I'm fairly new to godot and I'm not sure if TEXTURE_PIXEL_SIZE is meant to be size of the control / target or the size of the texture passed to it via the texture / sprite field of the node.
The documentation state "Normalized pixel size of default 2D texture. For a Sprite2D with a texture of size 64x32px, TEXTURE_PIXEL_SIZE = vec2(1/64, 1/32)" which seem to indicate the second one, but it's not really clear. For instance what does "default" here mean ? If TEXTURE_PIXEL_SIZE is the size of the output, then document could probably better reflect that.
I understand it would not make sense for Node2d as the size of the node is the size of the texture (scaled) but, for control, it is rarely consistent.



Describe the project you are working on
A game using a large amount of shaders which need to be applied to dynamically sized UI elements.
Describe the problem or limitation you are having in your project
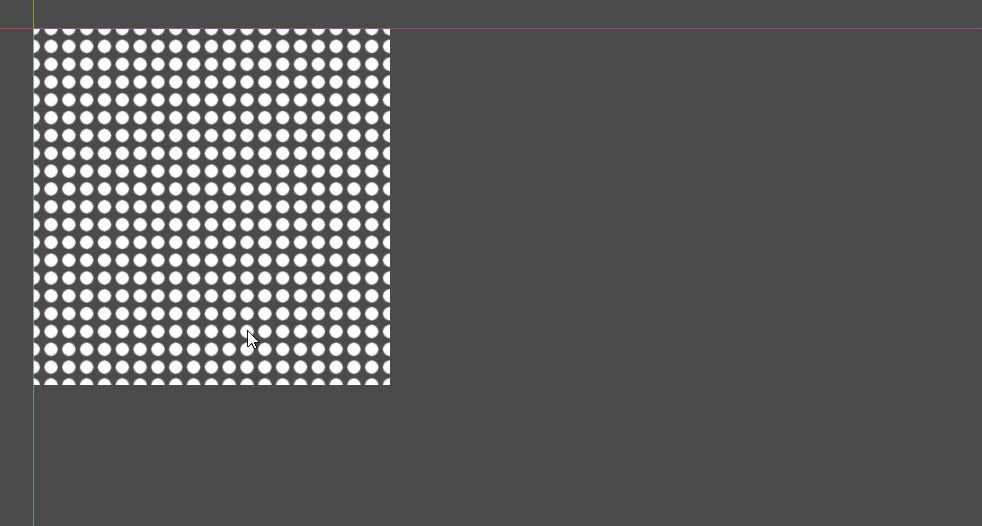
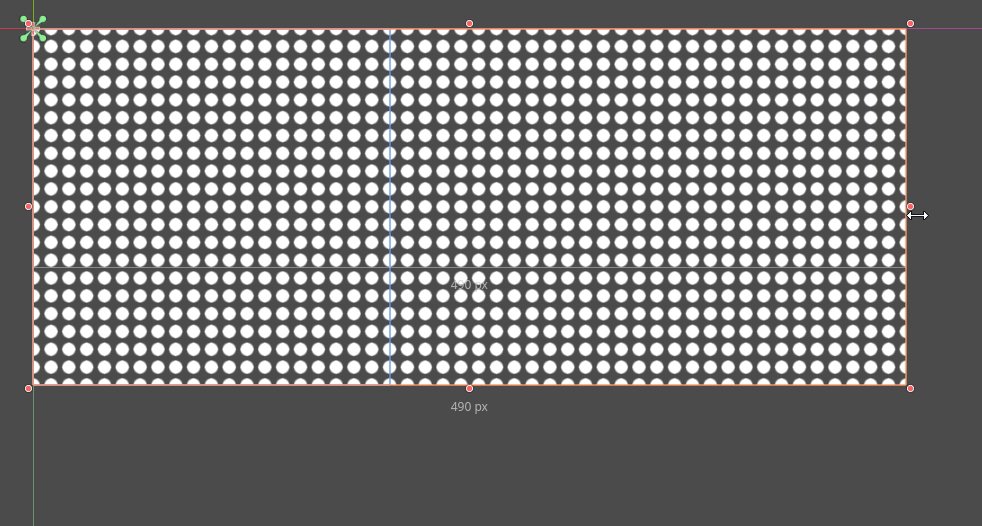
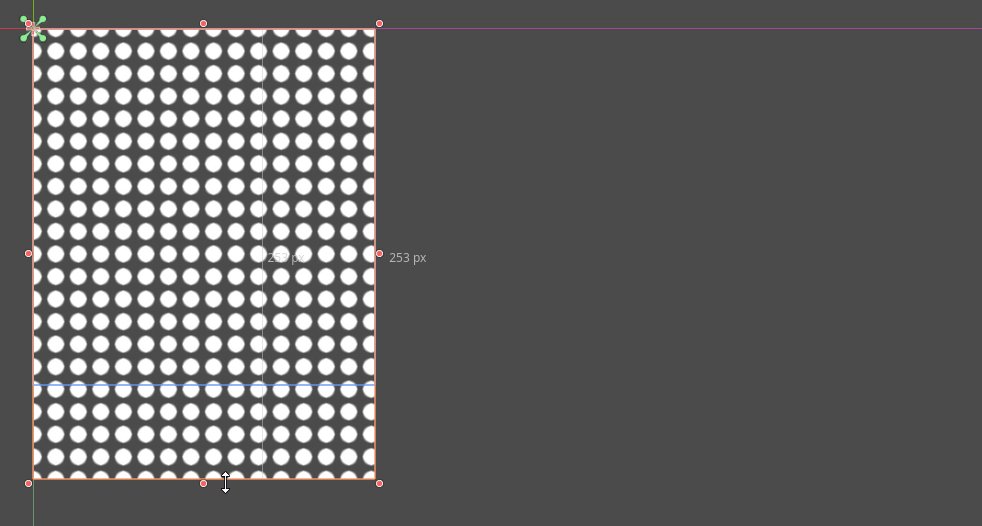
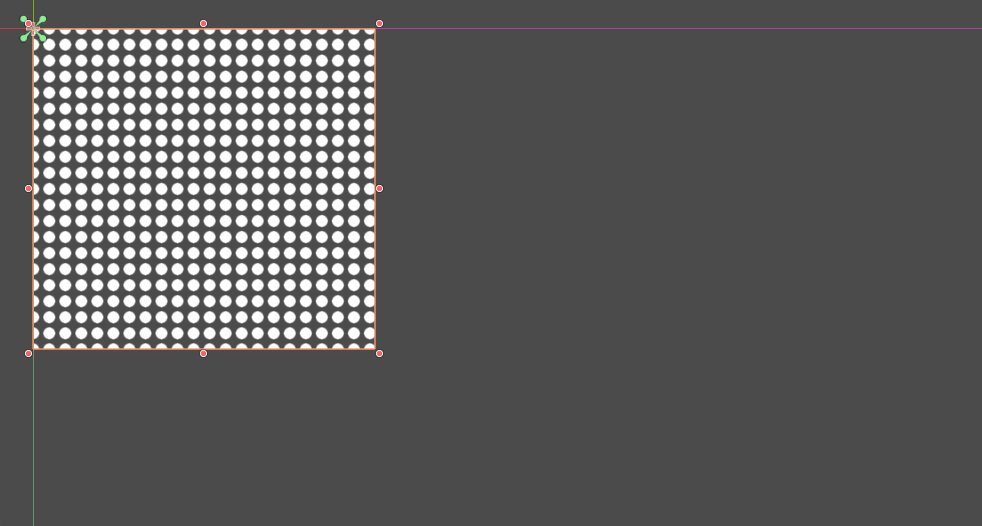
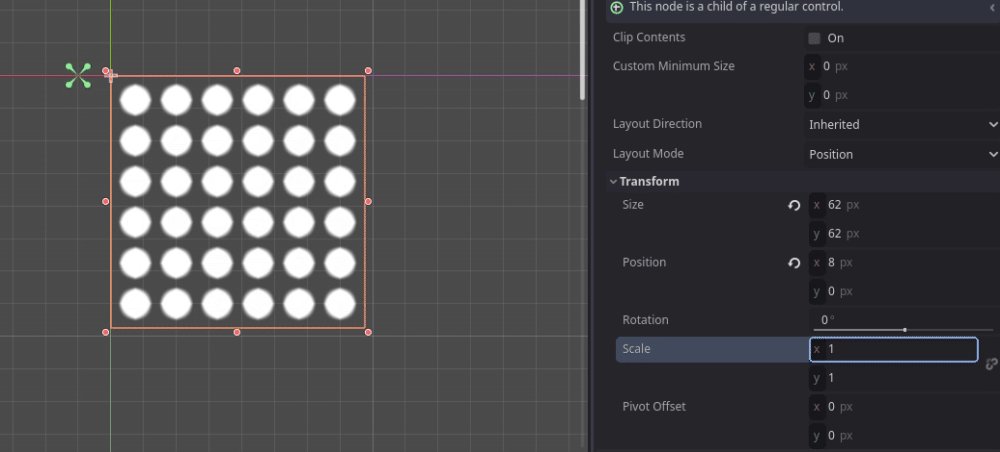
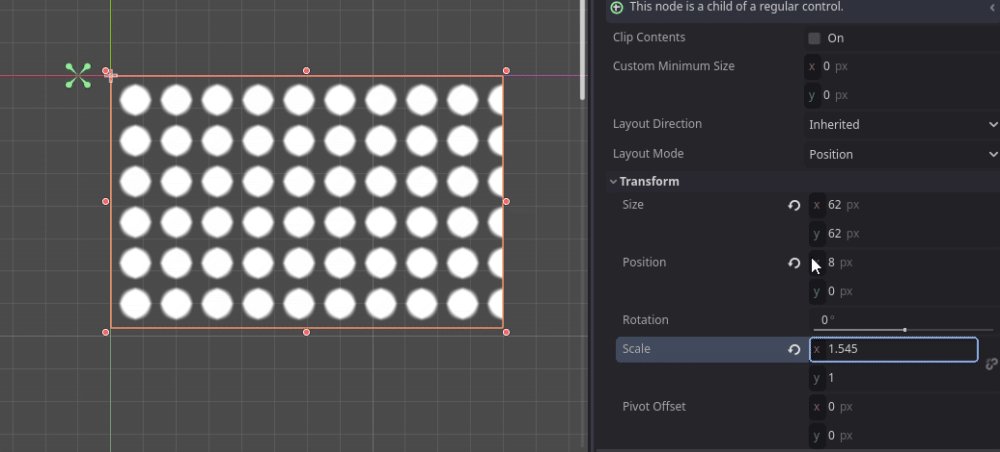
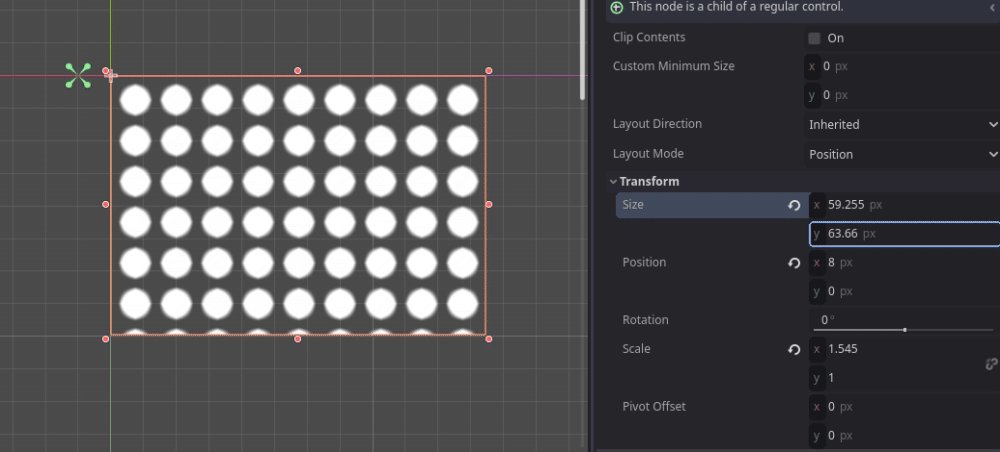
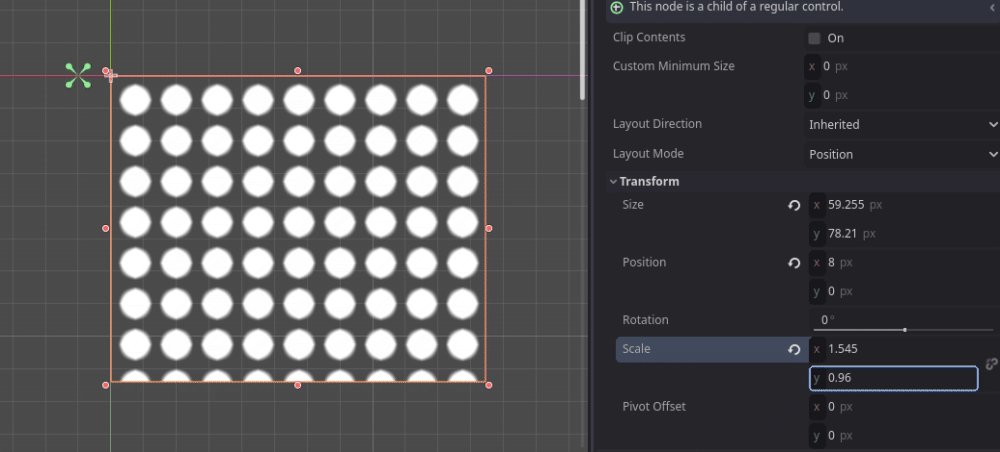
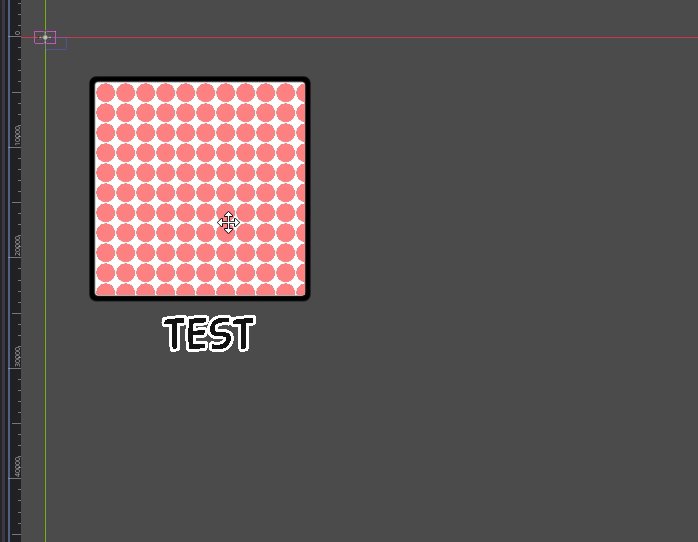
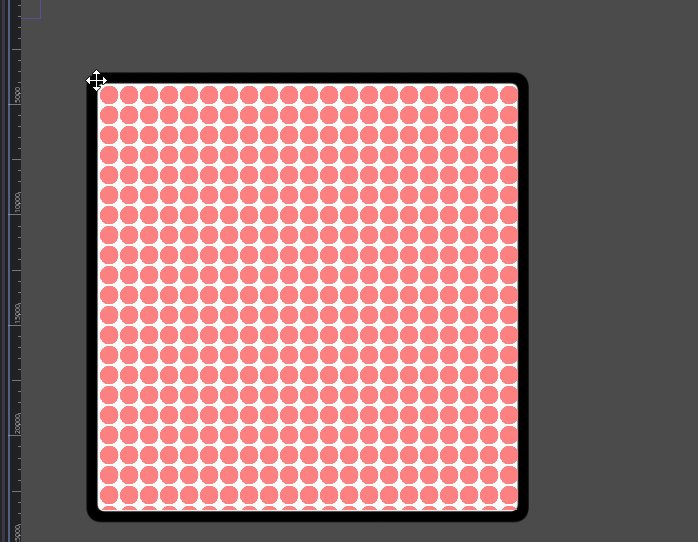
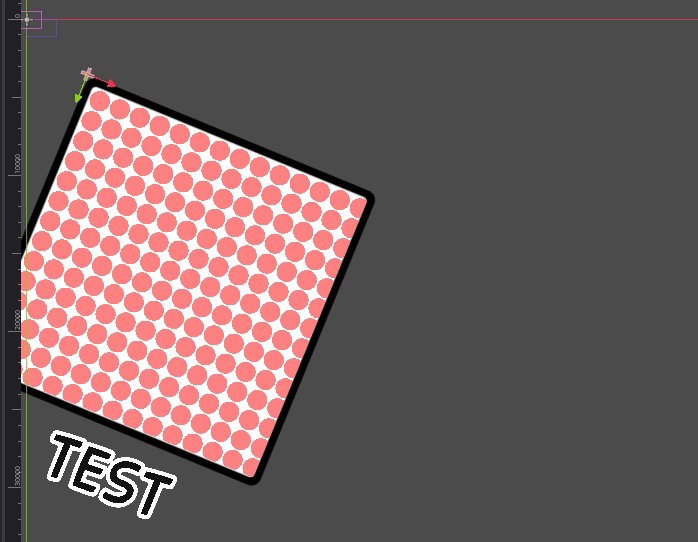
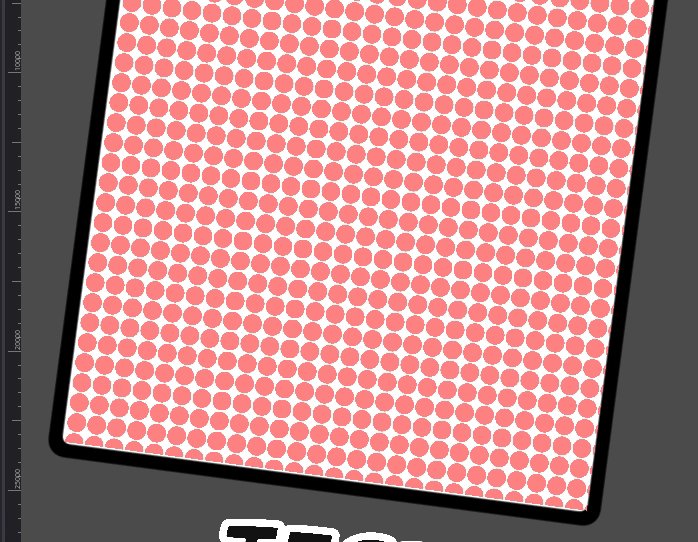
Often times i find myself wanting to use a colour rect of an arbitrary width and height to project a pattern onto which i do not wish to be distorted by its aspect ratio or which i want to render items onto that need to respect a given size in pixels.
Unfortunately since texture pixel size does seemingly nothing on a colour rect ( i understand it doesn't have a texture but this feels horrible for usability) this is currently quite the pain to do
the responses i've seen on the internet tend to be something along the lines of " pass in those values manually via a custom uniform" (https://godotforums.org/d/21403-trying-to-fix-scale-of-a-circle/4) which is cumbersome and ruins the workflow forcing you to make a script just to pass in something as basic as the size of a canvas item
Describe the feature / enhancement and how it helps to overcome the problem or limitation
pass in the size of a colour rect via "texture pixel size" or a comparable parameter, it can then be used to provide aspect ration corrections easily on dynamically sized color rect nodes
Describe how your proposal will work, with code, pseudo-code, mock-ups, and/or diagrams
I don't think this category is meaningfully distinct from the previous one . But i guess something like CANVAS_PIXEL_SIZE for control node sizes would be ideal.
ex:
fragment void(){ vec2 normalisedUV = UV / CANVAS_PIXEL_SIZE; }
to scale down everything to an aspect ratio correct pixel scale .
If this enhancement will not be used often, can it be worked around with a few lines of script?
For one shader yes. for 5 its a pain, when you depend on it for a lot of shaders then it becomes a major nuisance
Is there a reason why this should be core and not an add-on in the asset library?
because its simple functionality which tonnes of shaders depend on. take your pick of practically any shader on https://www.shadertoy.com/ for example and it'll use normalised coordinates. Even something as simple as a non deformed circle within a dynamically sized canvas requires it