此插件不再维护,建议使用主题
主题是基于官方的,除了加个导航,没有任何多余代码!
vuepress-plugin-anchor-right
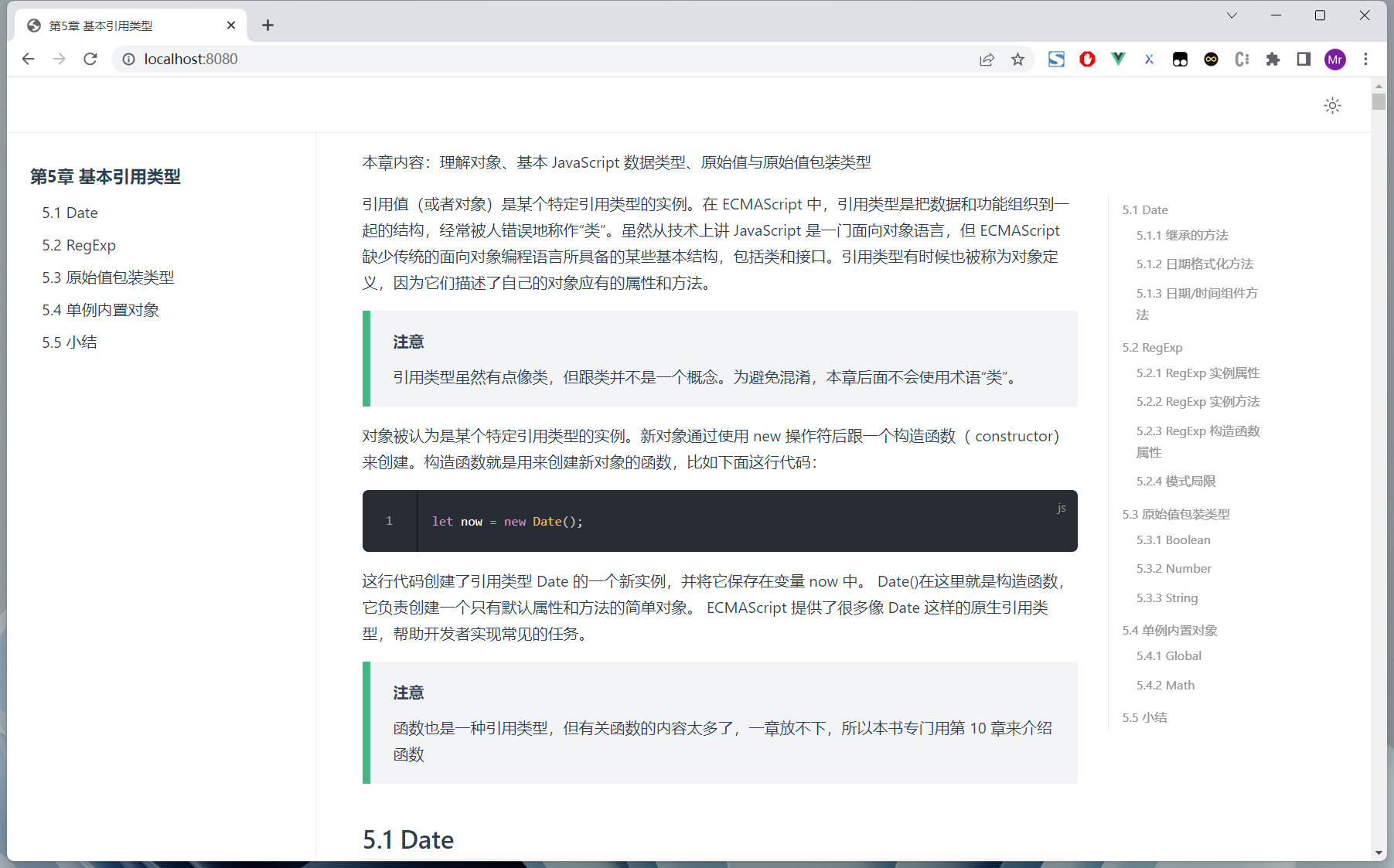
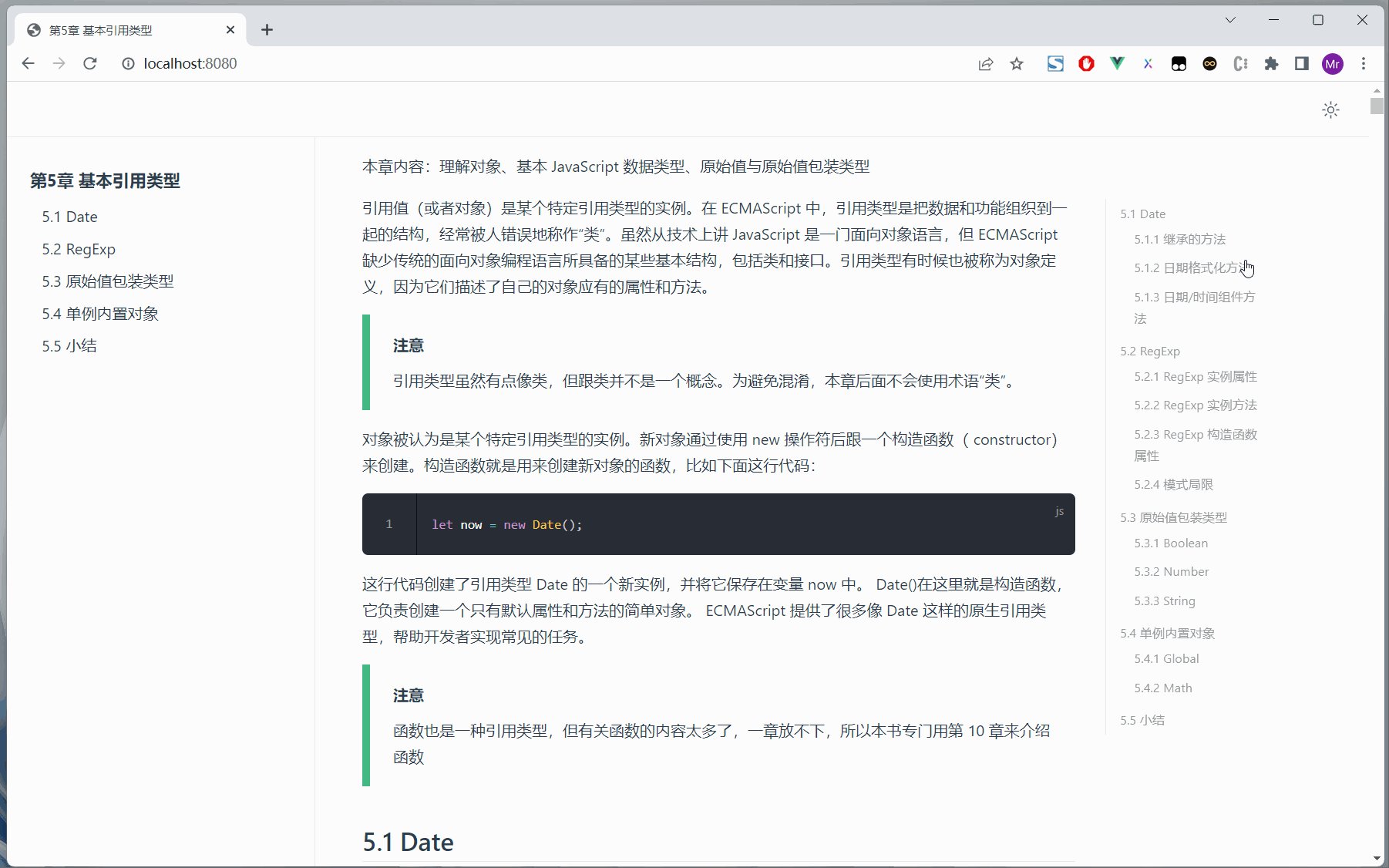
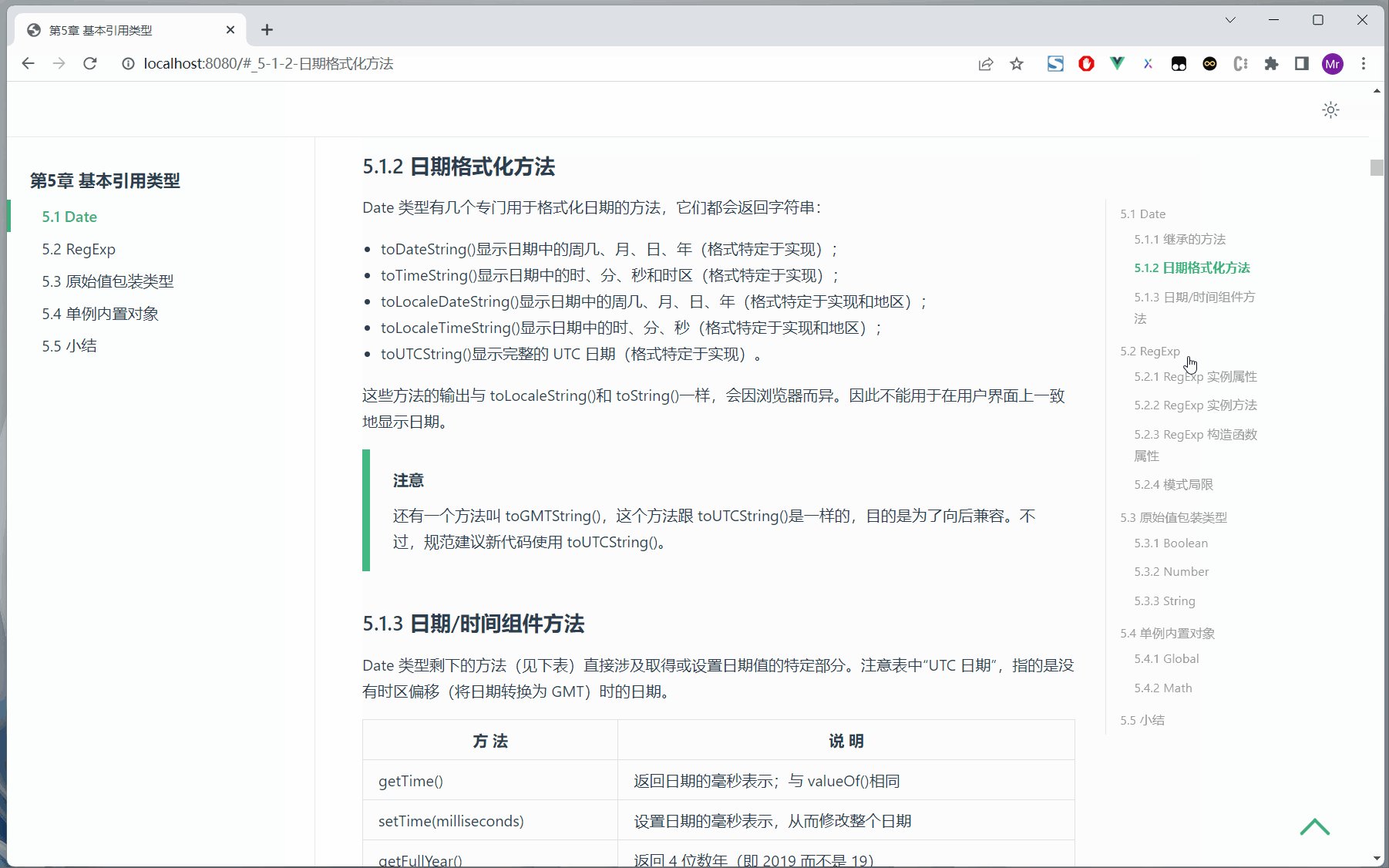
简体中文 | [English](./README-en.md) vuepress-plugin-anchor-right一款用于vuepress2.x的插件。 用于生成右侧导航目录锚点的功能!  
🔨 使用
先安装
npm install -d vuepress-plugin-anchor-right再引入你的项目
// docs/.vuepress/config.js
import vuepressPluginAnchorRight from 'vuepress-plugin-anchor-right';
export default {
...,
plugins: [
[vuepressPluginAnchorRight()],
]
};如果你使用的vuepress版本 v2.0.0-beta.49,那你应该使用vuepress-plugin-anchor-right v0.0.1-beta.3。 否则使用最新即可。
🤝 谢谢
如果这个项目对你有帮助,请帮忙点一个 Star。
作者想进大厂需要有好的项目,期望您的一个赞帮我筑梦成功!
或者赞助我一点点钱也行,多少都可以,毕竟我需要动力是不是?

❤️ 后续
!!!发现很多人 不会用,或者出不来
另外如果是1.x的版本 我本来就不支持
然后还是有问题,出不来的加QQ群:589063088