Label Lens
The purpose of Label Lens is to simplify the image-labeling process for computer vision (CV) and machine learning (ML) applications. Image-labeling is the process of recognizing different entities, or regions of interest (ROI), in an image. Label Lens provides the user a platform to capture images and label regions of interest in the captured image. The captured images and ROI’s are stored as an image and a text document, respectively. The text document contains the square coordinate location where the ROI is located in the captured images. The files are stored on device and in an Amazon Web Service (AWS) Simple Storage Service (S3) Bucket database for easy retrieval.
- Take pictures at the click of a button
- View and select images
-
Crop and label images

Features
- Image taking
- Image storing
- Image processing
- Image uploading
- Supports various android versions
Usages
Dependancy: This project runs on CameraX which can be found here: https://github.com/android/camera-samples
How-to-Use
- Take a picture with camera (via app)
- View and edit picture as necessary
- Output / uploading the image
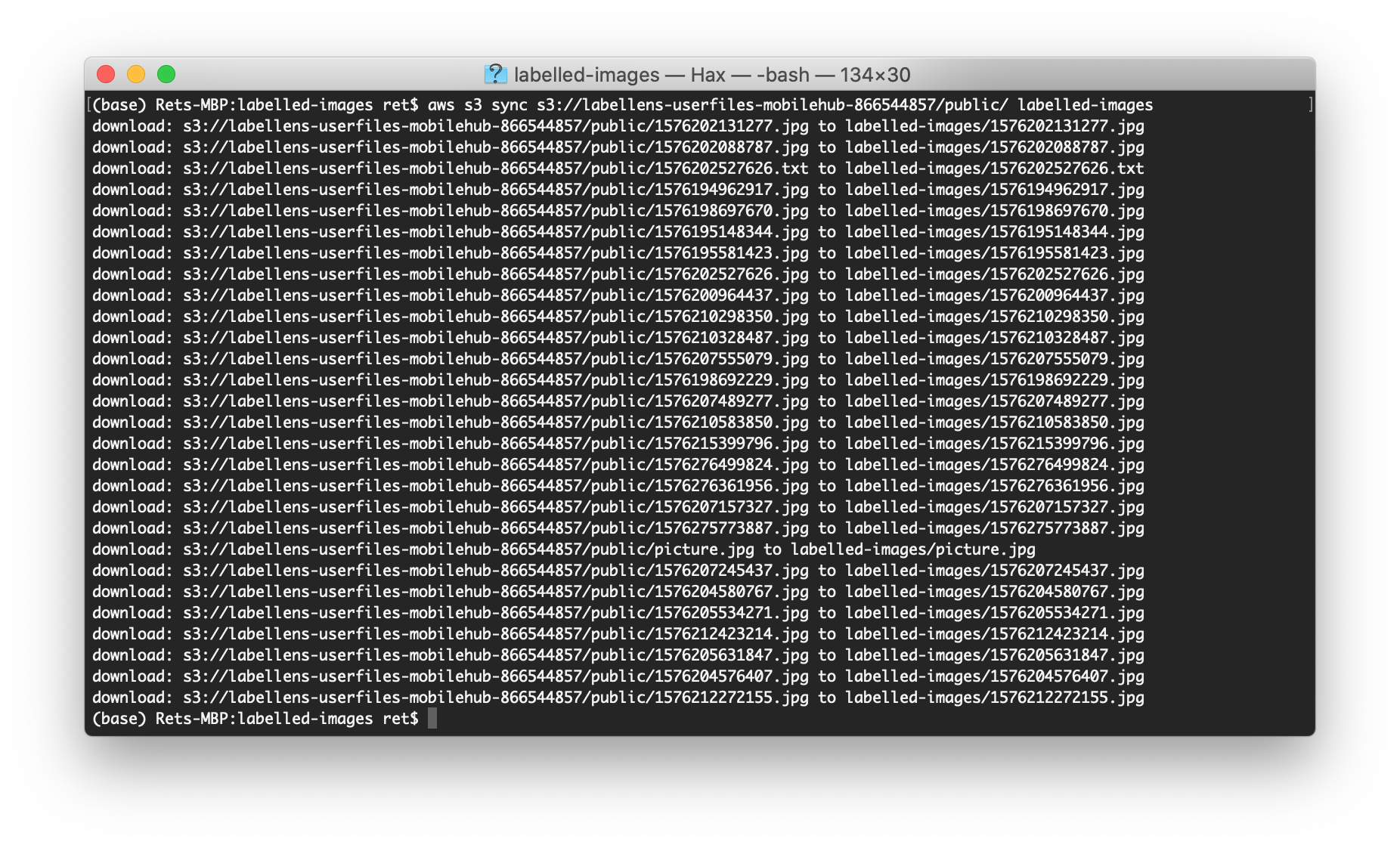
Accessing Labelled Images
- Install the AWS CLI
- Navigate to your desired location in the terminal
aws s3 sync s3://labellens-userfiles-mobilehub-866544857/public/* <your_folder>-
Examine the results 👍

Fragments
-
Main Menu Fragment
- Display App name (Label Lens)
- Display Camera Display Button (#2)
- Display Photo Gallery Button (#3)
- Display Labeling Button (#4)
- Display an info explanation Button
-
Camera Display Fragment
- For taking pictures.
- Stores images to local device (phone)
-
Photo Gallery Fragment
- For reviewing images taken
- Can swipe right/left to swap images
- Pictures ordered by date
-
Label-Images Fragment
- Displays last taken image.
- When a portion of the image is tapped, a square box is displayed.
- The box shall bound the area where the tap was detected.
- The coordinates of the box are stored as a JSON.
-
Region of interest Gallery
- Display the square bounding boxes created in the
Label-Images Fragment - This Fragment can be displayed after the
Camera Display Fragment.
- Display the square bounding boxes created in the
Finished
- Way to upload data from phone
- Picture taking method
- Picture saving/storing
- Implement CameraX