
roact-spring
A modern spring-physics based animation library for Roact inspired by react-spring
Why roact-spring
Declarative and imperative
roact-spring is the perfect bridge between declarative and imperative animations. It takes the best of both worlds and packs them into one flexible library.
Fluid, powerful, painless
roact-spring is designed to make animations fluid, powerful, and painless to build and maintain. Animation becomes easy and approachable, and everything you do look and feel natural by default.
Versatile
roact-spring works with most data types and provides extensible configurations that makes it painless to create advanced animations.
Installation
Wally
roact-spring has two packages to support react-lua and legacy Roact. It's crucial to install the correct package or you will encounter bugs. To install, add the latest version of roact-spring to your wally.toml:
With react-lua
ReactSpring = "chriscerie/react-spring@<version>"Note: react-lua packages under the scope jsdotlua must use react-spring >= 2.0. react-lua packages under the legacy scope corepackages must use react-spring v1.
With legacy Roact
RoactSpring = "chriscerie/roact-spring@<version>"roblox-ts
roact-spring is also available for roblox-ts projects. Install it with npm:
npm i @rbxts/roact-springGetting Started
Getting started with roact-spring is as simple as:
Declarative
local toggle, setToggle = React.useState(false)
local styles = RoactSpring.useSpring({
transparency = if toggle then 1 else 0,
})
-- Later
setToggle(function(prevState)
return not prevState
end)Imperative
local styles, api = RoactSpring.useSpring(function()
return {
position = UDim2.fromScale(0.3, 0.3),
rotation = 0,
}
})
-- Later
api.start({
position = UDim2.fromScale(0.5, 0.5),
rotation = 45,
config = { tension = 170, friction = 26 },
})More information can be found in roact-spring's official documentation.
Demos
These demos are publicly available. Click on each gif to go to their source.
Draggable element

Draggable list

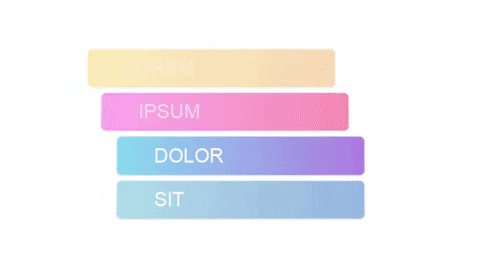
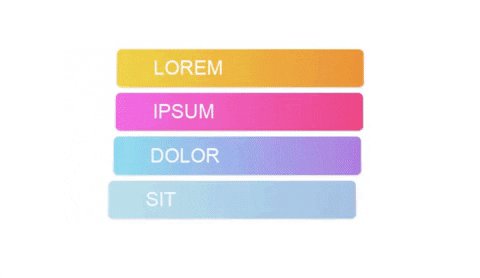
Staggered list

Staggered text

Trailing elements

License
roact-spring is available under the MIT license. See LICENSE for details.