Pycharm&VSCode live-templates for TAPython
The pycharm&vscode live-templelates for coding TAPython's slate UI
The Sketch tool of TAPython let developer preview the unreal Slate UI in realtime. With the live-templates in Pycharm&VSCode, it can be considerably quicker when coding the UI widgets.
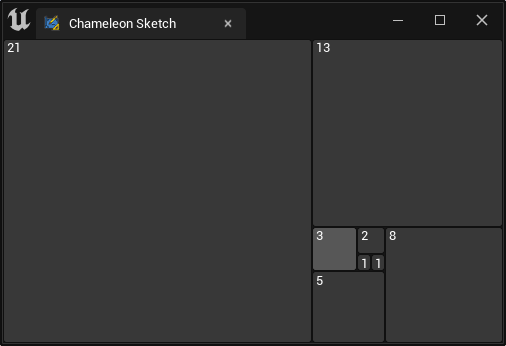
With the live-templates, this example below, which has 8 buttons in a Fibonacci layout, only costs less than 90 seconds for coding.

How to Use
1. Pycharm
1.1 After download the TAPython.xml, copy it to the pycharm's live-templates folder, in most cases, it will be here:
%APPDATA%\JetBrains\<product><version>\templatesFor instance:
C:\Users\<UserName>\AppData\Roaming\JetBrains\PyCharmCE2022.1\templatesreference: Pycharm sharing-live-templates documentation
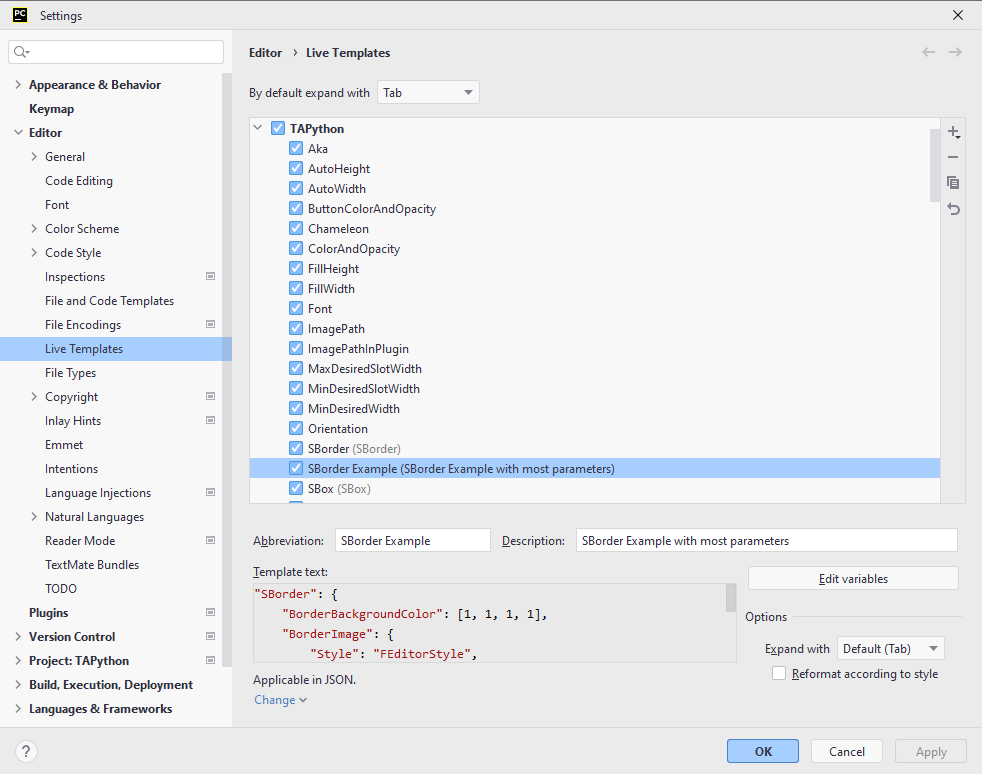
1.2 Laungth pycharm, you can find the live-templates at the Setting window. Tweak them if you need.
 1.3 Type some keywords, press "Tab". Have fun.
1.3 Type some keywords, press "Tab". Have fun.
2. VSCode
2.1 After download the json.json, copy it to the vscode's user snippets folder, in most cases, it will be here:
%APPDATA%\Roaming\Code\User\snippetsFor instance:
C:\Users\<UserName>\AppData\Roaming\Code\User\snippetsreference: Snippets in Visual Studio Code
2.2 Or you can open the user snippets in vscode(select json.json), then copy our content and overwrite it.
2.3 Type some keywords, press "Tab". Have fun.