TODO + Astra + Cassandra 📒
10 minutes, Beginner, Start Building
This is an example React To-Do application using a DataStax Astra free tier database.
🎯 Objectives
- Create a "from scratch" React app using NPX
- Learn about React components and how they are used to dynamically update the DOM with new information
- Learn how state and props changes are used
- Learn how to use Swagger to interact with the database using a REST API
- Leverage Netlify and DataStax Astra DB
ℹ️ Frequently asked questions ℹ️
- Can I run the workshop on my computer?
There is nothing preventing you from running the workshop on your own machine. If you do so, you will need
- git installed on your local system
- node 15 and npm 7 or later
You will have to adapt commands and paths based on your environment and install the dependencies by yourself. We won't provide support to keep on track with schedule. However, we will do our best to give you the info you need to be successful.
-
What other prerequisites are there?
- You will need a github account
- You will also need an Astra DB account, but we'll work through that in the exercises
- Use Chrome or Firefox for the best experience. Other browsers are great, but don't work well with the GitPod integration we use a bit later.
-
Do I need to pay for anything for this workshop?
- No. All tools and services we provide here are FREE.
-
Will I get a certificate if I attend this workshop?
Attending the session is not enough. You need to complete the homework detailed below and you will get a nice badge.
Materials for the Session
It doesn't matter if you join our workshop live or you prefer to do at your own pace, we have you covered. In this repository, you'll find everything you need for this workshop:
Homework

Don't forget to complete your upgrade and get your verified skill badge! Finish and submit your homework!
- Complete the practice steps from this repository as described below.
- Create a React app from scratch using NPX. Follow these instructions. Take a screenshot of your final working app.
- Launch the TODO starter app, connect it to the database, and display your changes from the database. Take a screenshot of your TODO app with your unique entries.
- Submit your homework here. Note: never share your Astra DB tokens!
That's it, you are done! Expect an email next week!
Let's start
Table of contents
- Login or Register to AstraDB and create database
- Create a security token
- Create a table with REST API using Swagger
- Insert data in the Table with the REST API using Swagger
- Retrieving values
- Launch GitPod IDE
- Launch the TODO app
An introduction to web development
CodePen starter examples
1. Login or Register to AstraDB and create database
ASTRADB is the simplest way to run Cassandra with zero operations at all - just push the button and get your cluster. No credit card required, $25.00 USD credit every month, roughly 5M writes, 30M reads, 40GB storage monthly - sufficient to run small production workloads.
✅ Step 1a: Click the button to login or register with Datastax. You can use your Github, Google accounts or register with an email.
Make sure to chose a password with minimum 8 characters, containing upper and lowercase letters, at least one number and special character
-
Show me!

| Use the following values when creating the database | Field | Value |
|---|---|---|
| database name | todos_workshop_db |
|
| keypace | todos |
|
| Cloud Provider | Use the one you like, click a cloud provider logo, pick an Area in the list and finally pick a region. |
You can technically use whatever you want and update the code to reflect the keyspace. This is really to get you on a happy path for the first run.
You will see your new database pending in the Dashboard.

The status will change to Active when the database is ready, this will only take 2-3 minutes. You will also receive an email when it is ready.
2. Create a security token
✅ Step 2a: Create a token for your app to use in the settings screen. Use "Database Administrator" permission.
✅ Step 2b: Copy the token value (eg AstraCS:KDfdKeNREyWQvDpDrBqwBsUB:ec80667c....) in your clipboard and save the CSV, this value would not be provided afterward.
👁️ Expected output
-
Show me!

3. Create a table with REST API using Swagger
✅ Step 3a: Open Swagger by
- Click on your active database
- Click
ConnectTAB - Click
REST API - Clik link to your swagger endpoint.
As shown on the picture below.

✅ Step 3b: Navigate to create a table section
- Once Swagger is launched, scroll down and navigate to the schemas section

- Then, within the schemas section navigate to Create a table and click on it to open the section.
- Take particular note of the REST URI /api/rest/v2/schemas/keyspaces/{keyspaceName}/tables.
- Also take note this is using a POST command.

- Click the "Try it out" button

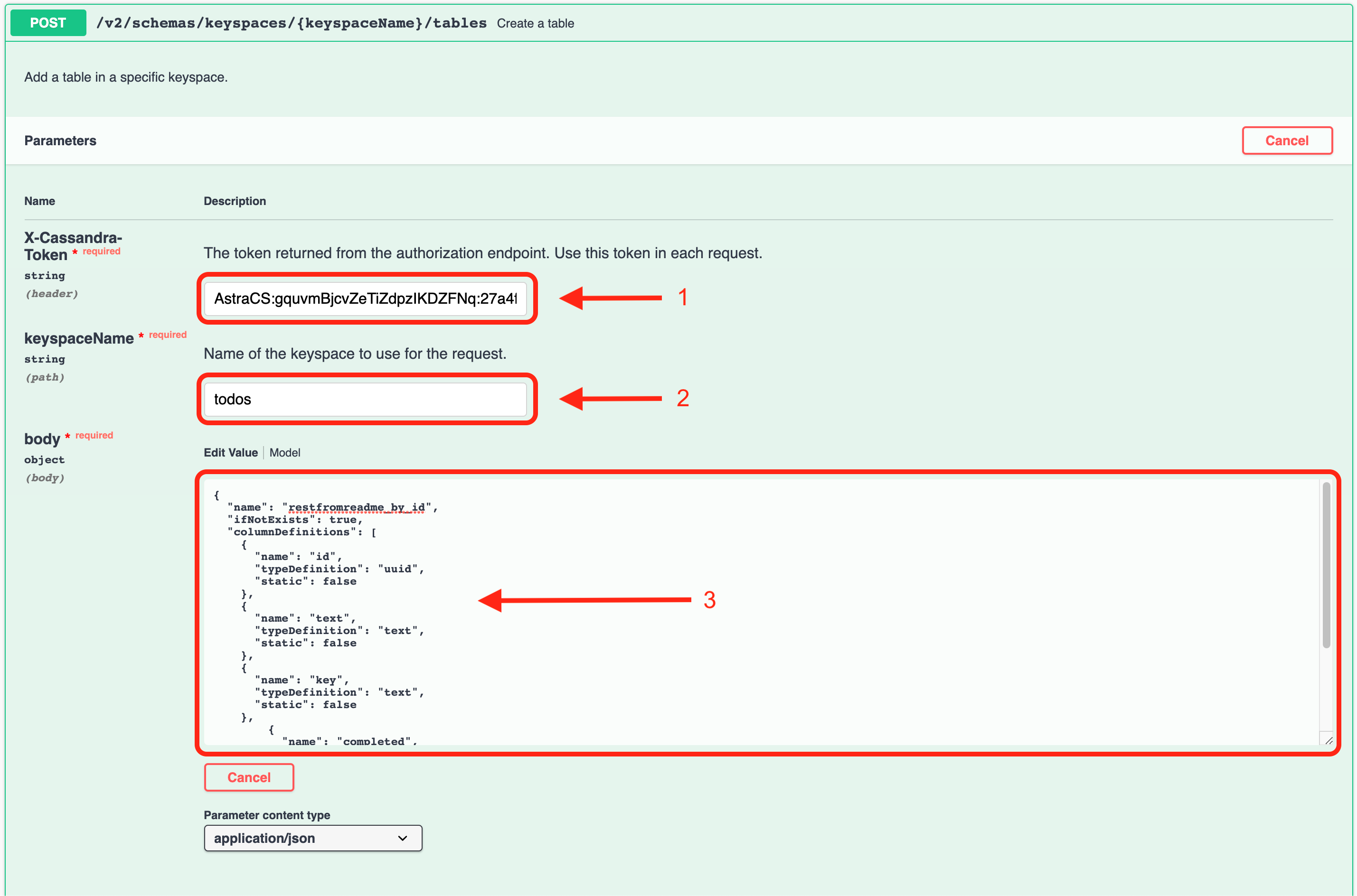
✅ Step 3c: Create table restfromreadme_by_id
- Enter your Astra token (X-Cassandra-Token)
- Enter the keyspaceName
todos

-
Finally, copy the create table statement using the code below into the body field
{ "name": "restfromreadme_by_id", "ifNotExists": true, "columnDefinitions": [ { "name": "id", "typeDefinition": "uuid", "static": false }, { "name": "text", "typeDefinition": "text", "static": false }, { "name": "key", "typeDefinition": "text", "static": false }, { "name": "completed", "typeDefinition": "boolean" } ], "primaryKey": { "partitionKey": [ "id" ] } } -
And click execute to apply the command and create the table

You should see a 201 response telling you it correctly created the "restfromreadme_by_id" table.
Again, take a note of the Request URL that was used to create the table. This comes into play later when we take a look at the code in astraRestClient.js used to create our TODO application table.

4. Insert data in the Table with the REST API using Swagger
Now that we have a table to use, let's insert a row of data into the table, again using REST to do so.
✅ Step 4a: Navigate to Add row section
- Scroll down and navigate to the data section
- Then find Add row and click it to open the section
- Also take note this is using a POST command.
- Click Try it out just like we did previously

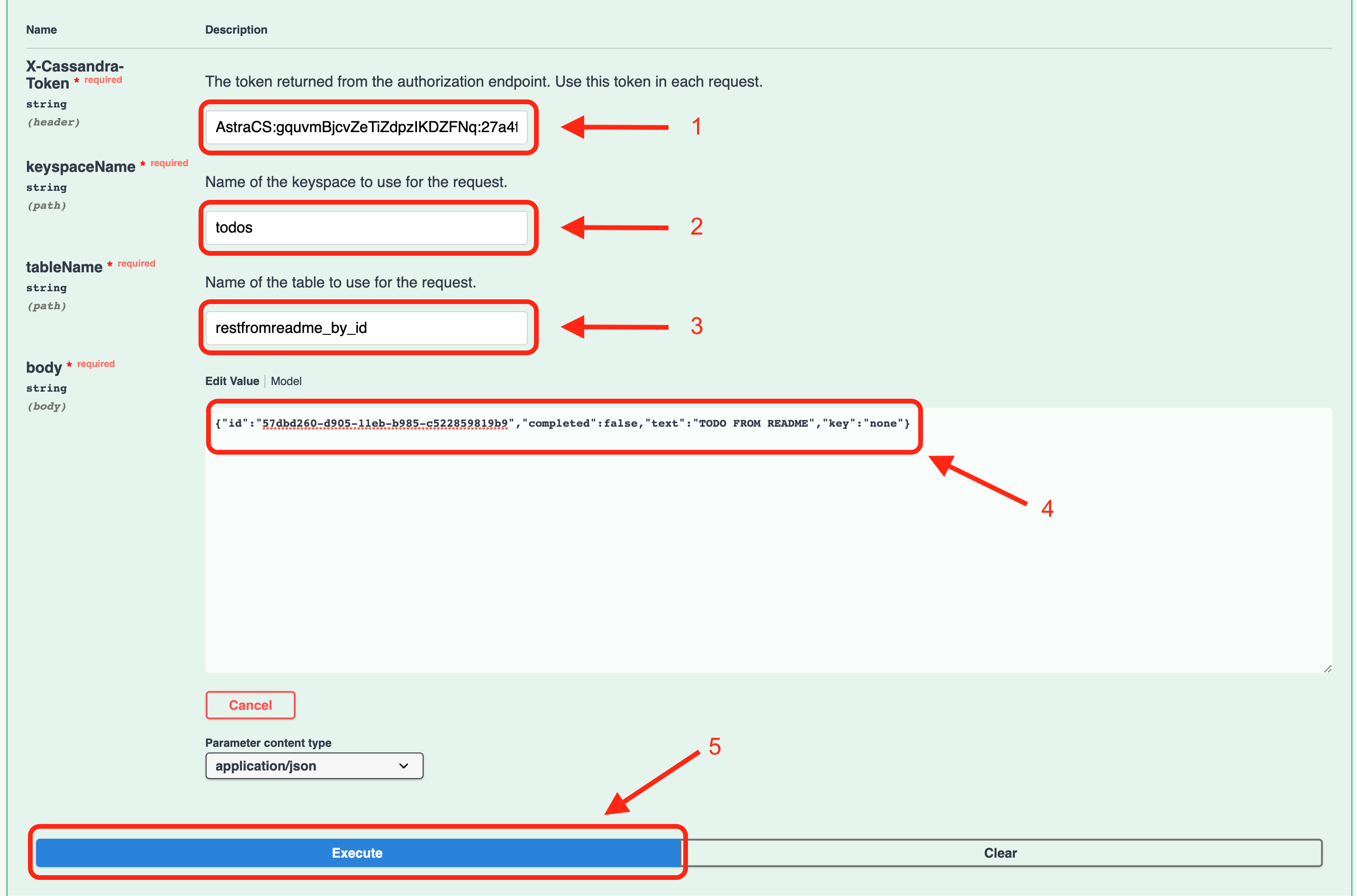
✅ Step 4b: FIll in values and add a row
- Add your Astra token
- Add the keyspaceName
todos - Add the tableName
restfromreadme_by_id. Note, this is the table we created in the earlier step

- Copy the following JSON into the body
{"id":"57dbd260-d905-11eb-b985-c522859819b9","completed":false,"text":"TODO FROM README","key":"none"}- Click Execute. You should see code 201 in the response telling you it was a success and displaying the id of the row you just created.
5. Retrieving values
Finally, now that we created a table and inserted a row of data let's GET the data back out.
✅ Step 5a: Navigate to Retrieve all rows section
- Scroll up within the data section
- Then find Retrieve all rows and click it to open the section
- Take note this is using a GET command.
- Click Try it out just like we did previously

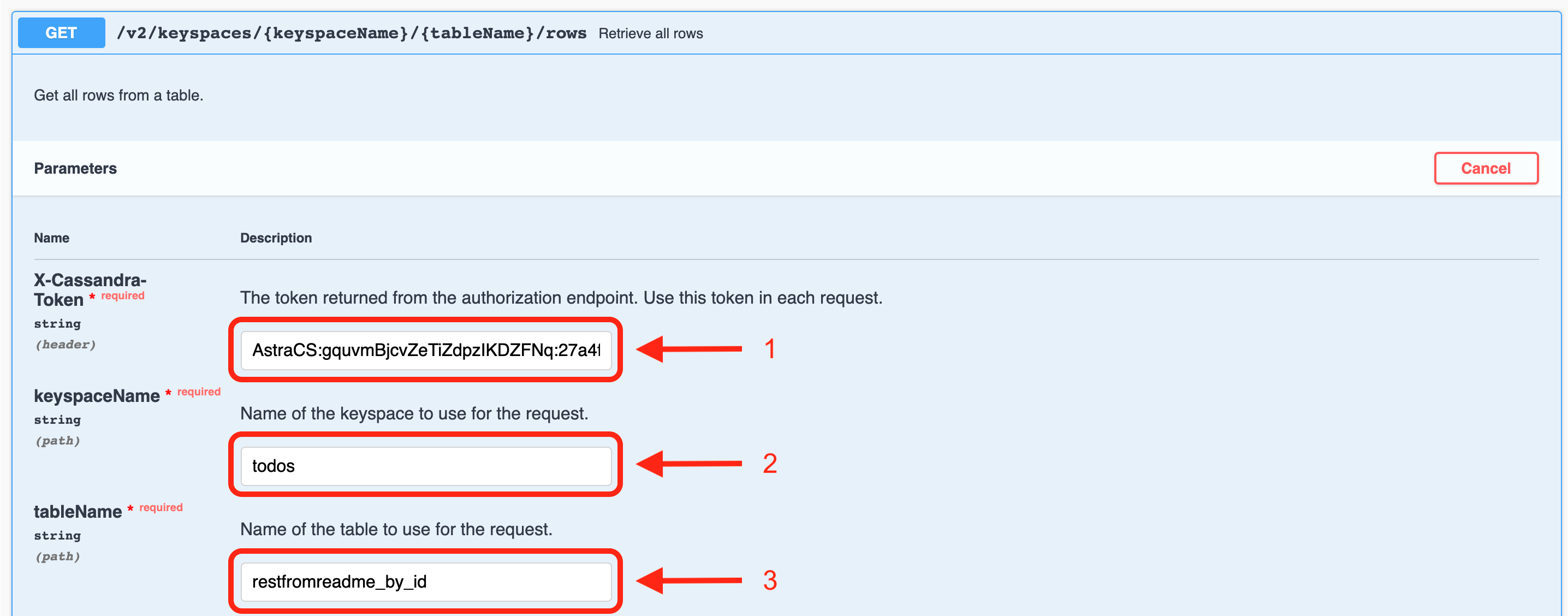
✅ Step 5b: Execute the command to display the data
- Enter your Astra token (X-Cassandra-Token)
- Enter the keyspaceName
todos - Enter the tableName
restfromreadme_by_id

- Click Execute
- View the end result data that should be exactly what we created in the previous step

6. Launch GitPod IDE
- Click the button to launch the GitPod IDE.
Need a refresher on React Basics?
Take me to the React stuff
We've created a separate repo going over the Basics of React. To get there, click the link below. [GOTO React-Basics](https://github.com/datastaxdevs/react-basics) When you're done, just click on the "Back to Main" breadcrumb to come back here.7. Launch the TODO app
✅ Step 7a: Retrieve application token to securely connect to the database
Use the token you previously generated. If you no longer have the token and did not download a .csv, you can generate a new token using the instructions above
✅ Step 7b: Configure Environment Variables and Install Dependencies
- Create
.envfile
In the repository directory run the following command to set up your Astra environment. Note that this does require Node 15 and NPM 7 to work. You can install a node version manager like nvm or n to use multiple versions on your system.
npm exec astra-setup todos_workshop_db todos- 👩💻 Install all the packages
npm install -g netlify-cli✅ Step 7c: Launch your app
- Run the application
netlify dev - The application should automatically launch in the GitPod preview pane
Things to Note:
- The contents of this repo are based on Jake's port of the TodoMVC code originally written by Pete Hunt.
- The example is modified from https://github.com/huksley/todo-react-ssr-serverless.

