Okab
altair + okab = static beauty
Install
Okab is available with pip but it is currently in an alpha release as the API is under active development.
Wheels are also available from the releases.
pip install okabUsage
As an altair-saver method
To get started using okab you can directly access it's altair_saver compatible method.
Note: Okab as a python library at present still has a runtime dependency on altair_saver but this may change in future releases.
import altair as alt
from okab.saver import OkabSaver
...
chart.save("chart.png",method=OkabSaver,scale_factor=2)As a standalone CLI
You can provide either vega-lite or vega specs, please specify the --mode to match your spec type, by default okab expects vega-lite.
okab -i bar.vl.json -o chart.pngSee okab -h for a list of options.
Usage: okab -i [vega-json|vega-lite-json] -f [format]
If no -o/--output specified writes to stdout.
For errors and log messages, writes to stderr.
To load data, you may need to set a base directory:
For web retrieval, use '-b http://host/data/'.
For files, use '-b file:///dir/data/' (absolute) or '-b data/' (relative).
Options:
-i, --input vega/vega-lite json spec [string] [required]
-o, --output output file path
-f, --format output format. One of "svg","png", or "vega". [string]
-m, --mode src-output mode [string] [default: "vega-lite"]
-b, --base Base directory for data loading. Defaults to the directory
of the input spec. [string]
-l, --logLevel Level of log messages written to stderr.
One of "off" "error", "warn" , "info", "debug" or "trace".
[string] [default: "off"]
-c, --config Vega config object. JSON file.
--locale Number format locale descriptor. JSON file.
-t, --timeFormat Date/time format locale descriptor. JSON file.
--header Include XML header and SVG doctype.
-s, --scale Output resolution scale factor. [default: 1]
--seed Seed for random number generation.
-p, --pretty Output human readable/pretty spec. [boolean]
--version Show version number [boolean]
-h, --help Show help [boolean]Results
| svg | png | png (scale factor 5) |
|---|---|---|
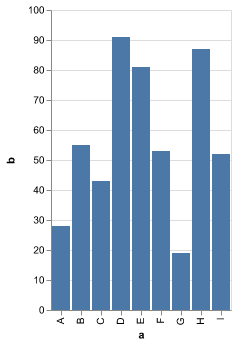
 |
 |
Compiling the Wheels
Currently the wheel generation is highly dependent on make.
To get started you can bootstrap your environment.
This rule will generate a virtual environment,
install the python and node dependencies,
and the liberation sans font.
make bootstrapIn order to build the wheels we will need to compile the okab js backend into standalone executables for all supported targets.
You can do this ahead of time or as the wheels are built.
Regardless, you'll need to have installed vercel/pkg.
npm install -g pkgIf you'd just like to compile a single wheel for your platform you can specify the target to compile the backend.
TARGET=macosx_10_14_x86_64 make single-wheelTo generate all supported platform wheels:
make wheelsHow does it work?
We leverage vercel/pkg and distribute self-contained platform-specific executables within the python wheels.
This takes the problems of installing and setting up the needed backends from the user and leaves it to a well crafted CI.
First we need access to the libraries that render our visualizations vega & vega-lite.
We can use the vega API to generate a view and easily convert this to svg.
Generating appropriate png is a different problem. The vega view API can return an svg or canvas object.
In the browser this uses HTML canvas, server-side they rely on node-canvas.
This works fine in a properly configured node environment,
but canvas has a number of system dependencies and caveats that make packaging it with vercel/pkg a problem.
Instead, we can take advantage of a different svg rendering library RazrFalcon/resvg and yisibl/resvg-js.
Acknowledgements
This app is made possible by these great open source projects.