Table of Contents
- What is the Community Bookstore?
- What are the objectives of Community Bookstore?
- How I can contribute?
- What skills I need to Contribute?
- What will the Community Bookstore look like?
- Install
What is the Community Bookstore?
It is an initiative to build a final product for the community by the community to resolve a very specific problem: access to knowledge.
From technical perspective this project is Headless Drupal system using MarionetteJS as FrontEnd.
What are the objectives of Community Bookstore?
Provide a website to enable people to exchange books for a price or for free (depending of the good karma of seller or donors).
The tool will work best for instance for a parent with kids from K - 12 Schools or college students all the way through their undergrad and post doctorate.
*The website will have a high impact in the community in areas like:
-
Ecology: Less books printed, more books reused and more books recycled at their end of life.
-
Knowledge: Enable to share education for free or a reduced price.
-
Economy: Less money is required to buy books, this money could be invested in other areas like clothing or food.
How I can contribute?
Review the Issue queue and try to resolve one of them, when you finish send us a Pull Request
What skills I need to Contribute?
Community Bookstore will use the whole areas available in the Drupal broad spectrum of skills, and we expect the percentaje of effort will be distributed in the following way.
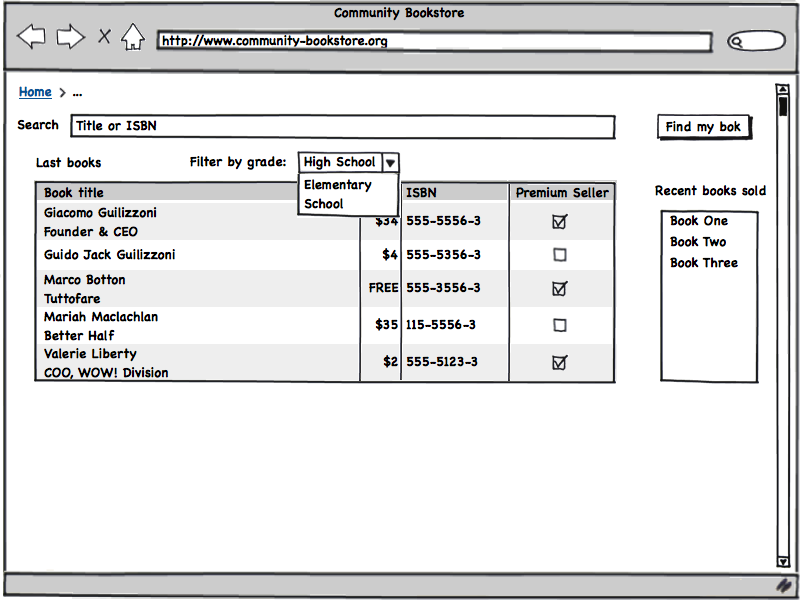
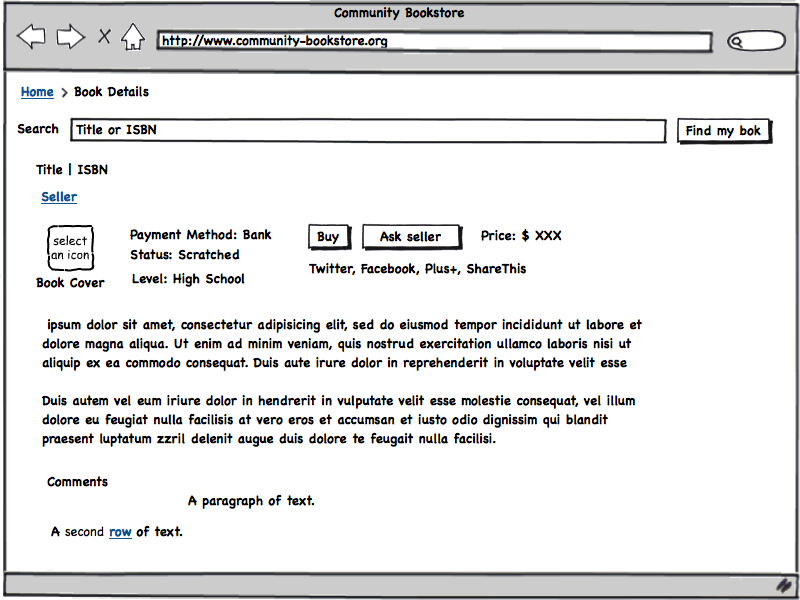
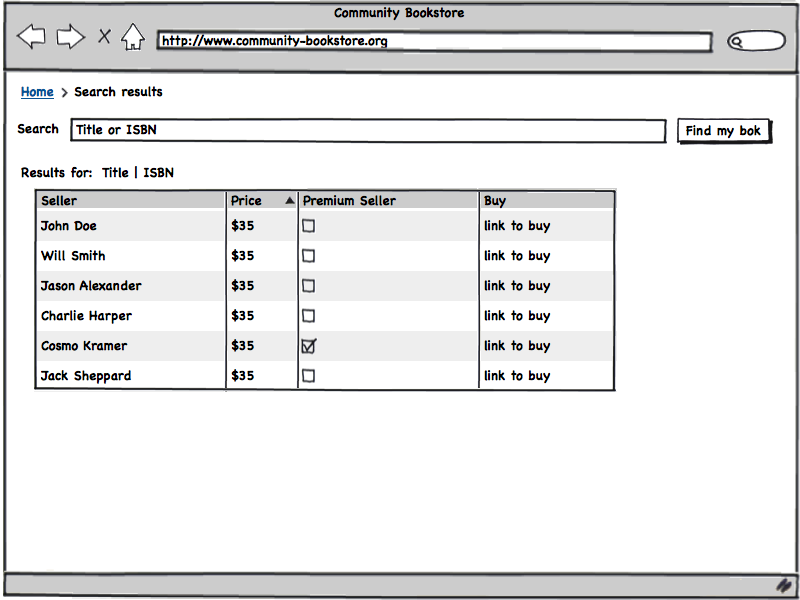
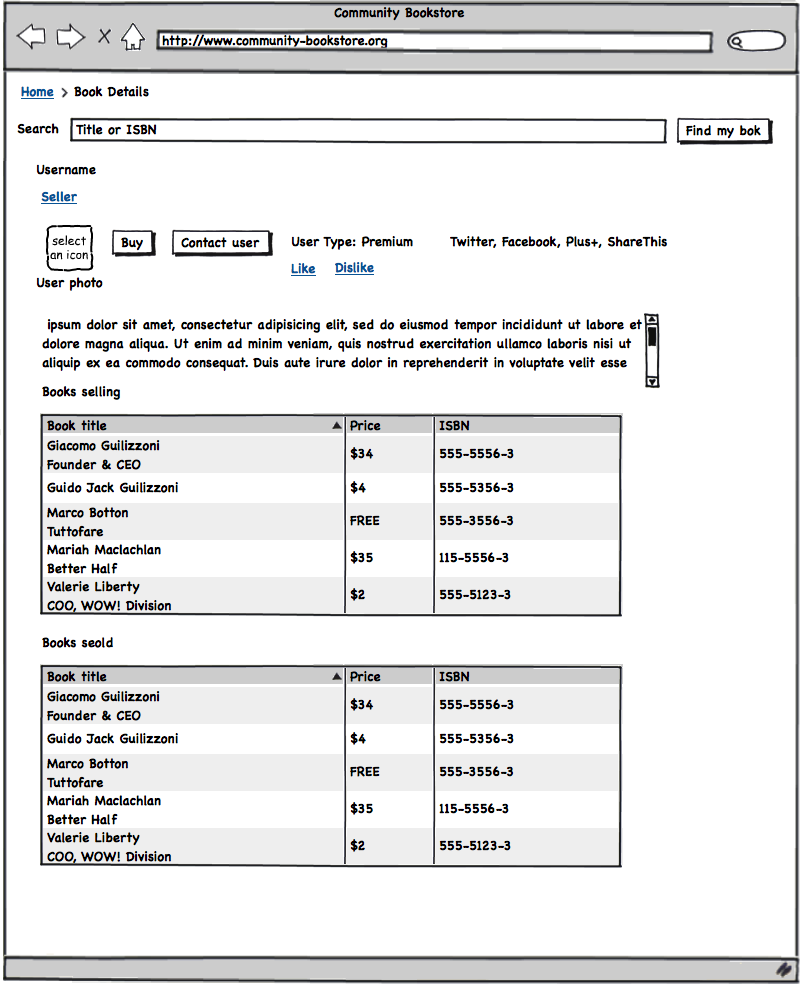
What will the Community Bookstore look like?
These are the wireframes, but they are not set in stone. Contributors will be able to evaluate, pitch in and impact the project, allowing them to decide changes in the features.




Install
Requirements
Assumptions
We will assume we will have a root folder name ~/back2school to allocate backend and frontend files for Community Bookstore, this is just for convinience to write the instructions but off course is not required.
We will have to domains/virtualhost configured in this way
- http://backend.com -> ~/back2school/backend
- http://frontend.com -> ~/back2school/frontend/web
You have use the webserver of you preference, but we tested with Apache 2
You have compass, grunt and bower already installed (both are npm packages):
sudo gem install compass
sudo npm install -g bower
sudo npm install -g grunt-cliGetting Community Bookstore project
git clone https://github.com/enzolutions/community-bookstore.git ~/back2schoolInstalling Backend
Install Drupal 8
At this point is requiered to get Drupal 8 from git, this procces could take a lit bit depending your internet connection.
git clone --branch 8.0.x http://git.drupal.org/project/drupal.git ~/back2school/backendYou must to follow the regular process to install a Drupal 8 site.
Enable CORS
For use drupal as backend, needed enable CORS, please follow these steps in https://github.com/enzolutions/backbone.drupal#cross-origin to enable
Symlink to community bookstore modules contrib/custom
$ ln -s ~/back2school/drupal_modules_contrib ~/back2school/backend/modules/contrib
$ ln -s ~/back2school/drupal_modules_custom ~/back2school/backend/modules/customSync configuration
After complete the Drupal 8 Installation,you must to load the configruation for Community Booksstore
Configure sync dirs
Editing you settings.php you must setup where will be located your config directories for active and staging, as you can see below
$config_directories['staging'] = 'sites/default/config/staging';This configuration is at the end of your setting file, using a ramdom directory created in install process.
Symlink to community bookstore config
$ mkdir ~/back2school/backend/sites/default/config
$ ln -s ~/back2school/drupal_config ~/back2school/backend/sites/default/config/stagingForce Site UUID match
The Configuration Management only allow sync configuration between same site or project to avoid issues importing configuration from site a.com to b.com, to accomplish this validation Drupal 8 generate a UUID for each site.
You cat get your current site UUDI executing the following command
$ drush cget system.siteThe config import has a diffent UUID you can confirm with the following command
$ cat ~/back2school/backend/sites/default/config/staging/system.site.ymlYou need to change the value using the following command
$ drush cedit system.siteUsing your favorite text editor you need set the same UUID present in staging config files.
Sync configuration
Is required your web server have permissions to read the configuration files, for instance if _www is the user running your webserver your must run the following commands
$ sudo chown -R _www ~/back2school/backend/sites/default/config/staging/
$ sudo chmod -R 755 ~/back2school/backend/sites/default/config/staging/Now with access to config files we have to option to import/sync the files
Web enable
Accessing the URL http://backend.com/admin/config/development/configuration you can review the files and import all changes
Drush enable
$ drush config-import stagingAfter import you will have a complete Community Bookstore running.
Installing Frontend
The frontend was generated with Yo Marionette Drupal Generator https://github.com/enzolutions/generator-marionette-drupal.
If you are a developer we recommend install this generator to speed up the development process if Frontend.
Downloading libraries
Libraries itselft aren't versioned, the Frontend use Bower to define required libraries, to download in enviroment that libraries execute the following command.
$ bower installCommon Tasks
The fronted implement common tasks using Grunt.
Before to execute common tasks we need to install required plugin executing the folling command.
$ npm install
$ gruntTo get a list of common tasks available execute the following command.
$ grunt tasksBelow a list of available Grunt commands:
compass -> Compile Sass to CSS using Compass
concat -> Concatenate files.
default => Alias for "concat", "uglify", "imagemin", "compass", "watch", "connect:server" tasks.
imagemin -> Minify PNG and JPEG images
server => Alias for "connect:server" task.
uglify -> Minify files with UglifyJS.
watch > Run predefined tasks whenever watched files change.It is convenient to run grunt alone to run the default tasks (defined at the end of the Gruntfile.js file): concat, uglify, imagemin, watch. That way we can be sure that we have the assets needed for the frontend (css generated from the scss files and images).
Web Server
If you execute all tasks or just the task:
$ grunt serverYou will get a web server for static pages, so you just need open in your server the URL: http://localhost:9001 to avoid be worried about Apache, Ngix or any other webserver, so you are read to test the Community Bookstore Frotend server.
Libraries Available
The frontend use the following libraries (alphabetic order).
-backbone -backbone-amd -backbone.babysitter -backbone.drupal -backbone.marionette -bootstrap-sass -backbone.wreqr -jquery -modernizr -requirejs -requirejs-text -twig.js -underscore -underscore-amd