Out of curiosity, whats does the new js file do, specifically?
And why could this not just be done with basic bootstrap? Looks like the section on custom file input would be able to do the same..
I applaud this effort, certainly a good change- but I'm not quite as fond of random js files and css overhauls..
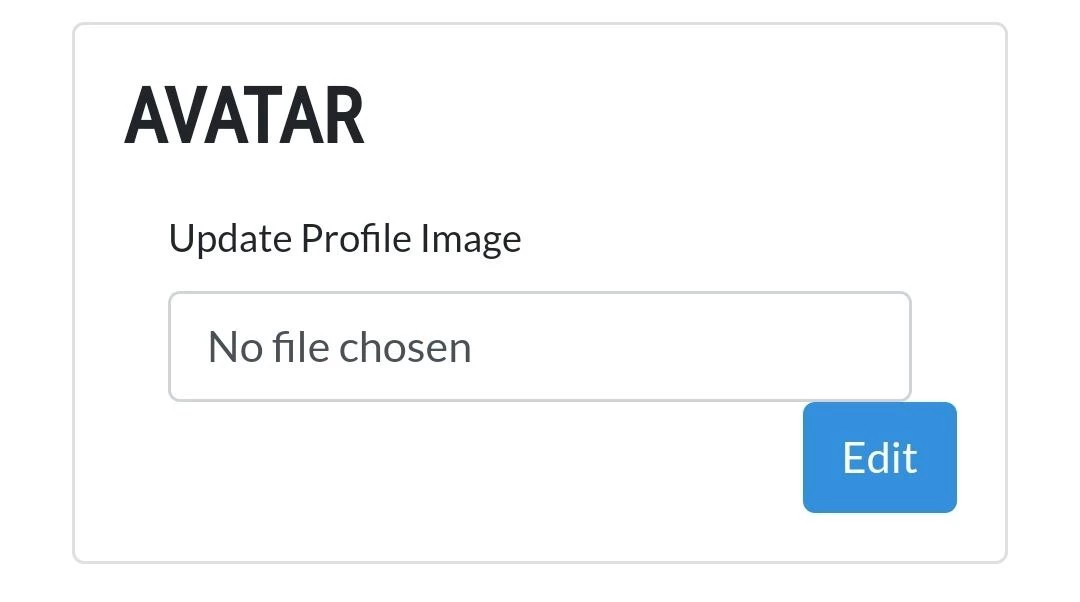
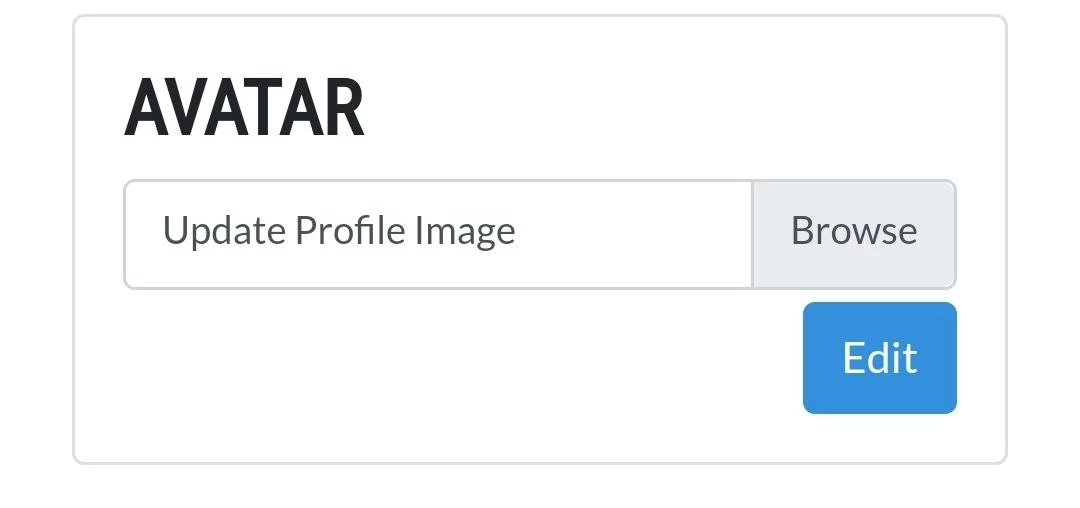
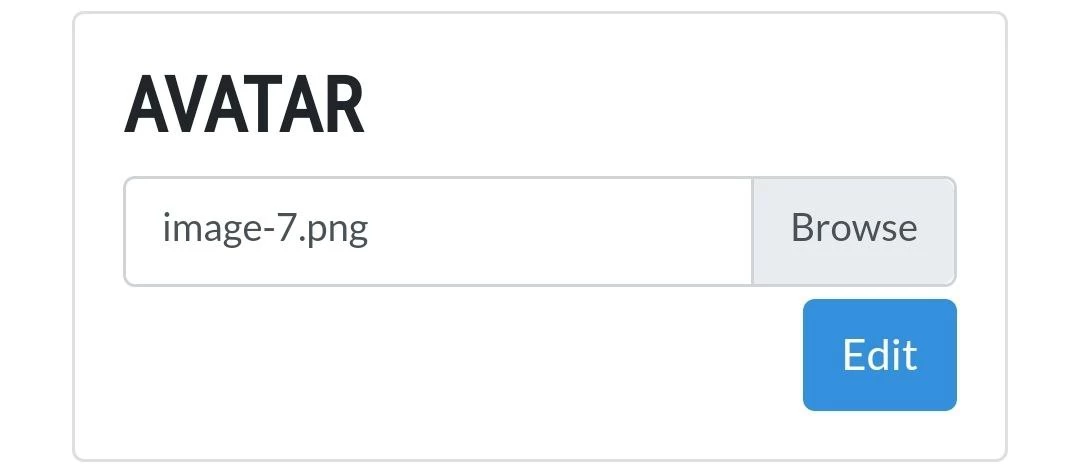
It's been brought up now and then how users on mobile devices/browsers cannot see the button to input files on LK sites, leading many users to believe that you cannot upload files via mobile. (It still works, however - the input button is simply invisible but tapping in the general input area will still bring up the upload file prompt.) This fix uses pre-existing Bootstrap v4.1 file input classes as well as the bs-custom-file-input plugin to create a visible 'Browse' button on mobile devices, as well as updating the text in the field to reflect the uploaded file's name.
This fix uses pre-existing Bootstrap v4.1 file input classes as well as the bs-custom-file-input plugin to create a visible 'Browse' button on mobile devices, as well as updating the text in the field to reflect the uploaded file's name.

 I've went ahead and updated every single file input on the default v3 Lorekeeper to have this new styling. Hopefully this reduces confusion!
I've went ahead and updated every single file input on the default v3 Lorekeeper to have this new styling. Hopefully this reduces confusion!