
The Urban Toolkit (UTK)
The Urban Toolkit is a flexible and extensible visualization framework that enables the easy authoring of web-based visualizations through a new high-level grammar specifically built with common urban use cases in mind.
For a quick getting starter document and tutorials, visit: urbantk.org
UTK was first presented in the paper:
The Urban Toolkit: A Grammar-based Framework for Urban Visual Analytics
Gustavo Moreira, Maryam Hosseini, Md Nafiul Alam Nipu, Marcos Lage, Nivan Ferreira, Fabio Miranda
IEEE Transactions on Visualization and Computer Graphics (Accepted, to appear)

Table of contents
Features
- Easy integration of physical and thematic layers.
- Rapid iteration over the visualization design space.
- Data transformation to support visualization tasks.
- Support for 2D and 3D maps.
- Support for juxtaposed and embedded plots.
- Integration with OpenStreetMap.
UTK has been tested on Linux (Ubuntu 23.04), Windows 10 & 11, and MacOS 13.
Installation and quick start
UTK leverages several spatial packages, such as Geopandas, OSMnx, Osmium, Shapely. To facilite the installation of UTK, we have made it available through pip, only requiring the following commands in a terminal / command prompt:
pip install utkUTK requires Python 3.9 or a newer version. If you are having problems installing UTK in Mac OSX because of Osmium, make sure you have CMake installed as well (e.g., through conda or Homebrew).
A detailed description of UTK's capabilities can be found in our paper, but generally speaking UTK is divided into two components: a backend component, accessible through UTK's Python library, and a frontend component, accessible through a web interface.
UTK backend
UTK's backend is available through our Python library. For example, using a Jupyter Notebook, it can be imported with:
import utkTo download data for Manhattan, NY, you only need to then:
uc = utk.OSM.load('Manhattan, NY', layers=['surface', 'parks', 'water', 'roads'])
uc.save('./manhattan')This will create a new folder (manhattan) with the downloaded and parsed OSM data. On top of that, UTK also offers functionalities to load data from shapefiles (utk.physical_from_shapefile), csv files (utk.thematic_from_csv), dataframes (utk.thematic_from_df), and also accumulate sunlight access values (utk.data.shadow). A detailed description of UTK's Python API can be found here.
UTK frontend
UTK's frontend is available through the utk command. After the pip installation is complete, you can check a toy example with the following commands:
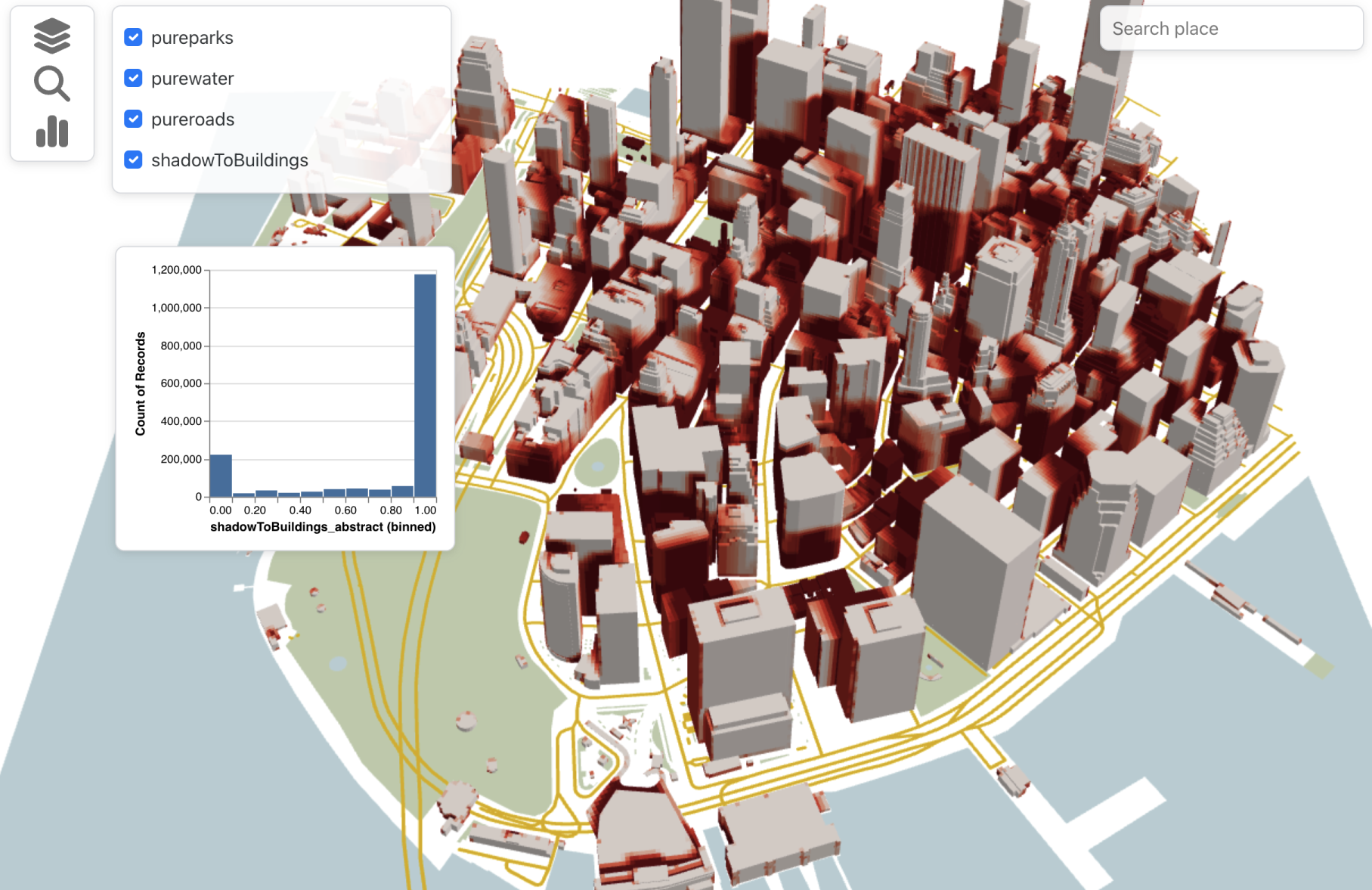
utk exampleUTK's toy example will then be accessible through localhost:5001. After accessing it using a browser, you should see a grammar-defined visualization showing sunlight access per building:

Beyong the simple example, you can also use the utk command to start and stop UTK's server:
utk start
utk stopThe utk command takes the following arguments:
usage: utk [-h] [-d [DATA]] [-b [BUNDLE]] [-g [GRAMMAR]] [-a [ADDRESS]]
[-p PORT]
{start,list,stop,example}
The Urban Toolkit
positional arguments:
{start,list,stop,example}
Start, list or stop utk servers, or start server with
a simple example.
optional arguments:
-h, --help show this help message and exit
-d [DATA], --data [DATA]
Path to data folder.
-b [BUNDLE], --bundle [BUNDLE]
Path to app bundle (defaults to installed utk bundle).
-g [GRAMMAR], --grammar [GRAMMAR]
Path to grammar JSON file, if different from
[DATA]/grammar.json (default: [DATA]/grammar.json).
-a [ADDRESS], --address [ADDRESS]
Server address (default: localhost).
-p PORT, --port PORT Server port (default: 5001).
-w, --watch Watch folders, and re-build if there are changes.Even though we offer support for a variety of arguments, most users will simply need to run the following to use data stored in a folder called ./data/:
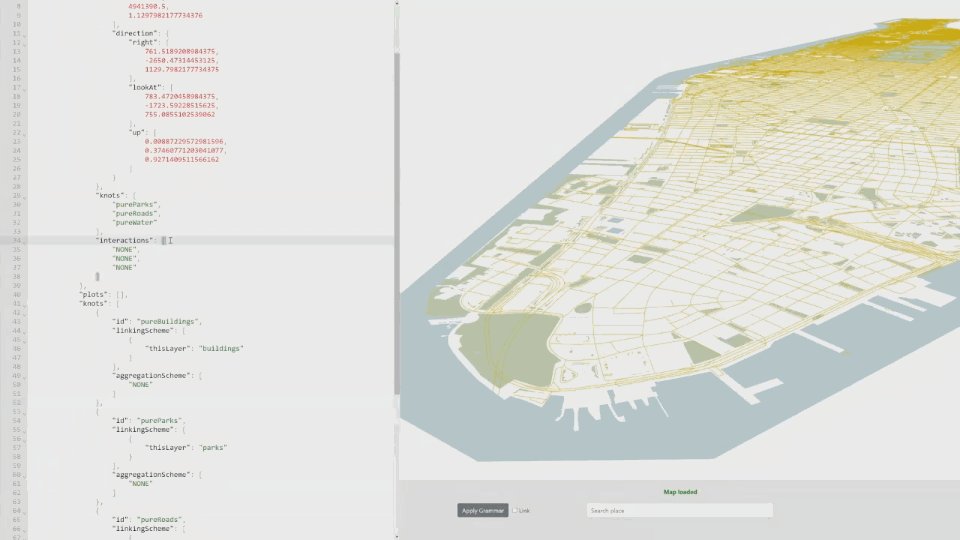
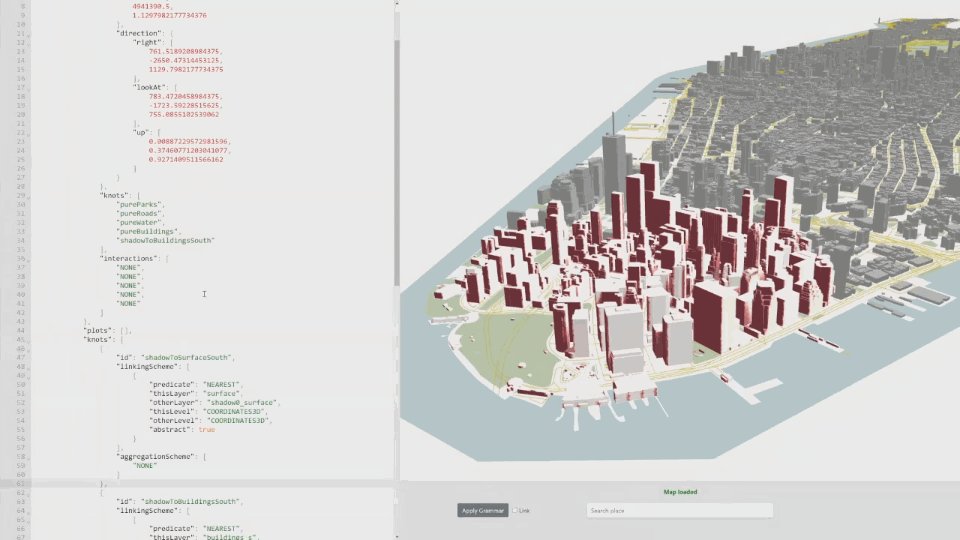
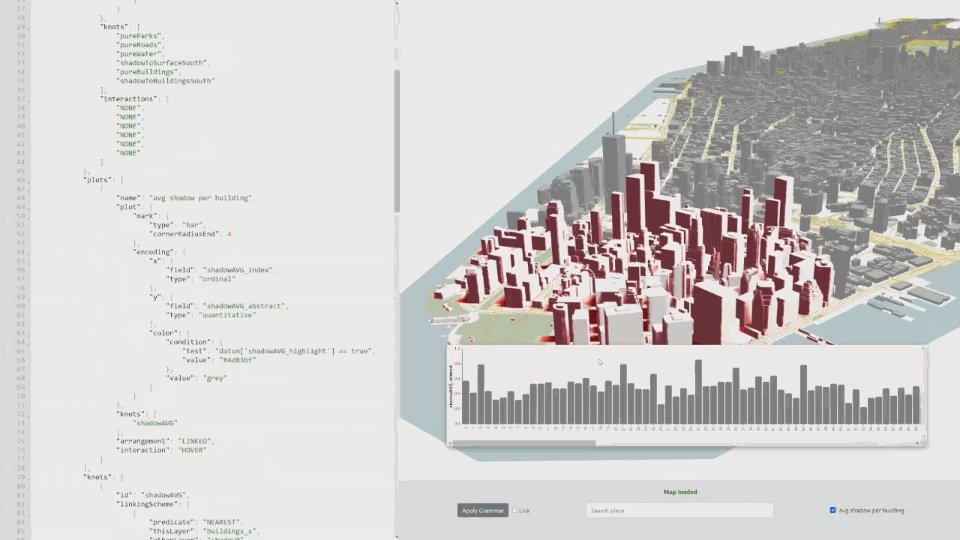
utk start --data ./dataAfter starting UTK's server and opening localhost:5001 on a browser, you will see UTK's main interface, composed of a grammar editor (left) and map viewer (right). Adding new elements to the grammar specification on the right (e.g., new plots, new data) will automatically update the map viewer:

Simulations
Currently supported simulations:
- Shadow casting. To run this simulation, your system will need to support Plotoptix (see here). To use the other functionalities from UTK, your system doesn't need to support Plotoptix.
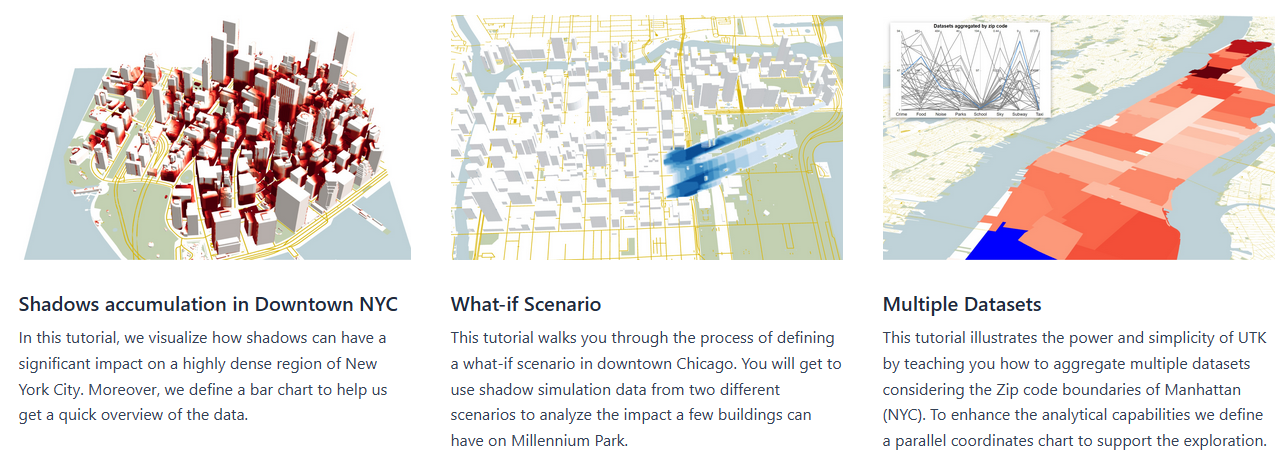
Tutorials

Step-by-step tutorials are available on our website. These tutorials highlight how UTK can be used to create sophisticated urban visualizations.
A detailed description of UTK's grammar can be found here.
Development
If you would like to modify UTK's core code, you won't be able to use the utk command (since it points to the utk pip installation). Alternatively, you will have to:
- Clone the repository with
git clone git@github.com:urban-toolkit/utk.git. - Install Node.js, either using conda, package managers, or pre-built installers.
- Build the utk-ts bundle. Inside
src/utk-ts, you should run the following in the terminal:npm install && npm run build. After that, a bundle will be created. - Build the utk-frontend bundle. Inside
src/utk-frontend, you should run the following in the terminal:npm install && npm run build:web. After that, another bundle will be created. - Run the UTK server. Inside the
src, run the following in the terminal:python utk_server.py start --bundle utk-frontend/build/utk-app/, and with the other appropriate arguments (e.g.,--datawith the path to your data folder).
To automatically build the bundles (steps 2 and 3) when you make changes to the source code, you can run utk_server.py with the --watch argument.
Slack channel
For question, including development ones, join UTK's Slack. Feel free to post questions on the #installation, #quick-start, and#development channels.
Other resources
Team
- Gustavo Moreira (UIC)
- Maryam Hosseini (MIT)
- Md Nafiul Alam Nipu (UIC)
- Marcos Lage (UFF)
- Nivan Ferreira (UFPE)
- Fabio Miranda (UIC)

