[2019/09/12] I am no longer updating this repo or merging pull requests. Slack has officially released dark themes for their primary platforms (PC, Mac, and Mobile), and the ROI of keeping this up-to-date is no longer enough to make up for the constant updates. Feel free to check out the forks! Thanks for making this my most popular GitHub project!

How to add the dark theme to slack
1) Locate Slack's ssb-interop.js file
- For PC users, go to your version (your own username and current app version) of
C:\Users\username\AppData\Local\slack\app-3.1.0\resources\app.asar.unpacked\src\staticNote that if your slack client updates (it does this quietly without telling you), you'll need to do this process again for the updated version. - For Linux users, using the slack desktop (beta) navigate to
/lib/slack/resources/app.asar.unpacked/src/static - Mac users, go to your version of
/Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static2) openssb-interop.jswith your editor of choice. 3) Add this code to the end ofssb-interop.jsand save:document.addEventListener('DOMContentLoaded', function () { $.ajax({ url: 'https://raw.githubusercontent.com/earlduque/Slack-Dark-Theme/master/dark.css', success: function (css) { $("<style></style>").appendTo('head').html(css); } }); });4) close and reopen slack
Further, I like this as the sidebar coloring:
1) on the channel list at the top, click on your name and go to preferences
2) click on sidebar
3) scroll down and click on advanced/custom theme
4) paste this into the custom theme input box:
#363636,#444A47,#D39B46,#FEFEFE,#434745,#FEFEFE,#99D04A,#DB6668
5) Or just copy and paste the code block above into any chat message to yourself or another person. Then you will see a button appear saying "Switch sidebar theme"
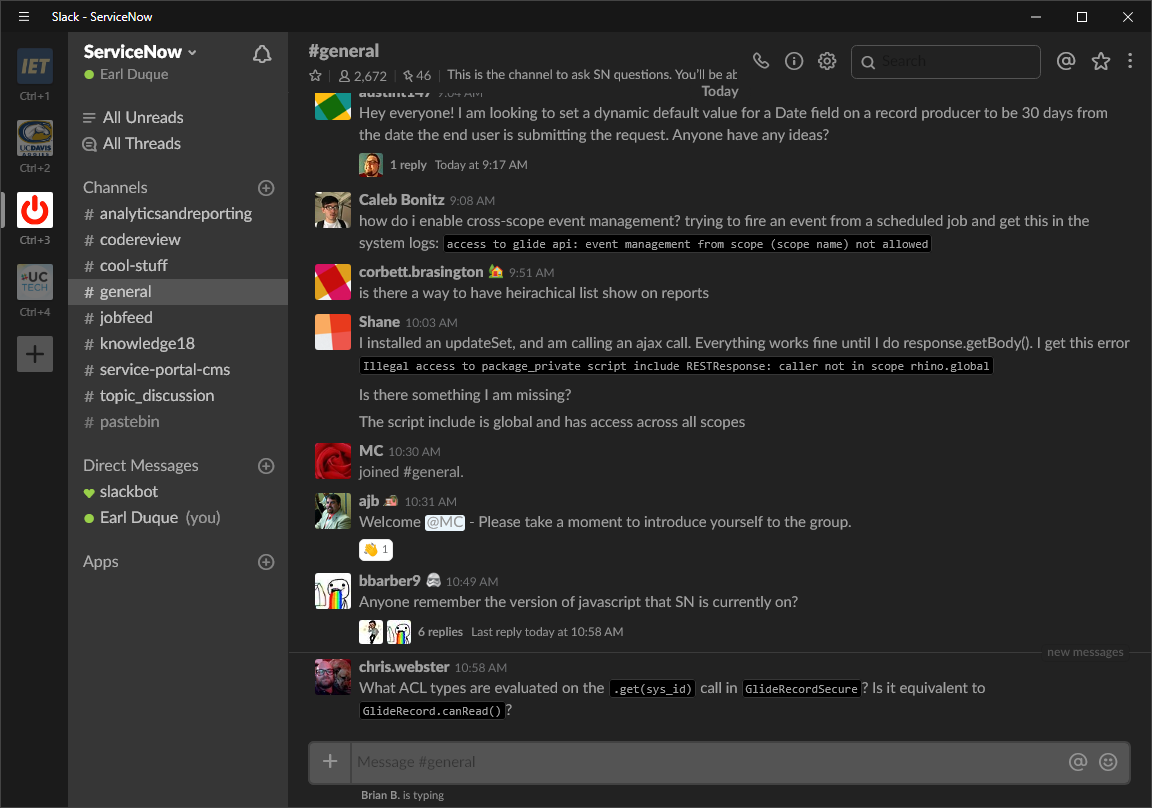
What it looks like