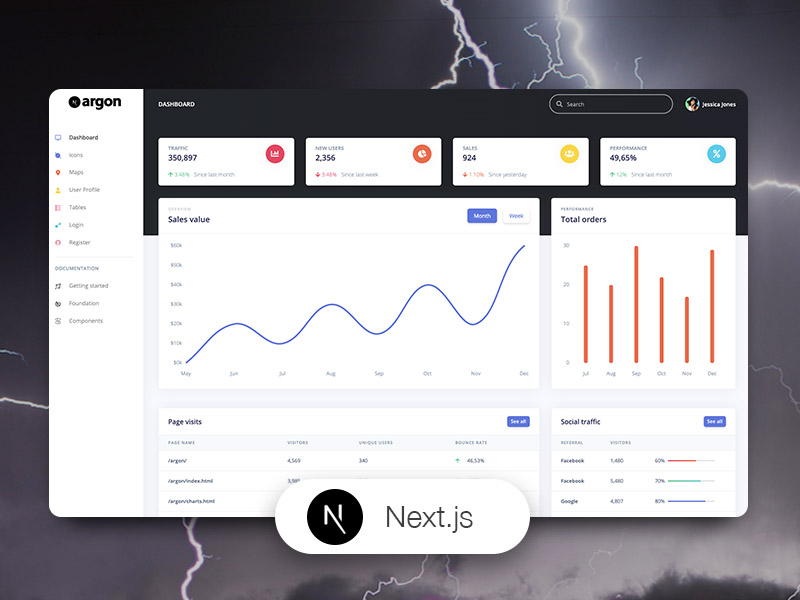
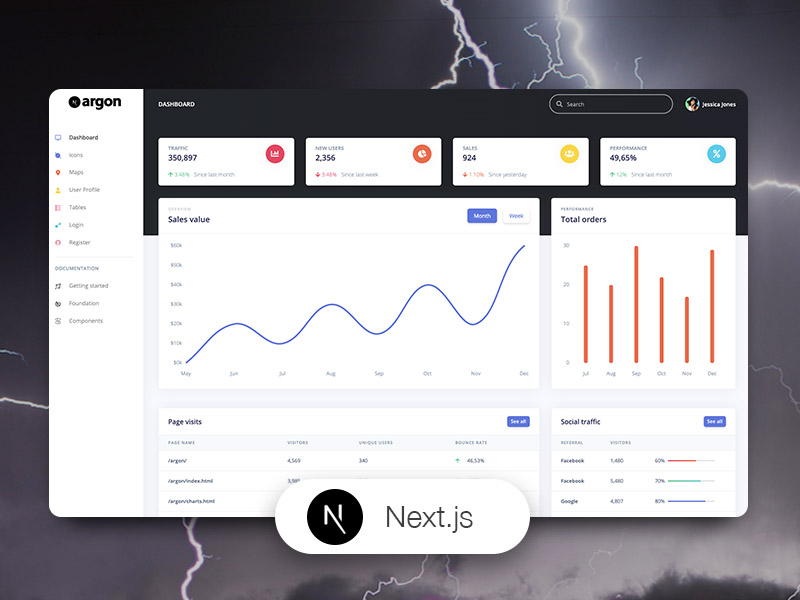
NextJS Argon Dashboard 

Start your development with a Dashboard for NextJS, Bootstrap 4, React and Reactstrap. It is open source, free and it features many components that can help you create amazing websites.
Fully Coded Components
NextJS Argon Dashboard is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done. Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Pro Versions
- Kit Versions
- Reporting Issues
- Licensing
- Useful Links
Versions
| NextJS | ASP.NET | NodeJS | React | Angular |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| React Native | VueJS | Laravel | Bootstrap | BootstrapVue | Django |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
Demo
Quick start
npm i nextjs-argon-dashboard- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install nextjs-argon-dashboard. - Clone the repo:
git clone https://github.com/creativetimofficial/nextjs-argon-dashboard.git.
Documentation
The documentation for the Material Kit is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
NextJS Argon Dashboard
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── Documentation
│ └── documentation.html
├── assets
│ ├── css
│ │ ├── nextjs-argon-dashboard.css
│ │ ├── nextjs-argon-dashboard.css.map
│ │ └── nextjs-argon-dashboard.min.css
│ ├── fonts
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ └── theme
│ ├── plugins
│ │ └── nucleo
│ │ ├── css
│ │ │ ├── nucleo-svg.css
│ │ │ └── nucleo.css
│ │ └── fonts
│ └── scss
│ ├── argon-dashboard
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── alerts
│ │ │ ├── avatars
│ │ │ ├── badges
│ │ │ ├── buttons
│ │ │ ├── cards
│ │ │ ├── charts
│ │ │ ├── close
│ │ │ ├── custom-forms
│ │ │ ├── dropdowns
│ │ │ ├── footers
│ │ │ ├── forms
│ │ │ ├── headers
│ │ │ ├── icons
│ │ │ ├── list-groups
│ │ │ ├── maps
│ │ │ ├── masks
│ │ │ ├── mixins
│ │ │ ├── modals
│ │ │ ├── navbars
│ │ │ ├── navs
│ │ │ ├── paginations
│ │ │ ├── popovers
│ │ │ ├── progresses
│ │ │ ├── separators
│ │ │ ├── tables
│ │ │ ├── type
│ │ │ ├── utilities
│ │ │ └── vendors
│ │ └── docs
│ ├── nextjs-argon-dashboard.scss
│ └── react
│ ├── bootstrap
│ ├── plugins
│ └── react-differences.scss
├── components
│ ├── Footers
│ │ ├── AdminFooter.js
│ │ └── AuthFooter.js
│ ├── Headers
│ │ ├── Header.js
│ │ └── UserHeader.js
│ ├── Navbars
│ │ ├── AdminNavbar.js
│ │ └── AuthNavbar.js
│ ├── PageChange
│ │ └── PageChange.js
│ └── Sidebar
│ └── Sidebar.js
├── layouts
│ ├── Admin.js
│ └── Auth.js
├── pages
│ ├── 404.js
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── admin
│ │ ├── dashboard.js
│ │ ├── icons.js
│ │ ├── maps.js
│ │ ├── profile.js
│ │ └── tables.js
│ ├── auth
│ │ ├── login.js
│ │ └── register.js
│ └── index.js
├── variables
│ └── charts.js
├── routes.js
├── next.config.js
└── package.json
Browser Support
At present, we officially aim to support the last two versions of the following browsers:





Resources
- Demo: https://demos.creative-tim.com/nextjs-argon-dashboard/admin/dashboard?ref=njsad-github-readme
- Download Page: https://www.creative-tim.com/product/nextjs-argon-dashboard?ref=njsad-github-readme
- Documentation: https://www.creative-tim.com/learning-lab/nextjs/overview/argon-dashboard?ref=njsad-github-readme
- License Agreement: https://www.creative-tim.com/license?ref=njsad-github-readme
- Support: https://www.creative-tim.com/contact-us?ref=njsad-github-readme
- Issues: Github Issues Page
PRO Versions
| NextJS | NodeJS | React | Angular | VueJS |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| React Native | Laravel | Bootstrap | BootstrapVue | Nuxt | Svelte |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
Kit Versions
FREE Kit Versions
| HTML | Angular | React | VueJS |
|---|---|---|---|
 |
 |
 |
 |
PRO Kit Versions
| HTML | Angular | React | VueJS |
|---|---|---|---|
 |
 |
 |
 |
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
-
Copyright 2021 Creative Tim (https://www.creative-tim.com/?ref=njsad-github-readme)
-
Licensed under MIT (https://github.com/creativetimofficial/nextjs-argon-dashboard/blob/master/LICENSE.md?ref=creativetim)
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim