node-imagemagick-native
ImageMagick's Magick++ binding for Node.
Features
- Native bindings to the C/C++ Magick++ library
- Async, sync, stream and promises API
- Support for
convert,identify,composite, and other utility functions
Table of contents
- Examples
- Convert formats (PNG to JPEG)
- Blur
- Resize
- Rotate, flip, and mirror
- API Reference
- Installation
- Performance
- Contributing
- License
Examples
Convert formats
Convert from one format to another with quality control:
fs.writeFileSync('after.png', imagemagick.convert({
srcData: fs.readFileSync('before.jpg'),
format: 'PNG',
quality: 100 // (best) to 1 (worst)
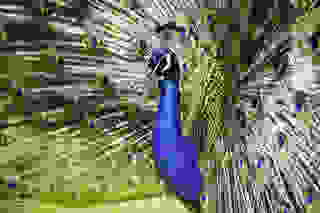
}));Original JPEG:

Converted to PNG:
| quality 100 | quality 50 | quality 1 |
|---|---|---|
 |
 |
 |
Image courtesy of David Yu.
Blur
Blur image:
fs.writeFileSync('after.jpg', imagemagick.convert({
srcData: fs.readFileSync('before.jpg'),
blur: 5
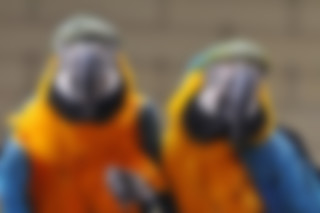
})); becomes
becomes 
Image courtesy of Tambako The Jaguar.
Resize
Resized images by specifying width and height. There are three resizing styles:
aspectfill: Default. The resulting image will be exactly the specified size, and may be cropped.aspectfit: Scales the image so that it will not have to be cropped.fill: Squishes or stretches the image so that it fills exactly the specified size.
fs.writeFileSync('after_resize.jpg', imagemagick.convert({
srcData: fs.readFileSync('before_resize.jpg'),
width: 100,
height: 100,
resizeStyle: 'aspectfill', // is the default, or 'aspectfit' or 'fill'
gravity: 'Center' // optional: position crop area when using 'aspectfill'
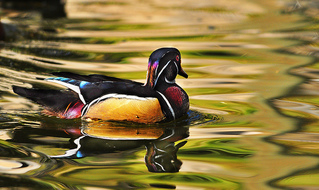
}));Original:

Resized:
| aspectfill | aspectfit | fill |
|---|---|---|
 |
 |
 |
Image courtesy of Christoph.
Rotate, flip, and mirror
Rotate and flip images, and combine the two to mirror:
fs.writeFileSync('after_rotateflip.jpg', imagemagick.convert({
srcData: fs.readFileSync('before_rotateflip.jpg'),
rotate: 180,
flip: true
}));Original:

Modified:
| rotate 90 degrees | rotate 180 degrees | flip | flip + rotate 180 degrees = mirror |
|---|---|---|---|
 |
 |
 |
 |
Image courtesy of Bill Gracey.
API Reference
convert(options, [callback])
Convert a buffer provided as options.srcData and return a Buffer.
The options argument can have following values:
{
srcData: required. Buffer with binary image data
srcFormat: optional. force source format if not detected (e.g. 'ICO'), one of http://www.imagemagick.org/script/formats.php
quality: optional. 1-100 integer, default 75. JPEG/MIFF/PNG compression level.
trim: optional. default: false. trims edges that are the background color.
trimFuzz: optional. [0-1) float, default 0. trimmed color distance to edge color, 0 is exact.
width: optional. px.
height: optional. px.
density optional. Integer dpi value to convert
resizeStyle: optional. default: 'aspectfill'. can be 'aspectfit', 'fill'
aspectfill: keep aspect ratio, get the exact provided size.
aspectfit: keep aspect ratio, get maximum image that fits inside provided size
fill: forget aspect ratio, get the exact provided size
crop: no resize, get provided size with [x|y]offset
xoffset: optional. default 0: when use crop resizeStyle x margin
yoffset: optional. default 0: when use crop resizeStyle y margin
gravity: optional. default: 'Center'. used to position the crop area when resizeStyle is 'aspectfill'
can be 'NorthWest', 'North', 'NorthEast', 'West',
'Center', 'East', 'SouthWest', 'South', 'SouthEast', 'None'
format: optional. output format, ex: 'JPEG'. see below for candidates
filter: optional. resize filter. ex: 'Lagrange', 'Lanczos'. see below for candidates
blur: optional. ex: 0.8
strip: optional. default: false. strips comments out from image.
rotate: optional. degrees.
flip: optional. vertical flip, true or false.
autoOrient: optional. default: false. Auto rotate and flip using orientation info.
colorspace: optional. String: Out file use that colorspace ['CMYK', 'sRGB', ...]
debug: optional. true or false
ignoreWarnings: optional. true or false
}Notes
An optional callback argument can be provided, in which case convert will run asynchronously. When it is done, callback will be called with the error and the result buffer:
imagemagick.convert({
// options
}, function (err, buffer) {
// check err, use buffer
});There is also a stream version:
fs.createReadStream('input.png').pipe(imagemagick.streams.convert({
// options
})).pipe(fs.createWriteStream('output.png'));identify(options, [callback])
Identify a buffer provided as srcData and return an object.
The options argument can have following values:
{
srcData: required. Buffer with binary image data
debug: optional. true or false
ignoreWarnings: optional. true or false
}An optional callback argument can be provided, in which case identify will run asynchronously. When it is done, callback will be called with the error and the result object:
imagemagick.identify({
// options
}, function (err, result) {
// check err, use result
});The method returns an object similar to:
{
format: 'JPEG',
width: 3904,
height: 2622,
depth: 8,
colorspace: 'sRGB',
density : {
width : 300,
height : 300
},
exif: {
orientation: 0 // if none exists or e.g. 3 (portrait iPad pictures)
}
}quantizeColors(options)
Quantize the image to a specified amount of colors from a buffer provided as srcData and return an array.
The options argument can have following values:
{
srcData: required. Buffer with binary image data
colors: required. number of colors to extract, defaults to 5
debug: optional. true or false
ignoreWarnings: optional. true or false
}The method returns an array similar to:
[
{
r: 83,
g: 56,
b: 35,
hex: '533823'
},
{
r: 149,
g: 110,
b: 73,
hex: '956e49'
},
{
r: 165,
g: 141,
b: 111,
hex: 'a58d6f'
}
]composite(options, [callback])
Composite a buffer provided as options.compositeData on a buffer provided as options.srcData with gravity specified by options.gravity and return a Buffer.
The options argument can have following values:
{
srcData: required. Buffer with binary image data
compositeData: required. Buffer with binary image data
gravity: optional. Can be one of 'CenterGravity' 'EastGravity' 'ForgetGravity' 'NorthEastGravity' 'NorthGravity' 'NorthWestGravity' 'SouthEastGravity' 'SouthGravity' 'SouthWestGravity' 'WestGravity'
debug: optional. true or false
ignoreWarnings: optional. true or false
}An optional callback argument can be provided, in which case composite will run asynchronously. When it is done, callback will be called with the error and the result buffer:
imagemagick.composite(options, function (err, buffer) {
// check err, use buffer
});This library currently provide only these, please try node-imagemagick if you want more.
getConstPixels(options)
Get pixels of provided rectangular region.
The options argument can have following values:
{
srcData: required. Buffer with binary image data
x: required. x,y,columns,rows provide the area of interest.
y: required.
columns: required.
rows: required.
}Example usage:
// retrieve first pixel of image
var pixels = imagemagick.getConstPixels({
srcData: imageBuffer, // white image
x: 0,
y: 0,
columns: 1,
rows: 1
});Returns:
[ { red: 65535, green: 65535, blue: 65535, opacity: 65535 } ]Where each color value's size is imagemagick.quantumDepth bits.
quantumDepth
Return ImageMagick's QuantumDepth, which is defined in compile time.
ex: 16
version
Return ImageMagick's version as string.
ex: '6.7.7'
Promises
The namespace promises expose functions convert, composite and identify that returns a Promise.
Examples:
// convert
imagemagick.promises.convert({ /* OPTIONS */ })
.then(function(buff) { /* Write buffer */ })
.catch(function(err) { /* log err */ })
// ES8
const buff = await imagemagick.promises.convert({ /* OPTIONS */ })
// composite
imagemagick.promises.composite({ /* OPTIONS */ })
.then(function(buff) { /* Write buffer */ })
.catch(function(err) { /* log err */ })
// ES8
const buff = await imagemagick.promises.composite({ /* OPTIONS */ })
// identify
imagemagick.promises.identify({ /* OPTIONS */ })
.then(function(info) { /* Write buffer */ })
.catch(function(err) { /* log err */ })
// ES8
const info = await imagemagick.promises.identify({ /* OPTIONS */ })Installation
Linux / Mac OS X
Install ImageMagick with headers before installing this module. Tested with ImageMagick 6.7.7 on CentOS 6 and Mac OS X Lion, Ubuntu 12.04 .
brew install imagemagick
or
sudo yum install ImageMagick-c++ ImageMagick-c++-devel
or
sudo apt-get install libmagick++-devMake sure you can find Magick++-config in your PATH. Packages on some newer distributions, such as Ubuntu 16.04, might be missing a link into /usr/bin. If that is the case, do this.
sudo ln -s `ls /usr/lib/\`uname -p\`-linux-gnu/ImageMagick-*/bin-Q16/Magick++-config | head -n 1` /usr/local/bin/Then:
npm install imagemagick-nativeInstallation notes
-
RHEL/CentOS: If the version of ImageMagick required by
node-imagemagick-nativeis not available in an official RPM repository, please try the-lastversion offered by Les RPM de Remi, for example:sudo yum remove -y ImageMagick sudo yum install -y http://rpms.famillecollet.com/enterprise/remi-release-6.rpm sudo yum install -y --enablerepo=remi ImageMagick-last-c++-devel -
Mac OS X: You might need to install
pkgconfigfirst:brew install pkgconfig
Windows
Tested on Windows 7 x64.
-
Install Python 2.7.3 only 2.7.3 nothing else works quite right!
If you use Cygwin ensure you don't have Python installed in Cygwin setup as there will be some confusion about what version to use.
-
Install Visual Studio C++ 2010 Express
-
(64-bit only) Install Windows 7 64-bit SDK
-
Install Imagemagick dll binary x86 Q16 or Imagemagick dll binary x64 Q16, check for libraries and includes during install.
Then:
npm install imagemagick-nativePerformance - simple thumbnail creation
imagemagick: 16.09ms per iteration
imagemagick-native: 0.89ms per iterationSee node test/benchmark.js for details.
Note: node-imagemagick-native's primary advantage is that it uses ImageMagick's API directly rather than by executing one of its command line tools. This means that it will be much faster when the amount of time spent inside the library is small and less so otherwise. See issue #46 for discussion.
Contributing
This project follows the "OPEN Open Source" philosophy. If you submit a pull request and it gets merged you will most likely be given commit access to this repository.
License (MIT)
Copyright (c) Masakazu Ohtsuka http://maaash.jp/
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
