Aimer
The UI Development Framework, it's so simple that you'll fall in love with.
Install
yarn add aimer --devHow to use
Assume you have a component Button.vue and you wanna demonstrate it:
import Aimer from 'aimer'
import 'aimer/dist/aimer.css'
// And the button you wanna demonstrate
import MyButton from './path/to/Button.vue'
const aimer = new Aimer({
title: 'optional header title'
})
aimer.add({
title: 'With text',
component: {
template: '<my-button>hello world</my-button>',
components: {
MyButton
}
},
readme: '<p>some html</p>',
example: '...some example code'
})
aimer.add({
title: 'With emoji',
component: {
template: '<my-button>😄🎉😎👻</my-button>',
components: {
MyButton
}
}
})
// Start Aimer instance at given node
aimer.start('#app')Run this script with your favoite bundler of choice, maybe webpack? And you can preview it in the browser:

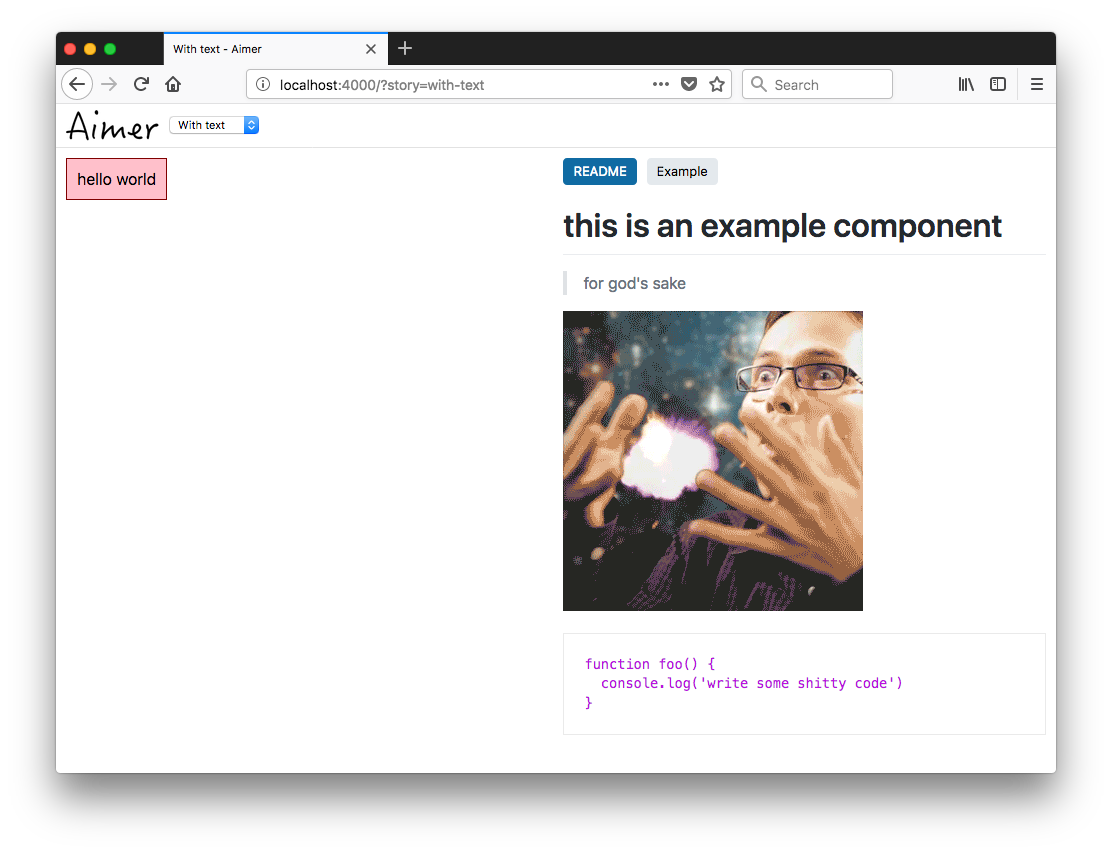
See it in action. 🚀
Work with other frameworks
Examples
API
new Aimer([options])
options
title
Default: <Aimer Logo>
Type: string
Header title.
Adapter
Default: AimerVue
Aimer adapter, check out the default one for reference.
github
Type: string
GitHub repo slug or URL.
Type: string
Twitter handle or URL.
aimer.add(story)
story
title
Type: string
Required: true
Story title.
component
Type: any
Required: true
The component.
example
Type: string
Example code.
readme
Type: HTMLString
Use as README.
License
MIT © EGOIST




