ReactJS-AdminLTE
ReactJS version of the original AdminLTE dashboard - https://github.com/almasaeed2010/AdminLTE. This project consists of widgets, charts and other components written in ReactJS. Stylesheets are borrowed from the AdminLTE project.
Update
Thank you kindly for the ⭐ and forks. When I first started working on this project in 2015, I had just graduated from college and had no prior exposure to web-development or open source. I was very new to the open-source world, and did not fully grasp the challenges in maintaining an open-source project sustainably.
For few months while I was working in a fast-paced startup, I moved my focus away from ReactJS to focus on other technologies. But by the time I once again tried to resume work on this project, the ReactJS core library, tooling and ecosystem had changed so rapidly that this repository practically needed a rewrite from scratch. As evident from the number of issues that users kept raising - the project was rendered unusable in the later versions of React.
Without financial support, it was overwhelming to fix these issues, not to mention that I felt like an absolute imposter. With a heavy heart 💔, I decided to archive this project, and as-of-today, this is where it stands.
Back in 2015, ready-to-use React component libraries were somewhat unknown, and this was one of my very early attempts at creating one. Today, there are several excellent projects that are actively maintained, and they are backed by corporate sponsorship. Here are just a few:
So my fellow hipster, you're much better off using one of those than this one. This repo might just be of historical academic interest to you, but try not to use this one in a real project.
I take comfort knowing that this has been quite the learning experience, and since then I have been educating myself on open-source sustainability. 🔥 Today I have other projects that I now actively maintain, that could really use your ⭐ and support. Please visit my profile and check out my pinned repositories for the same. Thank you 🙏🏼
Project documentation
If you use React in your app, you might find some of these components useful!
View the complete list of available components
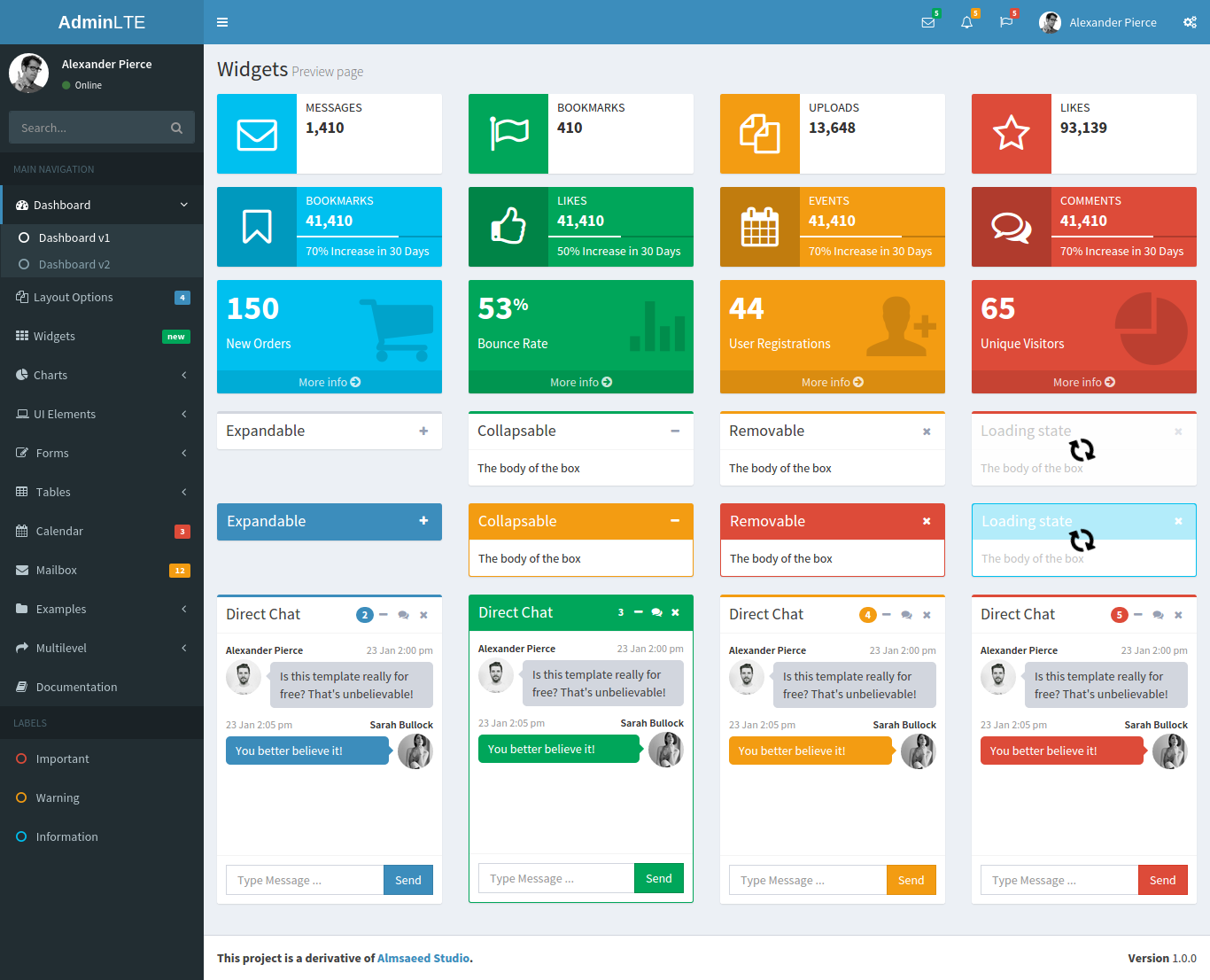
Some available components in React:
-
Click here to see it live
-
Click here to see a live preview!

Widgets will use velocity.js animations instead of the originally used JQuery animations wherever possible, for improved performance across all browsers and devices.
Will soon be populated with charts.

More stuff coming soon. Stay tuned!
Instructions of Usage :
- Run
npm install adminlte-reactjs - Include the stylesheets for the components, similar to the widgets page
- Include the library
var reactjsAdminlte = require('adminlte-reactjs'). You may prefer the AMD style or the import statement. - You can now begin using the components like this
var ProfileCard = reactjsAdminlte.ProfileCard. - If you don't need all the components, then you can choose to include only specific ones rather than the entire library. This can reduce your JS bundle size significantly
var StatTile = require('adminlte-reactjs/src/components/stat-tile')
Contributing guidelines :
Due to several work related commitments, the development rate is a little slow and I apologize for that. However, I'm looking for awesome folks :metal: who could contribute and help me maintain this project.
Where can you contribute? (starting from easy to relatively challenging)
- Covering documentation for all the available components and how to use them (this is the easiest one, but quite important!)
- Converting existing components into ES6/ECMAScript 2016
- Writing tests for components. Similar to tests written in the React-Bootstrap project.
- Reactifying the rest of the widgets, elements and pages from AdminLTE. Here are the steps to do this:
Step 1 :
- Fork or clone this repo. Alternatively - if you have NPM installed, you can also do
npm install adminlte-reactjs. - Install nodejs and NPM
- Go to the project's root folder from your terminal and run
npm install - Run
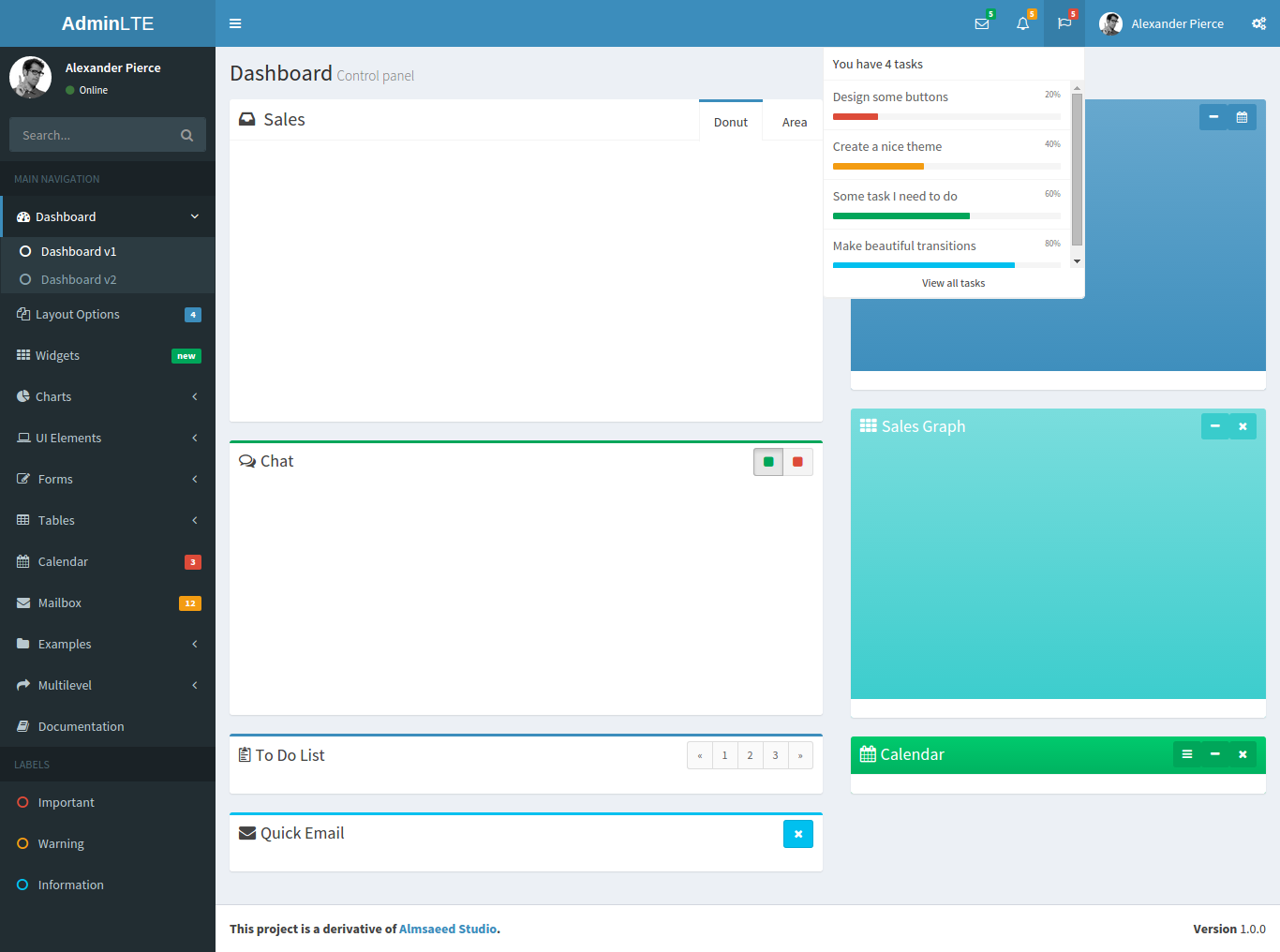
npm run dev - Going to http://localhost:8000 will render an empty dashboard skeleton in the client-side using ReactJS. Clicking on one of the dashboard options on the left pane displays the original dashboards from AdminLTE.
- Go to http://localhost:8000/widgets.html to see available widgets in ReactJS.
- Use React Developer Tools Chrome Extension to understand the components hierarchy and structure and to track down bugs.
Step 2:
- Pick a page from the AdminLTE project to reactify it, or some widget that hasn't been reactified yet.
- If the page for it doesn't exist in the repo, create one for it in the views folder, and render the page by defining a route for it inside routes.js.
- Create the entry point that renders the components inside /src/pages folder. Now you can begin writing your components and testing them!
- To view and test your components on the page, add your entry point in webpack.config.js. Run
webpack -pto generate the bundle for the page, and include the bundle and associated vendors for it in the page usingscripttags. webpack-dev-serveralong with React Hot Loader can be used to ease your development workflow. This can be done by installing dev dependencies frompackage.jsonfile. If you haven't, then runnpm install webpack-dev-serverandnpm install react-hot-loader. Then in your HTML, change your javascript bundles' source paths to point to the webpack-dev-server proxy in yourscripttags. So if you have these bundles for example,
<script src="https://github.com/booleanhunter/ReactJS-AdminLTE/raw/master/dist/js/vendors.js"></script>
<script src="https://github.com/booleanhunter/ReactJS-AdminLTE/raw/master/dist/js/app.bundle.js"></script>change this to
<script src="http://localhost:8080/dist/js/vendors.js"></script>
<script src="http://localhost:8080/dist/js/app.bundle.js"></script>Then you can run webpack-dev-server --hot --inline just once - and every time you make any edits to your code and save it, the server will automatically create bundles and update the changes in the browser. This is highly recommended instead of running webpack -p every time you make some edit in your code. You can later change the script tags back once you stop webpack-dev-server.
For a detailed explanation on setting up a workflow using Webpack, check out my blog post - Webpack for The Fast and The Furious :oncoming_police_car:
This is still a work in progress and will get better over time.
Step 3: Including your new components in the library
After you've finished writing a component and testing it out, you can include it in the library.
- Place/move your component inside the /src/components folder and include it inside
widgets.src.js. - Run
npm buildto generate the libraryreactjsAdminlte.js. Your component will be included in the library! - To make sure that your component works correctly, test it out by including it in the page using the library.
Some tips before making a pull request
- Make sure that you've pulled the latest commits into your fork.
- Create a branch for your edits - that way the project maintainer can safely pull your code and test it out.
- If it's your first P.R, it'll be easier if you begin with something small first instead of making huge changes in lots of files. It helps me understand what the P.R is about, and I could help you out with the rest of changes if needed. It'll also save you from spending lot of effort in doing something that might not be necessary.
- An important thing to remember is to have a P.R that fixes one issue at a time, and not make changes to lot of files in the same P.R. This way it's easier to test the changes out and have a relatively clean commit log.
- You can learn more about these tips in detail here
