Soft UI PRO React Native 

Soft UI PRO React Native is a fully coded app template built over React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in-house to make it look like Soft UI's KIT, minimalistic and easy to use.
Start your development with a Design System for React Native inspired by Soft UI KIT. If you like Soft UI's KIT, you will love this react native app template! It features a huge number of components and screens built to fit together and look amazing.
FULLY CODED COMPONENTS
Soft UI PRO React Native features over 100 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Components & Cards
Soft UI PRO React Native comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a settings screen, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components here.
Example Screens
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to profile or discover screens, you will be able to quickly set up the basic structure for your React Native mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React-Native |
|---|---|
 |
 |
Demo
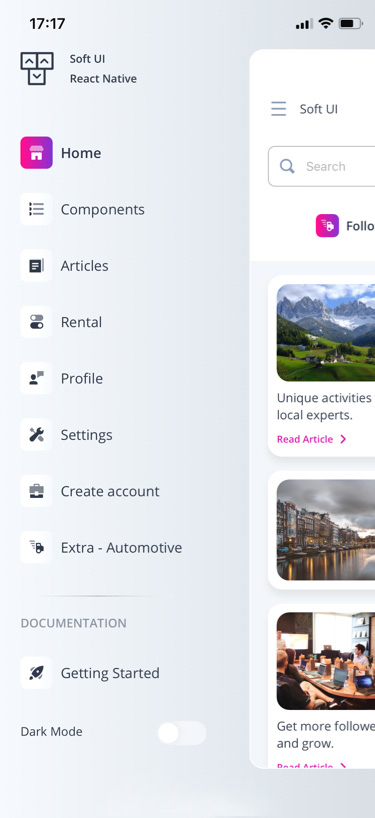
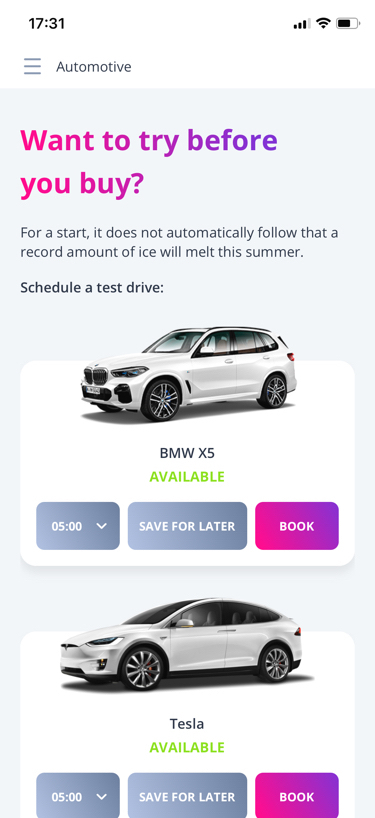
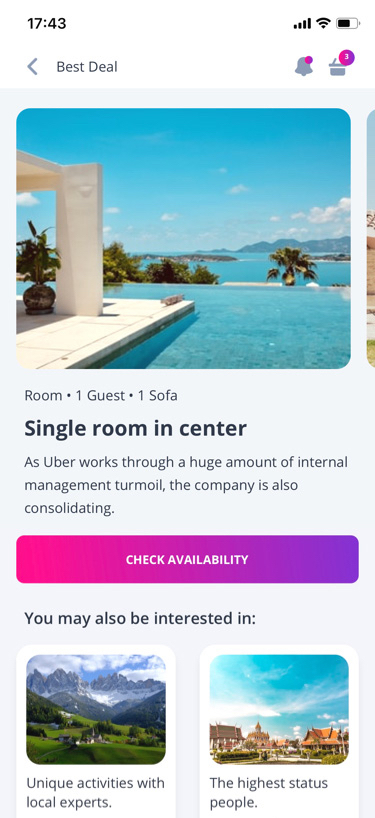
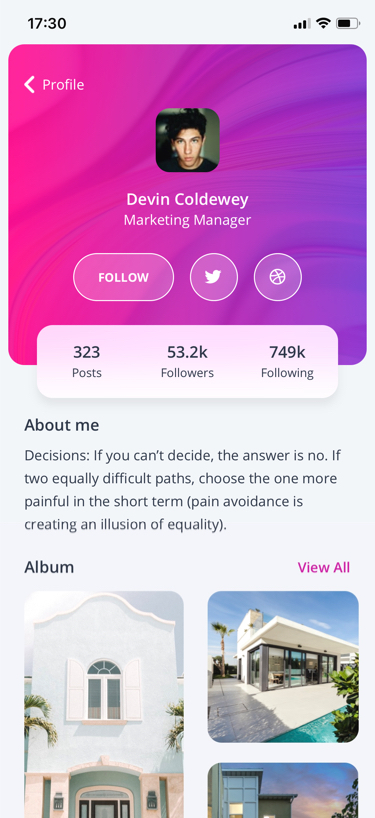
| Menu | Extra Screen | Best Deal Screen | Profile Screen |
|---|---|---|---|
 |
 |
 |
 |
Quick start
- Try it out on Expo (Simulator for iOS or even your physical device if you have an Android)
- Download from Creative Tim
Documentation
The documentation for the Soft UI PRO React Native is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
soft-ui-pro-react-native/
├── App.tsx
├── app.json
├── assets
├── babel.config.js
├── package.json
├── src
│ ├── assets
│ │ ├── fonts
│ │ ├── icons
│ │ └── images
│ ├── components
│ │ ├── Article.tsx
│ │ ├── Block.tsx
│ │ ├── Button.tsx
│ │ ├── Calendar.tsx
│ │ ├── Checkbox.tsx
│ │ ├── Image.tsx
│ │ ├── Input.tsx
│ │ ├── Modal.tsx
│ │ ├── Product.tsx
│ │ ├── Switch.tsx
│ │ ├── Text.tsx
│ │ └── index.tsx
│ ├── constants
│ │ ├── dark.ts
│ │ ├── index.ts
│ │ ├── light.ts
│ │ ├── mocks.ts
│ │ ├── regex.ts
│ │ ├── theme.ts
│ │ ├── translations
│ │ │ ├── en.json
│ │ │ ├── fr.json
│ │ │ └── index.ts
│ │ └── types
│ │ ├── components.ts
│ │ ├── index.ts
│ │ └── theme.ts
│ ├── hooks
│ │ ├── index.ts
│ │ ├── useData.tsx
│ │ ├── useScreenOptions.tsx
│ │ ├── useTheme.tsx
│ │ └── useTranslation.tsx
│ ├── navigation
│ │ ├── App.tsx
│ │ ├── Menu.tsx
│ │ └── Screens.tsx
│ └── screens
│ ├── About.tsx
│ ├── Agreement.tsx
│ ├── Articles.tsx
│ ├── Booking.tsx
│ ├── Chat.tsx
│ ├── Components.tsx
│ ├── Extras.tsx
│ ├── Home.tsx
│ ├── Login.tsx
│ ├── Notifications.tsx
│ ├── NotificationsSettings.tsx
│ ├── Privacy.tsx
│ ├── Profile.tsx
│ ├── Register.tsx
│ ├── Rental.tsx
│ ├── Rentals.tsx
│ ├── Settings.tsx
│ ├── Shopping.tsx
│ └── index.ts
└── tsconfig.jsonOS Support
At present, we officially aim to support the last two versions of the following operating systems:
Resources
- Demo: https://demos.creative-tim.com/soft-ui-pro-react-native
- Download Page: https://www.creative-tim.com/product/soft-ui-pro-react-native
- Documentation: https://www.creative-tim.com/learning-lab/react-native/overview/soft
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Soft UI Kit - For Front End Development
Reporting Issues
We use GitHub Issues as the official bug tracker for the Soft UI PRO React Native. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Soft UI PRO React Native.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2021 Creative Tim (https://www.creative-tim.com/)
- Creative Tim license
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim Facebook: https://www.facebook.com/CreativeTim Dribbble: https://dribbble.com/creativetim Instagram: https://www.instagram.com/CreativeTimOfficial






