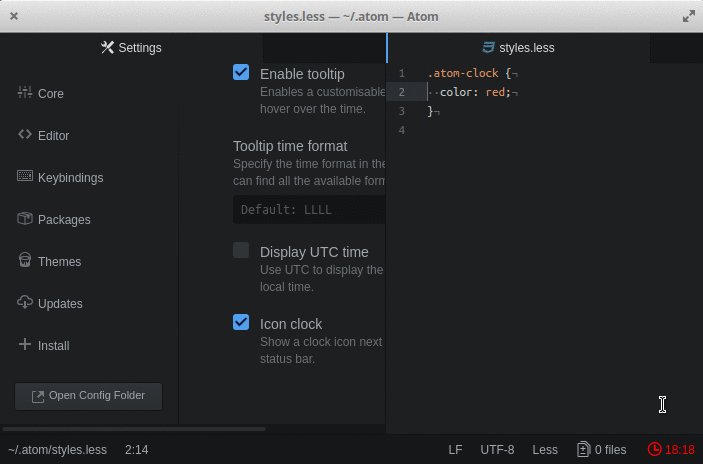
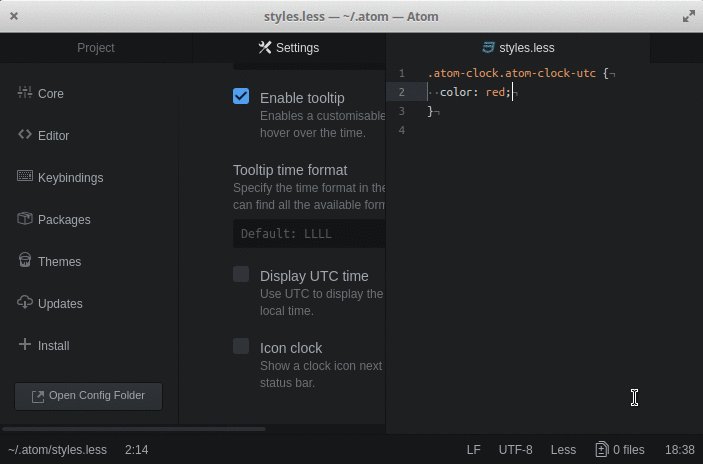
only (.atom-clock-time). A simple entry in the styles.less file looks like
this:
.atom-clock {
color: red;
}
Editing the icon and the time separately:
.atom-clock-icon {
color: red;
}
.atom-clock-time {
color: green;
}
.atom-clock-tooltip
This class can be used to change the appearance of the tooltip content, in
conjunction with .tooltip-inner.
.atom-clock-tooltip .tooltip-inner {
color: orange;
}
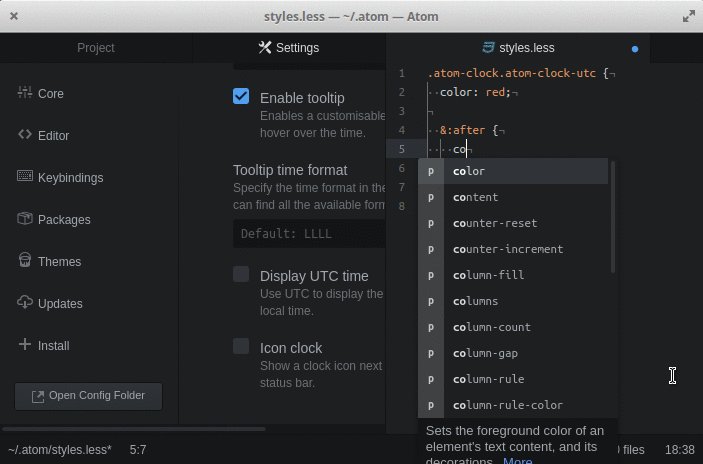
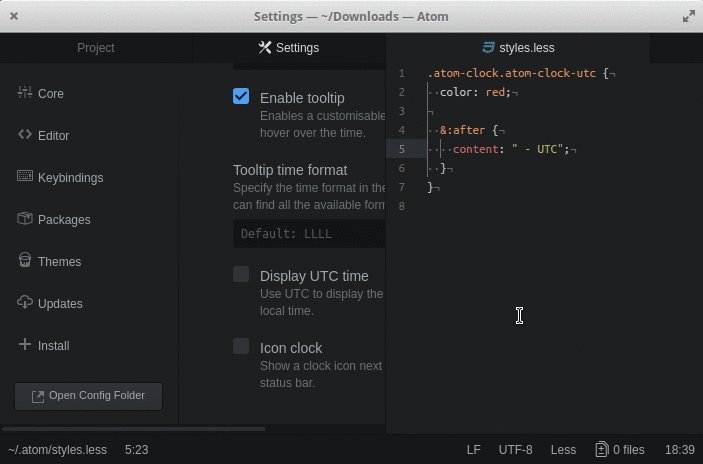
.atom-clock-utc
Selective customization can be applied when the UTC time is enabled. This can affect both the status bar content and the tooltip content.
.atom-clock.atom-clock-utc {
color: red;
&:after {
content: " (UTC)";
}
}
.atom-clock-tooltip.atom-clock-utc .tooltip-inner {
color: red;
&:before {
content: "(UTC) ";
}
}
Contributing
Like what you see? Please, feel free to fork this repository, and make any change you like. If you want to propose a nice feature, please create a separate branch on your fork, named after the feature you want to implement, then make a pull request from that branch. Also, before actually getting to work, just consider I'm trying to keep this package as simple and minimal as possible!
Hall of fame
A special THANK YOU to all the contributors of the project!
frasertmay (best contributor ever)
Save the clock tower!









