Federal Prototype
Overview
The Federal Prototype Project is centered around a new government mandate. This mandate states that any research that is funded by the government must not be behind a paywall. There has been no platform created to facilitate this proccess. It is a primary objective of this project to develop a user frindly API for other software to make use of. A user-friendly interface has also been developed to allow users to make use of this API, even though other software may not exist to do so yet.
Setup
Assuming $FED_PROTO is the root of this repository.
Install ember-osf. Assuming ember-osf will be or is installed in the same directory as Federal-Prototype;
$ git clone <this repository>- Without changing directories,
$ git clone https://github.com/CenterForOpenScience/ember-osf.git
Install ember and link ember-osf to Federal-Prototype.
$ npm install -g ember-cli@2.8cd $FED_PROTO/frontend$ npm install ../../ember-osf$ npm link ../../ember-osf
The following comprise the steps to run this software locally for those that wish to develop with this project.
cd $FED_PROTO/frontend$ npm install$ bower install
Make a new virtual environment, install the required python packages via pip, then remake the migrations and start the server.
cd $FED_PROTO/backend$ mkvirtualenv <federal prototype venv>$ pip install -r requirements.txt$ python backend/manage.py makemigrations api$ python backend/manage.py migrate
Blueprints may need to be generated for some of this project's dependencies.
cd $FED_PROTO/frontendember generate ember-osfember generate ember-cli-dynamic-forms- When generating ember-cli-dynamic-forms, if you're asked to choose a version of handlebars, choose
4.0.5.
To run this project, the ember server needs to be started, as does the django backend. It may be helpful to specify which backend to use for ember. Backends are defined in $FED_PROTO/frontend/config/local.yml. Running the local backend will require running OSF, Waterbutler, and CAS to be running locally. See the respective documentation for more information on this software.
python $FED_PROTO/backend/manage.py runserverexport BACKEND=stageIt may be convenient to add this line at the end of the virtual environment'sactivate.sh, which would causeBACKENDto be set whenever the virtual environment is activated. Other programns that alter the environment, or resetting the environment may cause this evironment variable to be unset.
Build and run the frontend.
cd $FED_PROTO/frontend && ember server --environment development
Developer's Notes
Backend
API endpoints:
- Department
- Individual department within an organization where metadata form layout is saved. Acts as a usergroup in terms of permissions (NOT YET IMPLEMENTED)
- Usertype
- Linked one-to-one with Users (a built-in Django model), determines whether a user is a moderator or researcher.
- Grant
- All information for a particular grant is stored here, meaning the grant ID, the department associated with the grant, the document associated with the grant, and the researcher associated with the grant, along with all the metadata required about the document attached to the grant (specific to the grant’s department).
- Document
- Contains a link/access to the file (which is stored on the OSF).
Frontend
Routes
- Researcher
- Grant (make new grant(s), upload document)
- Metadata (add metadata associated with grant)
- Index
- Settings
- API (review some of the basics of our public API)
- Metadata (use a JSON form builder to construct/edit a metadata form)
- Login
- Self-explanatory
- Moderator
- (documentation incomplete)
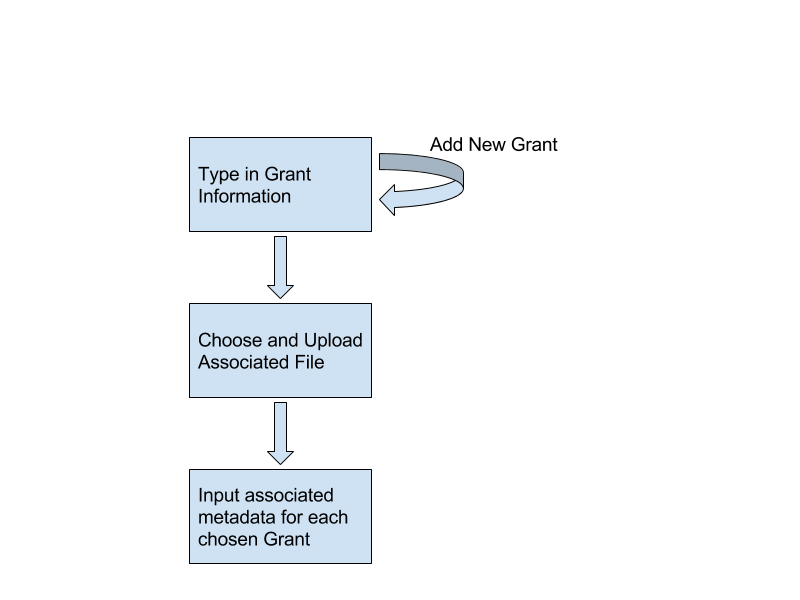
General Workflow
.png)
Researcher Upload Document Workflow

Future Ideas
- Further implementation of GUI Form builder
- Editable status filters
- More options to settings page
- JSON to from builder XML (so if you update the json maulay it will update the XML)
Major Libraries
- FormBuilder https://formbuilder.online/
- BootstrapGrowl http://ifightcrime.github.io/bootstrap-growl/
TODO
- Authentication, permissions
- Allow multiple grants per document (front and backend)
- Metadata form builder, get JSON format to be able to build XML for drag and drop form