GroupDocs.Annotation for .NET MVC Example
version 1.19.0
:warning: This repository has moved to https://github.com/groupdocs-annotation/GroupDocs.Annotation-for-.NET/tree/master/Demos/MVC
System Requirements
- .NET Framework 4.5
- Visual Studio 2015
Annotate & write on document with .NET MVC
GroupDocs.Annotations for .NET is a powerful library that provides flexible API which allows you to annotate PDF, DOCX, PPT, XLS, and over 90 document formats without external dependencies and/or additional document conversions such us (DOCX to PDF or PPT to PDF). With GroupDocs.Annotation API you can write on documents using various annotation tools such as arrow annotation, text annotation or even draw on a document with help of freehand annotation drawing tool.
With GroupDocs.Annotation for .NET MVC application, you can annotate and write on document using our modern and responsive web UI interface. Thanks to flexible and highly customizable configuration it can be used as standalone application or can be integrated into your project within few simple steps.
Note: without a license application will run in trial mode, purchase GroupDocs.Annotation for .NET license or request GroupDocs.Annotation for .NET temporary license.
Demo Video
Features

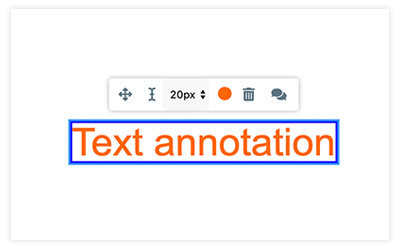
Text annotation

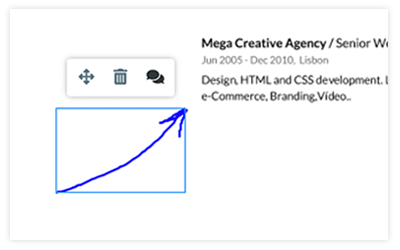
Freehand Drawing

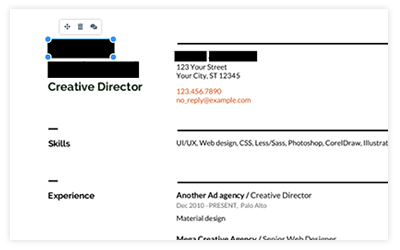
Blackout & Redaction

Comments
More features
- Clean, modern and intuitive design
- Easily switchable colour theme (create your own colour theme in 5 minutes)
- Responsive design
- Mobile support (open application on any mobile device)
- Support over 50 documents and image formats
- Image mode
- Fully customizable navigation panel
- Annotate password protected documents
- Download original documents
- Download annotated documents
- Upload documents
- Annotate document with such annotation types:
- Text – highlights and comments selected text
- Area – marks an area with a rectangle and adds notes to it
- Point – sticks comments to any point in a document
- TextStrikeout – marks text with a strikethrough styling
- Polyline – draws shapes and freehand lines
- TextField – adds rectangle with a text inside
- Watermark - Horizontal textual watermark
- TextReplacement – replaces original text with user’s text
- Arrow – draws an arrow on a document
- TextRedaction – fills black rectangle with fixed position (used if you want to hide some text)
- ResourcesRedaction – fills black rectangle with fixed position
- TextUnderline – marks text with a underline styling
- Distance – measures a distance between objects in a document
- Draw annotation over the document page
- Add comment or reply
- Print document
- Smooth page navigation
- Smooth document scrolling
- Preload pages for faster document rendering
- Multi-language support for displaying errors
- Cross-browser support (Safari, Chrome, Opera, Firefox)
- Cross-platform support (Windows, Linux, MacOS)
How to run
You can run this sample by one of following methods
Build from source
Download source code from github or clone this repository.
git clone https://github.com/groupdocs-annotation/GroupDocs.Annotation-for-.NET-MVCOpen solution in the VisualStudio.
Update common parameters in web.config and example related properties in the configuration.yml to meet your requirements.
Open http://localhost:8080/annotation in your favorite browser
Docker image
Use docker image.
mkdir DocumentSamples
mkdir Licenses
docker run -p 8080:8080 --env application.hostAddress=localhost -v `pwd`/DocumentSamples:/home/groupdocs/app/DocumentSamples -v `pwd`/Licenses:/home/groupdocs/app/Licenses groupdocs/annotation
## Open http://localhost:8080/annotation in your favorite browser.Configuration
For all methods above you can adjust settings in configuration.yml. By default in this sample will lookup for license file in ./Licenses folder, so you can simply put your license file in that folder or specify relative/absolute path by setting licensePath value in configuration.yml.
Annotation configuration options
| Option | Type | Default value | Description |
|---|---|---|---|
filesDirectory |
String | DocumentSamples |
Files directory path. Indicates where uploaded and predefined files are stored. It can be absolute or relative path |
fontsDirectory |
String | Path to custom fonts directory. | |
defaultDocument |
String | Absolute path to default document that will be loaded automaticaly. | |
preloadPageCount |
Integer | 0 |
Indicate how many pages from a document should be loaded, remaining pages will be loaded on page scrolling.Set 0 to load all pages at once |
textAnnotation |
Boolean | true |
Enable/disable Text annotation |
areaAnnotation |
Boolean | true |
Enable/disable Area annotation |
areaAnnotation |
Boolean | true |
Enable/disable Point annotation |
pointAnnotation |
Boolean | true |
Enable thumbnails preview |
textStrikeoutAnnotation |
Boolean | true |
Enable/disable TextStrikeout annotation |
polylineAnnotation |
Boolean | true |
Enable/disable Polyline annotation |
textFieldAnnotation |
Boolean | true |
Enable/disable TextField annotation |
watermarkAnnotation |
Boolean | true |
Enable/disable Watermark annotation |
textReplacementAnnotation |
Boolean | true |
Enable/disable TextReplacement annotation |
arrowAnnotation |
Boolean | true |
Enable/disable Arrow annotation |
textRedactionAnnotation |
Boolean | true |
Enable/disable TextRedaction annotation |
resourcesRedactionAnnotation |
Boolean | true |
Enable/disable ResourcesRedaction annotation |
textUnderlineAnnotation |
Boolean | true |
Enable/disable TextUnderline annotation |
distanceAnnotation |
Boolean | true |
Enable/disable Distance annotation |
downloadOriginal |
Boolean | true |
Enable/disable original document downloading |
downloadAnnotated |
Boolen | true |
Enable/disable signed document downloading |
zoom |
Boolean | true |
Enable/disable zoom |
fitWidth |
Boolean | true |
Enable/disable fit width. Set true to zoom document pages fit width |
Configuration
For all methods above you can adjust settings in configuration.yml. By default in this sample will lookup for license file in ./Licenses folder, so you can simply put your license file in that folder or specify relative/absolute path by setting licensePath value in configuration.yml.
Troubleshooting
How to set custom baseURL
BaseURL is fetched from address bar however you can set custom baseURL by adding forRoot parameter at app.module.ts
Example:
ViewerModule.forRoot("http://localhost:8080")License
The MIT License (MIT).
Please have a look at the LICENSE.md for more details
GroupDocs Annotation on other platforms & frameworks
- JAVA Dropwiard Document & PDF annotator
- JAVA Spring Document & PDF annotator
- .NET WebForms Document & PDF annotator
Home | Product Page | Documentation | API Reference | Examples | Blog | Search | Free Support | Temporary License