Oh very good work... thank you for taking the time to do this!
Closed liwoyadan closed 2 weeks ago
Oh very good work... thank you for taking the time to do this!
Sure thing! I had originally opted for site setting just because I know a number of site owners who are more comfortable decorating pages and site through the admin panel/TinyMCE editor and such but avoid touching any actual code files, but a config setting is no problem at all. Changed it!
Also no worries on the pro stuff haha, I've already had to tell a few people off for uploading my pro kits to public repositories. >< I just know there's a couple of LK site owners around who have pro kits through seats on my own pro subscription, so I figured I'd throw out the offer to compile just the css for it (they would still require the correct pro webfont files themselves) in case any of them were reading this PR and wanted the option. :-)
Much appreciated!
Finally getting to #888 ...sorry this is late!
With this, the webfont files for v5 and v6 versions of FontAwesome are contained within their own subfolders within
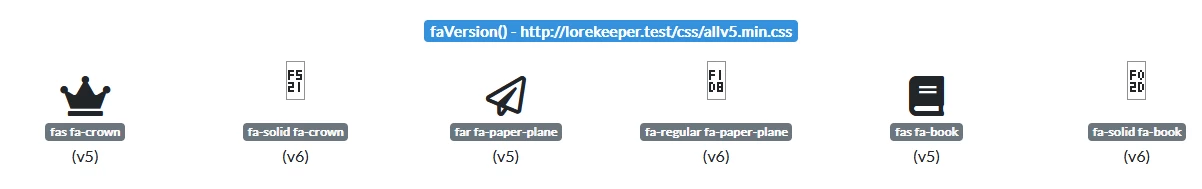
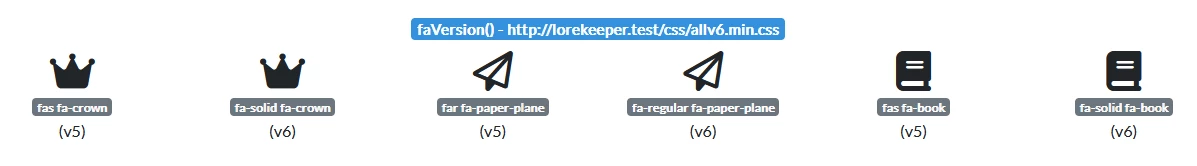
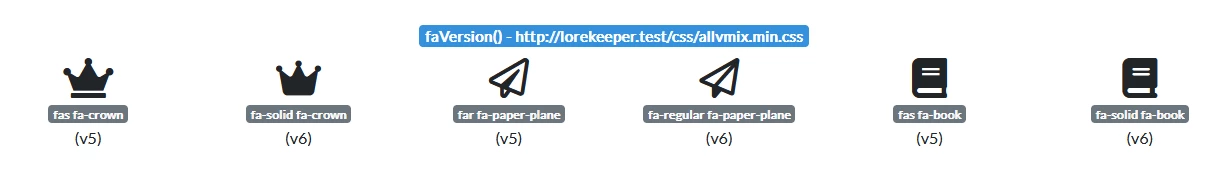
public/webfonts. FontAwesome v5's originalall.min.csshas been renamed to beallv5.min.css, andallv6.min.cssandallvmix.min.csshave been added. Site owners can freely choose between these three stylesheets for their FontAwesome. I just shoved in a new helper class that will return the correct asset URL based on what the setting is.I've just made it a site setting for ease of editing, so
php artisan add-site-settingneeds to be run after this is pulled.fas fa-crown) will show their v5 versions, while icons with v6 classes (i.e.fa-solid fa-crown) will show the v6 versionsHere are visual previews of each of the settings:


If there's any people out there running the pro versions of FontAwesome instead and want a mixed version of pro compiled, feel free to give me a shout and I can get it done pretty quickly. (Bless FontAwesome coming with all their sass files, hahaha...)