Mini Finance Innovations
https://github.com/batanoffs/mini-finance/assets/111650687/d3e5ef51-4f2d-4225-a05e-6da467265a31
Mini Finance Innovations is a finance web application project. The goal is to simulate online banking by generating online virtual cards for new users, enabling account top-ups via the user's debit card, adding friends, facilitating transactions between users, and maintaining transaction history. The main focus of this project is to practice REST, React, React-router, ES6 features, CSS/CSS modules, and responsive design.
Table of Contents
- Test account
- Features
- Future updates
- Libraries and Services
- Usage
- Installation
- Project content
- Design and Architecture
- Contributing
- License
Test account
username `ivo@abv.bg` password `Minifinance123`username `test@abv.bg` password `Minifinance123`Features
- Get online virtual card generation upon register
- Account top-up via user's debit card, paypal or bank transfer
- Add friends, manage friends, add favourite friends
- Real-time notifications
- User-to-user transactions send receive money
- Transaction history tracking
- Autocomplete user input based on data
- User profile management (picture, profile details etc.)
Future updates
- [ ] oAuth
- [ ] Change notification settings
- [x] Change profile info
- [ ] Age check on register
- [x] Top up account
- [ ] Language change
- [ ] Dark theme
- [ ] Chat bot
- [ ] Help center search topic
- [x] Update subscription plan
- [x] Wallet transactions
Libraries and Services
The project utilizes the following libraries and services:
- Backendless as the backend service
- Exchange Rate API for real-time exchange rates
- Create-react-app library
- React-router library
- React credit card 2 library
- Ant Design library for a few components
- Font Awesome Icons library
- Dotenv library for secret keys
Usage
Here are some examples of how to use this project:
- Register
- Topping up the account using a credit card
- Add friends
- Remove friends
- Making a transaction to another user in the ecosystem of "Mini Finance Innovations"
- Viewing transactions history
- Changing profile info and profile picture
- Interact with notifications
Installation
To get started with this project, follow these steps:
-
Clone the repository
git clone https://github.com/batanoffs/mini-finance.git -
Navigate to the project directory:
cd your-project-directory -
Install dependencies:
npm install -
Start the development server:
npm start -
Open your browser and go to http://localhost:3000/mini-finance/ to view the app.
-
Login with test credentials or register new account
Project content
Login Register
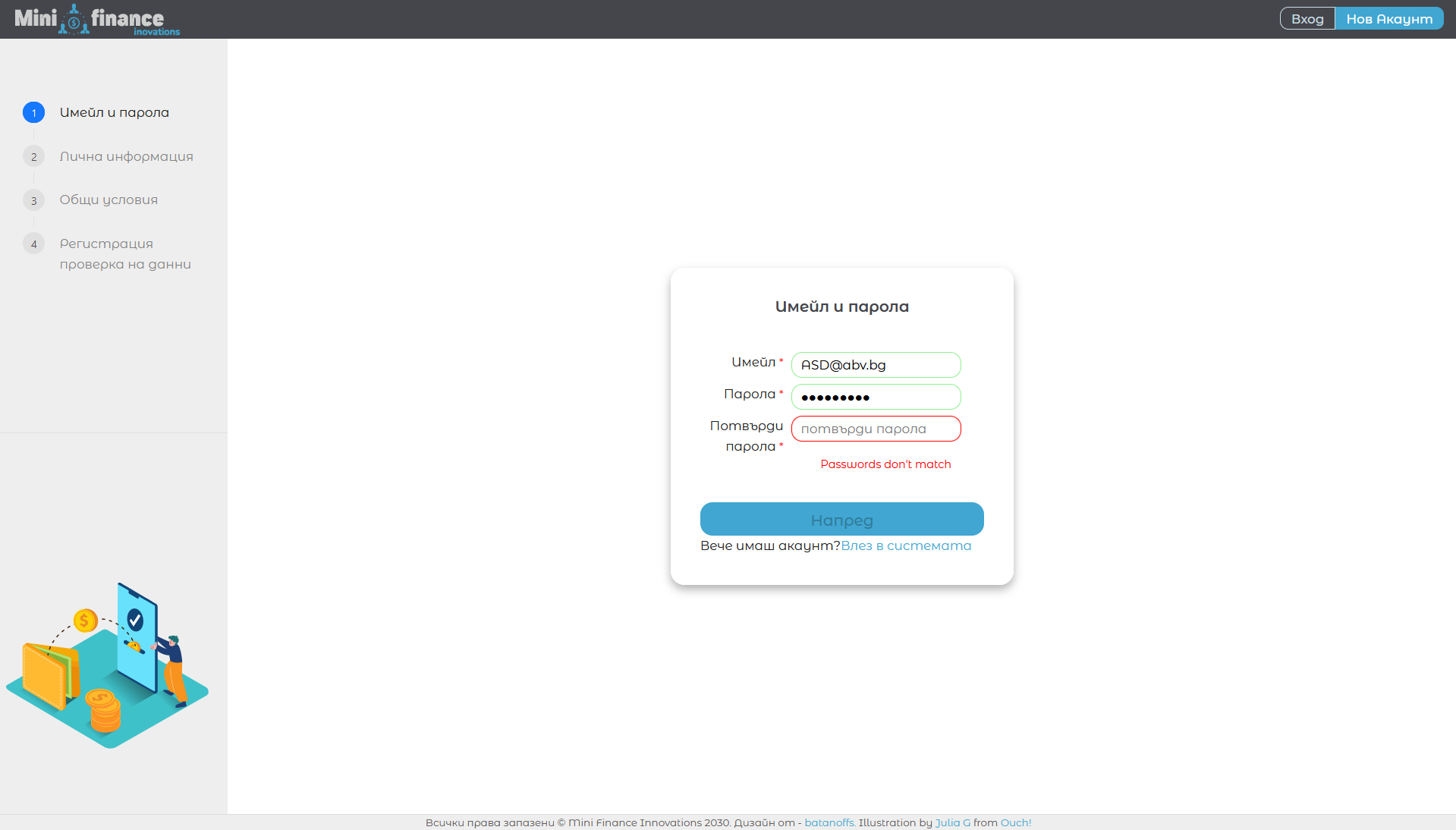
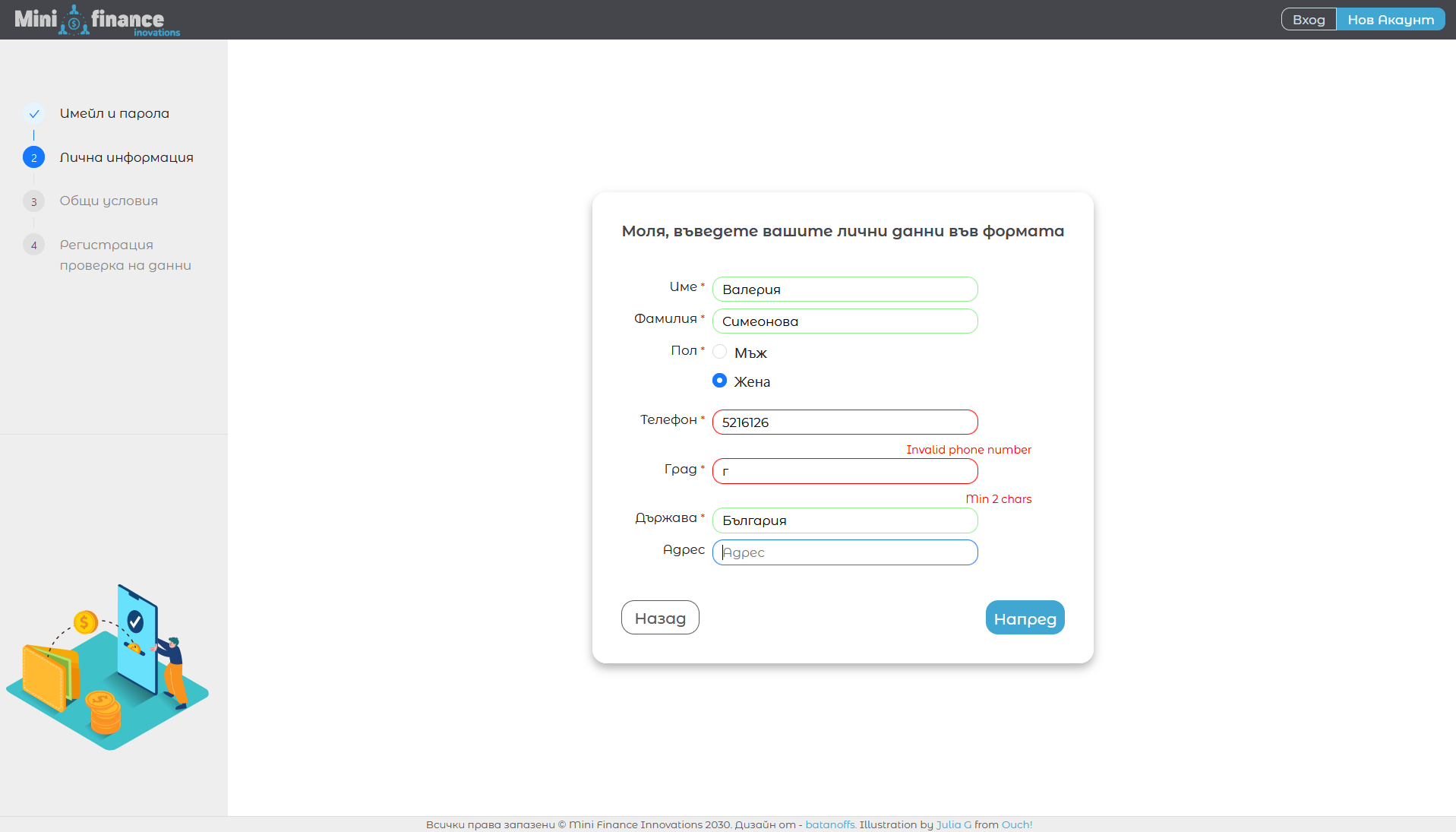
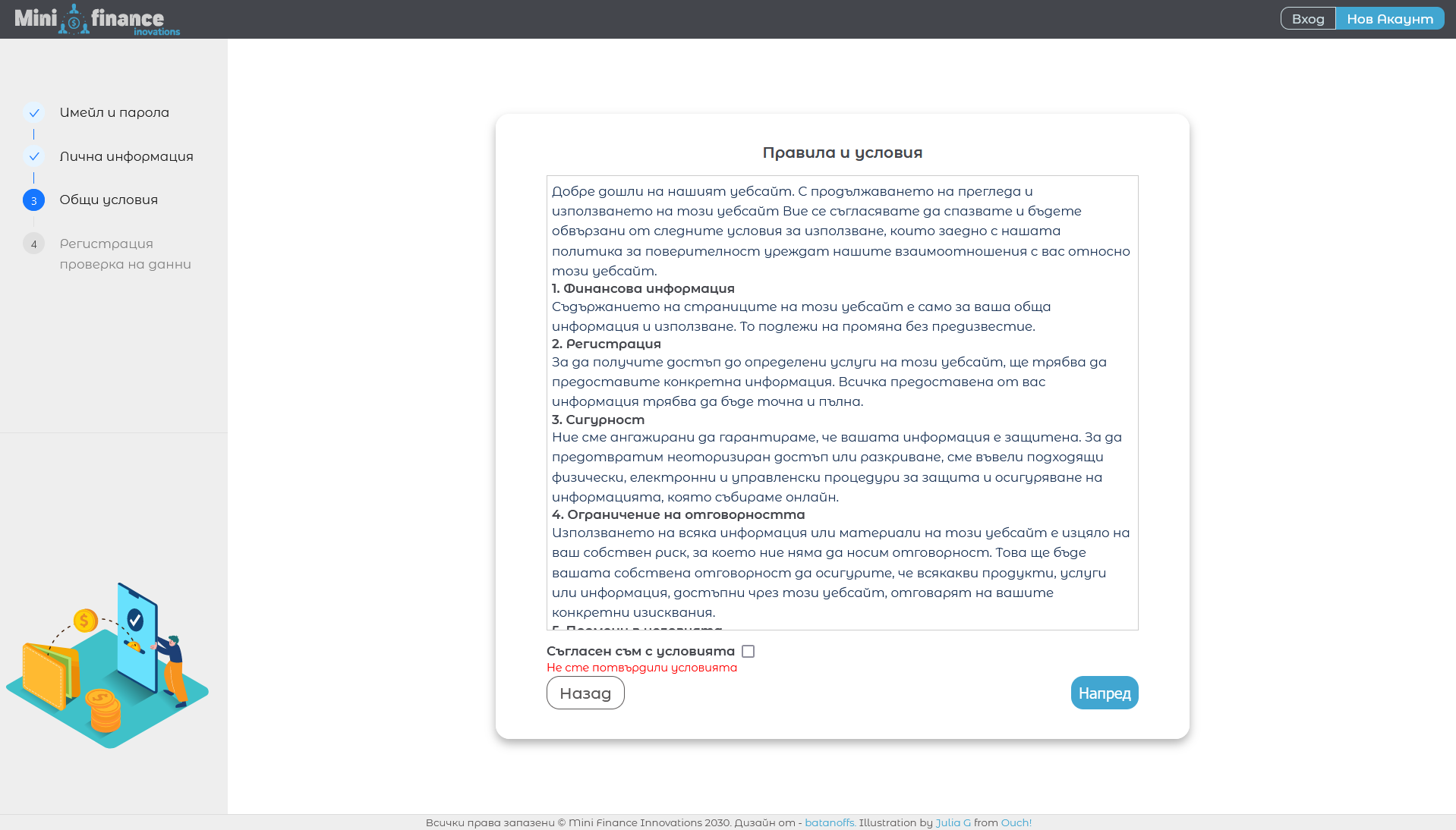
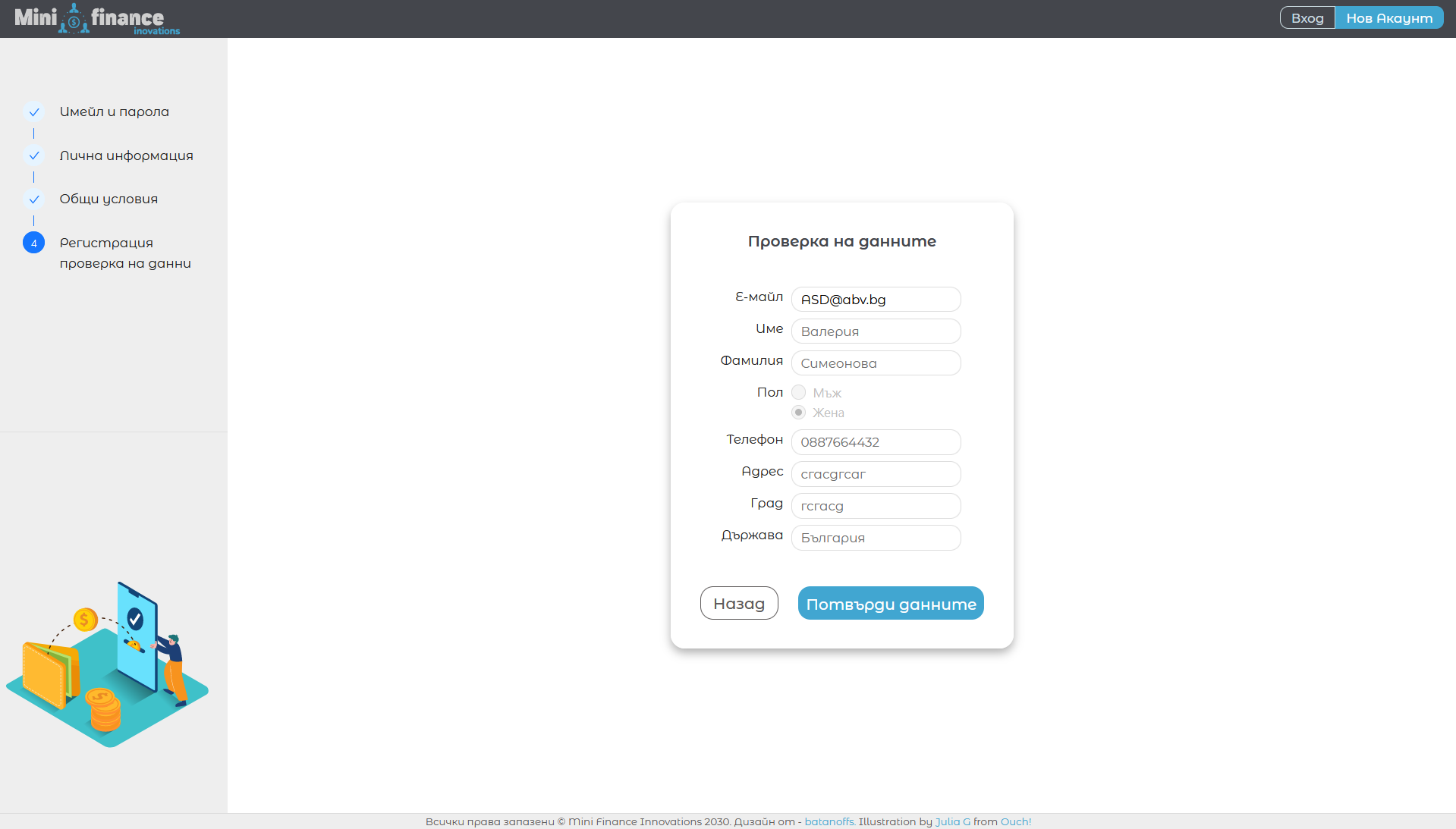
The user can log in to the app with an existing account or register a new one. The registration is a multi-step process as shown below and clearly displays the user's current stage. There is validation implemented for the user's input.
| Step 1 | Step 2 |
|---|---|
 |
 |
| Step 3 | Step 4 |
|---|---|
 |
 |
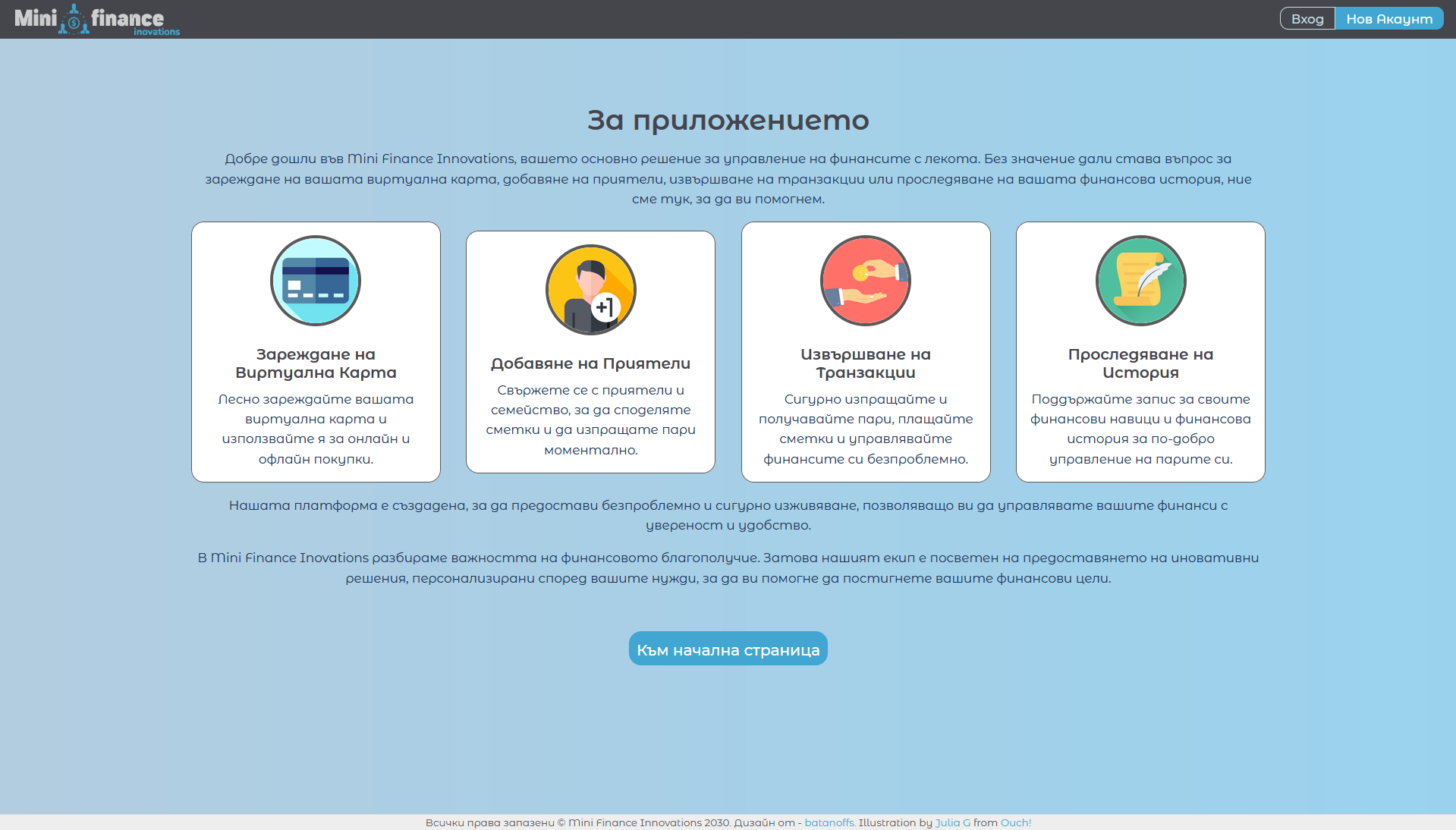
About

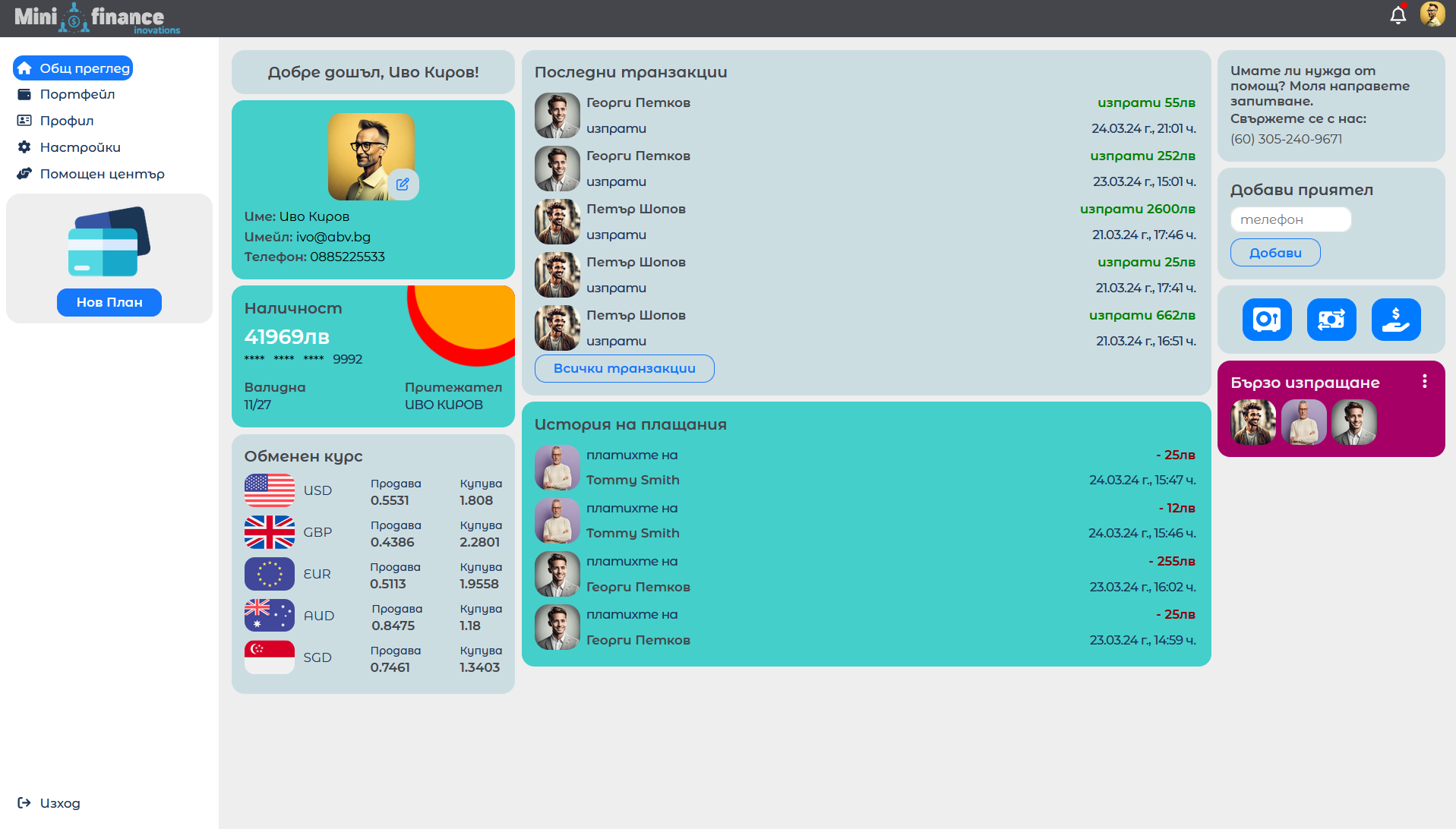
Dashboard
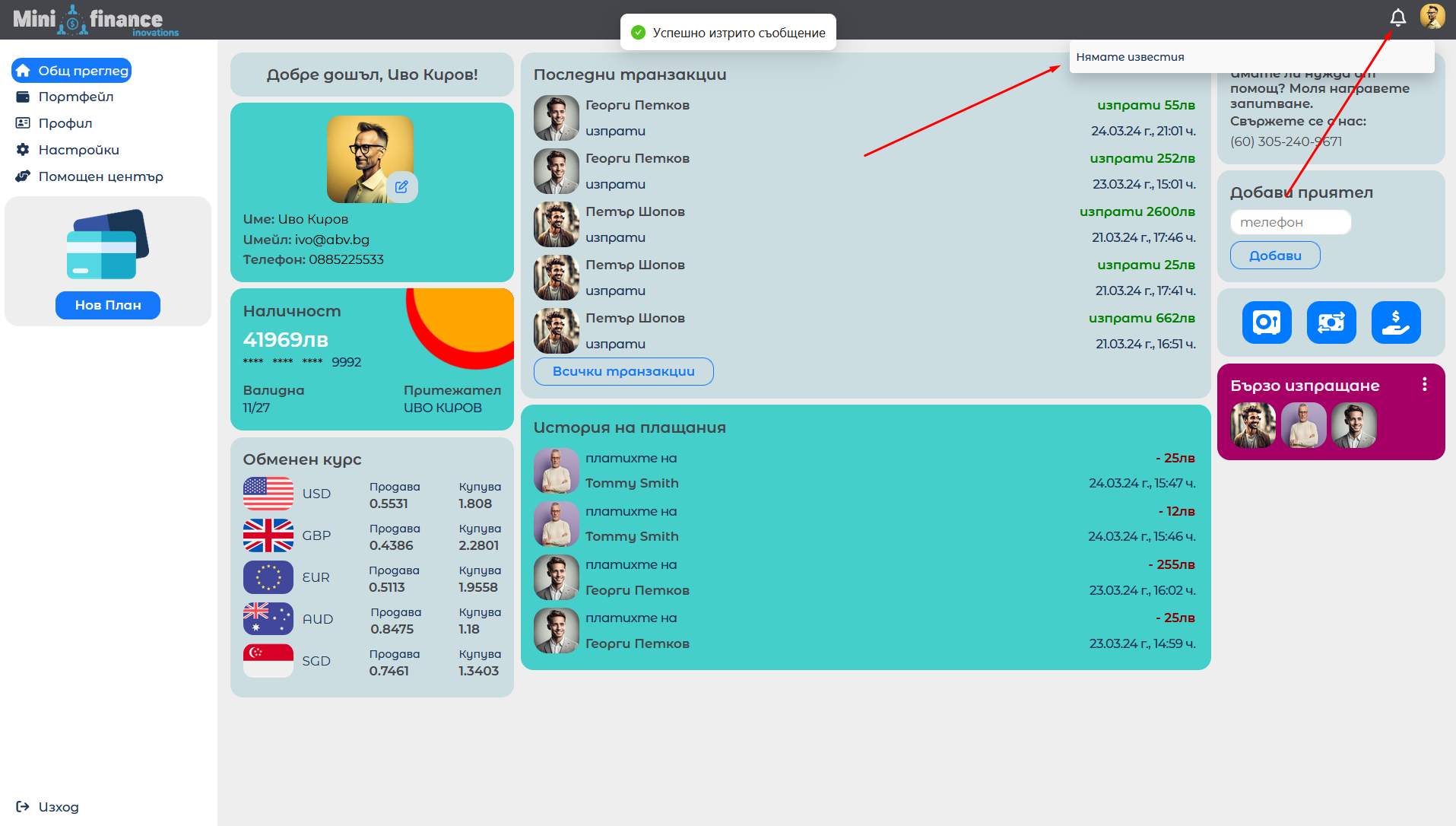
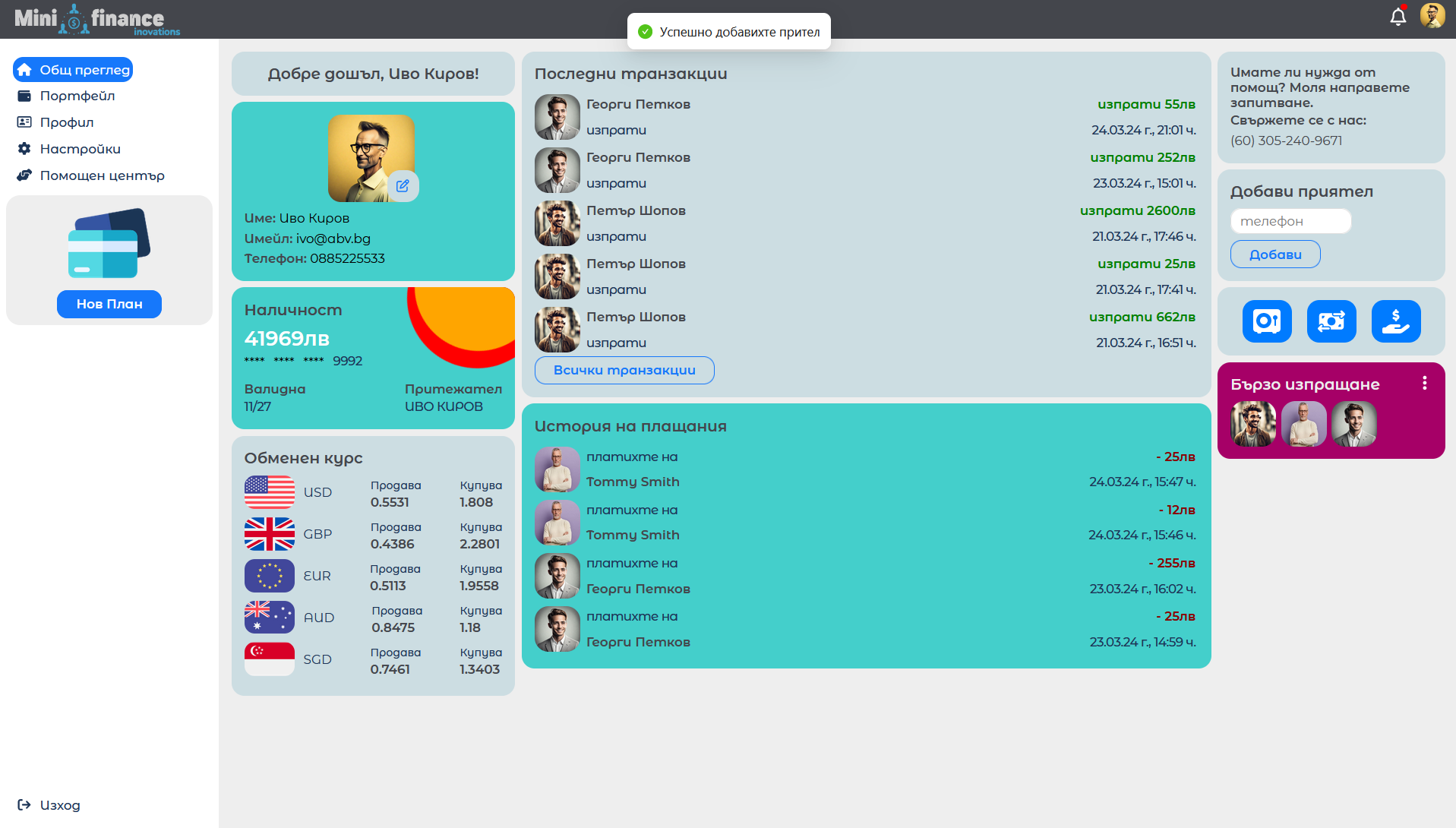
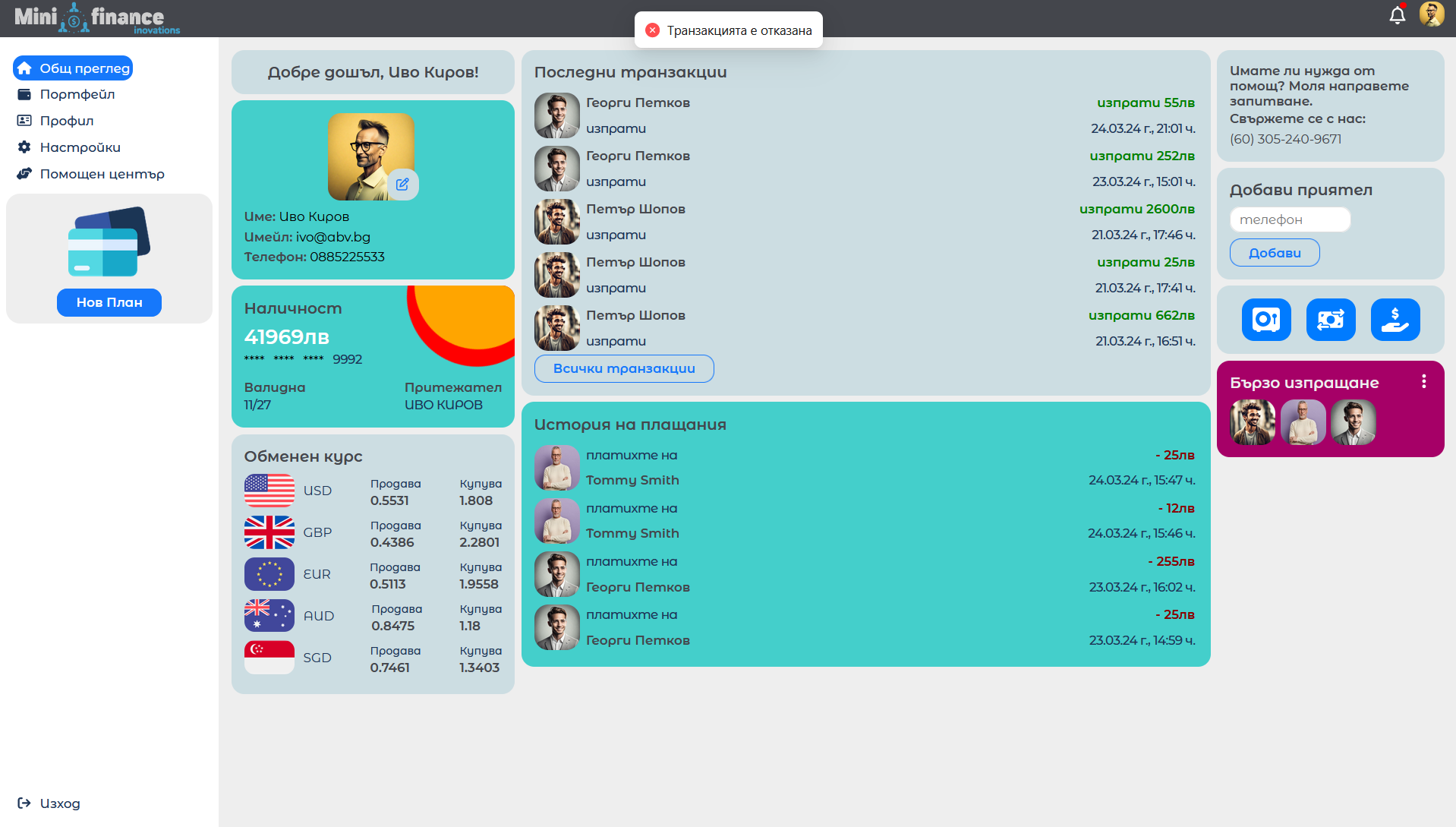
Provides a central interface for managing the account, navigation, including virtual card, balance, last transactions, quick actions and buttons.
| Web | Mobile |
|---|---|
 |
 |
User balance
The dashboard contains the information about the current balance of the user for quick financial overview as well virtual card details

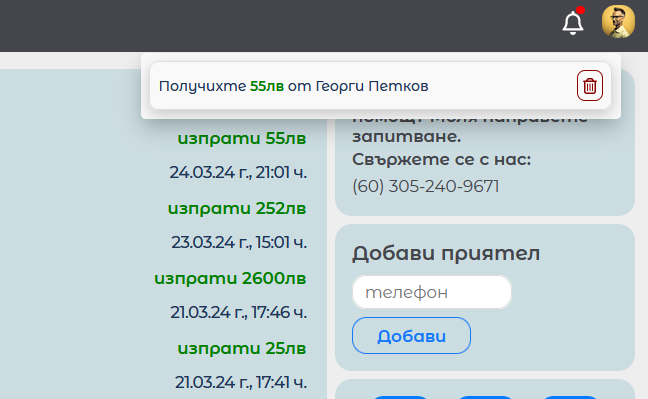
Notifications
Provides real-time notifications for friend requests and money transactions to inform users in real-time. The notifications also display the time when the notification was created and possible actions, when the user hovers over the notification with the mouse.
| Money recieved notification | Delete notification message |
|---|---|
 |
 |
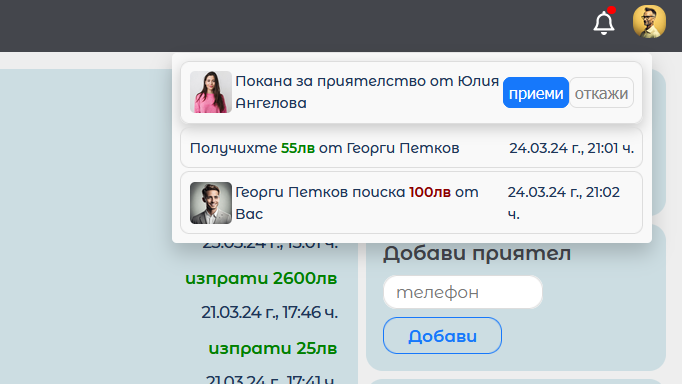
| Friend request notification | Accept Friend request message |
|---|---|
 |
 |
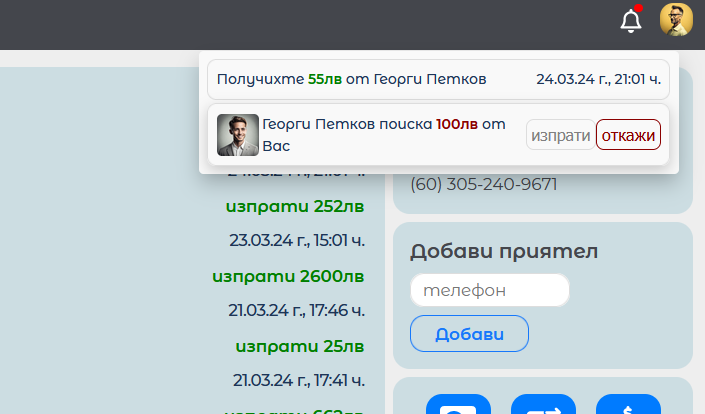
| Money request notification | Message reject |
|---|---|
 |
 |
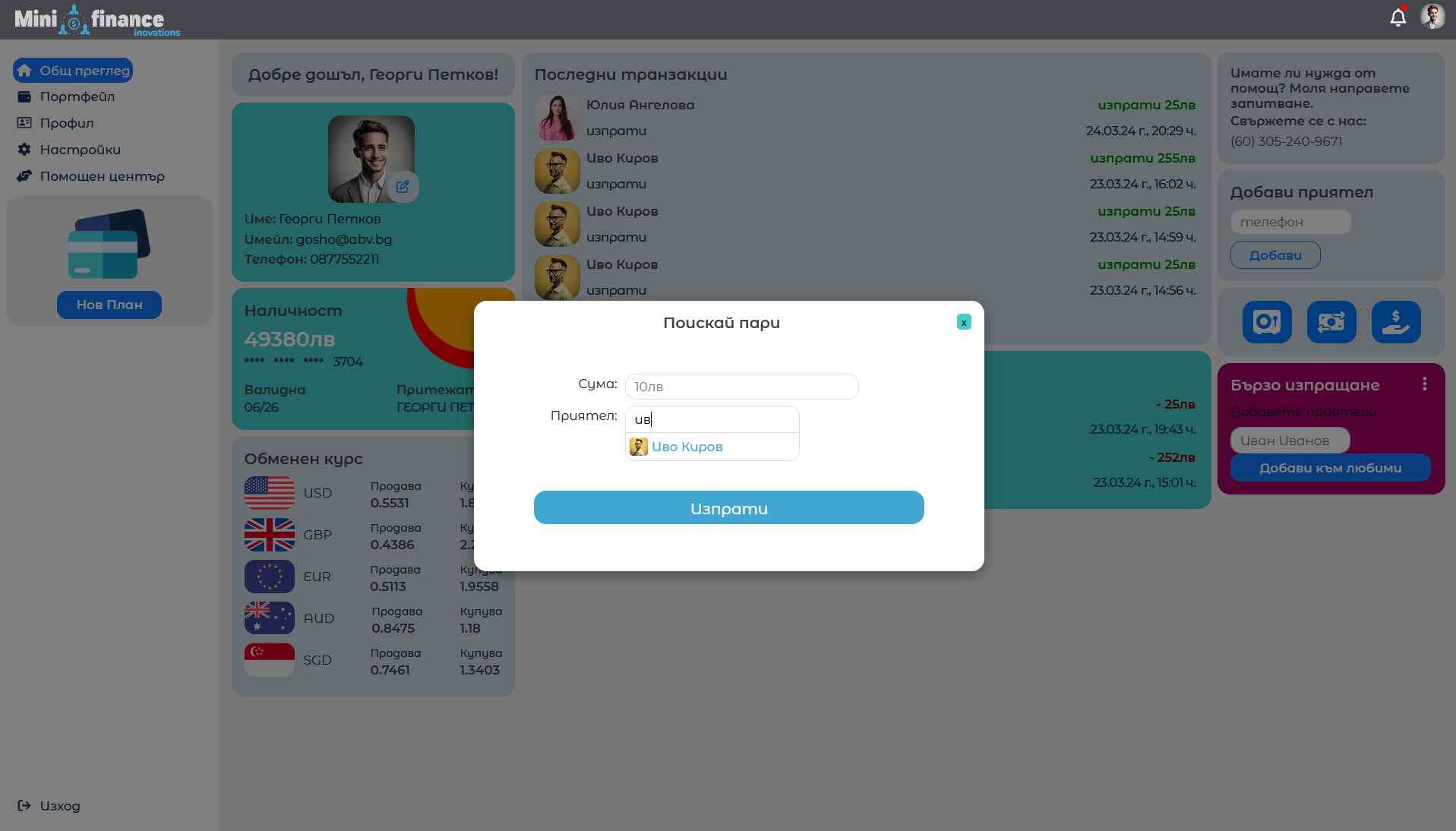
Users can request money from other users in the ecosystem as long as they are in their list of friends.The form is invoked from a button located on the dashboard and allows automatic filling / Autocomplete of the field if the friend has been found.
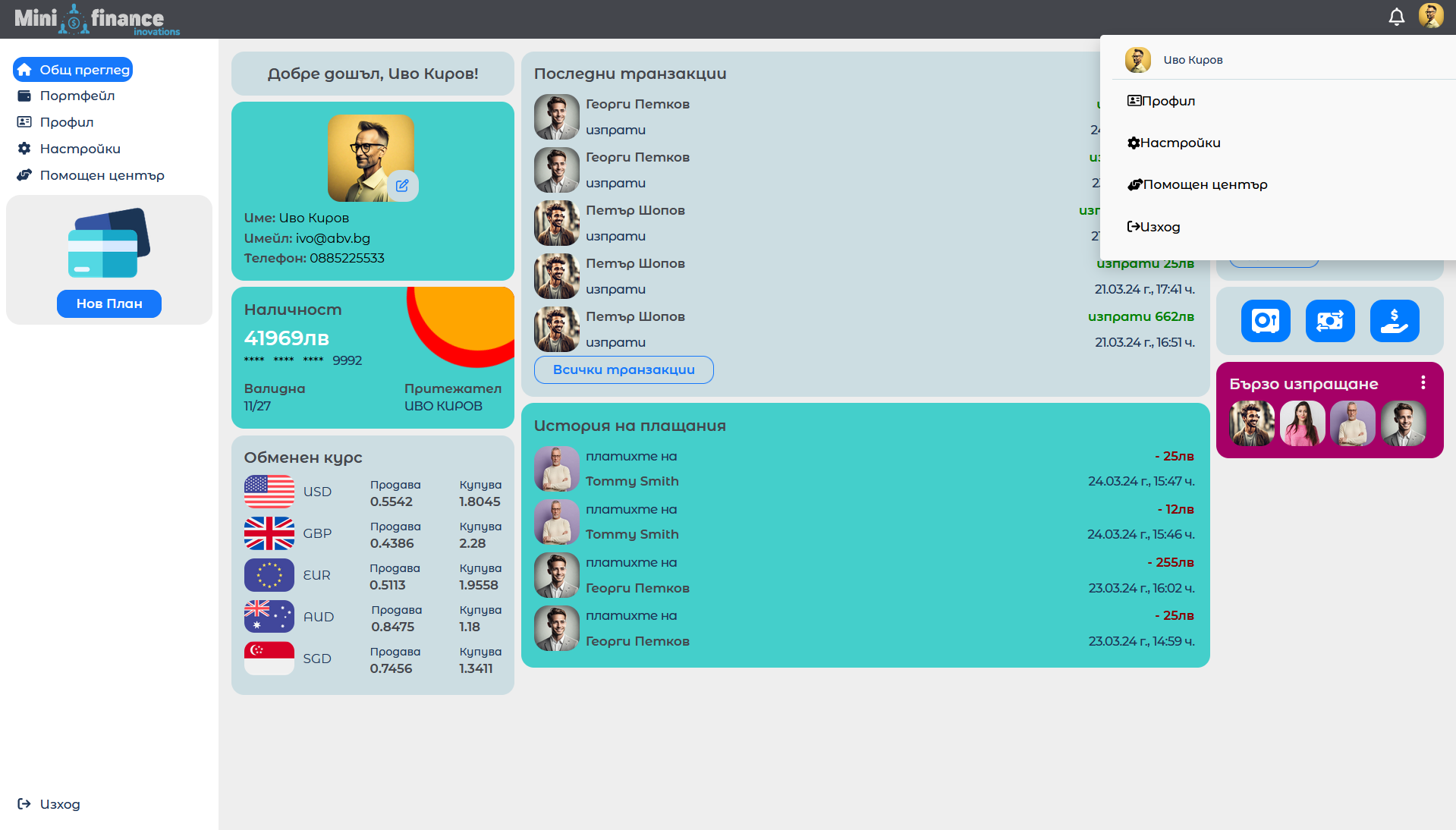
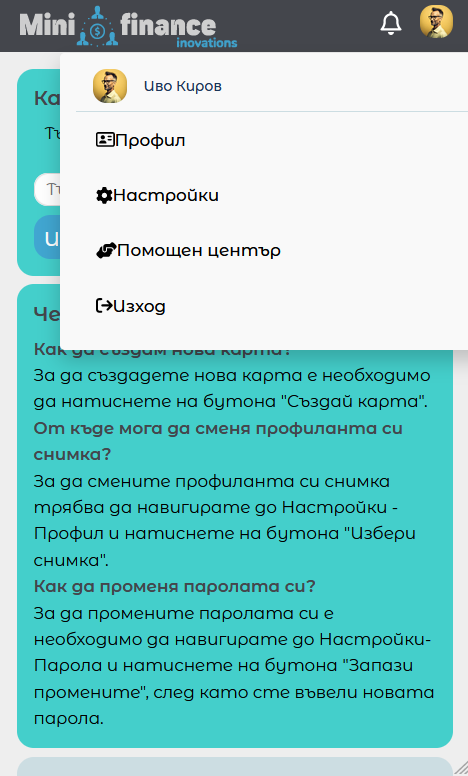
Profile menu
| Web | Mobile |
|---|---|
 |
 |
Transactions
Needs update
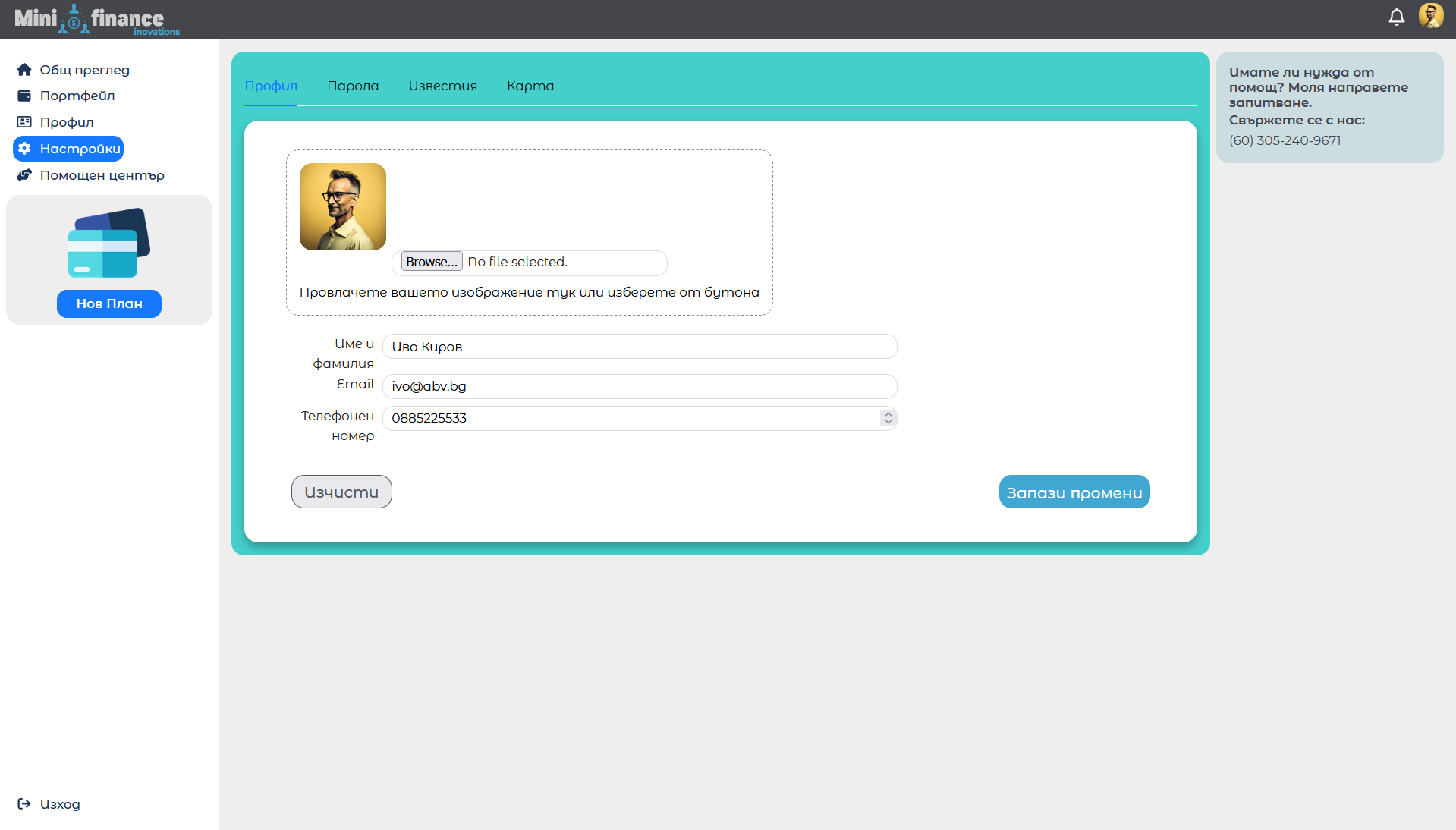
Profile settings
Users can change information about their account, including email, profile picture and information about credit card, as well as manage their notifications.

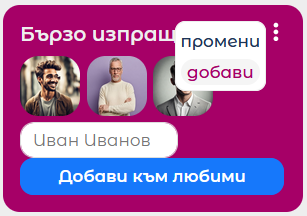
Quick actions
Provides a quick way to execute tasks such as sending money, adding friends, requesting money, and adding friends to a category of favorite
| Quick actions | Add Friends and transaction buttons |
|---|---|
 |
 |
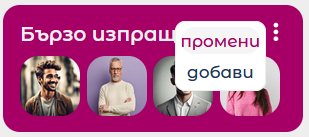
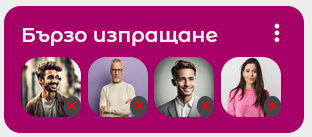
| Change | Show buttons | Delete |
|---|---|---|
 |
 |
 |
Last transactions
Users can view their transaction history, which shows the last 5 transactions
Autocomplete

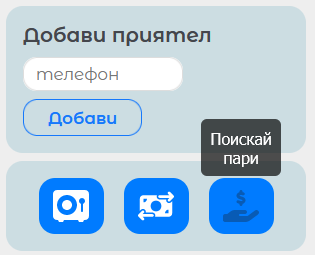
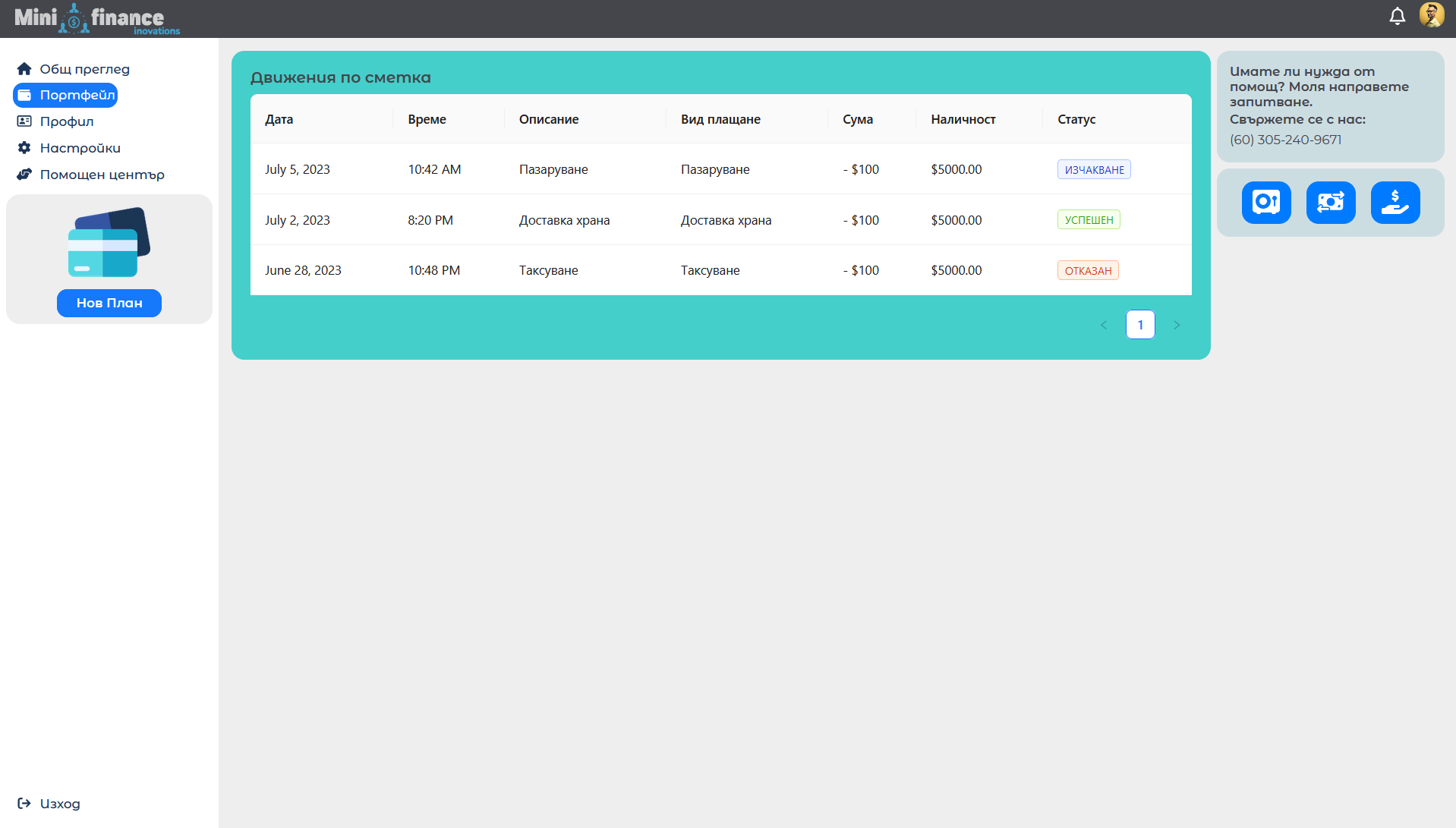
Wallet
Shows all movements in the account, as well as quick buttons for
sending money, loading money and searching for an amount

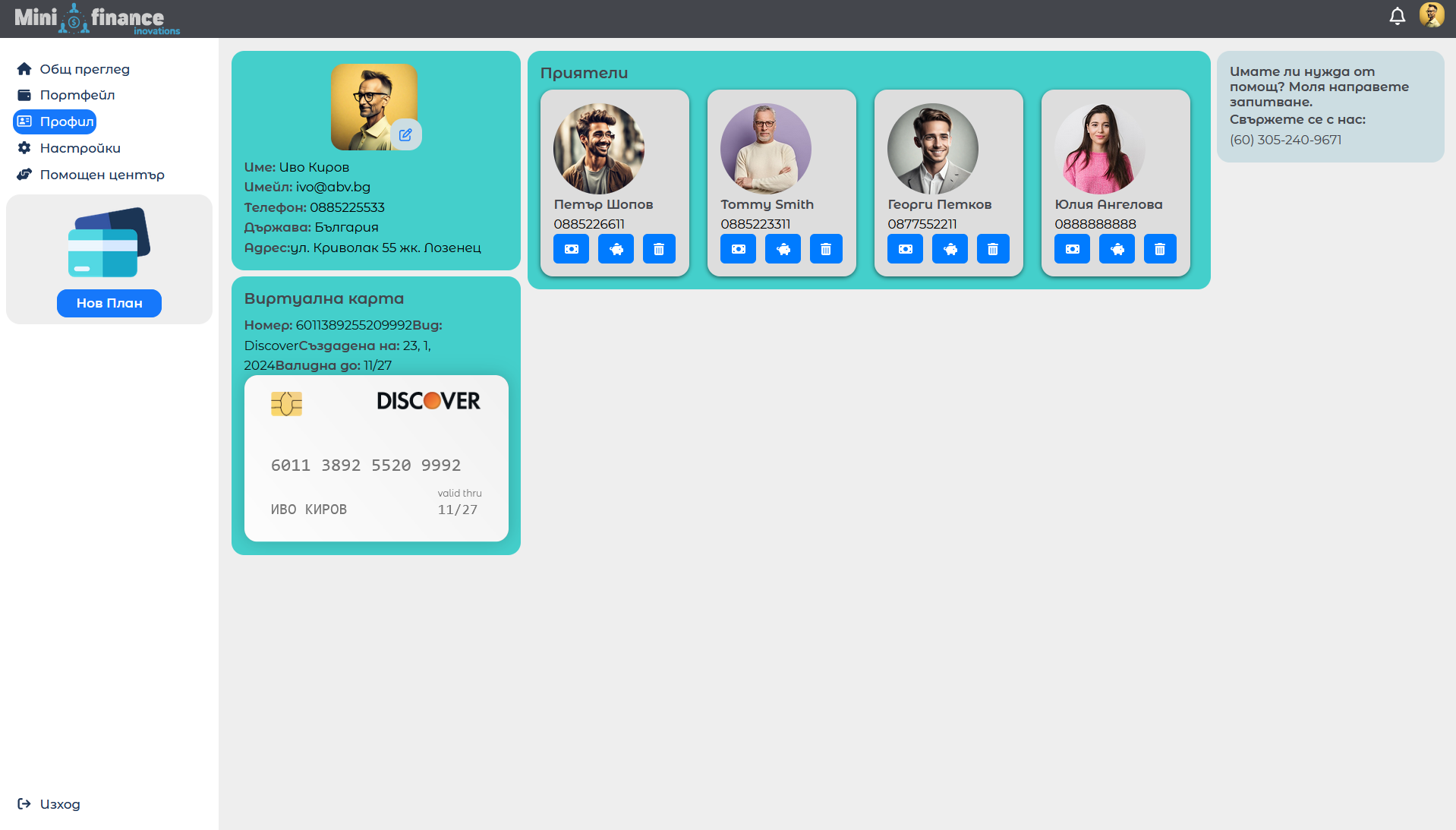
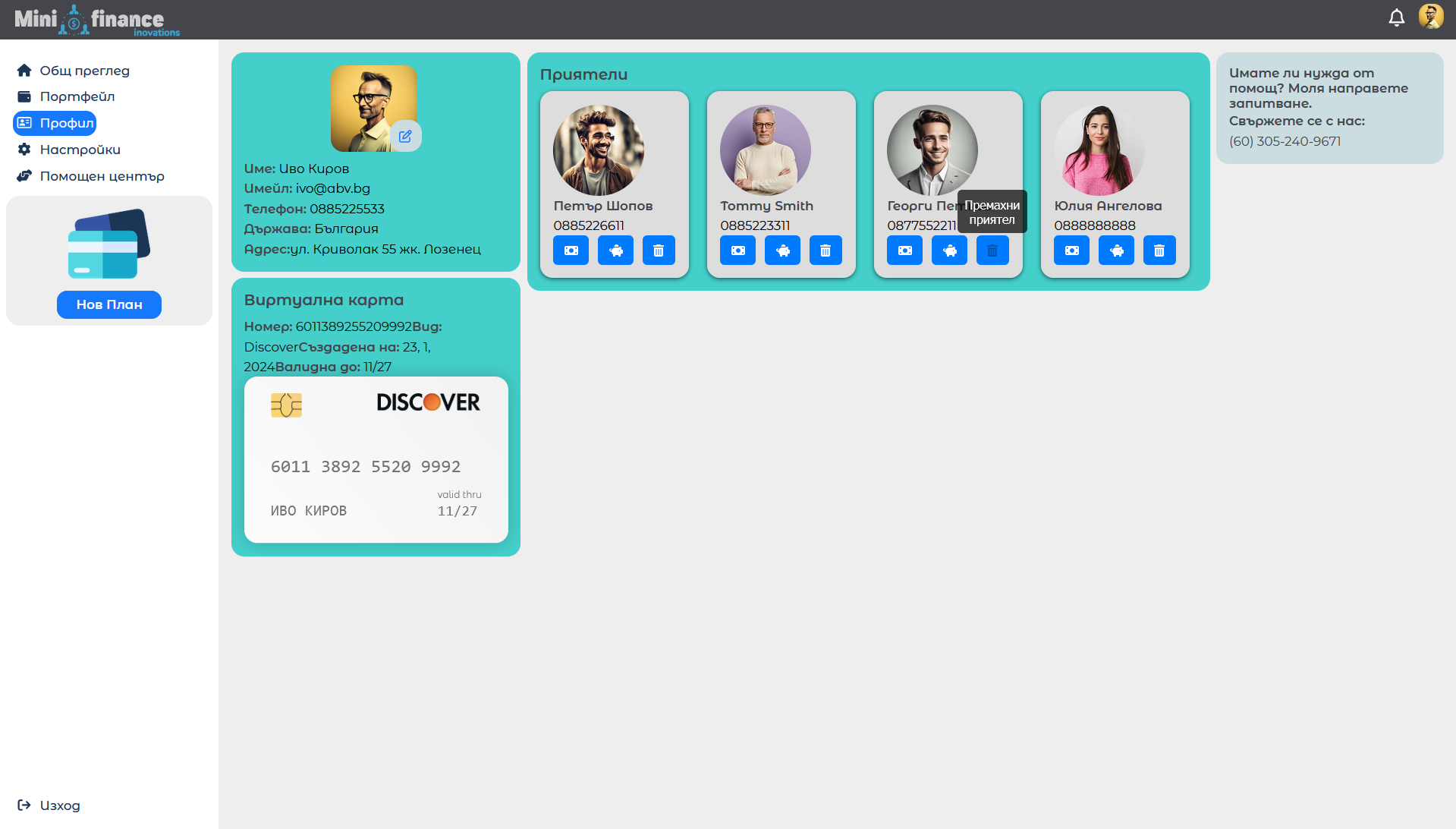
Profile overview
Here the user can view their data and perform actions towards their friends, as well as see who they are
| Overview | Hover friends action buttons |
|---|---|
 |
 |
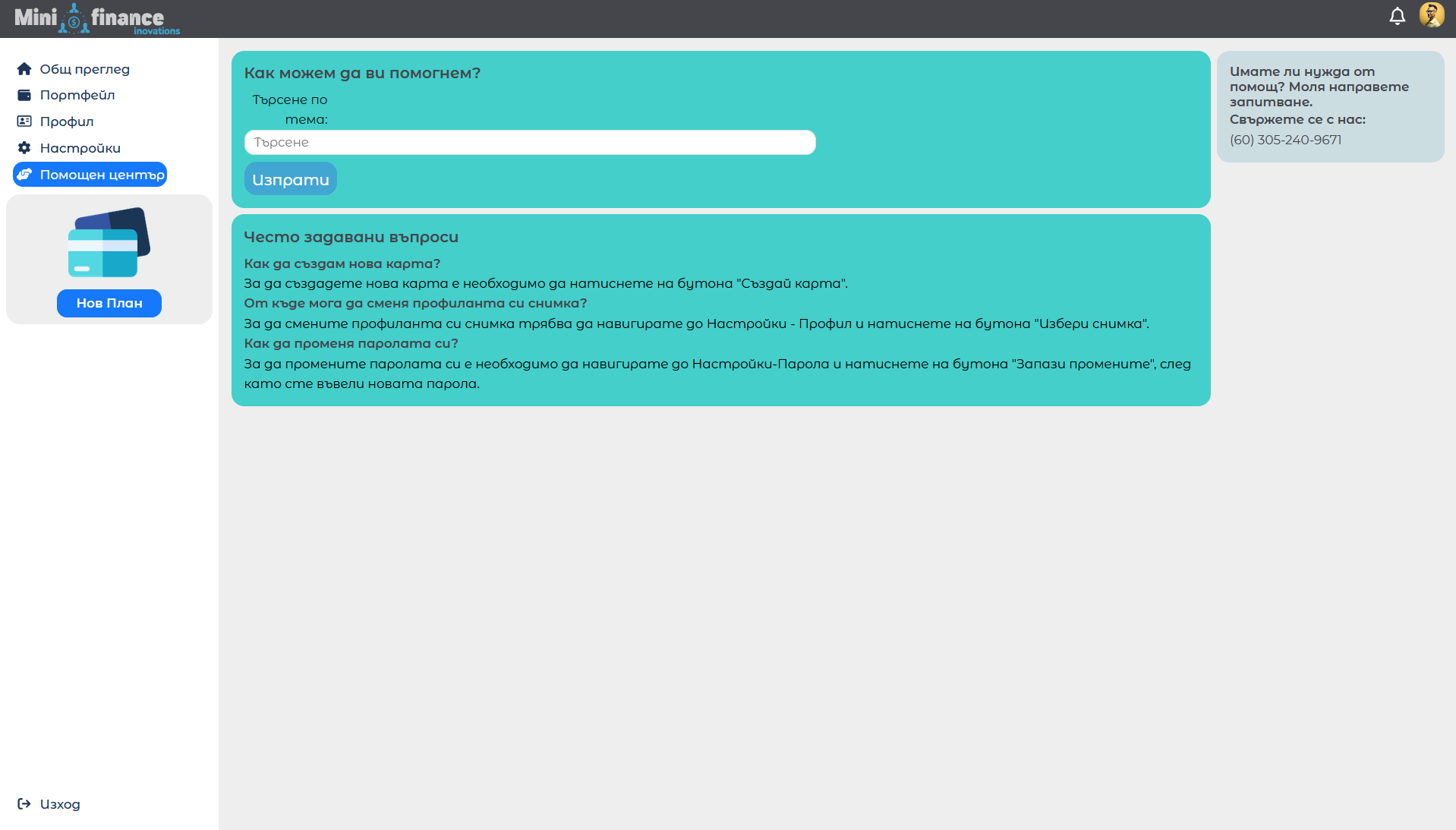
Help center
Menu for help and frequently asked questions with search functionality (still not implemented)

Design and Architecture
- Serverless architecture, based on Backendless as a provider.
- Used Exhange Rate API for live update rates
Context Providers
AuthContext provides data of authenticated user to welcomePage component through useContext from React. Additionally exports useAuthContext()
Custom Hooks
useMessage() returns function message from Antd, which takes type and text
useForm(initialState, onLogin, onRegister) takes initial state for form, and functions to be called on login and register. Inside it there's also useValidate hook which validates input from user. Finally it returns:
- values updated form values
- error errors if there were any during validation
- changeHandler updates form values and is used as onChange prop for input
- validateHandler validates input from user
- onSubmitLogin checks if request was successful
- resetFormHandler clears input fields
- onSubmitRegister checks if request was successful
- onFocusHandler clears currently focused input field
useSessionStorage(key, initialValue) takes key to store in sessionStorage and initial value. Finally it returns:
- setSessionStorageState function to set current state
- state current state
useValidate(initialStatе) takes initial state which comes from useForm. Finally it returns:
- error state of errors in the current moment
- errorHandler function that validates errors and sets them in state
- clearErrorHandler function that clears errors
Routers
- Main router is located in App component
- Secondary router is located in WelcomePage component
Constants
baseURL stores base URL for backendless and exchangerate api
Utils
setNewGeneratedId() takes nothing. Generates random number from 0 – 100 and checks if there's already user with such id and if there is, generates new one and returns it
formatDate(date) takes date and returns formatted
showLastCardDidgits(number) takes bank card number and returns last four digits
Services
- authService for Authentication
- cardGeneratorService for Virtual card generation
- exchangeRateService for Exchange Rate
- notificationService for Notifications
- transactionService for Transactions
- userDataService for User Data
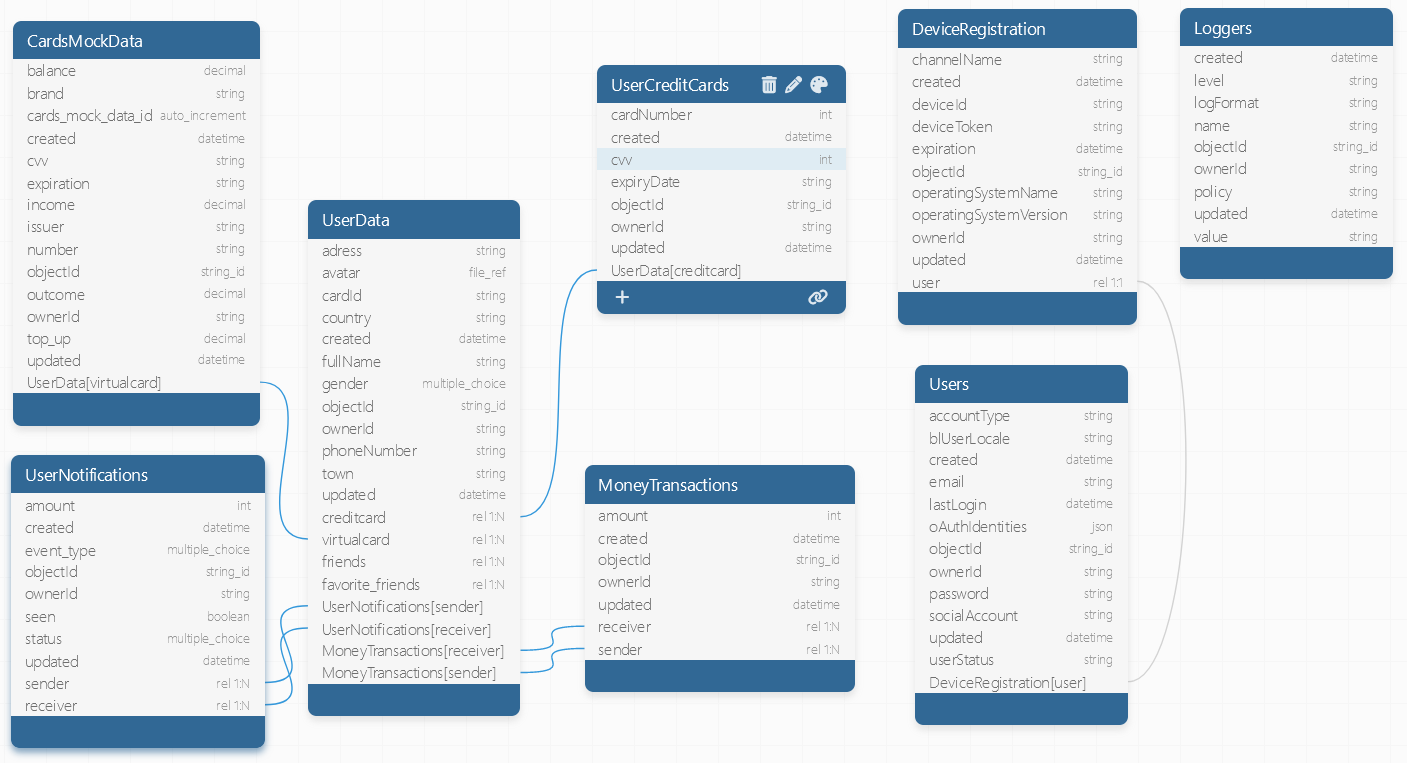
Database schema - tables and relations

Contributing
This project is maintained by batanoffs and tested by Ivan-0101. Currently is not open to additional contributions.
It is inspired by the layout of Tooplate 2135 Mini Finance Template. Some icons are used from Julia G at www.icons8.com
License
This project is licensed under MIT Licence - see the LICENSE.txt file for details.



 ]()
]()