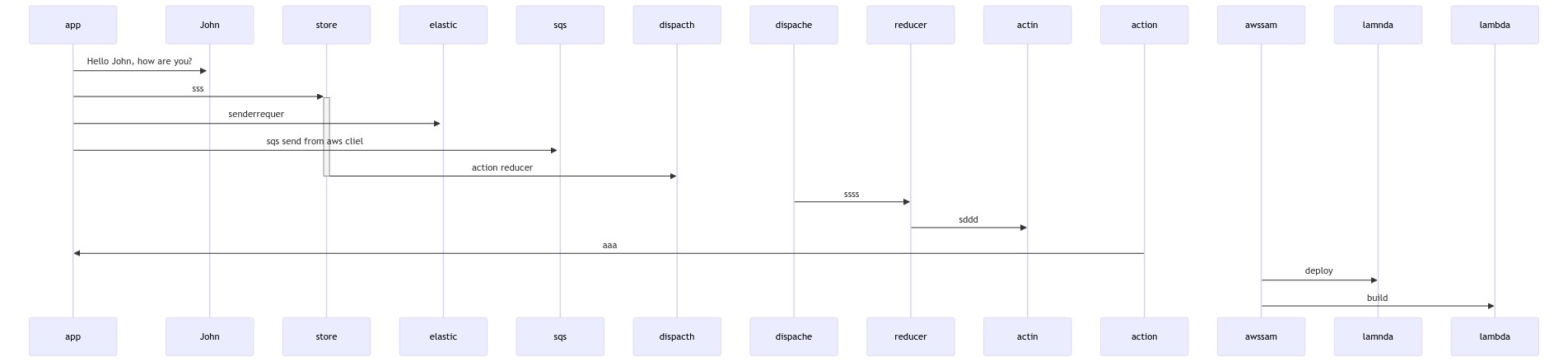
BPMS CHAT (業務フローを元に作成)

方針
- 情報基盤 PHP業務システム(PHPRUNNER)
- 業務フロー 画面 BPMS(Processmaker)
- API(NODE,PYTHON,PHP GraphQL)
- 開発などの資料まとめ、業務(GSS)
- 業務ロジック(GAS)
- 業務用アプリ(APPSHEET)
-
上記の内容を元に、ReactNaiveをベースとしてAPI通信のサービスの作成
- 開発は単体テストの為、GITPODで単体でステップ実行
- サービス用はDockerで起動
- spreadsheetSpreadSheetにシステムを統一
- 単体テストは スプレッドシートに関数を記載して一括テスト
- python で操作(GASと兼用)https://github.com/googleworkspace/python-samples
BPMS
- processmaker https://www.processmaker.com/
- mermaid

APPSHEET
- アプリの雛型の作成
- sheetの内容を各種データに変換した後データ確認用のアプリを作成する

opencolab
- python https://colab.research.google.com/drive/12JbdQ8-Wsq1FJk0FKNSM7gtgBLf0RVu7
- nodejs 設定方法
nodejs(GASで作成する前にNodejsで作成)

AWS
-
btobe
-
ecr
-
ec2
-
cloudfrong
-
routes3(Domain管理)
-
lambda
-
apigateway gcp のFunction と比較(FiraBase連携)
-
cloudfront
-
ahuna nosql query https://aws.amazon.com/jp/athena/?whats-new-cards.sort-by=item.additionalFields.postDateTime&whats-new-cards.sort-order=desc
-
cloudwatch
-
kibana
-
travisci
-
ELB(ロードバランサー)
-
securitygroup(ファイヤーウォール設定)
-
table(ルーティング設定)
github CIDI
-
action gas
-
action eca
ReatNative React(VS Codeでdebugが出来ないとキツイ)
-
reactbase
-
builderx(GUIのデザイン)
-
https://github.com/apolopena/express-react-starter(GITHUB Laravel starter)
- navigation https://reactnavigation.org/docs/navigation-lifecycle
- redux
 1,vscodeをローカルで立てる
2,task.json
1,vscodeをローカルで立てる
2,task.json
Expo(step debug 確認)
- https://snack.expo.dev/
https://zenn.dev/hal1986/articles/20211225-eas-build-and-submit
- ecs ios build
laravel(STEP デバッグの確認GITPOD) 20220208 これが出来た後、APPSHEETで開発
- https://github.com/apolopena/gitpod-laravel-starter#the-default-development-server
- graphql https://don-bu-rakko.com/laravel-%E3%81%A7-graphql-%E3%82%92%E4%BD%BF%E3%81%88%E3%82%8B%E3%82%88%E3%81%86%E3%81%AB%E3%81%99%E3%82%8B%EF%BC%81-lighthouse%E3%83%8F%E3%83%B3%E3%82%BA%E3%82%AA%E3%83%B3/
- scaffold

- ecs ios build
デバッグURL
- cloud9上でデバッグ実行をして、リモートからURLをたたく(GITPODでも同じか)
https://URL?XDEBUG_SESSION_START=cloud9ide
- 上記のURLを実行
- Cloud9上で ステップ実行開始
- リアルタイムで、プログラムの内容を確認

Django

- template https://gitpod.io/#https://github.com/gitpod-io/template-python-django
- template github https://github.com/gitpod-io/template-python-django
- Document https://docs.djangoproject.com/ja/4.0/intro/tutorial03/
- celery バックグラウンドキュー https://qiita.com/kwi/items/bd289aeff0fa5881e797
- debug https://djangobrothers.com/blogs/django_debug_toolbar/
- graphqllog https://www.moesif.com/ Reactで通信の場合ログが必要
- profile https://github.com/jazzband/django-silk
- push https://github.com/jazzband/django-silk
- graphql https://django-graphql-auth.readthedocs.io/en/latest/
- elasticapm https://dev.classmethod.jp/articles/get-started-elastic-apm/
GraphQL
- HASURA(TEST SITE)https://cloud.hasura.io/project/7b8a6471-20a5-45d0-b940-d16d5b133ace/console/data/manage/connect
- gas
- python
- php
- nodejs
- hasura
Google colab
https://colab.research.google.com/github/Pippippi3104/colab_sample/blob/master/github.ipynb
- visualstdio code
- google spread https://developers.google.com/sheets/api/quickstart/python (gas + Python で制御)
- GOOGLE 操作 https://colab.research.google.com/notebooks/io.ipynb#scrollTo=J4QxBareshEV
OpenAI
- https://beta.openai.com/examples/
- https://aihub.cloud.google.com/u/0/p/products%2Fec58b241-50d4-45e4-a673-4cfffceec8b3
ChatworkBot
LineBot
- LINEAPI と GASでのチャットボット
APIServer(Laravel Django hasura)
https://hasura.io/docs/latest/graphql/core/guides/mysql-preview.html
Line
OCR
GoogleCustomSearch
FireBase
- FireBaseで基盤システムは開発(チャット母体)
- https://bpmbox.github.io/tutorials
sendbird
- https://github.com/sendbird 1からソースを見るのが良い
sendgrid
mailhog
teraform
- teraformer aws
- teraformer サーバー設定自動出力 https://qiita.com/andromeda/items/fda67a65bbb56f21e6bd
Google Apps Script Samples 
Various sample code and projects for the Google Apps Script platform, a JavaScript platform in the cloud.
Learn more at developers.google.com.
Google APIs
<img src="https://www.gstatic.com/images/branding/product/2x/admin_96dp.png" align="left" width="96px"/>
AdminSDK
dithub dev
<img src="https://www.gstatic.com/images/branding/product/2x/google_cloud_96dp.png" align="left" width="96px"/>
Advanced Services
<img src="https://www.gstatic.com/images/branding/product/2x/calendar_96dp.png" align="left" width="96px"/>
Calendar
<img src="https://www.gstatic.com/images/branding/product/2x/classroom_96dp.png" align="left" width="96px"/>
Classroom
<img src="https://www.gstatic.com/images/branding/product/2x/data_studio_96dp.png" align="left" width="96px"/>
Data Studio
<img src="https://www.gstatic.com/images/branding/product/2x/docs_96dp.png" align="left" width="96px"/>
Docs
<img src="https://www.gstatic.com/images/branding/product/2x/drive_96dp.png" align="left" width="96px"/>
Drive
<img src="https://www.gstatic.com/images/branding/product/2x/forms_96dp.png" align="left" width="96px"/>
Forms
<img src="https://www.gstatic.com/images/branding/product/2x/gmail_96dp.png" align="left" width="96px"/>
Gmail
<img src="https://www.gstatic.com/images/icons/material/system/2x/people_black_48dp.png" align="left" width="96px"/>
People
<img src="https://www.gstatic.com/images/branding/product/2x/sheets_96dp.png" align="left" width="96px"/>
Sheets
<img src="https://www.gstatic.com/images/branding/product/2x/slides_96dp.png" align="left" width="96px"/>
Slides
<img src="https://www.gstatic.com/images/branding/product/2x/tasks_96dp.png" align="left" width="96px"/>
Tasks
<img src="https://www.gstatic.com/images/icons/material/system/2x/code_grey600_48dp.png" align="left" width="96px"/>
Templates
- Build off a working framework for new Apps Script projects.
<img src="https://www.gstatic.com/images/icons/material/system/2x/alarm_grey600_48dp.png" align="left" width="96px"/>
Triggers
- Call an Apps Script function such as
onOpen,onEdit, oronInstallin an add-on - Create a time-driven trigger
Codelabs
Codelab tutorials combine detailed explanation, coding exercises, and documented best practices to help engineers get up to speed with key Google technologies. Here's a list of Apps Script codelabs:
- Apps Script Intro
- Apps Script CLI – clasp
- BigQuery + Sheets + Slides
- Docs Add-on + Cloud Natural Language API
- Gmail Add-ons
- Hangouts Chat Bots
Clone using the clasp command-line tool
Learn how to clone, pull, and push Apps Script projects on the command-line using clasp.
Lint
Run ESLint over this whole repository with:
npm run lintThis command will fix simple errors.