DXUP
A developer-focused platform for app deployment & centralized cloud resource management.
Developers should not be frustrated by deploying apps to the infrastructure, or bothering the DevOps engineers to help deploying it, they should fully focus on developing apps, they don't need to understand the servers, the domains, or infrastructure related stuffs.
Focus on building your apps, shipping fast, and shinning, and leave your cloud infrastructure to DXUP.
dxalso means Developer Experience, and this is my number one goal - create the best experience for developers - let's make coding great again.

Features
- Overcoming Kubernetes complexity by stripping Kubernetes away
- One-click deploy to any Kubernetes clusters of any cloud providers
- ✅ GCP
- ✅ DigitalOcean
- ✅ Metal K8S cluster
- 🔜 AWS
- 🔜 Azure
- Simple deploy of any public or private Docker image
- Application rollback to previously deployed versions
- Start developing new applications with frameworks or boilerplates
- Manage, auto-backup & restore databases:
- ✅ Postgres
- ✅ MySQL
- ✅ MongoDB
- Manage & upload files to:
- ✅ Google Storage
- ✅ AWS S3 Block Storage
- ✅ Digital Ocean Space
- Zero-downtime deploy and health checks
- Cronjobs for automation tasks
- Monitor CPU, RAM, and Network usage per deployment, per node & per cluster
- Marketplace for one click add-ons (e.g. MongoDB, Redis, PostgreSQL)
Demo Video
Benefits
For Developers
- Fully focus on development
- Deploy apps to any Kubernetes cluster (without understanding Kubernetes 🤯 ).
- Enhance your daily basis workflows with additional helpful commands for
k8s,gitanddatabase - Start new project quickly with a set of useful Frameworks.
For DevOps
- If you’re managing multiple cluster,
dxis definitely for you. - Enhance your daily basis tasks with helpful commands to manage clusters, namespaces, secrets, deployments, workloads, etc…
- Monitoring your infrastructure with ease!
- Manage Kubernetes clusters
- Manage, backup & restore databases: MongoDB, MariaDB, PostgreSQL,…
- Automations, CI/CD, cronjobs, notifications, alerts,…
Tech Leads, Managers, Company & Startups
- Manage & monitoring your projects easily.
- Overview of your teams & cloud resources.
- Faster diagnose, better logs, fewer stresses.
- Overview of your organization, your teams, your members, your projects, your apps and your investment in cloud resources.
- Better understanding about what your team is doing.
- Especially if you are poor, like us, but still want to adopt the mighty Kubernetes,
dxis for you.
Still not convinced?
- I turn my company’s PC into my own “Vercel-like” platform
- Kubernetes for the poor
- Speed test building Next.js T3 App with Github Actions, Circle CI, Vercel & DXUP
- Developer-First Platforms - Overcoming K8S Complexity
- “GitDevSecOps”
Roadmap
- Check out this link.
Getting Started
CLI Installation
Install the package globally:
npm i @topgroup/diginext --location=globalCLI Update
- To update your CLI to the latest version:
dx updateornpm update @topgroup/diginext --location=global.
Login to your DXUP workspace:
dx login
# is similar with:
# $ dx login https://app.dxup.dev
# in case you hosted DXUP server yourself:
# $ dx login https://<your-diginext-workspace-domain>
cd /path/to/your/app
dx init
dx up
# custom deploy
dx up --prod
dx up --prod --rollout
dx up --prod --rollout --replicas=5
dx up --prod --rollout --replicas=5 --port=3000
dx up --prod --rollout --replicas=5 --port=3000 --select-cluster
# deploy to custom environment
dx up --staging
# deploy to other cluster
dx up --cluster=[cluster-name]
# deploy without SSL
dx up --no-ssl
# deploy with custom domain
dx up --domain=[your-domain]
# deploy with custom container size
dx up --size=2x
# deploy with DX API key
dx up --api-key=[your-dx-api-key]
# redirect all other domains to the first domain (for example: no-www -> www)
dx up --redirect
# upload local .env to dxup deployment
dx up --upload-env
# delete old deployments and deploy new
dx up --freshThat's it!
Start developing a new app from boilerplate frameworks:
dx newAvailable frameworks: ✓ Next.js (Page Router) ✓ Next.js (App Router) ✓ Nest.js ✓ Bun.js Starter ✓ Express.js Starter ✓ Static website with NGINX ✓ More to come!
Running DXUP platform on your own infrastructure
Requirements:
- A server: any computers with Ubuntu, Debian or CentOS
1. With installation script
Access into your server (directly or via SSH), then run this script:
curl -sfL https://dxup.dev/install/microk8s | sh -2. With Docker Engine
- DXUP requires a MongoDB database to run the build server.
For fastest installation, I recommend to use our docker-compose.yaml, you will need to fill in some environment variables:
...
# Add your credentials so you can use Google Sign-in to authenticate with your workspace later on:
- GOOGLE_CLIENT_ID=
- GOOGLE_CLIENT_SECRET=Then spin up the build server with: docker compose up, it will be available at: http://localhost:6969
Access the admin (http://localhost:6969) to configure your new workspace.
On the client side, use the CLI command dx login http://your-workspace-domain.com to login to your workspace and start new app with dx new or start deploying with dx up (or dx deploy).
👉 Read the docs here.
Other installation guides
Changelog
- Visit our changelog here
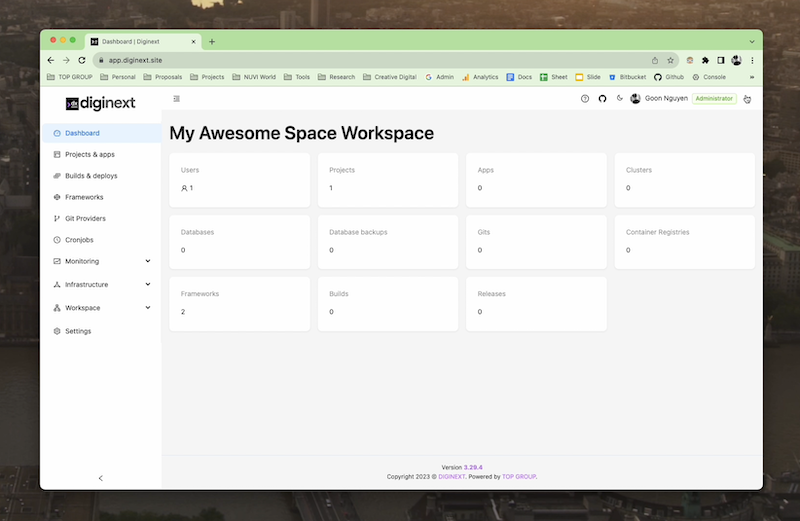
Admin UI
- Official workspace: https://app.dxup.dev
- Visit our source code here
Contributing 
Read our contributing guide and let's build a better build platform together.
We welcome all contributions. Please read our CONTRIBUTING.md first. You can submit any ideas as pull requests or as GitHub issues. If you'd like to improve code, check out the Development Instructions and have a good time! :)
If you are a collaborator, please follow our Pull Request principle to create a Pull Request with collaborator template.
Community and Support:
Join our community on Discord!
Suggest improvements and report problems.
Credits / Donations
This is a ONE-MAN project & I've been spending a lot of time for it, although it's my hobby project, I still need beers to keep the momentum. If you enjoyed this project — or just feeling generous, consider buying me some beers. Cheers! 🍻
- Author: Duy Nguyen duynguyen@wearetopgroup.com
- CTO at TOP GROUP
Thank you!