WobbleView
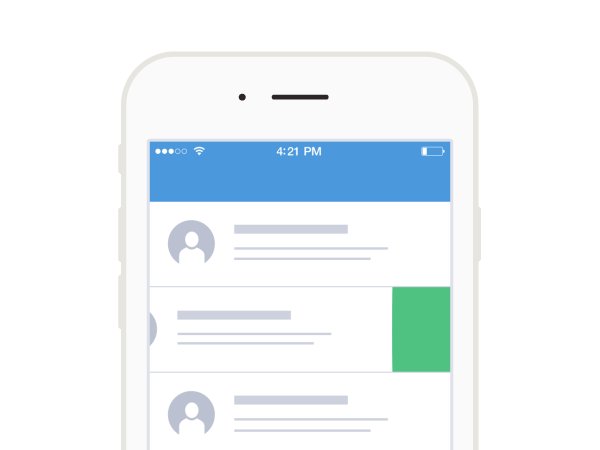
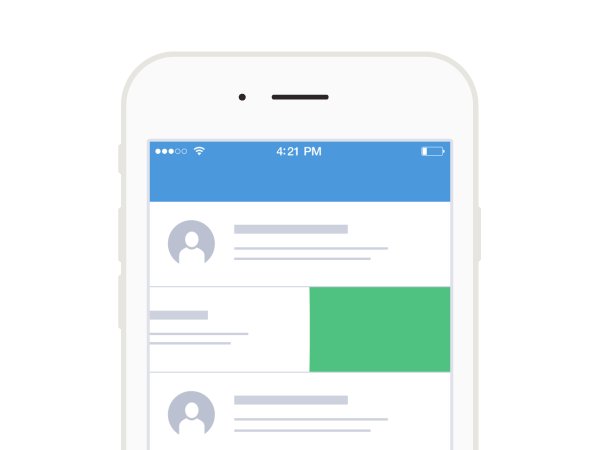
WobbleView is an implementation of a recently popular wobble effect for any view in your app. It can be used to easily add dynamics to user interactions and transitions.
Check this project on Dribble.

Installation
There are two options:
- WobbleView is available via CocoaPods.
- Manually add the files into your Xcode project. Slightly simpler, but updates are also manual.
Usage
Just create a WobbleView and change its position.
self.wobbleView.frame.origin = CGPoint(x: randomX, y: randomY)or
self.wobbleView.center = CGPoint(x: randomX, y: randomY)or animate the view's constraints.
Properties
internal var frequency: CGFloat = 3The frequency of oscillation for the wobble behavior.
internal var damping: CGFloat = 0.3The amount of damping to apply to the wobble behavior.
var edges: ViewEdge = ViewEdge.RightA bitmask value that identifies the edges that you want to wobble. You can use this parameter to wobble only a subset of the sides of the rectangle.
Requirements
- Swift 2.0
- Xcode 7
License
Released under the MIT license. See the LICENSE file for more info.