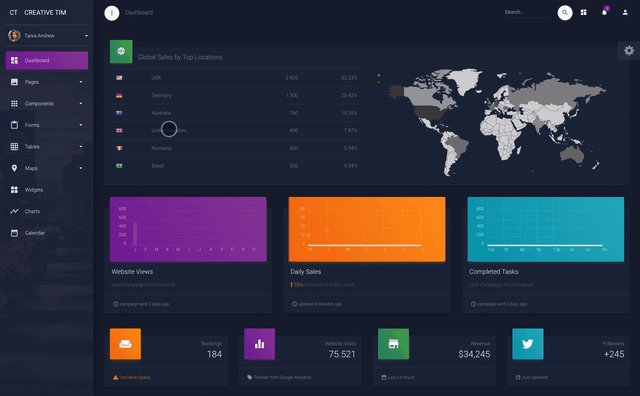
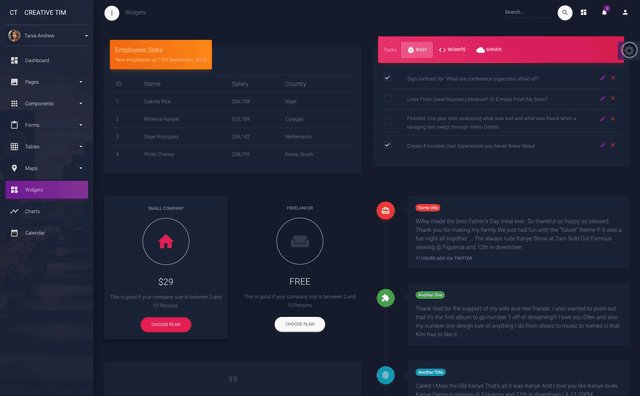
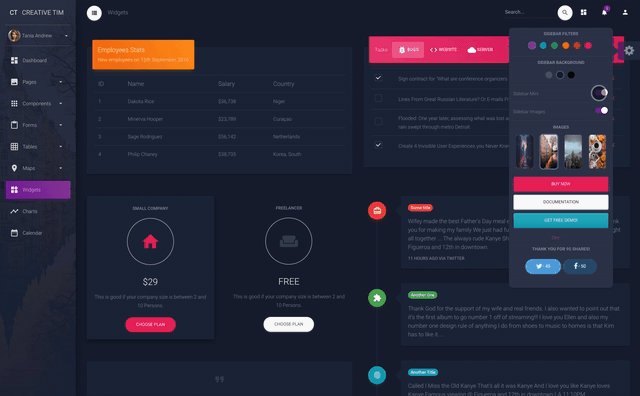
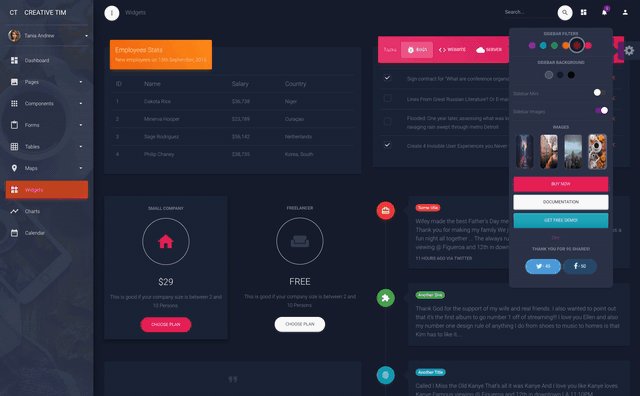
Material Dashboard Dark PRO 

Material Dashboard Dark PRO is a Premium Material Bootstrap 4 Admin with a fresh, new design inspired by Google's Material Design. It is based on the popular Bootstrap 4 framework and comes packed with multiple third-party plugins. All components are built to fit perfectly with each other, while aligning to the material concepts.
Material Dashboard Dark PRO makes use of light, surface and movement. The general layout resembles sheets of paper following multiple layers, so that the depth and order is obvious. Inside the archive you will find multiple example pages on how to use all components. And, of course, every element is documented.
This dashboard is the bigger version for the Material Dashboard Dark, which is available for free download. We have created the PRO version based on the feedback we received from people using the demo. We tried to keep it as lean as possible, but provide all the necessary tools for developing a complex product. The result is a powerful dashboard that can easily help you build admin panels, CRMs or content management systems.
Special thanks
During the development of this dashboard, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- Robert McIntosh for the notification system.
- Chartist for the wonderful charts
- Tristan Edwards for the Sweet Alert2
- Eonasdan for the - DateTimPicker
- Kirill Lebedev for jVector Maps
- Vincent Gabriel for the - Bootstrap Wizard
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML |
|---|
 |
Demo
Quick start
- Buy from Creative Tim
Documentation
The documentation for the Material Dashboard Dark PRO is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
material-dashboard-dark-pro/
.
├── CHANGELOG.md
├── README.md
├── assets/
│ ├── css/
│ │ ├── material-dashboard.css
│ │ ├── material-dashboard.css.map
│ │ ├── material-dashboard.min.css
│ ├── demo/
│ │ ├── demo.css
│ │ └── demo.js
│ ├── img/
│ ├── js/
│ │ ├── core/
│ │ │ ├── bootstrap-material-design.min.js
│ │ │ ├── jquery.min.js
│ │ │ └── popper.min.js
│ │ ├── material-dashboard.js
│ │ ├── material-dashboard.js.map
│ │ ├── material-dashboard.min.js
│ │ └── plugins/
│ └── scss/
│ ├── material-dashboard/
│ └── material-dashboard.scss
├── docs/
│ └── documentation.html
├── examples/
│ ├── calendar.html
│ ├── charts.html
│ ├── components/
│ │ ├── buttons.html
│ │ ├── grid.html
│ │ ├── icons.html
│ │ ├── notifications.html
│ │ ├── panels.html
│ │ ├── sweet-alert.html
│ │ └── typography.html
│ ├── dashboard.html
│ ├── forms/
│ │ ├── extended.html
│ │ ├── regular.html
│ │ ├── validation.html
│ │ └── wizard.html
│ ├── maps/
│ │ ├── fullscreen.html
│ │ ├── google.html
│ │ └── vector.html
│ ├── pages/
│ │ ├── error.html
│ │ ├── lock.html
│ │ ├── login.html
│ │ ├── pricing.html
│ │ ├── register.html
│ │ ├── rtl.html
│ │ ├── timeline.html
│ │ └── user.html
│ ├── tables/
│ │ ├── datatables.net.html
│ │ ├── extended.html
│ │ └── regular.html
│ └── widgets.html
├── gulpfile.js
├── package.json
└── template.htmlBrowser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demos.creative-tim.com/material-dashboard-dark-pro/examples/dashboard.html
- Download Page: https://www.creative-tim.com/product/material-dashboard-dark-pro
- Documentation: https://www.creative-tim.com/learning-lab/bootstrap/overview/material-dashboard-dark
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
-
Copyright 2018 Creative Tim (https://www.creative-tim.com/)
-
Creative Tim license
Useful Links
- More products from Creative Tim
- Tutorials
- Freebies from Creative Tim
- Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim




