Rad
Rad is a frontend framework for creating fast and interactive web apps using Dart. It has all the best bits of Flutter(StatefulWidgets, Builders) and React(Hooks, Performance), and allows you to use web technologies(HTML and CSS) in your app.
Quick links
- Getting started
- Package @ pub.dev
- API reference @ pub.dev
- Repository @ github.com
- Benchmarks @ github.com
- Additional Packages & Tools
Example
void main() {
runApp(
app: Text('hello world'),
appTargetId: 'output',
);
}Function runApp will finds a element having id=output in your HTML page, create a Rad app with it, and then displays "hello world" inside of it. As you might have guessed it, Text('hello world') is a widget, a special purpose widget provided by the framework that we're using to display desired text on the screen. Rad provides number of widgets that you can use and best thing about widgets is that you can compose them together to create more widgets and build complex layouts.
Flutter widgets
Following widgets in Rad are inspired from Flutter:
- InheritedWidget, StatelessWidget and StatefulWidget.
- FutureBuilder, StreamBuilder and ValueListenableBuilder.
These widgets has same syntax as their Flutter's counterparts. Not just syntax, they also works exactly same as if they would in Flutter. Which means you don't have to learn anything new to be able to use them.
React hooks
Similar to React, we have number of hooks that you can use to power-up your widget functions.
Let's see a basic example with useState:
Widget widgetFunction() => HookScope(() {
// create a stateful value
var state = useState(0);
return Span(
child: Text('You clicked me ${state.value} time!'),
onClick: (_) => state.value++,
);
});
runApp(app: widgetFunction(), ...);While using hooks please keep in mind following things,
- Avoid calling Hooks inside loops, conditions, or nested functions.
- Always wrap body of your Widget-functions with a HookScope widget.
- Always use Hooks at the top level of your functions, before any widget/or early return.
HTML widgets
Rad provides you with more than 100 widgets that are dedicated to help you write HTML within your Dart code as easily as possible.
Let's look at this markup example:
<div>
<p>Hey there!</p>
</div>Here's how we'll write this using HTML widgets:
Division(
children: [
Paragraph(innerText: 'Hey there!'),
]
)There's also an alternative syntax for all HTML widgets:
div(
children: [
p(innerText: 'Hey there!'),
]
)Apart from syntax/names, HTML widgets are composable and has same semantics in the sense that they can be composed and mixed together with other widgets. For example,
Span(
child: ListView(
children: [
SomeStatefulWidget(),
Span(),
...
]
),
);In above example, a Span widget is containing a ListView widget. Further, that ListView is containing a StatefulWidget and a Span widget. The point we're trying to make is that HTML widgets won't restrict you to 'just HTML'.
Additional Packages/Tools
Rad Test (package)
A testing library for Rad applications, heavily inspired from flutter_test.
Rad Hooks (package)
A set of commonly used hooks for using in your Rad applications.
Rad Extension (for VSCode)
Provides an enhanced development experience for developers working with the Rad Framework. With its powerful features, this extension makes it easier for developers to write and manage code, saving time and increasing productivity. Extension's top features are:
-
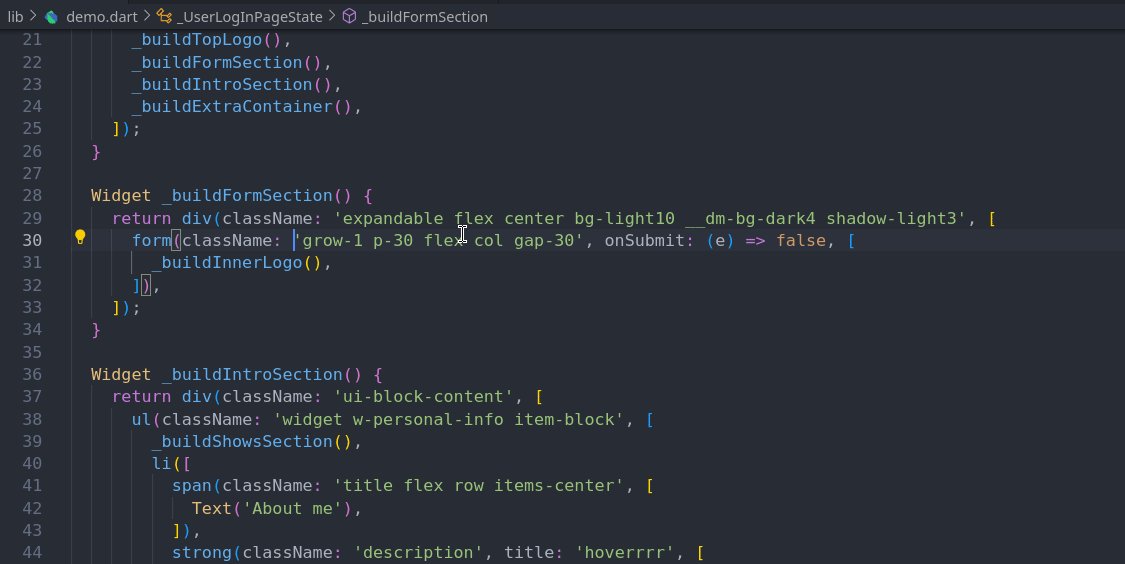
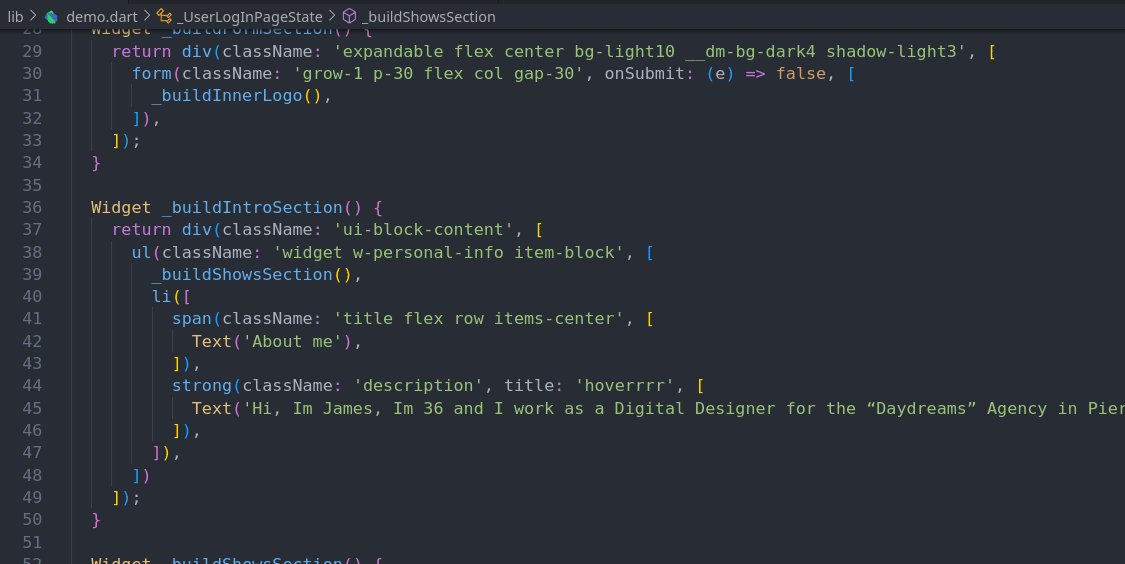
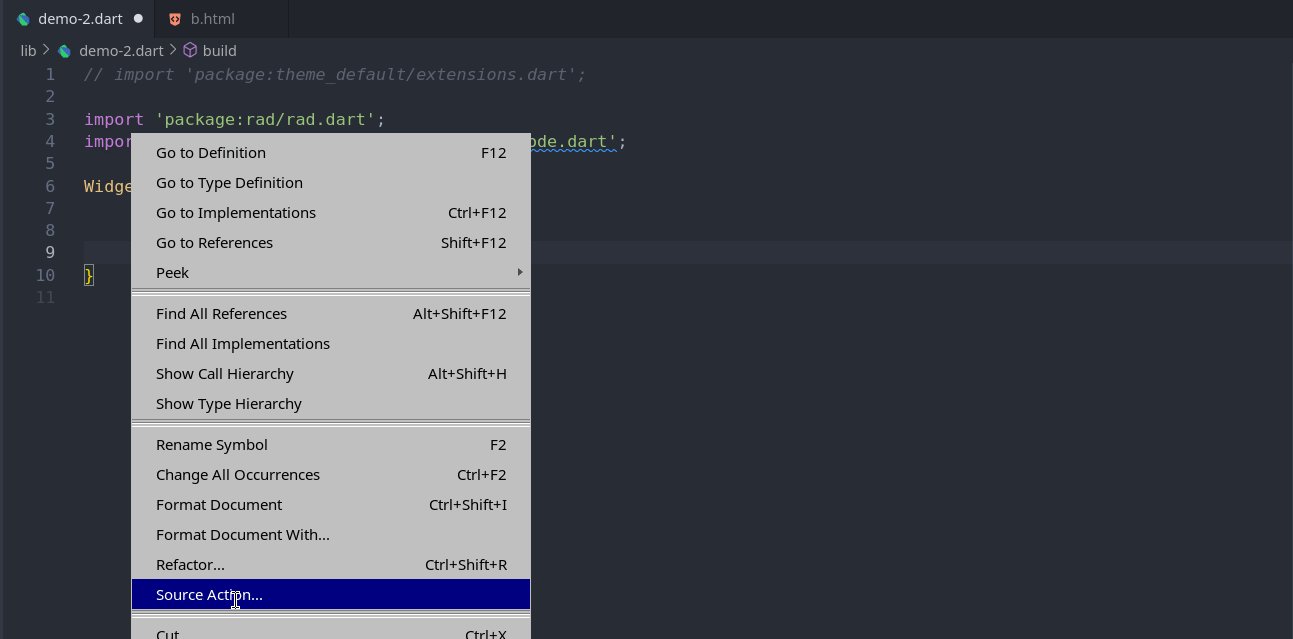
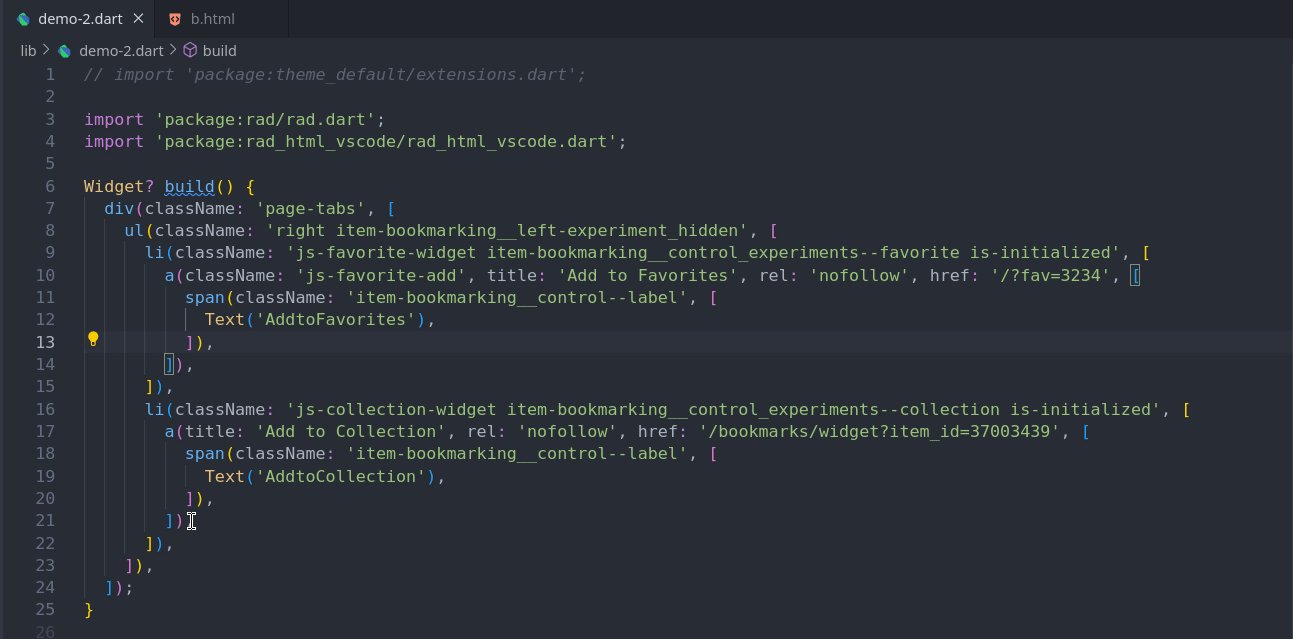
Visual JSX: Transforms your HTML widgets into a visually appealing, JSX-like syntax.
Click to See Preview
 -
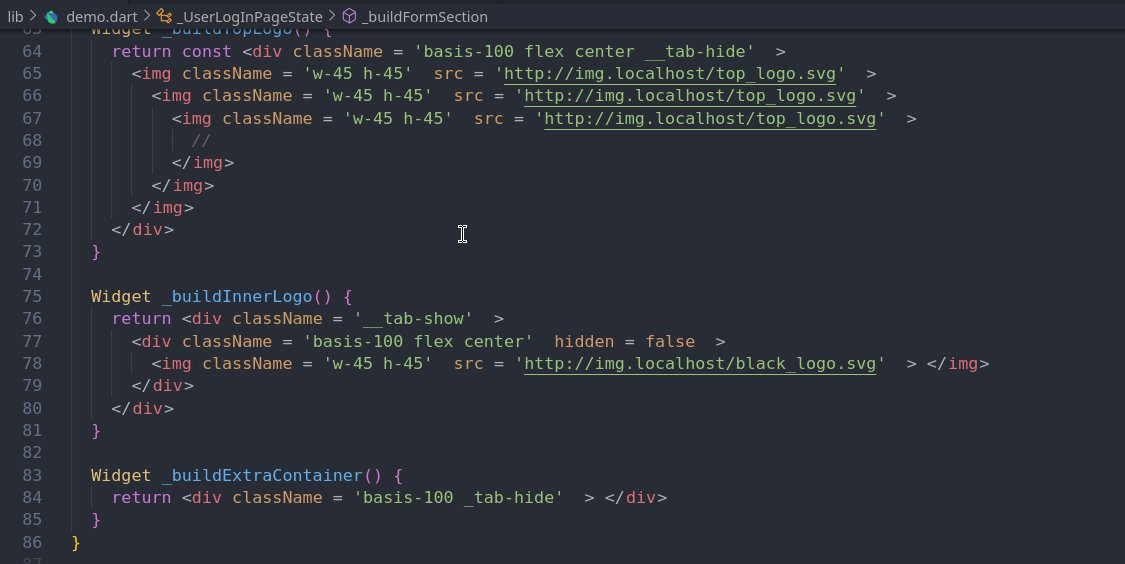
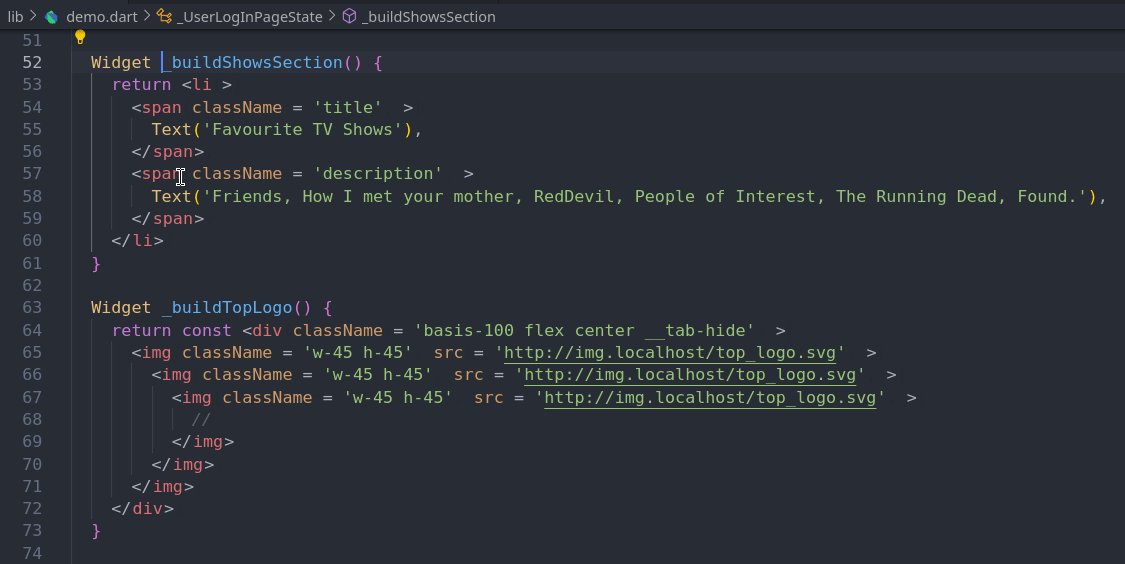
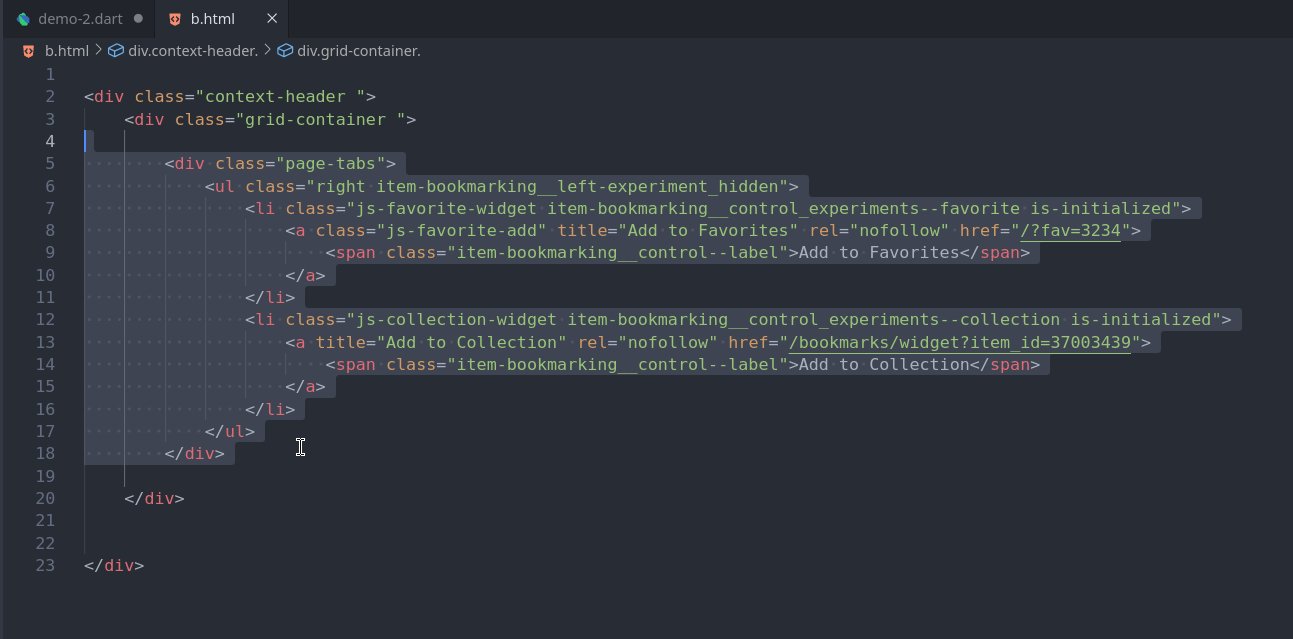
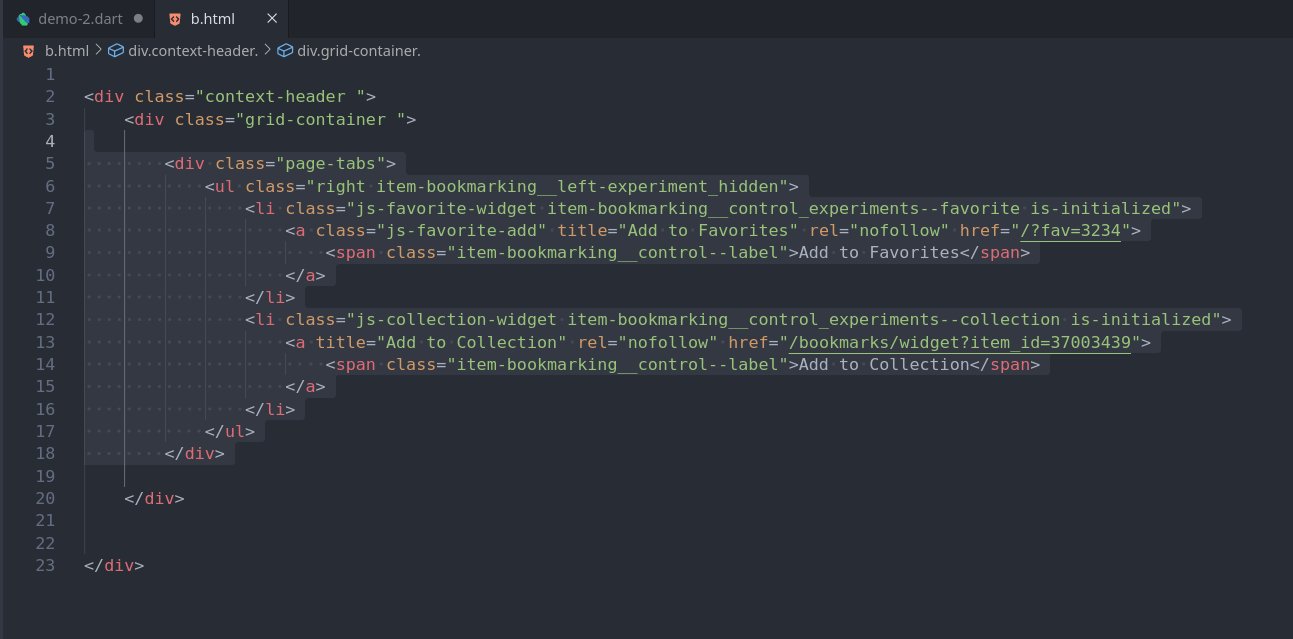
HTML2Rad: Converts your HTML markup directly into Rad's HTML widgets.
Click to See Preview

Reference
Below is the list of available widgets and hooks in Rad. Some widgets are named after Flutter widgets because they either works exactly same or can be used to achieve same things but in a different way(more or less). All those widgets are tagged accordingly.
Tags:
- exact: Exact syntax, similar semantics.
- same: Exact syntax with few exceptions, similar semantics.
- different: Different syntax, different semantics.
- untested: --
Abstract
- InheritedWidget [similar]
- StatelessWidget [similar]
- StatefulWidget [similar]
Navigator/Routing
- Navigator [different]
- Route [different]
- AsyncRoute
Builders
- FutureBuilder [exact]
- StreamBuilder [exact]
- ValueListenableBuilder [exact]
- ListView.builder [same, untested]
Functional
- RadApp
- Text [different]
- ListView [same]
- HookScope
- EventDetector
- GestureDetector [same]
Misc
Hooks
useContext , useNavigator , useRef , useState , useMemo , useCallback , useEffect , useLayoutEffect
HTML Widgets (additional)
InputButton , InputCheckBox , InputColor , InputDate , InputDateTimeLocal , InputEmail , InputFile , InputImage , InputMonth , InputNumber , InputPassword , InputRadio , InputRange , InputReset , InputSearch , InputSubmit , InputTelephone , InputText , InputTime , InputUrl , InputWeek
HTML Widgets (short-syntax)
a , abbr , address , area , article , aside , audio , bdi , bdo , blockquote , br , button , canvas , caption , cite , code , col , colgroup , data , datalist , dd , del , details , dfn , dialog , div , dl , dt , em , embed , fieldset , figcaption , figure , footer , form , h1 , h2 , h3 , h4 , h5 , h6 , header , hr , i , iframe , img , input , ins , kbd , label , legend , li , map , mark , menu , meter , nav , ol , optgroup , option , output , p , picture , portal , pre , progress , q , rp , rt , ruby , s , samp , section , select , small , source , span , strong , sub , summary , sup , table , tbody , td , textarea , tfoot , th , thead , time , tr , track , ul , vartag , video , wbr
HTML Widgets (full-syntax)
Anchor , Abbreviation , Address , Article , Aside , Audio , BidirectionalIsolate , BidirectionalTextOverride , BlockQuote , Button , Canvas , Citation , Data , DataList , Definition , DeletedText , DescriptionDetails , DescriptionList , DescriptionTerm , Details , Dialog , Division , EmbedExternal , EmbedTextTrack , Emphasis , FieldSet , Figure , FigureCaption , Footer , Form , Header , Heading1 , Heading2 , Heading3 , Heading4 , Heading5 , Heading6 , HorizontalRule , Idiomatic , IFrame , Image , ImageMap , ImageMapArea , InlineCode , InlineQuotation , Input , InsertedText , KeyboardInput , Label , Legend , LineBreak , LineBreakOpportunity , ListItem , MarkText , MediaSource , Menu , Meter , Navigation , Option , OptionGroup , OrderedList , Output , Paragraph , Picture , Portal , PreformattedText , Progress , RubyAnnotation , RubyFallbackParenthesis , RubyText , SampleOutput , Section , Select , Small , Span , StrikeThrough , Strong , SubScript , Summary , SuperScript , Table , TableBody , TableCaption , TableColumn , TableColumnGroup , TableDataCell , TableFoot , TableHead , TableHeaderCell , TableRow , TextArea , Time , UnOrderedList , Variable , Video
Contributing
For reporting bugs/queries, feel free to open issue. Read contributing guide for more.
