
WAVES-PLUGIN
-
一个适用于 Yunzai 系列机器人框架 的鸣潮游戏数据查询插件
-
支持手机验证码登录或 Token 登录,支持查询玩家、日常、数据坞、抽卡等游戏数据
-
使用中遇到问题请加 QQ 群咨询:707331865
[!TIP] 最近看见群友都在玩潮啊,入坑了几天还算有意思(剧情全跳了)。群里有人建议我搓一个,反正闲的无聊,那就动手搓一个罢。哦对了,你怎么知道我是安可和维里奈双萝莉开局?
安装插件
1. 克隆仓库
git clone https://github.com/erzaozi/waves-plugin.git ./plugins/waves-plugin[!NOTE] 如果你的网络环境较差,无法连接到 Github,可以使用 GitHub Proxy 提供的文件代理加速下载服务
git clone https://ghp.ci/https://github.com/erzaozi/waves-plugin.git ./plugins/waves-plugin
2. 安装依赖
pnpm install --filter=waves-plugin插件配置
[!WARNING] 非常不建议手动修改配置文件,本插件已兼容 Guoba-plugin ,请使用锅巴插件对配置项进行修改
使用 Cloudflare Tunnel 实现本地化登录服务
在开始之前,请确保您已准备好以下内容: - 一个注册好的 Cloudflare 账户 - 一个已经交给 Cloudflare 托管的域名 [注册免费域名](https://register.us.kg/auth/login) #### 步骤详解 0. **打开在线登录服务** - 在锅巴的本插件配置面板中,找到 `允许网页登录` 配置项,将其开关打开后,**重启机器人** - 使用本地浏览器访问 `http://127.0.0.1:25088`,如果跳转到项目 Github 首页,说明服务已开启 1. **访问 Cloudflare Zero Trust 工作台** - 打开浏览器,在地址栏打开 [Cloudflare Zero Trust](https://one.dash.cloudflare.com/) 并登录您的 Cloudflare 账户 2. **创建隧道** - 在工作台面板上,依次点击左侧导航栏中的 `Networks` 选项 - 在下拉菜单中选择 `Tunnels` - 点击页面左上角的 `Create a tunnel` 按钮 - 在 `Select your tunnel type` 中选择 `Cloudflared`,点击 `Next` - 在接下来的网页中,输入一个易于辨识的隧道名称(如 `kuro-login-tunnel`),然后点击 `Save tunnel` 3. **选择环境** - 在 `Choose your environment` 部分,选择与您运行的机器人相对应的环境(例如,Linux、Windows、macOS等) - 根据所选环境,查看底部的 `Install and run a connector` 部分,按照指示进行必要的安装和配置 4. **配置隧道设置** - 在页面的最后部分进行隧道设置,以便配置您的登录网址: - 在 `Subdomain` 字段中输入您希望使用的子域名,例如 `waves` - 在 `Domain` 下拉菜单中选择您托管的域名,例如 `example.com` - 在 `Path` 字段中保持为空,除非您有特定的路径需要设置 - 在 `Type` 选项中选择 `HTTP` - 在 `URL` 字段中输入您本地服务的地址(例如 `localhost:25088`)。请根据您的实际服务端口进行调整 5. **保存和测试** - 确认所有配置无误后,点击 `Save tunnel` 完成设置 - 返回到隧道管理页面,查看新创建的隧道状态,确保其为活跃在线状态 - 通过访问 `https://waves.example.com` 来测试您的本地化登录服务是否能够正常工作,如果跳转到项目 Github 首页,说明配置正确 6. **配置插件** - 在锅巴的本插件配置面板中,找到 `登录服务公开地址` 配置项,将您刚刚配置的隧道地址填入,例如 `https://waves.example.com` - 向机器人发送命令 `~登录`,尝试访问机器人给出的登录地址,如果能访问登录页面说明配置正确 #### 注意事项 - 对于不同环境,Cloudflare 连接器的安装细节可能略有不同,请参考 Cloudflare 的官方文档进行具体操作
功能列表
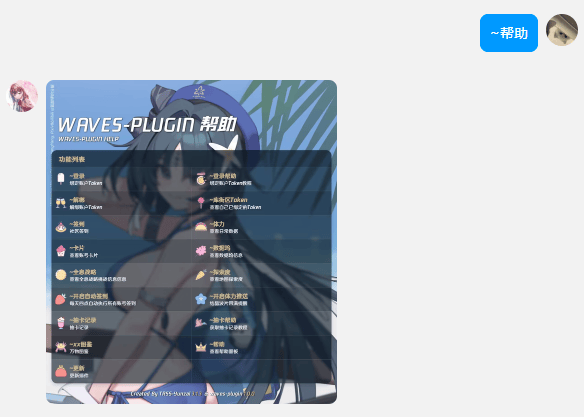
请使用 ~帮助 获取完整帮助
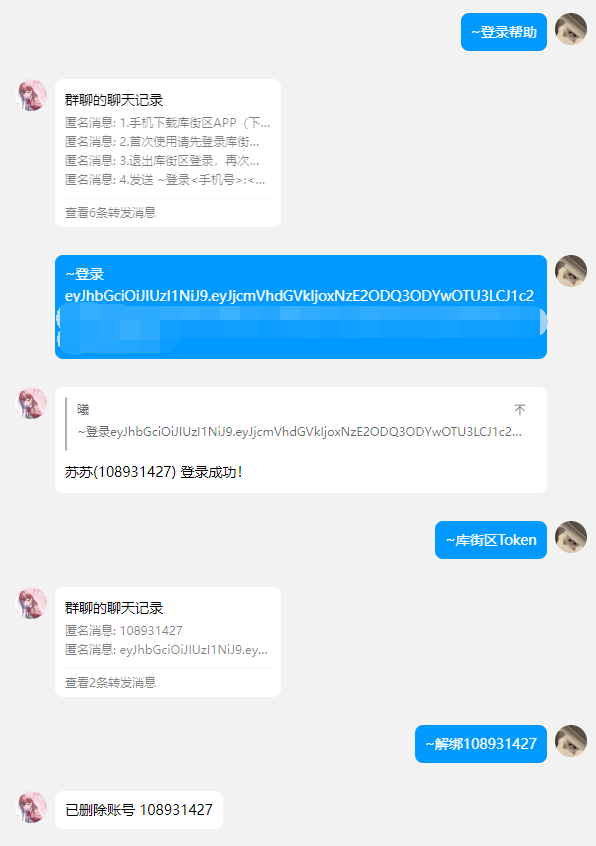
- [x] 登录账号
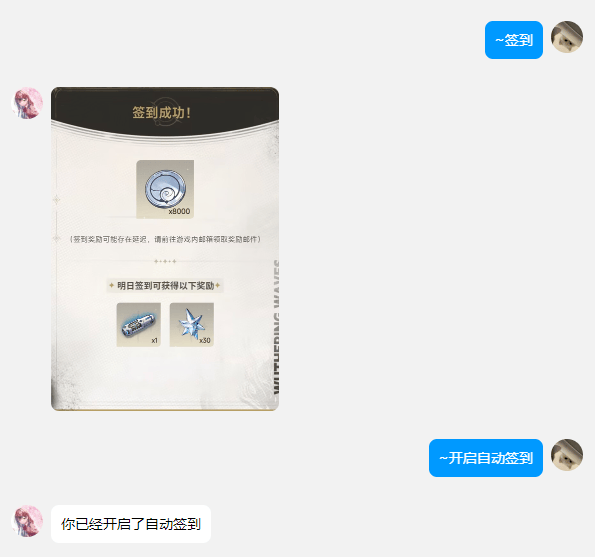
- [x] 自动签到
- [x] 用户信息查询
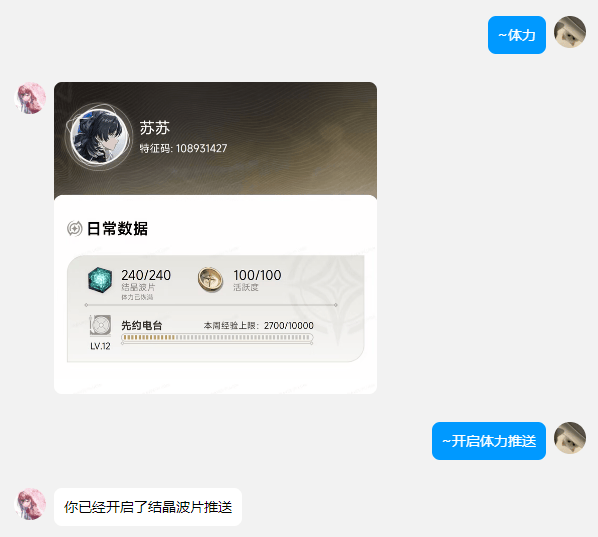
- [x] 日常数据查询
- [x] 波片恢满提醒
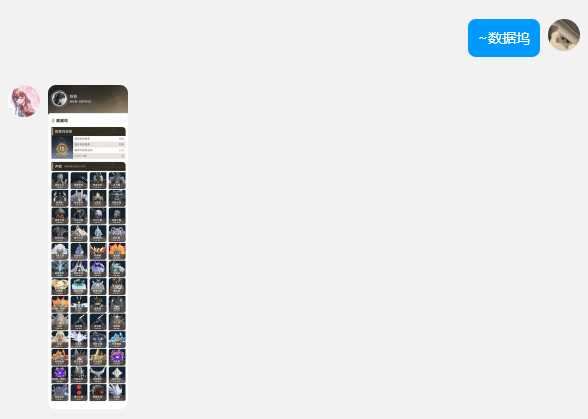
- [x] 数据坞 / 声骸查询
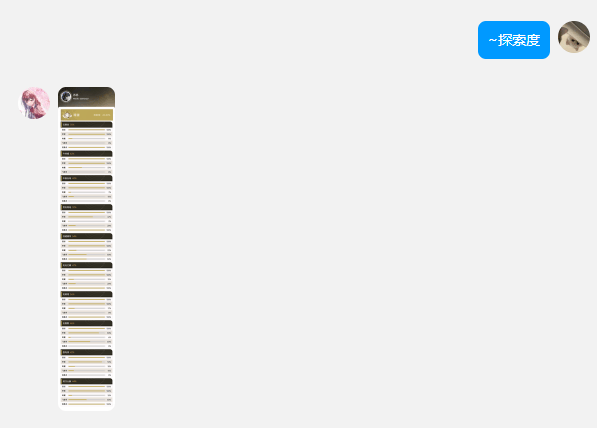
- [x] 探索度查询
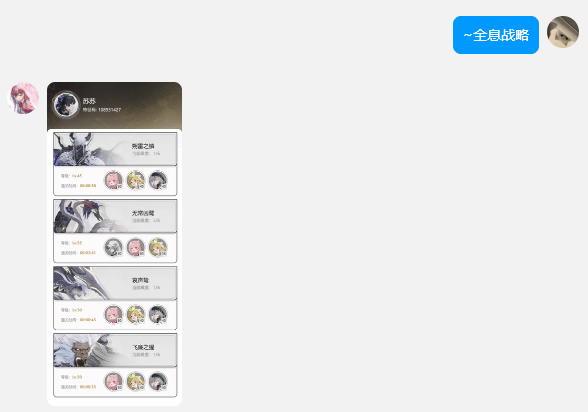
- [x] 挑战数据查询
- [x] 逆境深塔数据查询
- [x] 练度统计
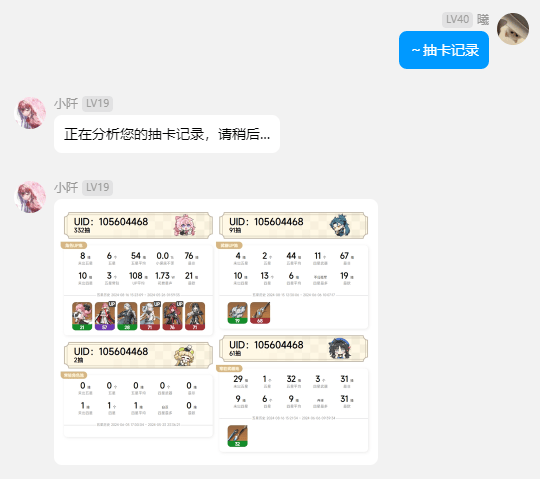
- [x] 抽卡记录查询分析
- [x] 抽卡记录导入导出
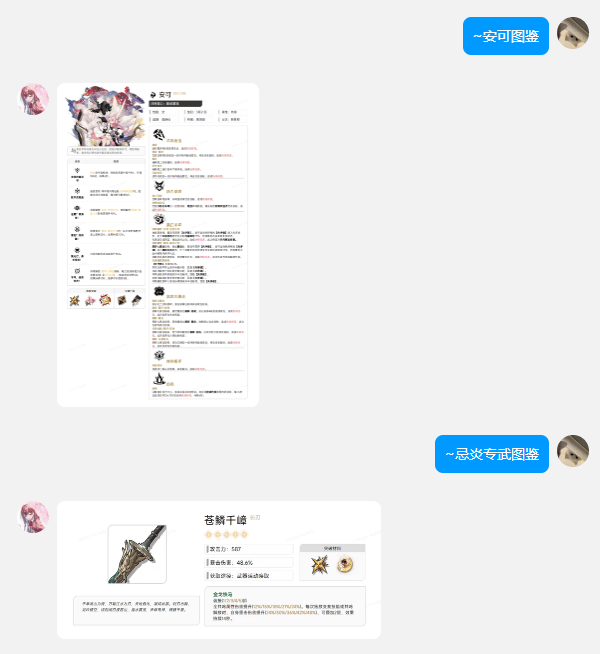
- [x] 游戏内所有物品图鉴
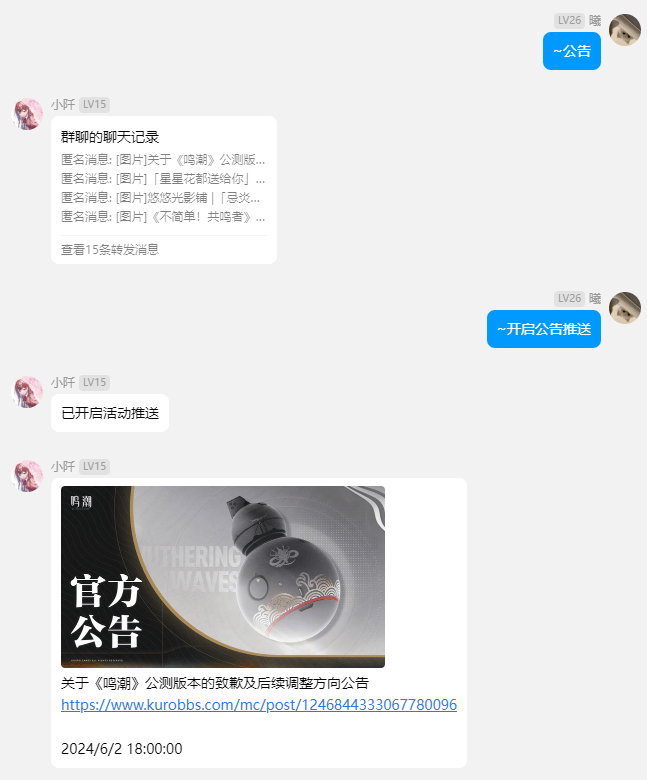
- [x] 官方公告推送
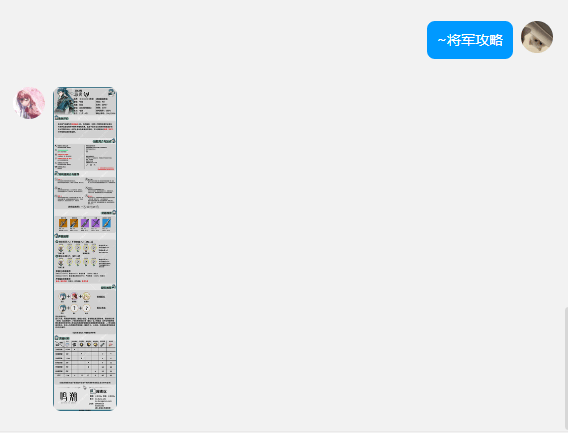
- [x] 角色攻略
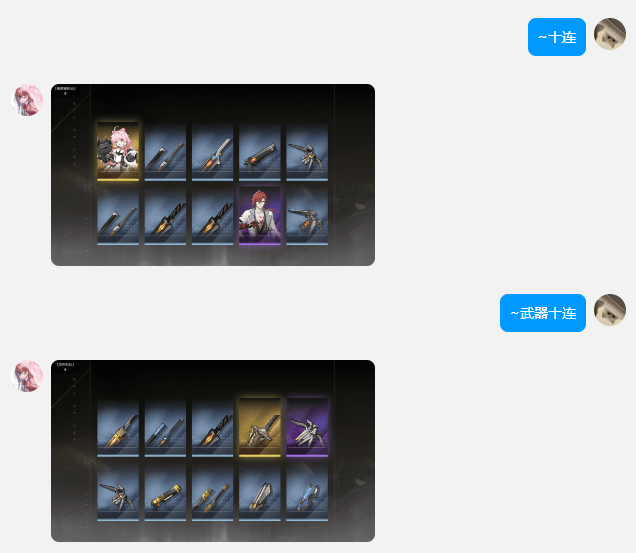
- [x] 抽卡模拟器
- [x] 随机表情包
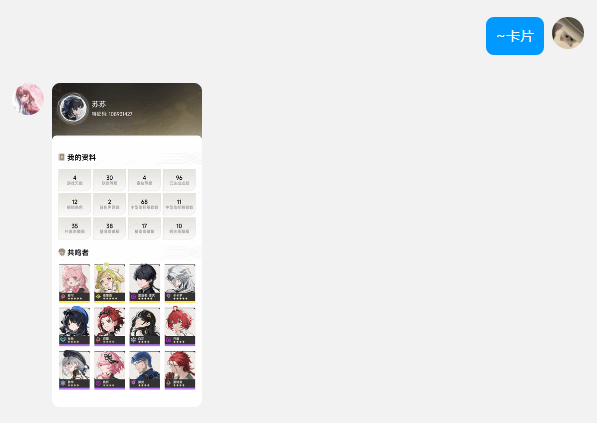
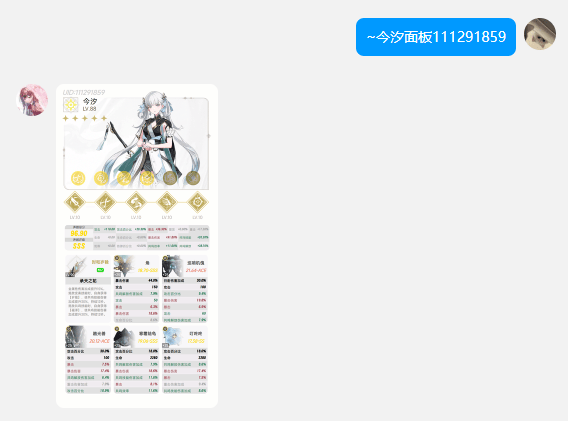
- [x] 角色卡片查询
- [x] 计算声骸得分
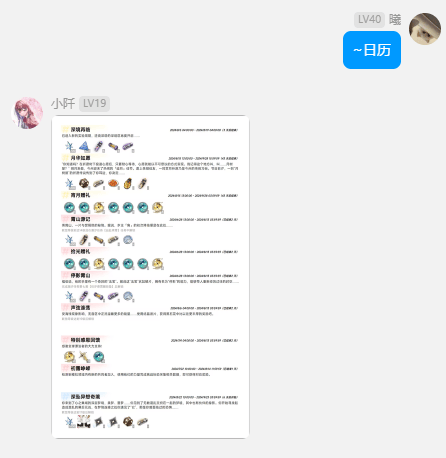
- [x] 活动日历查询
- [x] 库街区签到
- [x] 用户统计
功能列表
点击展开
| 命令 | 功能 | 示例 | | --------- | -------------------------- | --------------------------------------------------------------------------------------------------- | | ~登录 | 登录账户 Token |  | | ~卡片 | 获取用户详细信息 |  | | ~签到 | 库街区签到 |  | | ~体力 | 获取用户日常数据卡片 |  | | ~数据坞 | 获取用户数据坞以及声骸信息 |  | | ~探索度 | 获取用户探索度数据卡片 |  | | ~全息战略 | 获取用户挑战数据卡片 |  | | ~面板 | 获取用户角色面板 |  | | ~抽卡记录 | 获取用户抽卡数据卡片 |  | | ~日历 | 获取游戏活动时间 |  | | ~图鉴 | 获取游戏内所有物品图鉴 |  | | ~攻略 | 获取角色攻略 |  | | ~十连 | 抽卡模拟器 |  | | ~公告 | 获取官方公告与资讯 |  | | ~帮助 | 获取插件帮助 |  |支持与贡献
如果你喜欢这个项目,请不妨点个 Star🌟,这是对开发者最大的动力, 当然,你可以对我 爱发电 赞助,呜咪~❤️
有意见或者建议也欢迎提交 Issues 和 Pull requests。
资源
许可证
本项目使用 GNU AGPLv3 作为开源许可证。
[!CAUTION] 禁止 对本项目的 HTML 模板及其他渲染 UI 文件进行 复制、修改 或 再分发。这包括但不限于公开托管、分享或将这些文件包含在其他项目中