FRONTEND
If you are new at development and don't know what to do to demonstrate your skills, this repo is for you :D
How this works?
This repo gives ideas to small apps that can show different fields of basic programming to create your initial portolio. Also shows how to create those apps and where to find the knowledge enough to do it. ENJOY!
PS: All the samples(not "small examples" topic) were created by me, feel free to give me feedbacks on issues. :D
Table of Contents
Frontend
I assume that you already have basic knowledge in basic (html, css and js). Frontend development you will need to demonstrate your skills with:
- CSS technologies
- CSS3
- Responsivity
- Bootstrap
- Layout Systems
- Pre-processors
- JavaScrip
- DOM
- AJAX
- es2015
- CRUD
- API consuming
- jQuery
- Design Patterns/important JS features
- Frontend frameworks(optional)
PS: Each topic of this repo has several options, so you can choose wich one fits your goal with coding.
Backend
Needs data here.
Frontend
CSS
To create some interesting css projects you can dig into some important aspects of css beyond basics, that they are:
-
CSS3
- Where to learn: MDN.
- Small examples: Submarine, Loader and Star Wars.
- What you can do: You could do a simple draw with some animation or make some buttons with transitions effects.
- Responsivity
- Where to learn: W3schools, mobile first and more mdn.
- Small examples:
- What you can do:
- Sample: https://gist.github.com/danilosilvadev/3713b11f123b6387b2dc2cbb60794eaf
- Bootstrap
- Where to learn: GetBootstrap.
- Small examples: simple examples.
- What you can do: You can do a responsive page using bootstrap col-system with 3 different components of bootstrap.
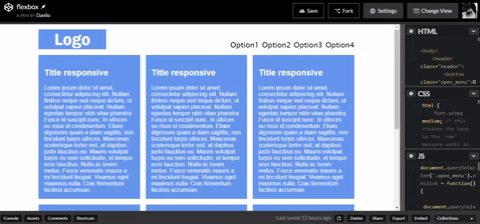
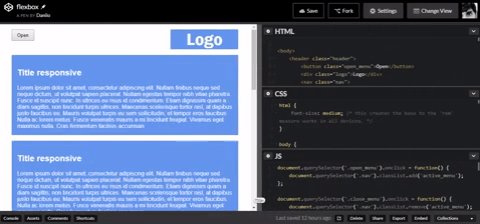
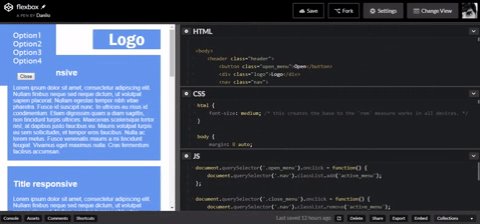
- Layout systems (flexbox and grid)
- Where to learn: Flexbox and GRID.
- Small examples:
- What you can do: You can create a page a little more complex layout with several columns and responsive to not just phones but also tablets.
- Sample: Flexbox —

- Pre-processors (sass or less)
Javascript
- DOM
- Where to learn: Mastering the DOM accessand W3Schools.
- Small examples: W3Schools examples.
- What you can do: You can create a form that sends data through the DOM and display the text inside a 'ul' list.
- AJAX requests
- Where to learn: MDN and W3Schools.
- Small examples:
- What you can do: You can create a folder with 2 others folders inside it. Than create a file that has a dropdown menu where the options are the folders name(using ajax) and when clicked shows the content of the folder.
- es2015
- Where to learn: Babel.
- Small examples: devHints.
- What you can do: You can convert your last examples to es2015 and compare how many lines you spared.
- CRUD
- Where to learn: CRUD article, CRUD tutorial and TodoList from W3School.
- Small examples: Todolist on codepen and Vanilla JS CRUD.
- What you can do: Create a todolist and also a second list of the tasks setted to "done". Be creative, use css3 animations when the states changes!
- Sample:
TODO using DOM and es2015:
HTML
<body>
<h1>Simple Todo List</h1>
Name:
<input id="formAdd" type="text" name="name">
<button onclick="add()">Add</button>
</br>
<div id="todoList">
<ul id="list">
</ul>
</div>
<script src="https://github.com/danilosilvadev/howtomakeaportfolio/raw/master/todo.js"></script>
</body>JS:
createLiElement = (value) => {
const ul = document.getElementById("list");
const li = document.createElement("li");
const children = ul.children.length + 1;
const buttonDelete = document.createElement("button");
const buttonUpdate = document.createElement("button");
buttonDelete.innerHTML = "Delete";
buttonDelete.onclick = deleteBtn;
buttonUpdate.innerHTML = "Update";
document.getElementById("formAdd").value = '';
buttonUpdate.onclick = (e, addEventListener) => updateBtn(closure(), e);
li.setAttribute("id", children);
const closure = () => {
return {
ul: ul,
li: li,
buttonDelete: buttonDelete,
buttonUpdate: buttonUpdate
}
}
li.appendChild(document.createTextNode(value + ' '));
li.appendChild(buttonDelete);
li.appendChild(buttonUpdate);
ul.appendChild(li)
};
add = () => {
const addValue = document.getElementById("formAdd").value;
return (addValue === null || addValue === '') ? alert('Please fill this form') : createLiElement(addValue);
};
deleteBtn = (e) => {
const liId = e.path[1].id;
const elem = document.getElementById(liId);
elem.parentNode.removeChild(elem);
};
updateBtn = (closure, e) => {
const value = document.getElementById("formAdd").value;
return (value === null || value === '') ? alert('Write in the field!') : (() => {
const liId = e.path[1].id;
const elem = document.getElementById(liId);
closure.buttonDelete.innerHTML = "Delete";
closure.buttonDelete.onclick = deleteBtn;
closure.buttonUpdate.innerHTML = "Update";
const div = document.createElement("div");
const item = closure.li.appendChild(div);
item.setAttribute("id", liId);
div.appendChild(document.createTextNode(value + " "))
div.appendChild(closure.buttonDelete);
div.appendChild(closure.buttonUpdate);
elem.parentNode.replaceChild(item, elem);
document.getElementById("formAdd").value = '';
})();
};- API consuming
- Where to learn: Using ajax, using jquery or using axios(this one needs to know NPM and node modules manegement, it is optional to use this).
- Small examples:
- What you can do: You can make a search field that receives a string, and returns some information from some public API here.
- Sample:
//This shows in the console random jokes about Chuck Norris. (function loadDoc() { var xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { var obj = JSON.parse(this.response); //Parser to extract just the information that i want. console.log(obj.value.joke); } else { console.log('error'); } }; xhttp.open("GET", "http://api.icndb.com/jokes/random", false); xhttp.send(); } )();The same using JQuery:
(function loadDoc() { $.get("http://api.icndb.com/jokes/random", function(data){console.log(data.value.joke); }) .fail(function(){ console.log('error'); }); })();5.jQuery
- Where to learn:
- Small examples:
- What you can do:
- Sample: The same todolist of the CRUD sample, but using jQuery instead of DOM.
<html>
<head></head>
<body>
<h1>Simple Todo List</h1>
Name:
<input id="formAdd" type="text" name="name">
<button onclick="add()">Add</button>
<br />
<div id="todoList">
<ul id="lista">
</ul>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://github.com/danilosilvadev/howtomakeaportfolio/raw/master/jtest.js"></script>
</body>
</html>createLiElement = value => {
const ul = $("#lista");
const children = $("#lista li").length+1;
const li = $("<li>").attr("id", children);
const button = new buttons();
button.buttonDelete.click(() => deleteBtn(button.buttonDelete));
button.buttonUpdate.click(e => updateBtn(closure));
const closure = {
ul: ul,
li: li,
buttonDelete: button.buttonDelete,
buttonUpdate: button.buttonUpdate
}
li.append(document.createTextNode(value + ' ')).append(button.buttonDelete).append(button.buttonUpdate);
ul.append(li);
$("#formAdd").val('');
};
buttons = function() {
return {
buttonDelete : $("<button>").text('delete'),
buttonUpdate : $("<button>").text('update')
}
};
add = () => {
const addValue = $("#formAdd").val();
return (addValue === null || addValue === '') ? alert('Please fill this form') : createLiElement(addValue);
};
deleteBtn = button => {
button.parent().remove();
}
updateBtn = (closure) => {
const value = $("#formAdd").val();
return (value === null || value === '') ? alert('Write in the field!') : (() => {
const itemOld = $('#'+closure.li.attr('id'));
const itemNew = $('<li>').attr('id', closure.li.attr('id')).
append(document.createTextNode(value + " ")).append(closure.buttonDelete).
append(closure.buttonUpdate);
itemOld.replaceWith(itemNew);
$("#formAdd").val('');
})();
};- Patterns and important JS features
- Where to learn: MVC, closures and module pattern, types of for loops, this and singleton pattern.
- SmallExamples:
- What you can do:
- Samples:
Pagination example(this can be apply to blogs pages, sites of news and any site situation with lists in multiple pages) -
// This is a pagination Sample:
// The constructor takes in an array of items and a integer indicating how many // items fit within a single page function PaginationHelper(collection, itemsPerPage){ this.collection = collection, this.itemsPerPage = itemsPerPage; }
// returns the number of items within the entire collection PaginationHelper.prototype.itemCount = function() { return this.collection.length; }
// returns the number of pages PaginationHelper.prototype.pageCount = function() { return Math.floor(this.collection.length/this.itemsPerPage)+1; }
// returns the number of items on the current page. page_index is zero based. // this method should return -1 for pageIndex values that are out of range PaginationHelper.prototype.pageItemCount = function(pageIndex) { return pageIndex > this.pageCount() - 1 || pageIndex < 0 ? -1 : pageIndex !== this.pageCount() - 1 ? this.itemsPerPage : this.collection.length - (this.itemsPerPage*this.pageCount())
- this.itemsPerPage; }
// determines what page an item is on. Zero based indexes // this method should return -1 for itemIndex values that are out of range PaginationHelper.prototype.pageIndex = function(itemIndex) { return itemIndex >= this.collection.length || itemIndex < 0 ? -1 : itemIndex === 0 ? 0 : Math.round(++itemIndex/helper.itemsPerPage); }
var helper = new PaginationHelper(['1',2,3,4,5,'6',7,8,9,10,'11',12,13,14,15,'16',17,18,19,20,'21', 22], 5); console.log(helper.pageItemCount(4));
//The same code but in another way, using scope strategy:
const PaginationHelper = (collection, itemsPerPage) => { this.collection = collection; this.itemsPerPage = itemsPerPage; this.itemCount = () => this.collection.length; this.pageCount = () => Math.ceil(this.collection.length / this.itemsPerPage); this.pageItemCount = idx => { this.pageCount() === ++idx ? this.itemCount() % this.itemsPerPage : this.pageCount() < ++idx ? -1 : this.itemsPerPage; }; this.pageIndex = idx => { if (idx < 0) return -1; return ++idx > this.itemCount() ? -1 : ++idx === this.itemCount() ? this.pageCount() - 1 : idx / this.itemsPerPage ^ 0; } }
7. Frameworks frontend
- Where to learn: [React](https://reactjs.org/docs/hello-world.html), [vue](https://vuejs.org/v2/guide/), [angular4](https://angular.io/docs), [jquery](https://learn.jquery.com/).
- Small examples:
- What you can do:
- Sample: A simple react todolist.
```js
import React, { Component } from 'react';
class MyComponent extends Component {
constructor(props) {
super(props);
this.handleSubmit = this.handleSubmit.bind(this);
this.handleUpdate = this.handleUpdate.bind(this);
}
state = {
list: [],
showForm: false,
counter: 0,
idMirror: null,
};
isEmpty(item) {
return (item === null || item === "" || item === undefined) ? true : false;
}
handleSubmit(e) {
e.preventDefault();
const counter = this.state.counter + 1
return this.isEmpty(this.state.item) ? alert('Writte something') :
this.setState({
list: [
...this.state.list,
{ item: this.state.item, id: counter }
],
counter
}, () => {event.target.reset(); this.setState({item: ''})} );
}
handleUpdate(e) {
e.preventDefault();
const {list, idMirror} = this.state;
const index = list.findIndex(x => x.id === idMirror);
this.isEmpty(this.state.item) ? alert('Writte something') :
list.splice(index, list[index] = { id: idMirror, item: this.state.item })
this.setState({ showForm: false })
}
render() {
return (
<div>
{/*Add item*/}
<form onSubmit={this.handleSubmit}>
<label>
<span>Add item</span>
<input type="text" onChange={e => this.setState({ item: e.target.value })} />
</label>
<input type="submit" value="Add" />
</form>
{/*Show list*/}
{this.state.list.map((list) => {
return <li key={list.id}>
<span>{list.id} - {list.item}</span><br />
<button onClick={() => this.setState({ idMirror: list.id, showForm: true })}>Replace</button>
<button onClick={() => this.setState({ list: this.state.list.filter(item => item.id !== list.id), showForm: false })}>Delete</button>
</li>;
})}
{/*UPDATE*/}
<form onSubmit={this.handleUpdate}>
{this.state.showForm === true && <div><label>
<input type="text" onChange={e => this.setState({ item: e.target.value })} />
</label>
<label>
<input type="submit" value="Update" />
</label>
<button onClick={() => this.setState({ showForm: false })}> Cancel </button> </div>}
</form>
</div>
)
}
}
export default MyComponentPS: Site with todolists implemmented in several js frameworks: http://todomvc.com/