Easyblocks
The React toolkit for building completely customised visual page builders.
It's focused on simplicity for end-users (no HTML/CSS) and flexibilty for developers (built as a framework).
Live demo: https://easyblocks-demo.vercel.app/
Docs: https://docs.easyblocks.io/
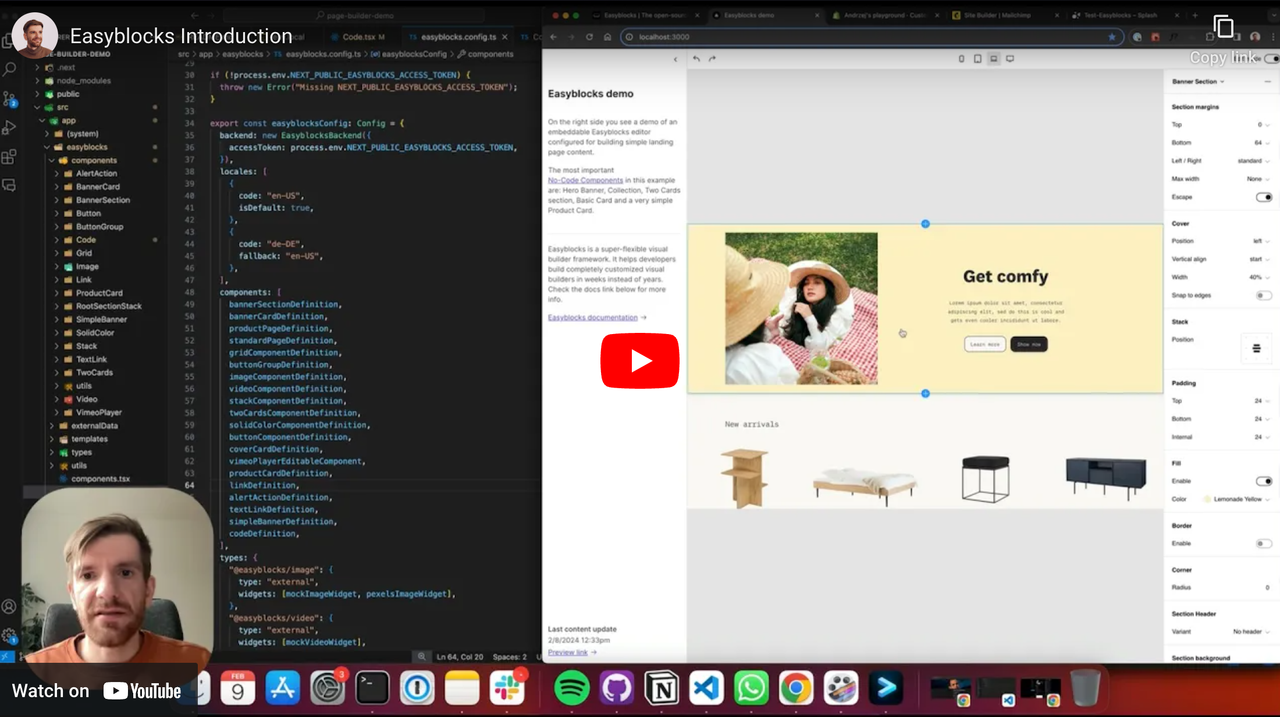
Easyblocks explained in under 10 mins:
Main features
- Embeddable: Easyblocks editor is designed to be embeddedable into other products
- Out-of-the-box visual building logic: drag&drop, nested selections, inline rich text, multi-selection, styling fields (responsive), design tokens, history management, localisation, templates, dynamic data
- Simple for end-users. Not based on HTML/CSS but on No-Code Components.
- Bring your own components and templates. Easyblocks is built as a framework.You decide what components are available, their variants, styling options, simplicity levels, children components, constraints, etc.
- Bring your own data. Connect any data source, fully control data fetching and data picker widget. The data can be dynamic.
- Server-side rendering. Fully compatible with modern frameworks like next.js or Remix, but can also render to pure HTML/CSS. All the heavy lifting happens on the server - no browser rendering and layout shifts.
Why?
If you need a custom text editor there are so many solutions available: Slate, Lexical, TinyMCE, CKEditor, etc. But if you need a custom page builder there's a huge chance you must build one from scratch. And it’s an awfully expensive and tedious process.
The goal behind Easyblocks is to make it possible to create truly state-of-the-art visual page building experiences in weeks instead of years, without compromising flexibility.
How?
Easyblocks can handle a wide range of seemingly different visual experiences thanks to a very clear separation between what's common for all visual builders and what's custom and project-specific. The Easyblocks editor knows how to handle common visual builder logic (drag&drop, nested selections, inline rich text, responsive styling fields, etc), but at the same time doesn't know anything about project-specific things like your components, data sources or templates. Project-specific stuff can be defined with code using Easyblocks framework, which is based on a novel concept called No-Code Components.
Please go to our docs to learn more.
Authors
Easyblocks is built by the team behind Shopstory - a visual builder for headless CMSes. Easyblocks is basically an internal Shopstory engine cleaned up and open-sourced ❤️
Contact
You can leave the questions or issues here. Alternatively, contact us via:
High five! ✋