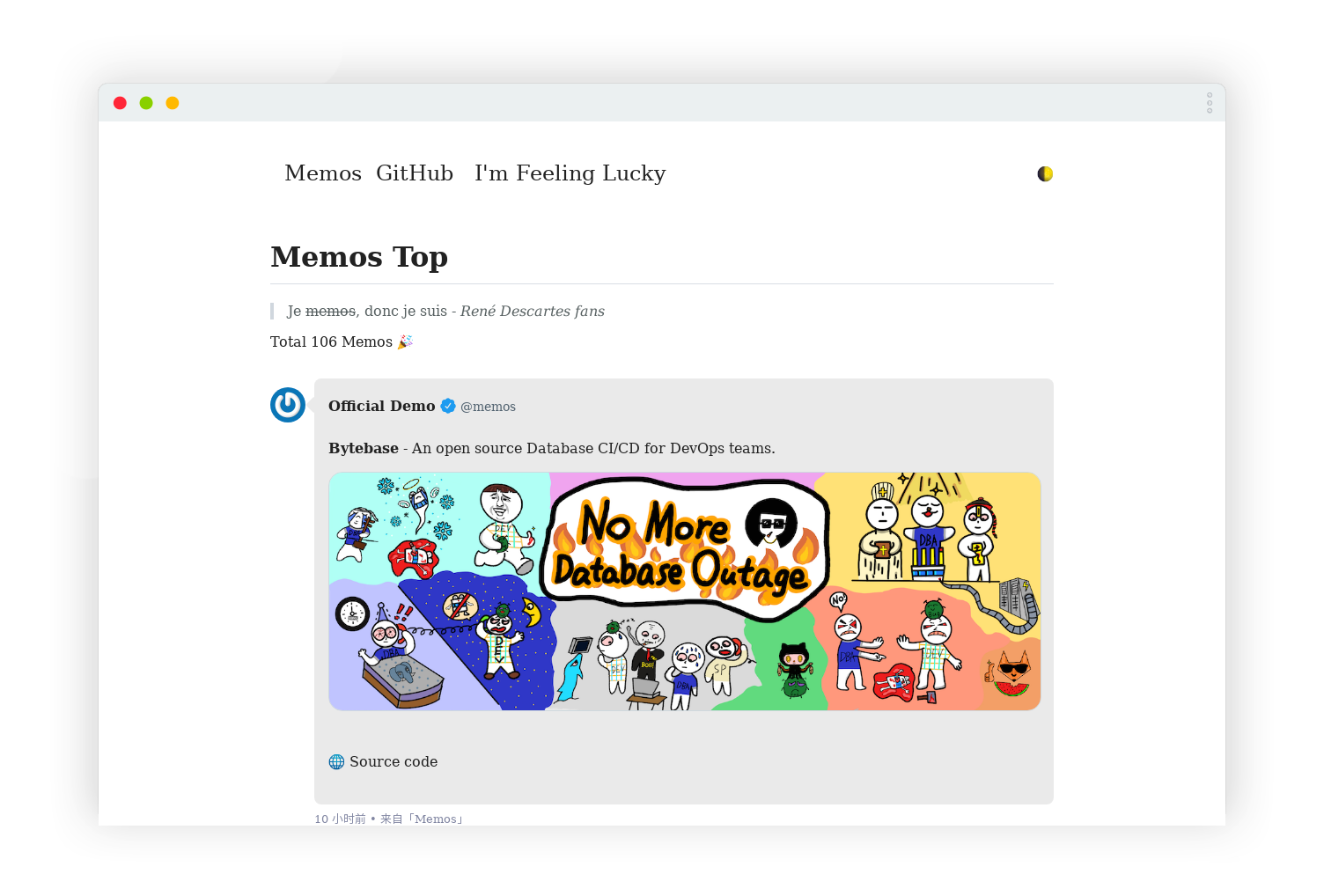
Memos Top. 通过 Memos API 渲染的静态网页。
简单的 HTML、纯净的 CSS、原生的 JS。


Live Demo • I'm Feeling Lucky ✍
中文 | English
[!TIP] 已支持老版(<
v0.22.0)和新版(>=v0.22.0)两种 API,请配置APIVersion[!NOTE]
如果你想把你的 Mastodon(长毛象)的嘟文嵌入到自己的网页中,你可以参考这个项目。
https://github.com/eallion/mastodon-embed-timeline
前端框架
• 暗黑模式适配
• 移动端自适应
使用方法
1. clone本仓库或下载后部署
git clone https://github.com/eallion/memos.top2. 设置
在 index.html 文件中调整以下设置:
<script type="text/javascript">
var memos = {
host: 'https://demo.usememos.com/', // 修改为自己部署 Memos 的网址,末尾有 / 斜杠。
limit: '10', // 每页显示的条数,默认显示 10 条。
creatorId: '1', // 老的实例是 101,新的实例是 1。https://demo.usememos.com/u/1
domId: '#memos', // 默认为 #memos,一般不用修改。
username: 'memos', // 自定义显示在前端的 ID。
name: 'Official Demo', // 自定义显示在前端的全名。
language: 'zh-CN', // `en` `zh-CN` 等,用于显示相对时间。
APIVersion: 'new', // `new` 或者 `legacy`,Memos API 版本,小于 `v0.22.0`: 填写:`legacy`,大于等于 `v0.22.0`:填写`new`。
total: true, // 显示 Memos 总条数。新版没有好办法显示,老版本也关闭了 Amount API。
doubanAPI: '', // 填入一个 API 渲染豆瓣条目,不填不渲染,只显示 URL,自建 API:https://github.com/eallion/douban-api-rs
}
</script>3. 网站图标和头像 (可选)
在 assets/img 目录中,替换成自己的图标和头像。
-
logo.webp是网站图标,显示在浏览器标签上。 -
avatar.jpg是头像,显示在每条 Memos 的左侧。 -
[ ] 待办:获取 Memos 的默认头像:https://memos.apidocumentation.com/reference#tag/userservice/GET/file/{name}/avatar
4. 上传
上传 index.html 文件 assets 目录及目录中的所有文件到网站根目录。
部署到 GitHub Pages
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 转到自己的
memos.top仓库的设置 -Setting-Pages-Deploy from a branch-Branch(main/root)
部署到 Vercel
- Fork 本仓库
- 按照 #使用方法.2 设置自己的 API
- 进入自己的 Vercel 面板
- 新建一个 Project,导入 GitHub 上的仓库
- 按默认设置不用改动,直接点
Deploy - 中国大陆可能需要绑定一个自定义域名才能访问 Vercel
Todo:
- [ ] Vercel 一键部署
其他平台
你也可以把这个静态页面部署到 Cloudflare Pages 或者 Netlify 等平台。
使用技巧
发布 Memos 时的格式: 👈👈👈
1. Bilibili 视频。分享的视频链接。支持`BV/AV`号。暂不支持`b23.tv`链接。 ``` https://www.bilibili.com/video/BV1Sd4y1b7yg/ ``` 2. Youtube 视频。分享的视频链接。 ``` https://www.youtube.com/watch?v=mNK6h1dfy2o ``` 3. Youku 视频。分享的视频链接。 ``` https://v.youku.com/v_show/id_XNTkyMjkxNTEyOA==.html ``` 4. 腾讯视频。分享的视频链接。 ``` https://v.qq.com/x/cover/mzc00200z47sdeu/m0044zpag6c.html ``` 5. Spotify 音乐。分享的链接。支持`track/album`。 ``` https://open.spotify.com/track/6Uq8BnOxvXJsQiJ2XqfO5P ``` 6. 网易云音乐。链接即可。 ``` https://music.163.com/#/song?id=4153490 ``` 7. QQ 音乐。只支持 `sondmid` 不支持 `songid`。 ``` https://y.qq.com/n/ryqq/songDetail/004W3BfK46dMXk ``` 8. 豆瓣。链接即可。需要自己的 API。 > 如果要启动解析豆瓣功能,需要取消注释 [`// fetchDB()`](https://github.com/eallion/memos.top/blob/main/assets/js/main.js#L208) 然后替换成可用的 API [`var dbAPI = "https://api.example.com/"`](https://github.com/eallion/memos.top/blob/main/assets/js/main.js#L218),这两行位于: [`assets/js/main.js`](https://github.com/eallion/memos.top/blob/main/assets/js/main.js) ``` https://book.douban.com/subject/2567698/ https://movie.douban.com/subject/1889243/ ```许可证 GLWTPL
GLWT(Good Luck With That,祝你好运)公共许可证
版权所有© 每个人,除了作者
任何人都被允许复制、分发、修改、合并、销售、出版、再授权或
任何其它操作,但风险自负。
作者对这个项目中的代码一无所知。
代码处于可用或不可用状态,没有第三种情况。
祝你好运公共许可证
复制、分发和修改的条款和条件
0 :在不导致作者被指责或承担责任的情况下,你可以做任何你想
要做的事情。
无论是在合同行为、侵权行为或其它因使用本软件产生的情形,作
者不对任何索赔、损害承担责任。
祖宗保佑。