Kirby Recently Modified
Kirby Plugin to view recently modified pages by current User
Commercial Usage
Support open source!
This plugin is free but if you use it in a commercial project please consider to sponsor me or make a donation.
If my work helped you to make some cash it seems fair to me that I might get a little reward as well, right?
Be kind. Share a little. Thanks.
‐ Bruno
| M | O | N | E | Y |
|---|---|---|---|---|
| Github sponsor | Patreon | Buy Me a Coffee | Paypal dontation | Hire me |
Installation
- unzip master.zip as folder
site/plugins/kirby3-recently-modifiedor git submodule add https://github.com/bnomei/kirby3-recently-modified.git site/plugins/kirby3-recently-modifiedorcomposer require bnomei/kirby3-recently-modified
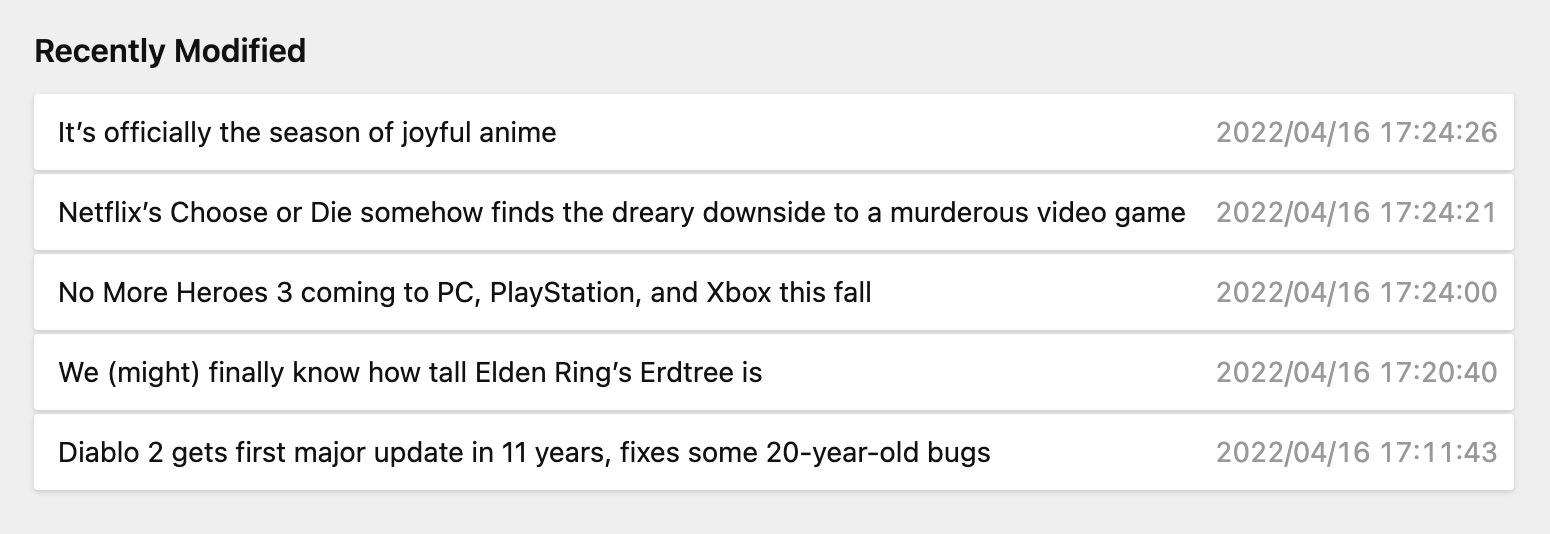
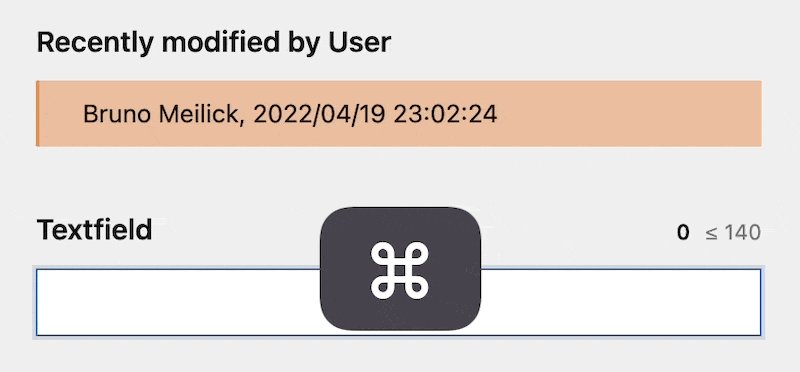
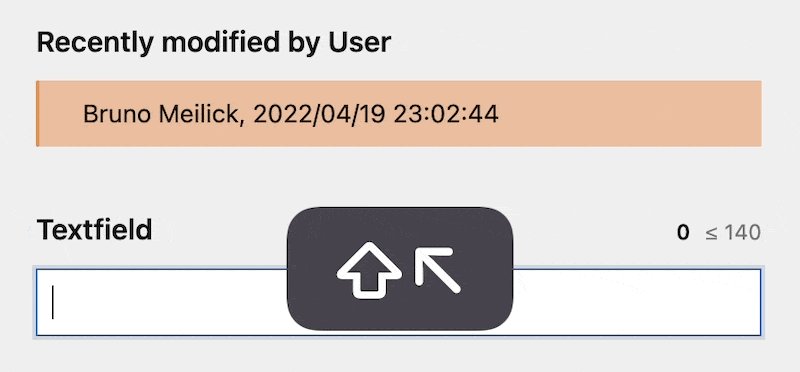
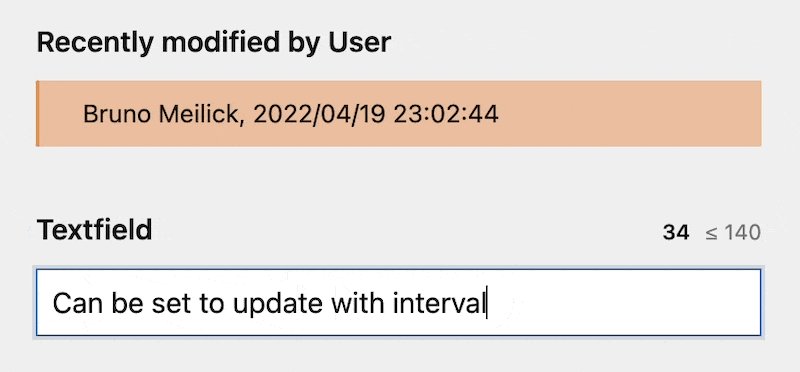
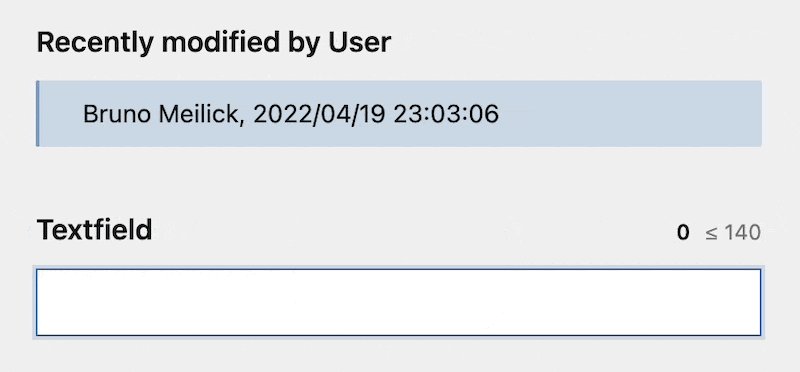
Screenshot
Section

Field

Usage
Add the section to your site or page blueprint to display a list of the most recently modified pages by the currently logged in user. The sections is not able to list the site itself since the section depends on a collection of pages for the query.
site/blueprints/site.yml
sections:
listPagesModifiedByUser:
type: recentlymodified
headline: Your Recently Modified Pages
# queryOptionally you can add the field to the site or any page blueprint to show the time and user that modified given content most recently. In contrast to the section the field is able to show most recent modified information for the site (content/site.txt).
site/blueprints/pages/default.yml
fields:
showWhichUserModifiedPage:
type: recentlymodified
label: Recently Modified By
# interval: 60⚠️ This plugin has by default a 1 minute cache.
Query for the Section (not Field)
The plugins section comes with a default query that shows the most recent changes made by the currently logged in user. But you can define any other query you like.
Default Query
site.index(true).sortBy('modified', 'desc').onlyModifiedByUser
onlyModifiedByUseris a pagesmethod added by this plugin that filters the pages collection to only those pages that where modified by the currently logged in user. The plugin uses hooks to track what pages each user did edit.
Example 1
sections:
recentarticles:
type: recentlymodified
headline: Recently Modified Articles
query: site.find('articles').children.listed.sortBy('modified', 'desc')Example 2
sections:
mycollection:
type: recentlymodified
headline: My Collection
query: kirby.collection('my-collection')return [
'bnomei.recently-modified.limit' => 25, // default: 7
'bnomei.recently-modified.info' => function ($page) {
return $page->id();
},
// other options...
];TIP: You could use the
queryproperty,infoandlimitsetting to show any list of pages you want. Just like simplified version of the pagetable plugin.
Known Limitations
- You can not set multiple
text/link/infosettings. All instances of therecentlymodifiedsection share the same. - The
limitsetting is always applied. If you want some of your instances to have a smaller number of items then calllimitinside your custom query.
Settings
| bnomei.recently-modified. | Default | Description |
|---|---|---|
| query | ... |
see above |
| link | function($page){...} |
callback to return the link |
| text | function($page){...} |
callback to return the text |
| info | function($page){...} |
callback to return the info |
| format | fn($datetime){...} |
custom date format callback |
| hooks | true |
use hooks to track users modified pages |
| limit | 7 |
limit list and cache items |
| expire | 1 |
cache will expire n-minutes |
Disclaimer
This plugin is provided "as is" with no guarantee. Use it at your own risk and always test it yourself before using it in a production environment. If you find any issues, please create a new issue.
License
It is discouraged to use this plugin in any project that promotes racism, sexism, homophobia, animal abuse, violence or any other form of hate speech.