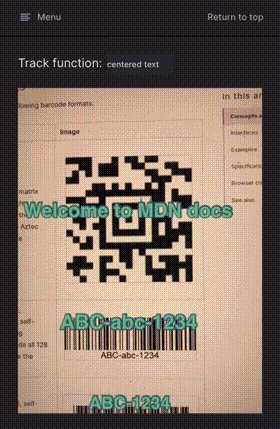
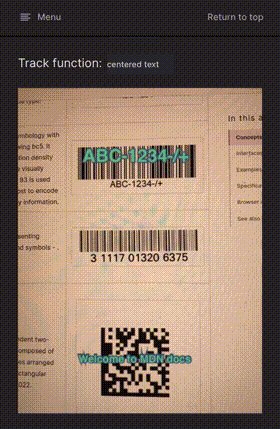
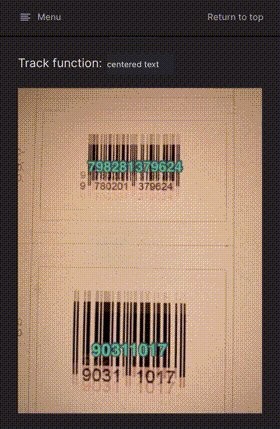
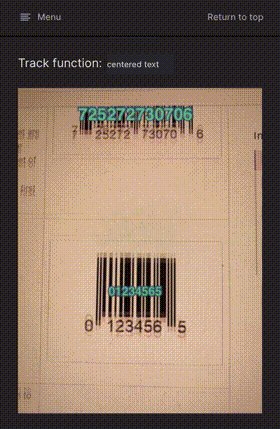
A set of Vue.js components for detecting QR codes and various other barcode formats right in the browser:
- :movie_camera:
QrcodeStreamcontinuously scans frames from a camera stream. - :put_litter_in_its_place:
QrcodeDropZoneis an empty region where you can drag-and-drop images to be decoded. - :open_file_folder:
QrcodeCaptureis a classic file upload field, instantly scanning all files you select.
All components are responsive. Beyond that, close to zero styling. Make them fit your layout. Usage is simple and straight forward:
<qrcode-stream @detect="onDetect"></qrcode-stream>methods: {
onDetect (detectedCodes) {
// ...
}
}Preview


Installation :package:
With NPM
Run
npm install vue-qrcode-readerYou can import the components independantly
import { QrcodeStream, QrcodeDropZone, QrcodeCapture } from 'vue-qrcode-reader'
const MyComponent = {
//
components: {
QrcodeStream,
QrcodeDropZone,
QrcodeCapture
}
// ...
}or register all of them globally right away
import Vue from 'vue'
import VueQrcodeReader from 'vue-qrcode-reader'
Vue.use(VueQrcodeReader)Without NPM
Include the following JS file:
https://unpkg.com/vue-qrcode-reader/dist/vue-qrcode-reader.umd.js
Make sure to include it after Vue:
<script src="https://github.com/gruhn/vue-qrcode-reader/raw/master/vue.js"></script>
<script src="https://github.com/gruhn/vue-qrcode-reader/raw/master/vue-qrcode-reader.umd.js"></script>All components are automatically registered globally. Use kebab-case to reference them in your templates:
<qrcode-stream></qrcode-stream>
<qrcode-drop-zone></qrcode-drop-zone>
<qrcode-capture></qrcode-capture>Troubleshooting :zap:
I don't see the camera when using QrcodeStream.
- Check if it works on the demo page. Especially the Handle Errors demo,
since it renders error messages.
- The demo works but it doesn't work in my project: Listen for the
errorevent to investigate errors. - The demo doesn't work: Carefully review the Browser Support section above. Maybe your device is just not supported.
- The demo works but it doesn't work in my project: Listen for the
I'm running a dev server on localhost. How to test on my mobile device without HTTPS?
- If your setup is Desktop Chrome + Android Chrome, use Remote Debugging which allows your Android device to access your local server as localhost.
- Otherwise use a reverse proxy like ngrok or serveo to temporarily make your local server publicly available with HTTPS.
- There are also loads of serverless/static hosting services that have HTTPS enabled by default and where you can deploy your web app for free (e.g. GitHub Pages, GitLab Pages, Google Firebase, Netlify, Heroku, ZEIT Now, ...)
Some of my QR codes are not being detected.
- Make sure, there is some white border around the QR code.
- Test your QR codes in the upstream packages:
barcode-detector->zxing-wasm->zxing-cpp, and file detection issues in the highest-level repository where the problem first occurs.
1D barcodes are not being detected.
The default value for the formats prop is "['qr_code']", which reflects the setting before the formats prop was available.
You'll need to add other barcode formats to this prop to detect those types of barcodes.
Check out this demo.
How to make it work with Vue 2?
Support is dropped but you can downgrade to vue-qrcode-reader v3.* or lower.
I get a "Failed to fetch" error at runtime for some Wasm file.
That Wasm file implements the QR code detector. Unfortunately, it's not very convenient to bundle this file with the package. So by default we fetch it at runtime from a CDN. That's an issue for offline applications or applications that run in a network with strict CSP policy. For a workaround see: https://github.com/gruhn/vue-qrcode-reader/issues/354
torch is not supported on my device, although it has a flashlight.
Support for torch is inconsistent across devices, cameras and browsers and operating systems.
On some devices the rear camera supports torch but the front camera doesn't,
even if the front camera actually has a flashlight.
Furthermore, torch is not supported on iOS at all (last checked iOS 17.1).
Visit this page with your device.
The list of links represents all cameras installed on the device.
If you click, the camera should be loaded.
Below the camera view the JSON object of "capabilities" is printed.
If it doesn't contain the key/value pair "torch": true then flashlight is not supported for that camera.
This JSON object provided as payload of the camera-on event.








